博主介绍:✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,CSDN博客之星TOP100、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业设计✌
🍅文末获取联系🍅
精彩专栏推荐👇🏻👇🏻👇🏻👇🏻
java项目精品实战案例《100套》https://blog.csdn.net/weixin_39709134/category_11128297.html
前言介绍:
以往的旅游管理系统相关信息管理,都是工作人员手工统计。这种方式不但时效性低,而且需要查找和变更的时候很不方便。随着科学的进步,技术的成熟,计算机信息化也日新月异的发展,如今计算机已经进入了人类社会发展的各个领域,并且发挥着十分重要的作用。本系统充分利用网络的便捷,在工作效率上,得到极大地提高,延伸至服务水平也会有好的收获,有了网络,旅游管理系统的各方面的管理更加科学和系统,更加规范和简便。为用户提供旅游管理系统,方便管理员及时高效的管理所有的信息,给用户提供简单方便快捷的方式,并且数据准确,用户可以足不出户就可以对心旅售票管理系统相关信息进行查询等操作,而且还能节省用户查询信息的等待时间,所以开发旅游管理系统给工作人员带来很大的方便,可以大大的提高系统人员工作效率。
本心旅售票管理系统采用基于JAVA语言实现、架构模式选择B/S架构,Tomcat7.0及以上作为运行服务器支持,基于JAVA、springboot、vue等主要技术和框架设计,idea作为开发环境,数据库采用MYSQL5.7以上。
(1)项目调查法:参考基于JAVA心旅售票管理系统相关的系统设计和实现、结合这次毕业设计的自己的系统需求调研,设计出本系统的主要功能设计和架构。
(2)文献参考法:通过查阅阅读最近三年基于JAVA心旅售票管理系统有关的优质文献参考和相关书籍、了解基于JAVA心旅售票管理系统的现状和涉及的技术情况
(3)经验总结法:经过网络搜索调研相关物流配送资源、老师指导以及自己的开发经验和学习经验结合,对系统开发具体情况,功能设计、进行问题归纳与分析总结,满足住院系统的各项可行性分析,使系统设计和实现的合理化以及标准化。
(4)实证测试法:通过自己对前面资料的查询、阅读、以及利用自己所学习的计算机相关技术来完成编码实现、进行系统功能测试和代码编写、完成设计的功能模块开发。最后进行测试
系统设计:
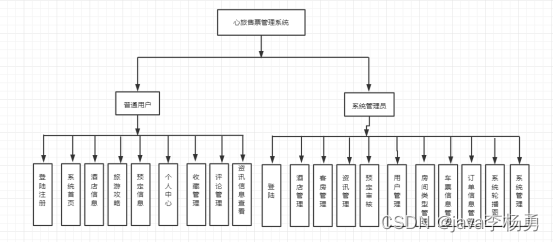
主要功能模块设计
本系统设计的是一个旅游售票管理系统的网站,此网站使用户实现了不需出门就可以在电脑前进行网上查询以及网上购票旅游门票等需求信息。
用户在注册登陆后,在后台可以实现;首页、个人中心、旅游攻略查看、酒店信息查看以及预定、车票信息查看以及预定、以及旅游资讯信息查看、后台可以查看自己的消费账单以及收藏管理、和订单信息等。
然而管理员则可以在后台直接管理;首页、个人中心、用户管理、消费账单管理、目标心得管理、旅游攻略管理、客房预订管理、房间类型管理、酒店预定管理、酒店订单信息管理、车票信息管理以及系统管理等信息。本网站模块设计的独立性强,用户体验良好、后期维护修改管理十分方便。

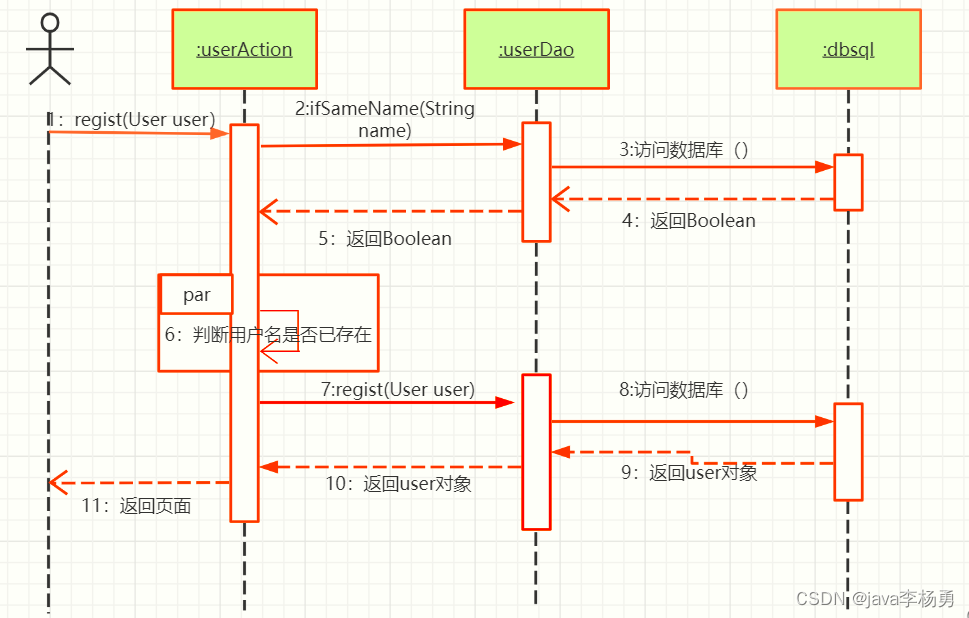
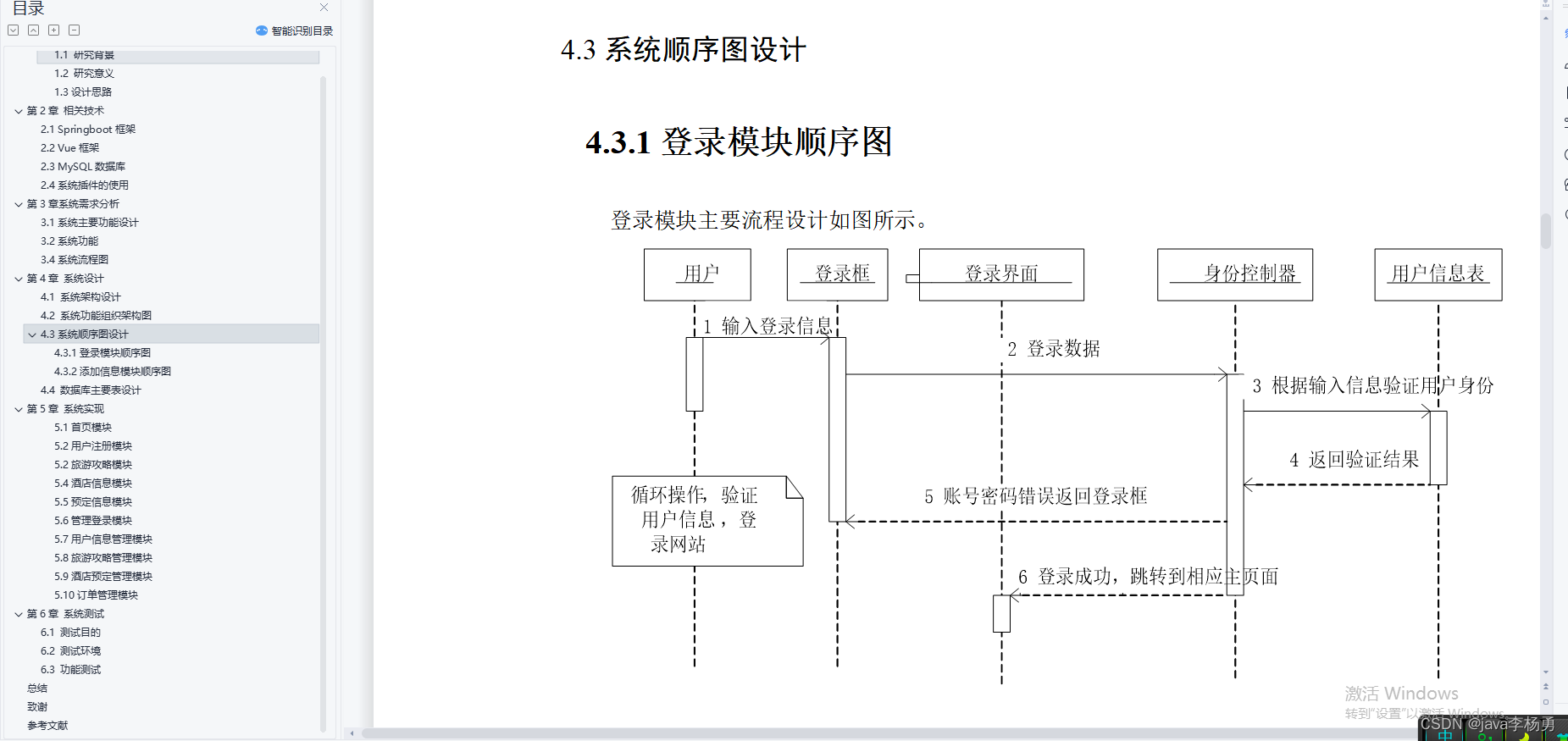
用户登录注册时序图
前端用户发送登录请求-验证输入的账号虚线-执行数据查询-返回查询结果-判断用户是否存在-前端根据结果集执行不同的操作

功能截图:
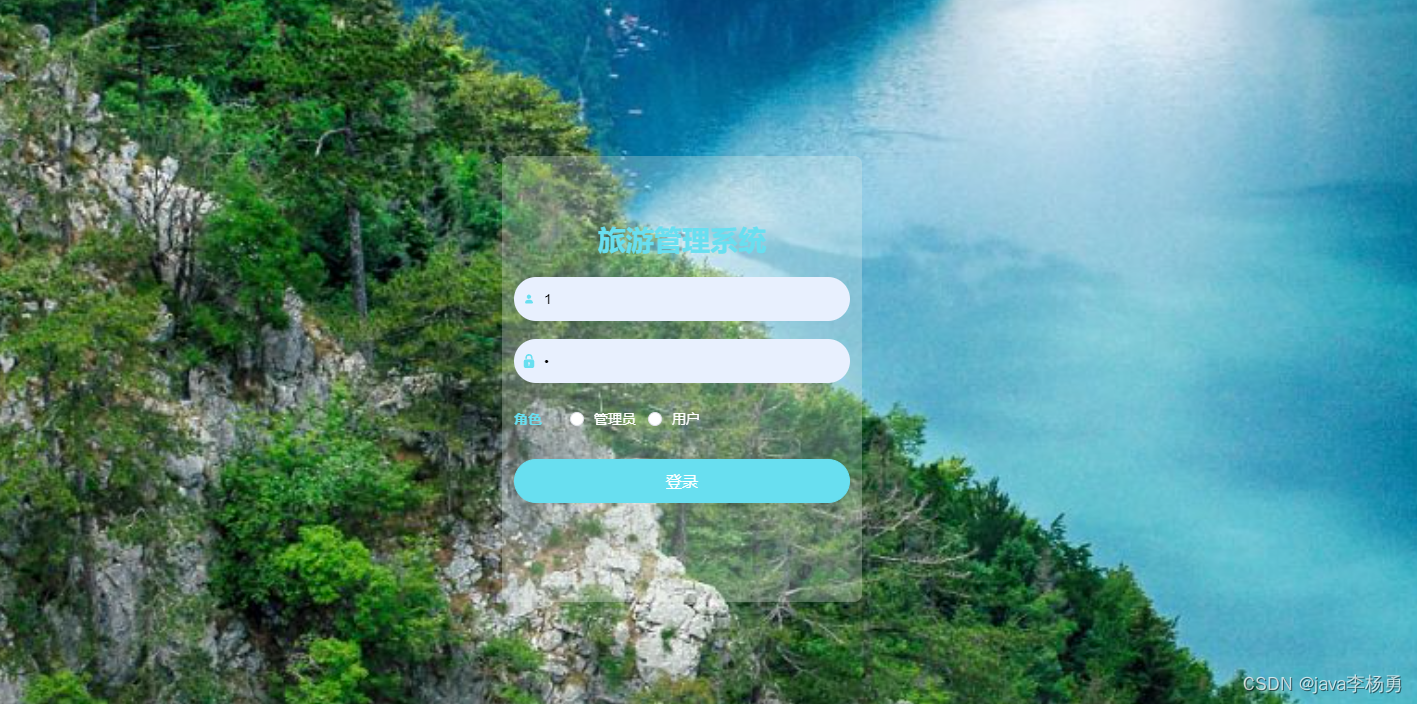
登陆注册:
用户登录、用户注册,在注册页面可以填写用户名、密码、姓名、联系电话、身份证等信息进行注册、登录

系统前端:
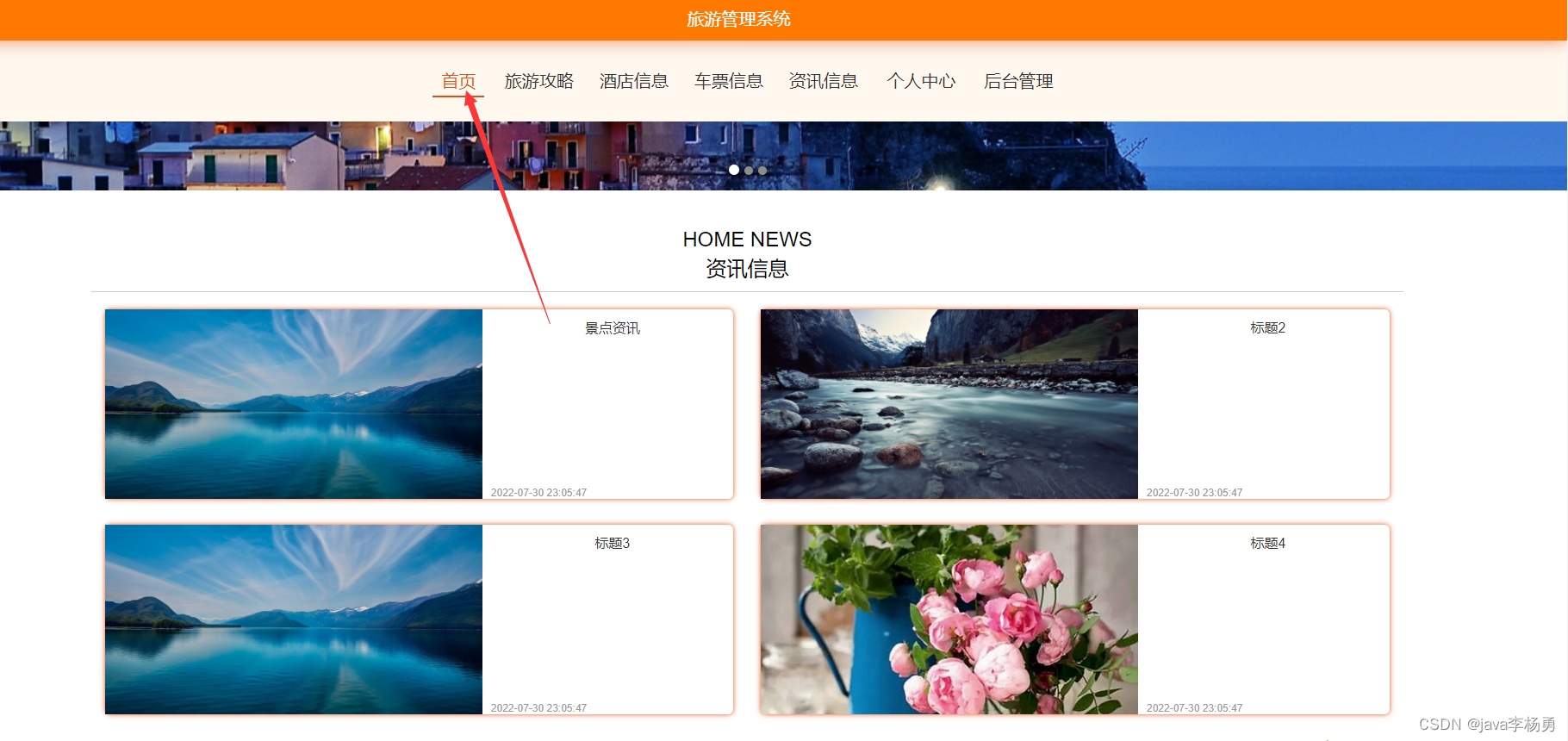
系统首页:

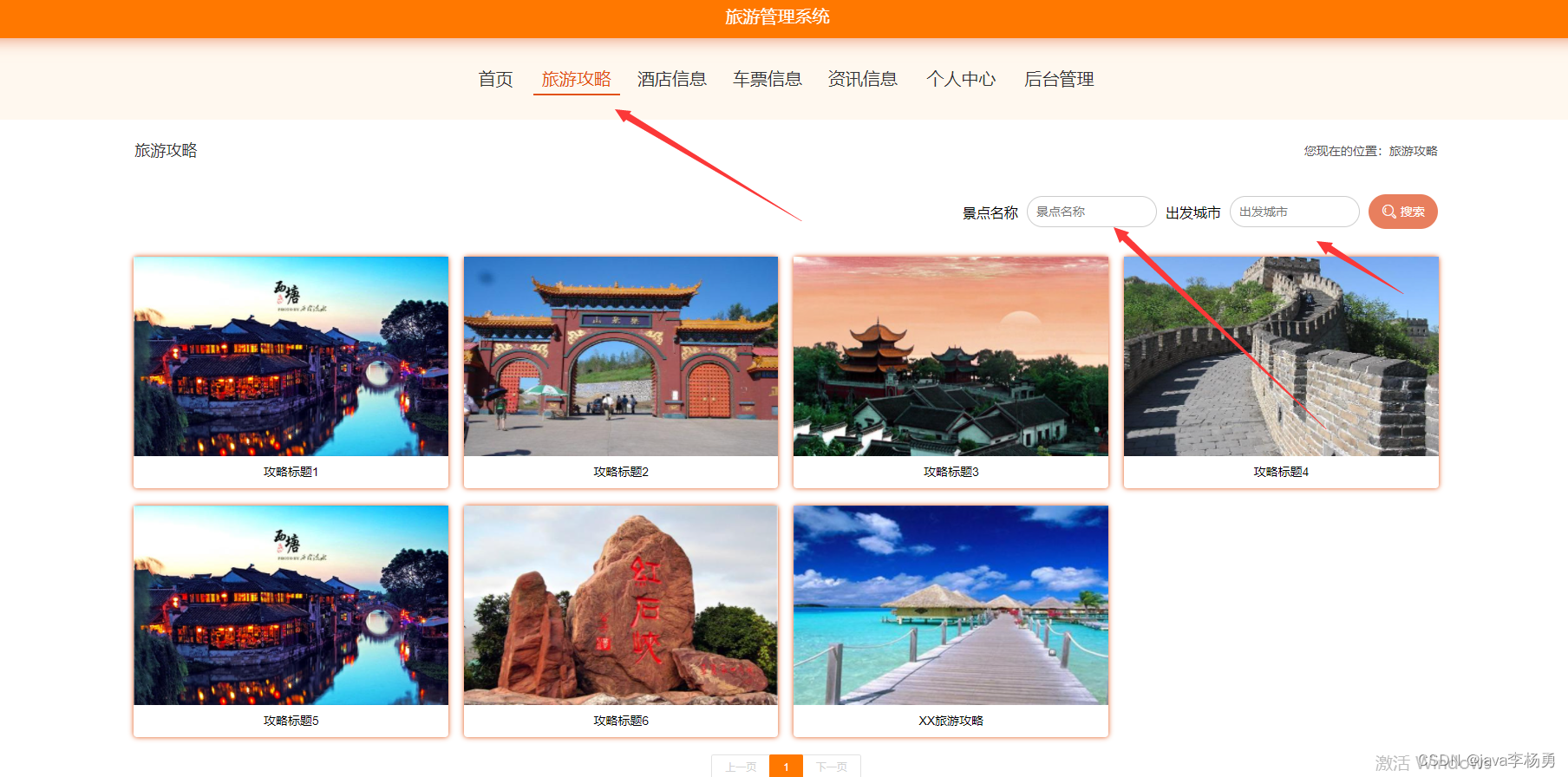
旅游攻略信息:

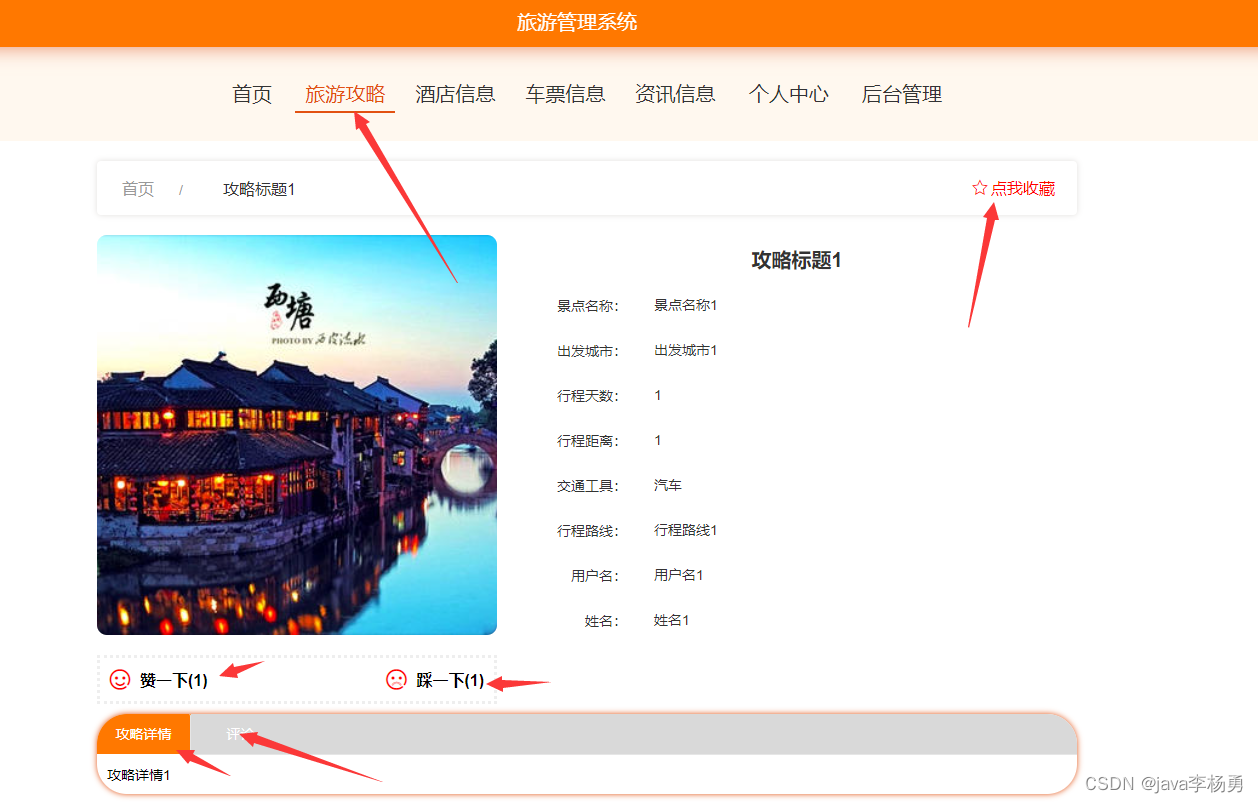
攻略详情:

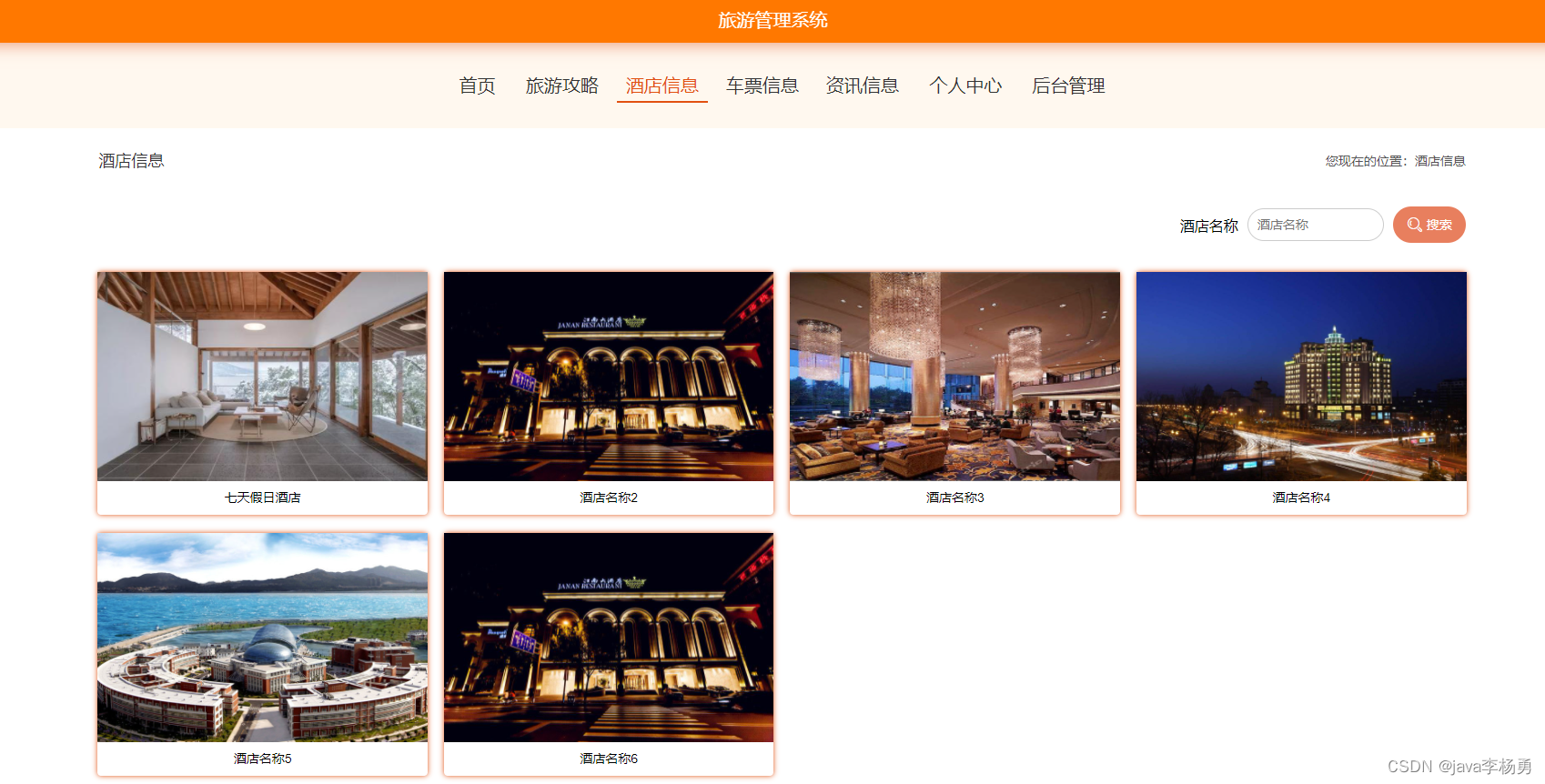
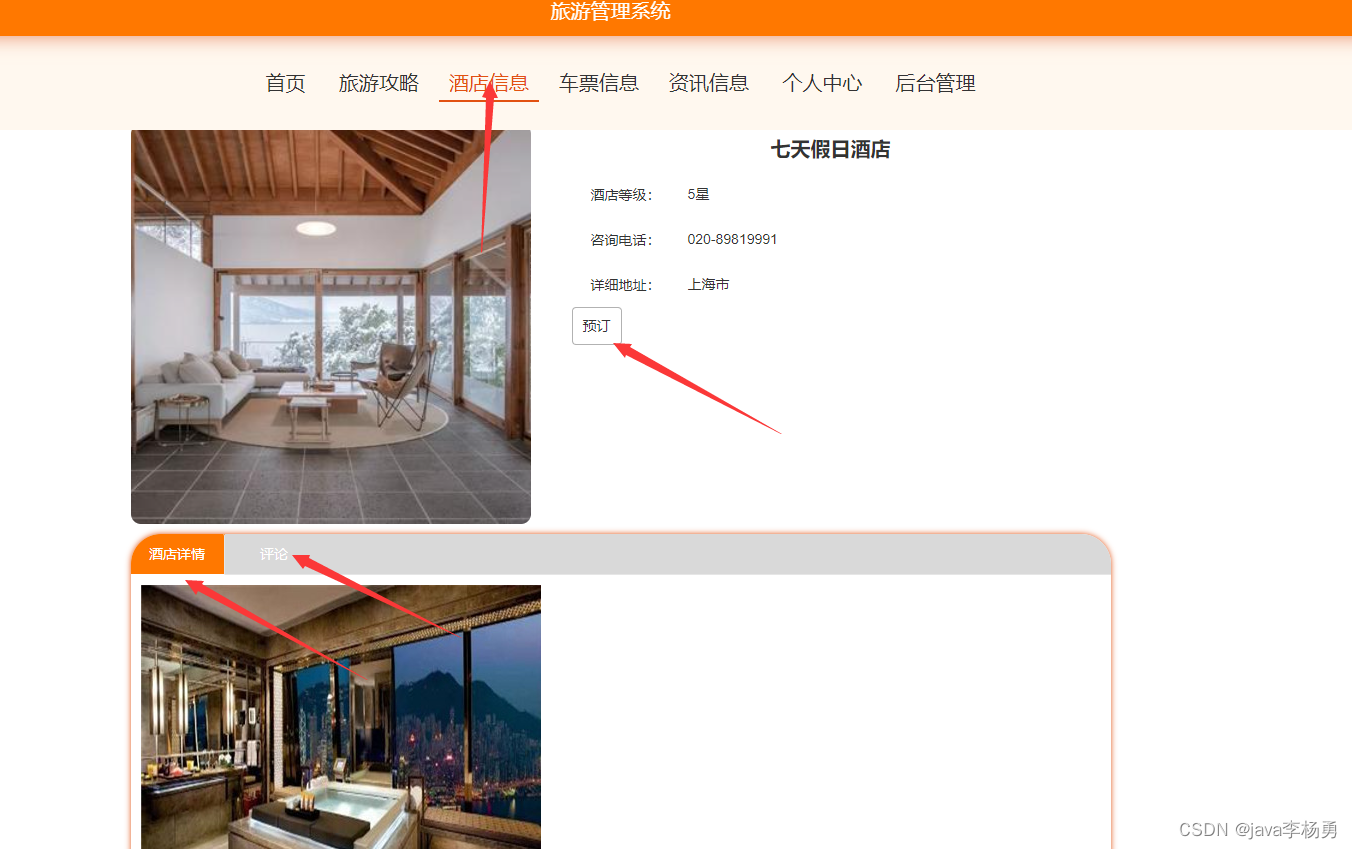
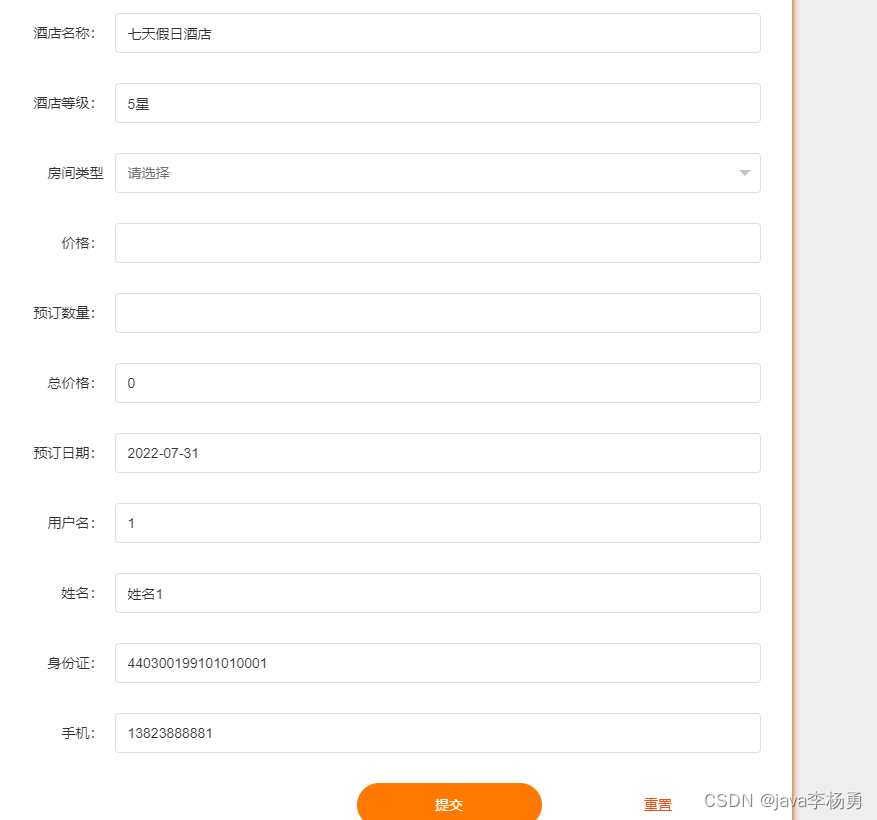
酒店信息:



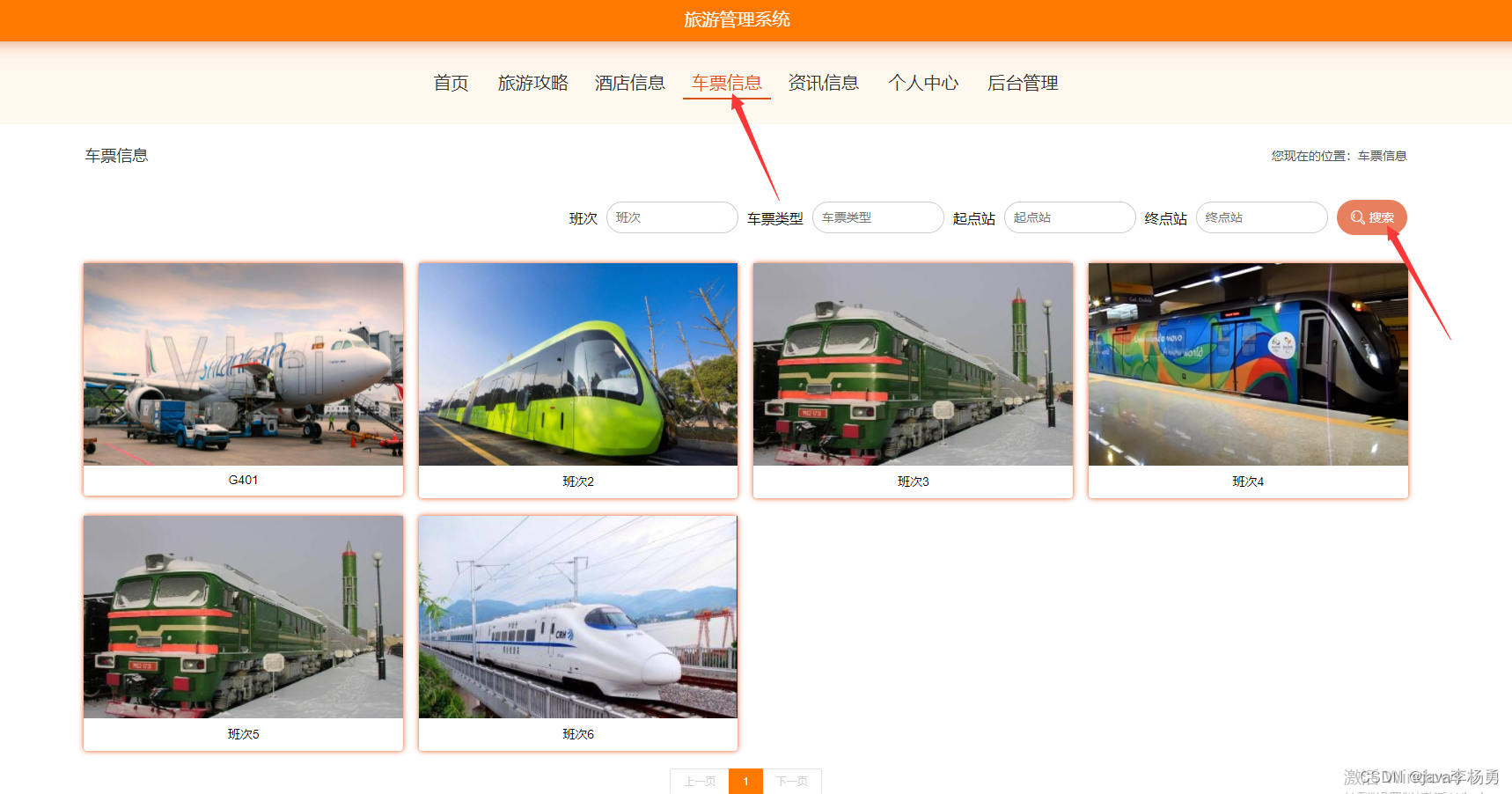
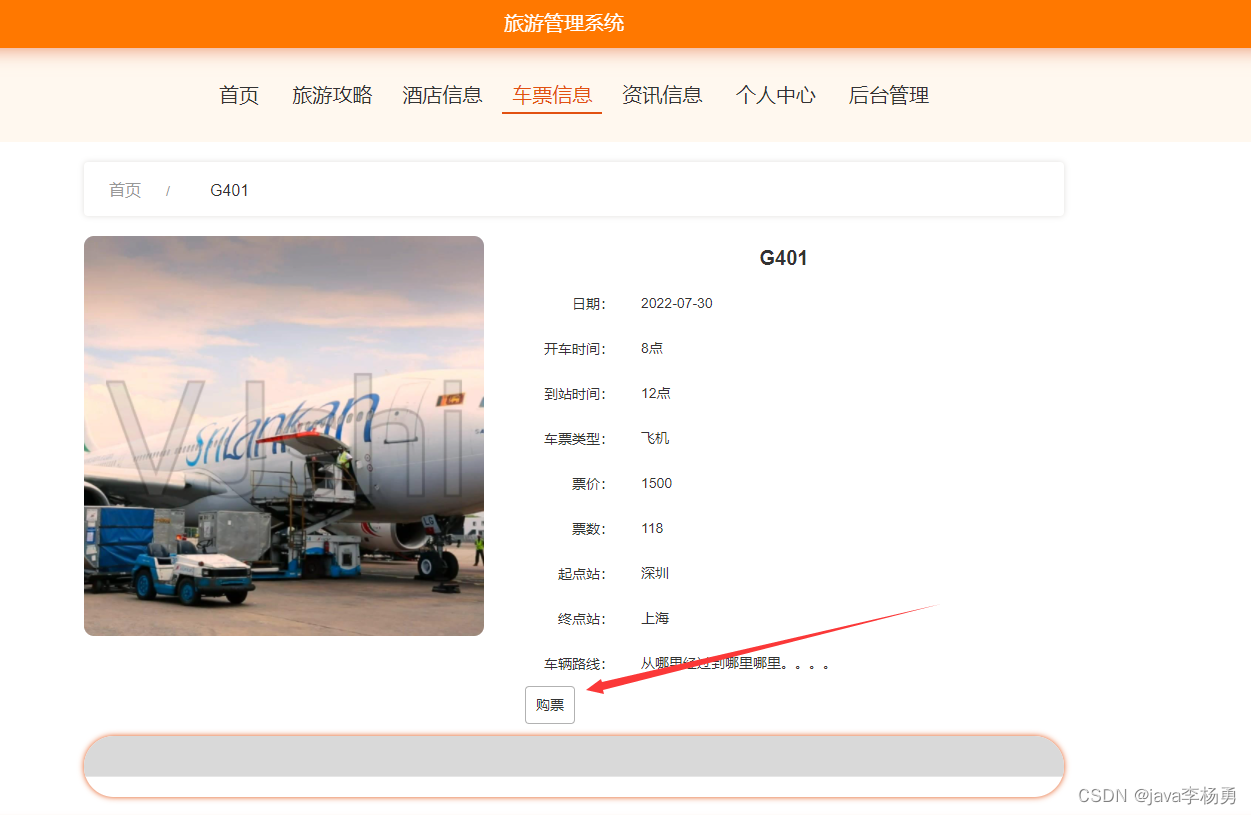
车票信息:


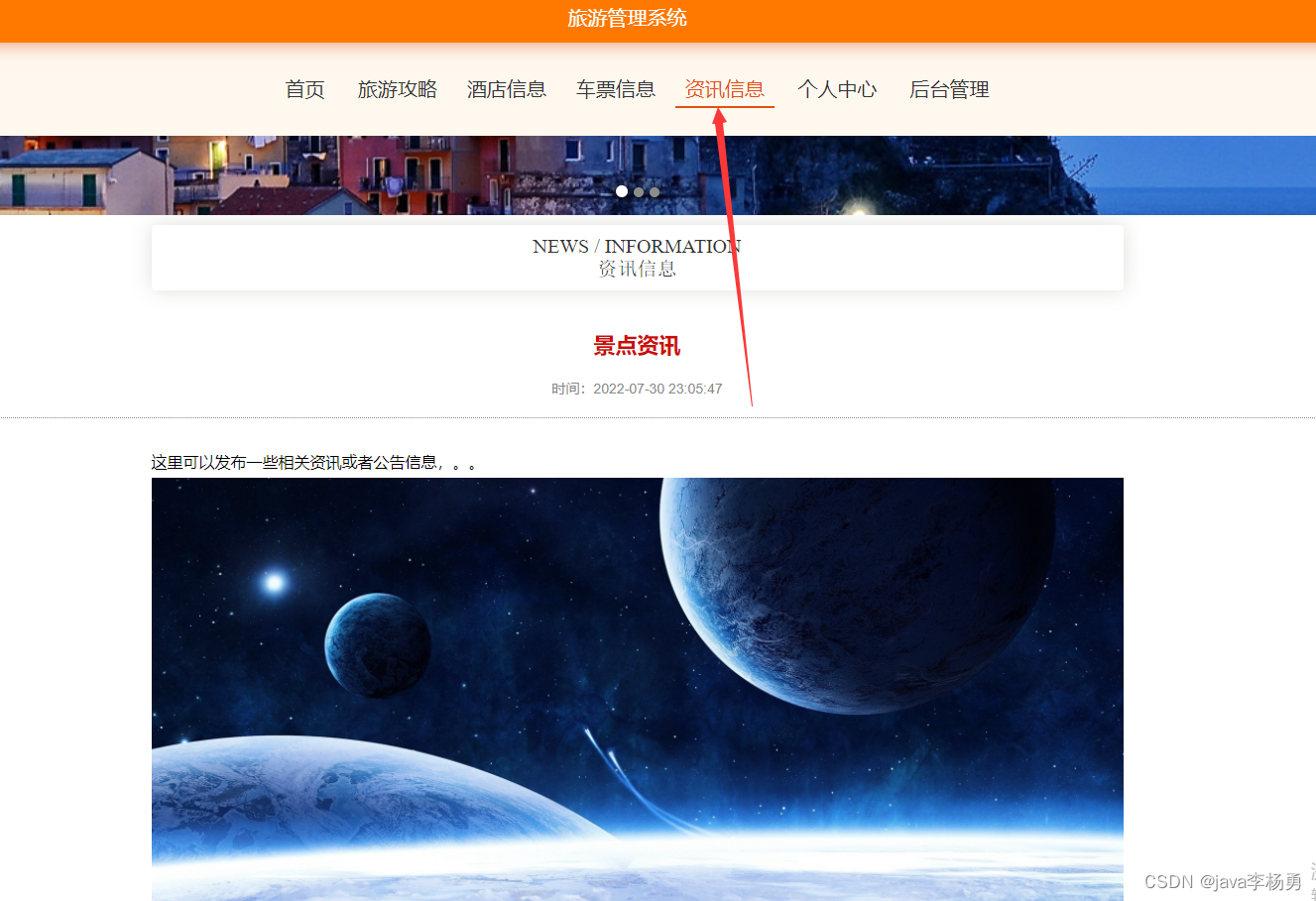
资讯信息:

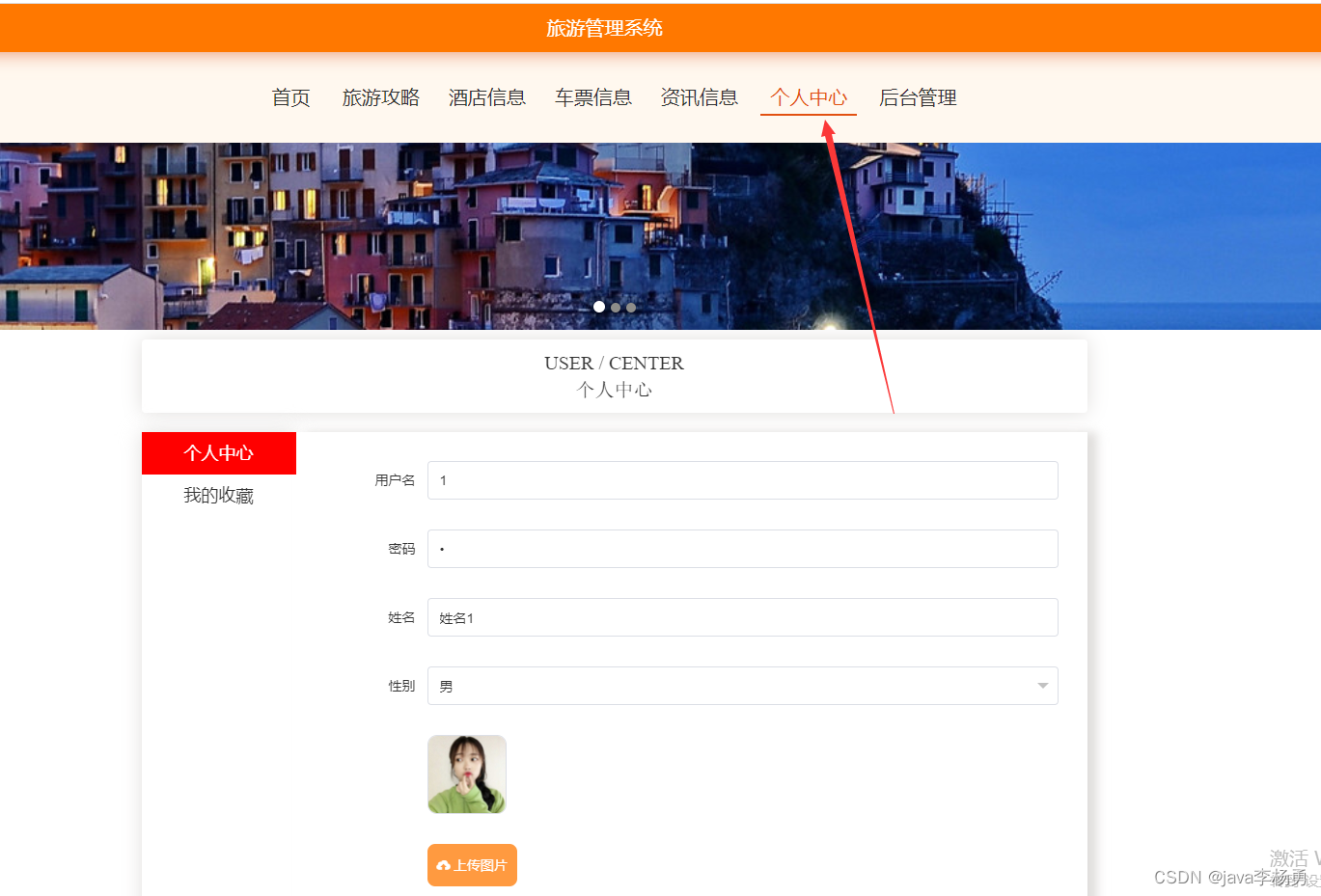
个人中心:

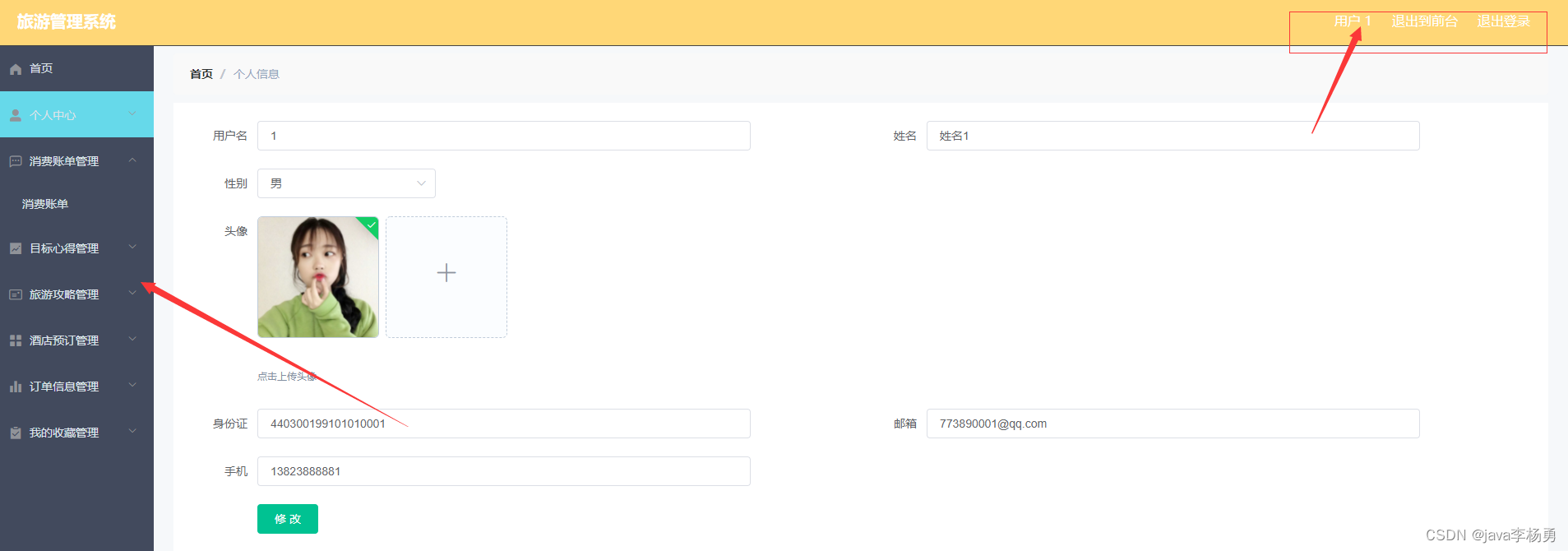
用户后台:

系统后台:
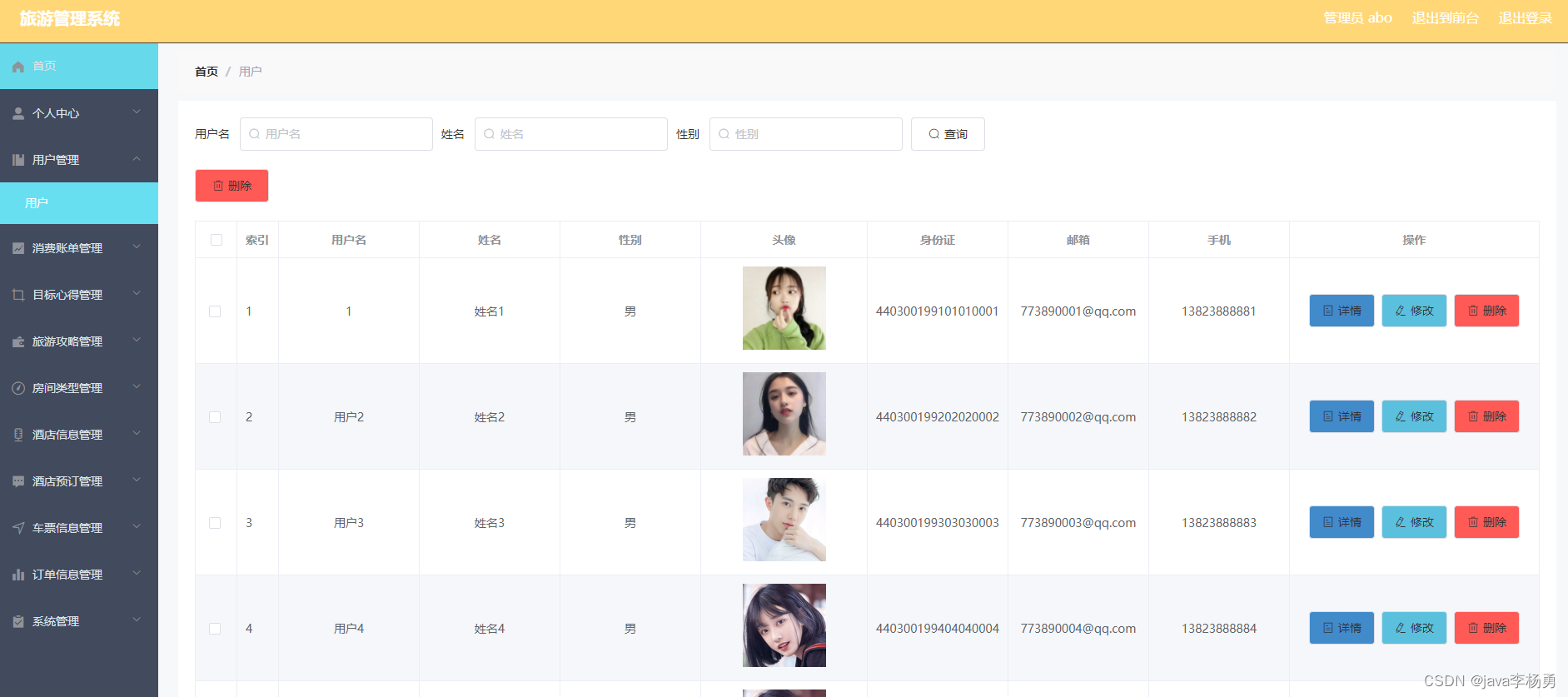
用户管理:

消费账单管理:

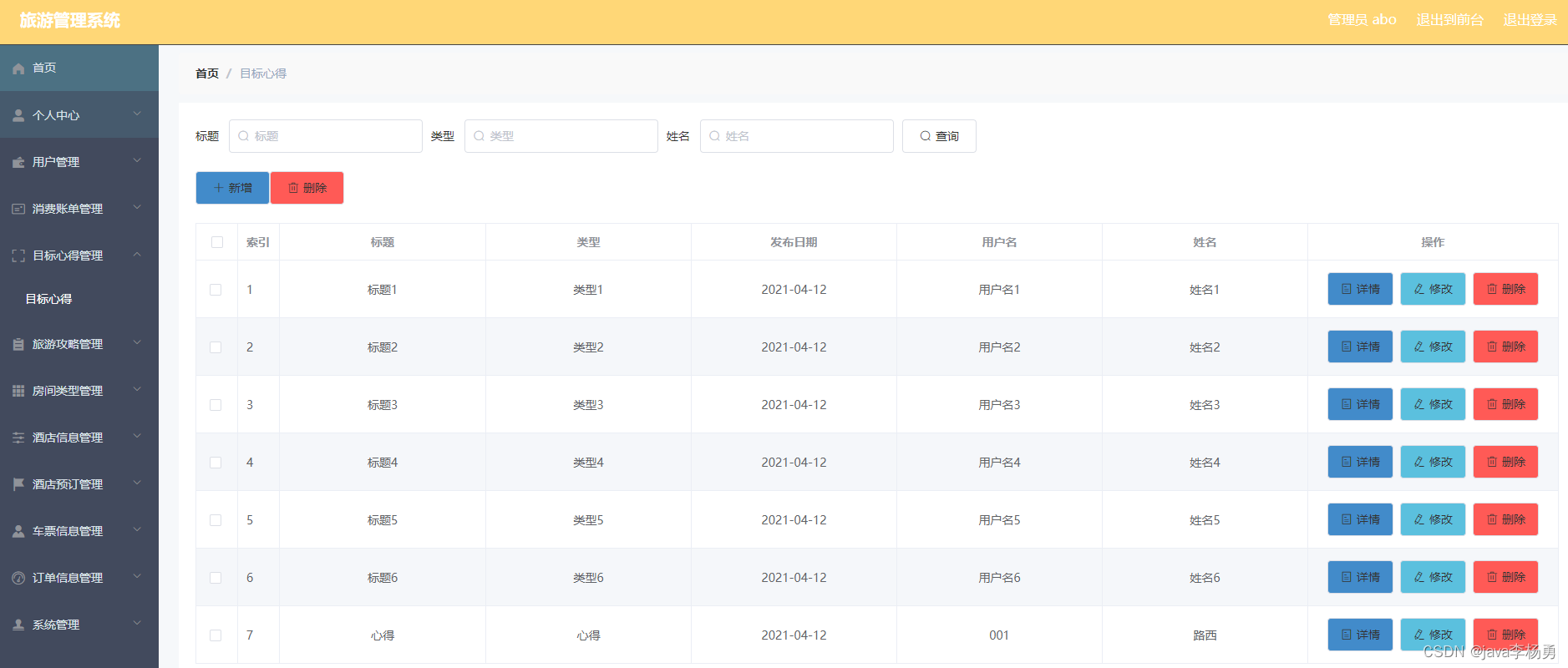
目标心得管理:

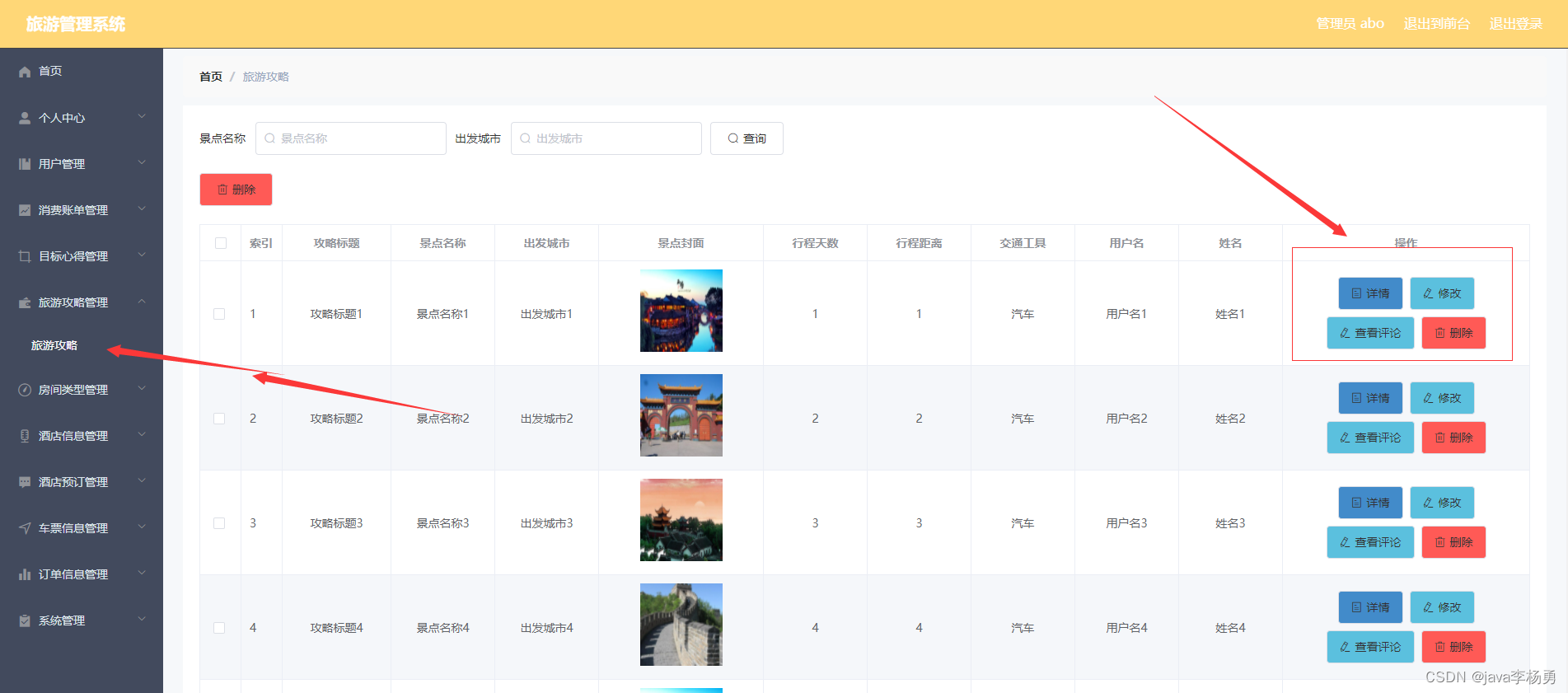
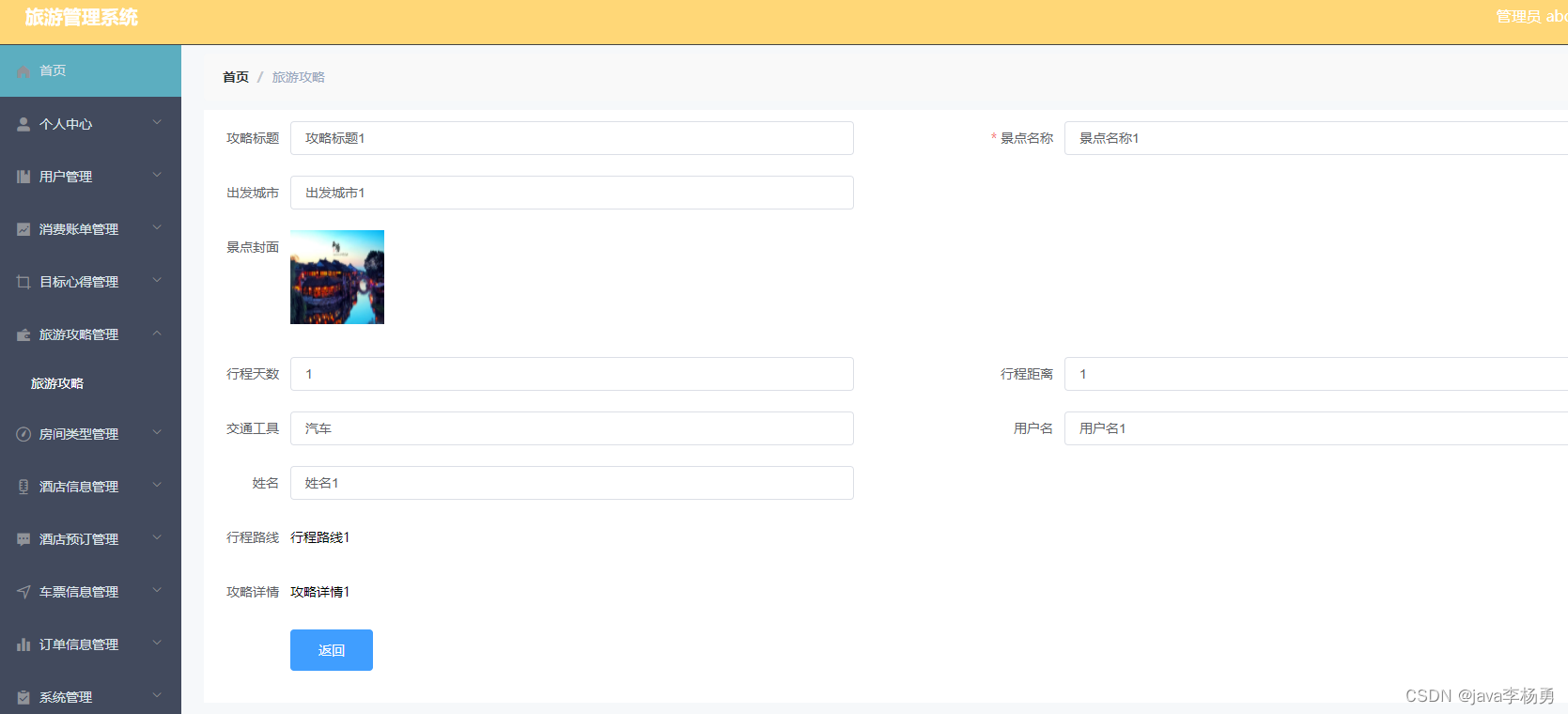
旅游管理管理:


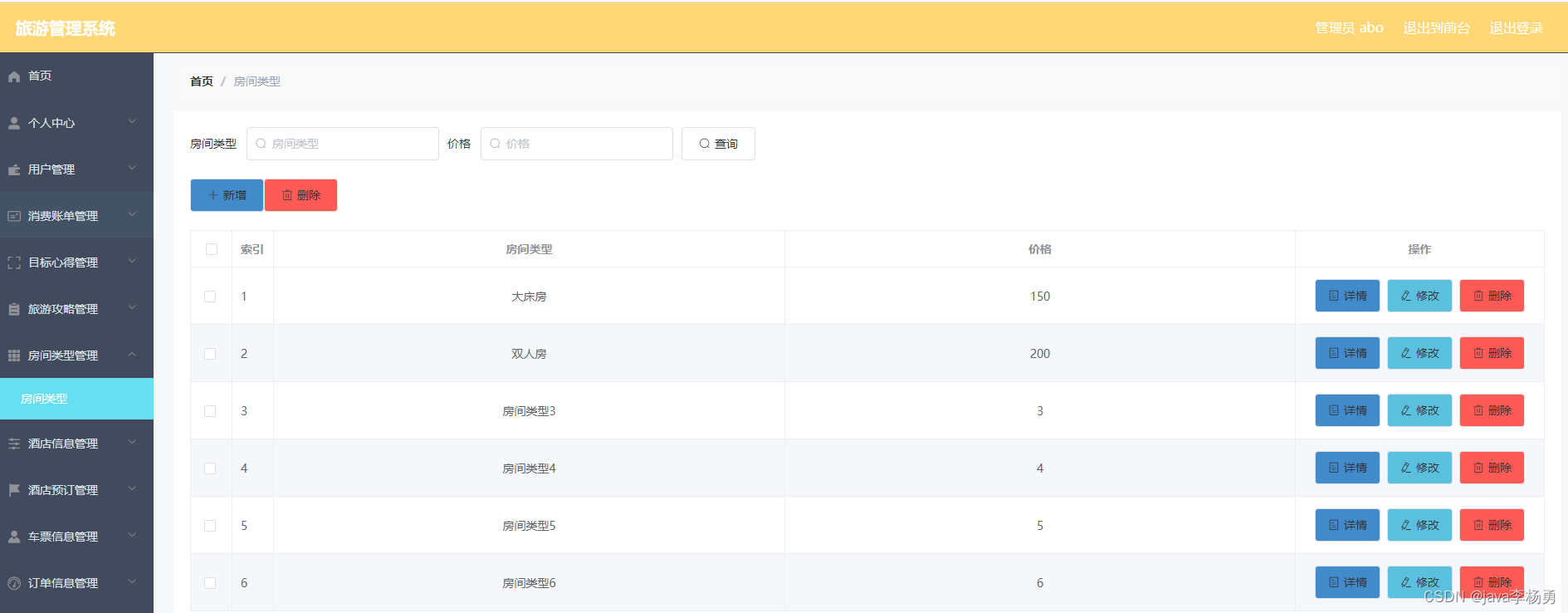
房间类型管理:

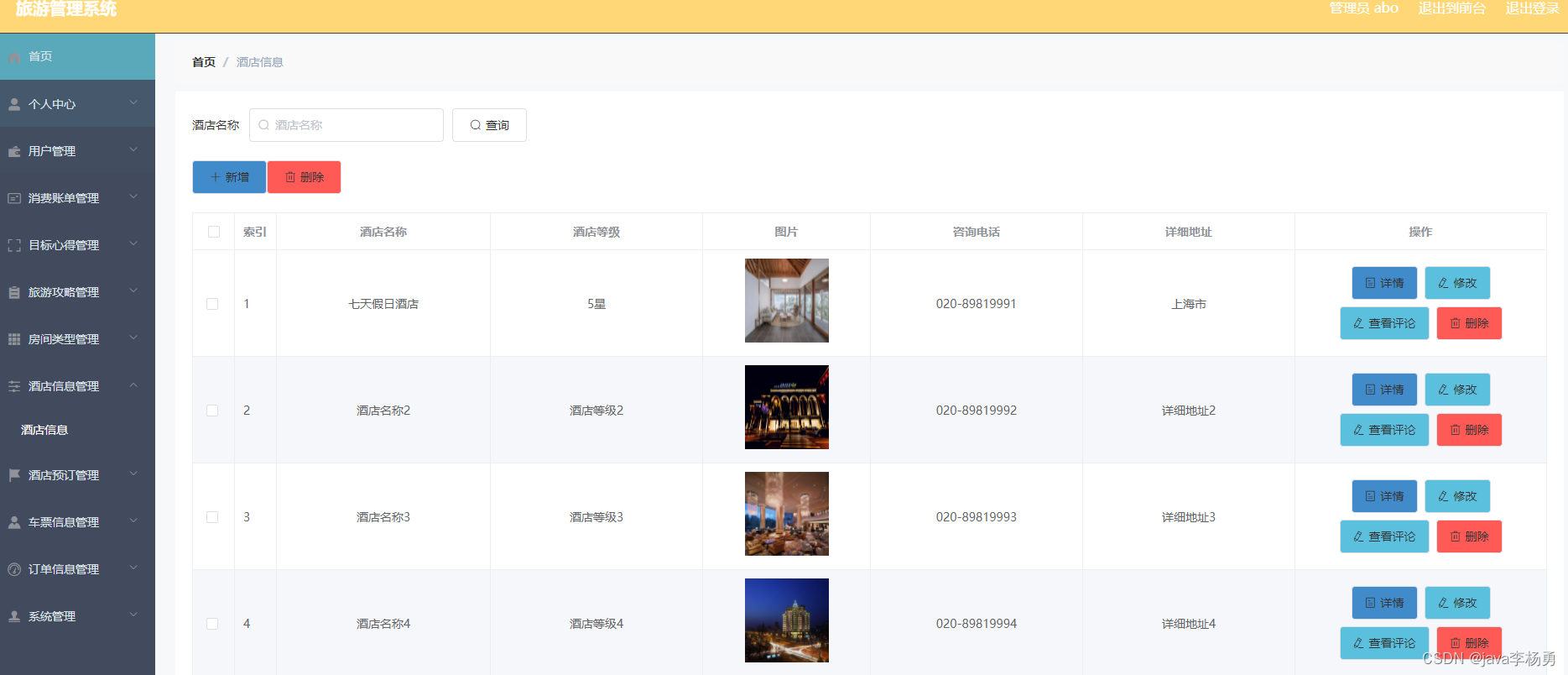
酒店信息管理:

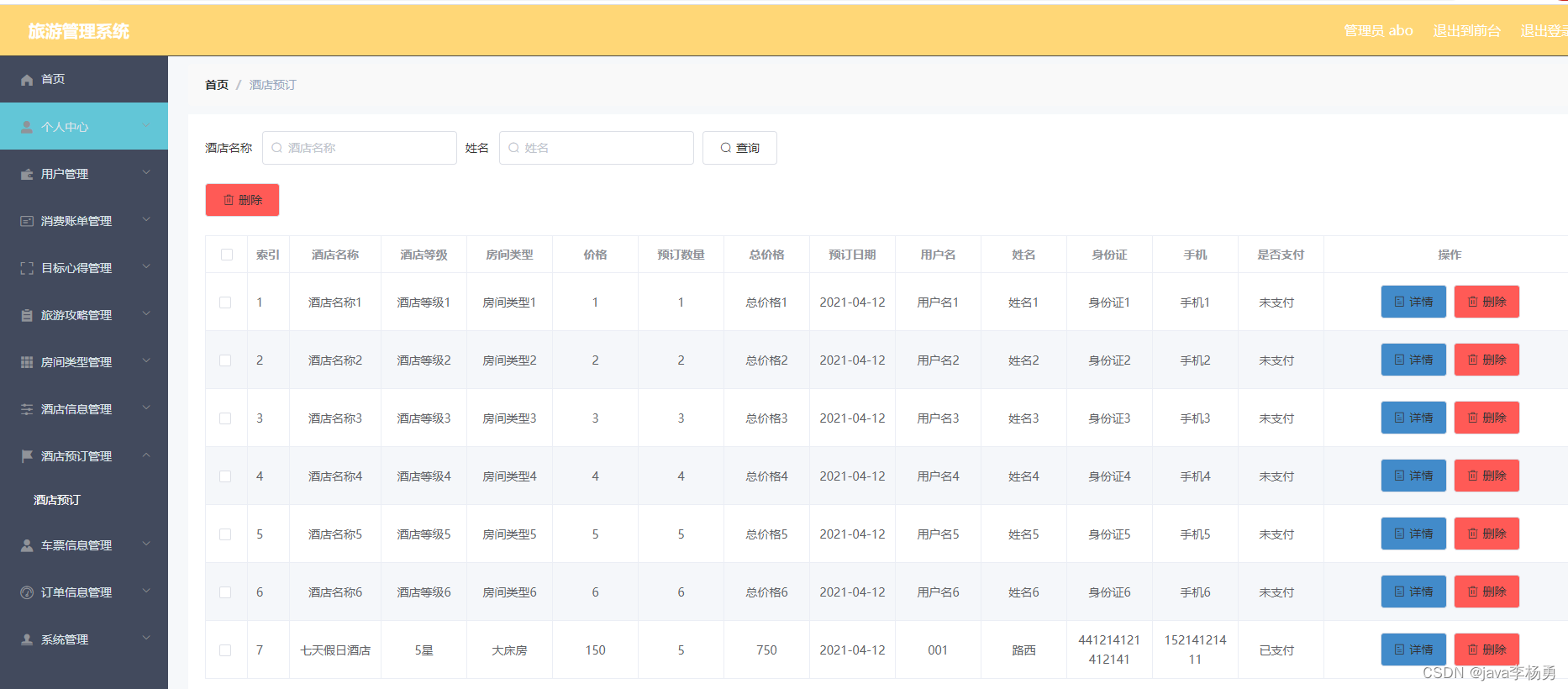
酒店预定管理:

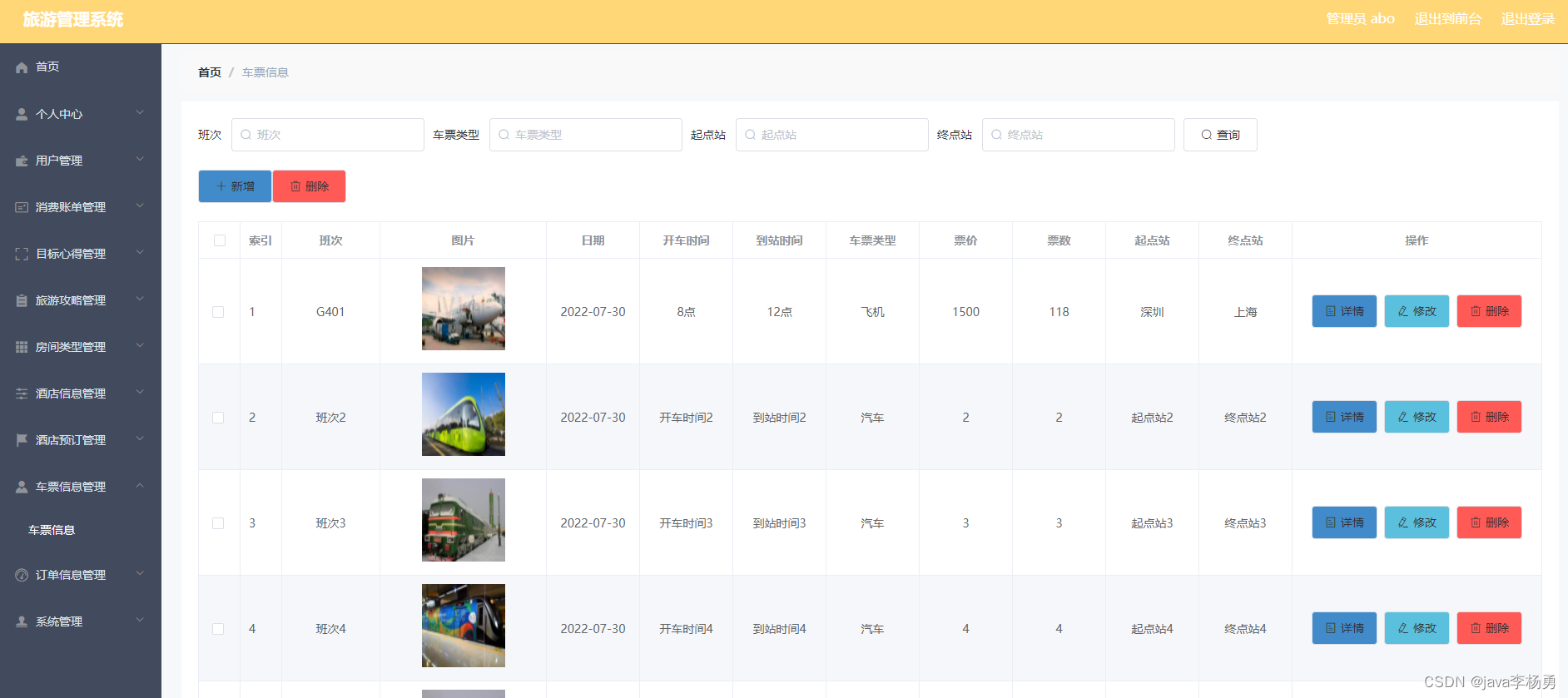
车票信息管理:

订单信息管理:

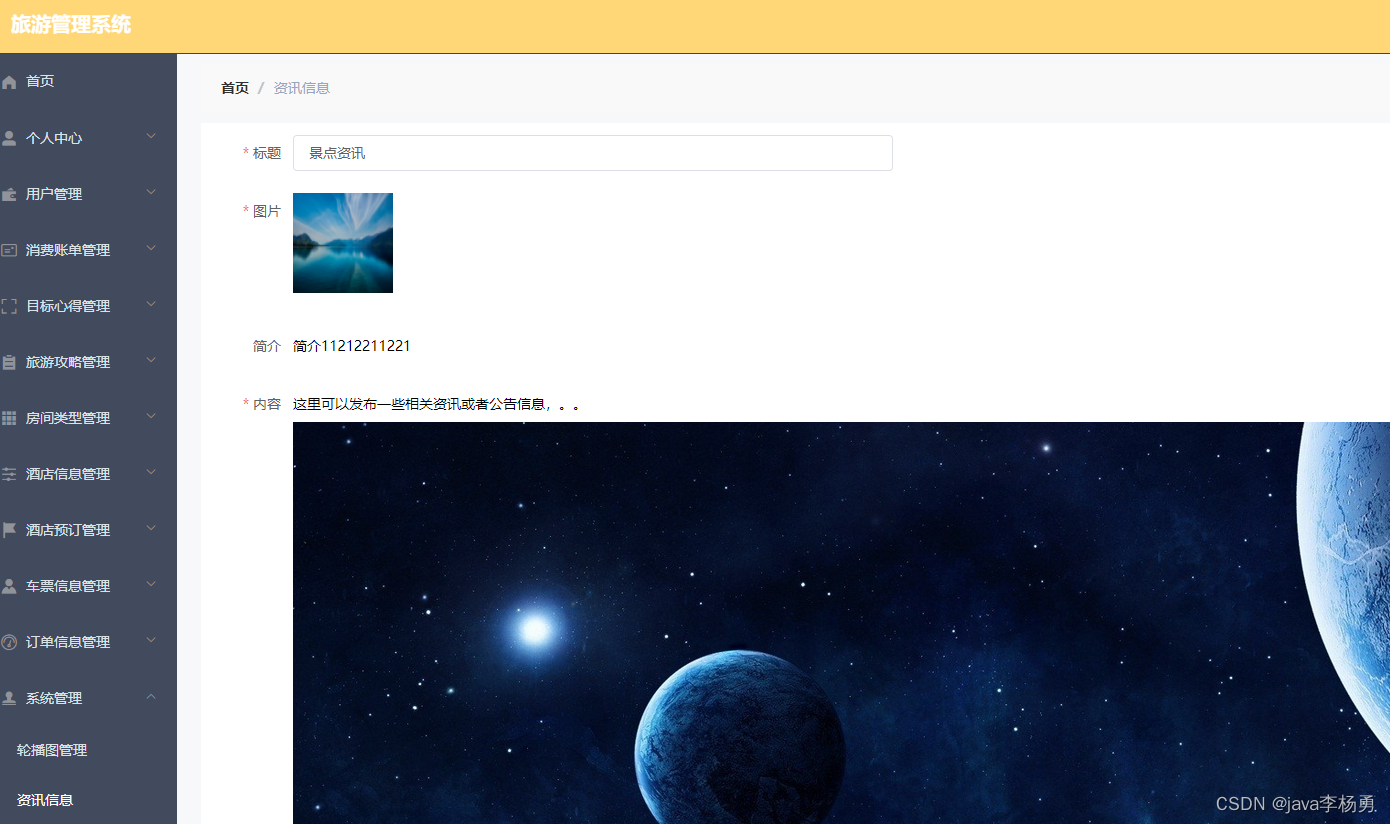
系统轮播图和资讯管理:

数据设计:
在该系统的信息中,由于数据库的支持,我们可以对数据库进行收集、整理、更新和加工等操作。由于数据库的存储功能强大,所以数据库已经成为了计算机必不可少的一部分,一个数据库的好坏直接影响该系统的质量和效率。一个系统中的数据库是必不可少的,并且起着决定性因素。通过之前的系统分析,可以规划出本系统中使用的主要等,下面设计出这几个主要的关键实体:
管理员表(admin_table): 用来记录管理员的信息,表如下
| 编号 | 字段名 | 数据类型 | 数据长度 | 释义 |
| 1 | id | int | 11 | 主键,自动增长,增量为一 |
| 2 | username | varchar | 50 | 用户名 |
| 3 | password | varchar | 255 | 密码 |
订单表(order_table):用来记录在心旅售票系统中用户的订单信息,表如下
| 编号 | 字段名 | 数据类型 | 数据长度 | 释义 |
| 1 | oid | bigint | 20 | 主键,自动增长,增量为一 |
| 2 | order_number | varchar | 255 | 订单号 |
| 3 | create_time | timestamp | 0 | 订单创建时间 |
| 4 | order_uid | bigint | 20 | 订单用户 |
| 5 | total_money | decimal | (8,2) | 订单总价 |
| 6 | scenic_name | varchar | 80 | 景点名称 |
| 7 | people_number | int | 255 | 预约人数 |
景点表(scenic_table):用来记录在心旅售票系统中景点的相关信息,表如下
| 编号 | 字段名 | 数据类型 | 数据长度 | 释义 |
| 1 | sid | bigint | 255 | scenic景点id主键,自动增长,增量为一 |
| 2 | scenic_name | varchar | 80 | 景点名称 |
| 3 | scenic_price | decimal | (8,2) | 景点price价格 |
| 4 | scenic_address | varchar | 180 | 景点地址 |
| 5 | scenic_details | varchar | 255 | 景点详情 |
| 6 | scenic_pic | varchar | 255 | 景点图片 |
| 7 | scenic_star | int | 255 | 景点热点前台每点击一次就加一 |
| 8 | createTime | timestamp | 0 | 景点创建时间 |
用户表(user_table):用来记录在心旅售票系统中景点的相关信息,表如下
| 编号 | 字段名 | 数据类型 | 数据长度 | 释义 |
| 1 | uid | bigint | 255 | 主键,自动增长,增量为一 |
| 2 | username | varchar | 25 | 用户账号 |
| 3 | password | varchar | 50 | 用户密码 |
| 4 | createTime | timestamp | 0 | 用户创建时间 |
| 5 | idcard | varchar | 18 | 身份证号 |
代码实现:
// 登录form.on('submit(login)', function(data) {data = data.field;if (!data.role) {layer.msg('请选择登录用户类型', {time: 2000,icon: 5});return false;}if(false) {var arr = []for(var i = 0;i<codes.length;i++) {arr.push(codes[i].num)}if(arr.join('').toLowerCase() != jquery('#code').val().toLowerCase()) {alert("请输入正确的验证码");randomString()return false;}}http.request(data.role + '/login', 'get', data, function(res) {layer.msg('登录成功', {time: 2000,icon: 6});// 登录凭证localStorage.setItem('Token', res.token);localStorage.setItem('role', jquery('#role:checked').attr('title'));// 当前登录用户角色localStorage.setItem('userTable', data.role);localStorage.setItem('sessionTable', data.role);// 用户名称localStorage.setItem('adminName', data.username);http.request(data.role + '/session', 'get', {}, function(res) {// 用户idlocalStorage.setItem('userid', res.data.id);// 路径访问设置window.location.href = '../../index.html';})});return false});});
/*** 登录相关*/
@RequestMapping("users")
@RestController
public class UserController{@Autowiredprivate UserService userService;@Autowiredprivate TokenService tokenService;/*** 登录*/@IgnoreAuth@PostMapping(value = "/login")public R login(String username, String password, String captcha, HttpServletRequest request) {UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));if(user==null || !user.getPassword().equals(password)) {return R.error("账号或密码不正确");}String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());return R.ok().put("token", token);}/*** 注册*/@IgnoreAuth@PostMapping(value = "/register")public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");}userService.insert(user);return R.ok();}/*** 退出*/@GetMapping(value = "logout")public R logout(HttpServletRequest request) {request.getSession().invalidate();return R.ok("退出成功");}/*** 密码重置*/@IgnoreAuth@RequestMapping(value = "/resetPass")public R resetPass(String username, HttpServletRequest request){UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));if(user==null) {return R.error("账号不存在");}user.setPassword("123456");userService.update(user,null);return R.ok("密码已重置为:123456");}/*** 列表*/@RequestMapping("/list")public R list( UserEntity user){EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();ew.allEq(MPUtil.allEQMapPre( user, "user")); return R.ok().put("data", userService.selectListView(ew));}/*** 信息*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") String id){UserEntity user = userService.selectById(id);return R.ok().put("data", user);}/*** 获取用户的session用户信息*/@RequestMapping("/session")public R getCurrUser(HttpServletRequest request){Long id = (Long)request.getSession().getAttribute("userId");UserEntity user = userService.selectById(id);return R.ok().put("data", user);}/*** 保存*/@PostMapping("/save")public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {return R.error("用户已存在");}userService.insert(user);return R.ok();}/*** 修改*/@RequestMapping("/update")public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {return R.error("用户名已存在。");}userService.updateById(user);//全部更新return R.ok();}/*** 删除*/@RequestMapping("/delete")public R delete(@RequestBody Long[] ids){userService.deleteBatchIds(Arrays.asList(ids));return R.ok();}
}
论文参考:

源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻获取联系方式👇🏻👇🏻👇🏻
打卡 文章 更新 298/ 365天
精彩专栏推荐订阅:在下方专栏👇🏻👇🏻👇🏻👇🏻
Java项目精品实战案例《100套》
web前端期末大作业网页实战《100套》















)

和照度(勒克司)定义及换算关系)
