
全世界范围内广受欢迎的 Vue UI 框架,一个非常精致的 Material Design UI 套件。
Material Design 风格 UI 框架
Vuetify 是一个基于 Vue.js 精心打造 UI 组件库,整套 UI 设计为 Material 风格。能够让没有任何设计技能的开发者创造出时尚的 Material 风格界面。
Material Design 是 Google 推出的设计语言,颜色鲜艳、动画效果突出,旨在为手机、平板电脑、台式机和“其他平台”提供更一致、更广泛的“外观和感觉”。

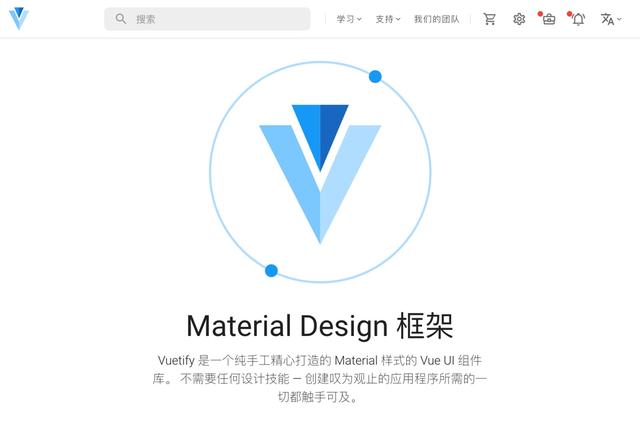
vuetify-home-page
Material Design 好看是好看,但由于 UI 和动效细节非常多,纯手写这种风格的轮子非常费劲,而 Vuetify 就是一个能帮助开发者快速构建基于 Material Design 风格应用的优秀框架。

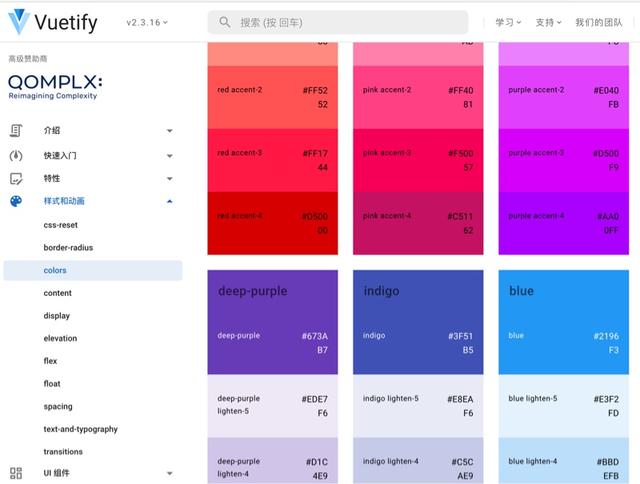
vuetify 鲜艳的配色

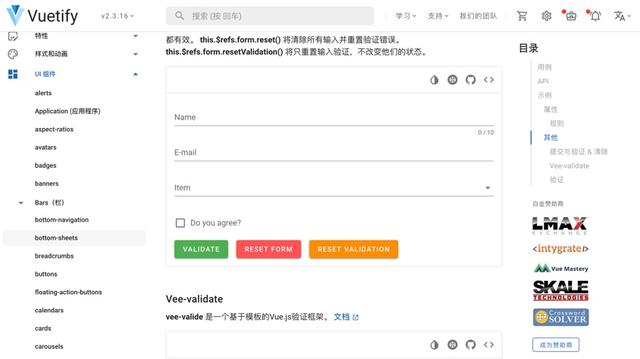
Material Design 风格组件
值得尝试/选择的理由
- 所有组件遵从 Material Design 设计规范,UI 体验非常优秀,能够媲美苹果但又完全不同的设计
- 采用移动优先的设计,无论在手机、平板或 PC 电脑上都有完美的适配
- 极其丰富详细的上手文档和免费的视频教程,社区活跃,全职团队维护,长期提供支持,每周发版
- 在 Github 上有高达 28.3k 的Star,并且得到了 Vue.js 作者尤雨溪大神的推荐
- 支持主题定制,提供无障碍(面向缺陷人群的访问)支持。支持树摇优化,能大大减少打包体积
- 作为一个开源项目,大牌赞助商很多很坚挺,完全不用担心会黄

vuetify 赞助商列表
Vuetify 使用体验如何?
Material Design 发布至今,因为其优秀独特的操作体验,被广泛应用在各类应用程序的界面构建上。Vuetify 作为一个在全球范围内非常受欢迎的开源项目,使得熟悉 Vue.js 开发的工程师能够快速做出同样优秀的应用。
这个 UI 框架的质量不用过多吹捧,无论是移动端还是 PC 端还是自适应的产品需求,都是胜任。如果接到的产品需求在设计上希望能和国内大部分诸如 element ui 、ant design 之类的中性框架有区别,或者用户面向国外,我强烈推荐选择 Vuetify 。

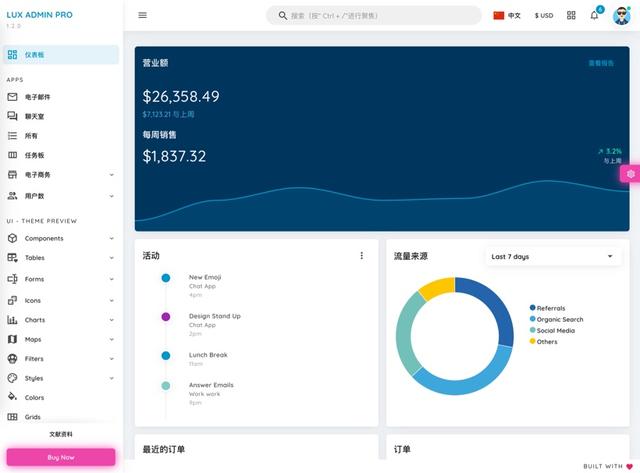
使用 vuetify 的admin案例
Vuetify 出自国外团队之手,官网提供中文文档,翻译略有些生硬但也不影响理解,需要注意的,无论是设计完善的组件,还是代码示例,都非常丰富而详细。遇到问题,认真阅读文档几乎都可以解决。
对于像Material Design 这类的复杂动效和细节的 UI 库来说,打包体积是个问题。值得一提的是 Vuetify 支持 树摇优化,这是一种比手动按需加载更好的自动优化打包体积的设计,就像树干随风摇动,把枯萎多余的枝叶摇掉一样,不需要开发者做任何设置,谁用谁爽。
免费开源使用说明
Vuetify 基于 MIT 协议授权并且开源,任何个人和商业机构都可以免费使用。Vuetify 由 John 和 Heather Leider 拥有和运营,他们是一家全职开源企业,核心开发团队有10多个成员,是开放源码开发人员,帮助引导Vuetify及其生态系统的方向。
关注我,持续分享高质量的免费开源、免费商用的资源。
↓↓点【了解更多】查看本次分享的相关网址。









)








)
