
8月份写了一个导航主题,陆陆续续更新了十几版,功能自认已经很完善了,知乎也注册很久了,在这水片文章。
首页截图


预览地址
一为忆 - 收集国内外优秀设计网站、UI设计资源网站、灵感创意网站、素材资源网站,定时更新分享优质产品设计书签。nav.iowen.cn
环境要求
- WordPress 4.4+
- WordPress 伪静态
- PHP 5.7+ 7.0+
安装指南
- 安装 WordPress ,教程百度
- 设置伪静
# Nginx规则
location /
{try_files $uri $uri/ /index.php?$args;
}
rewrite /wp-admin$ $scheme://$host$uri/ permanent;
# Apache 规则
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>- WordPress 后台「主题」栏目 -> 上传主题 -> 启用主题,或者在 /wp-content/themes 文件夹新建webstack文件夹,并上传所有文件
- 果然点击地址出现404,请到WordPress 后台「设置」栏目 -> 固定链接 -> 保存更改
主题使用
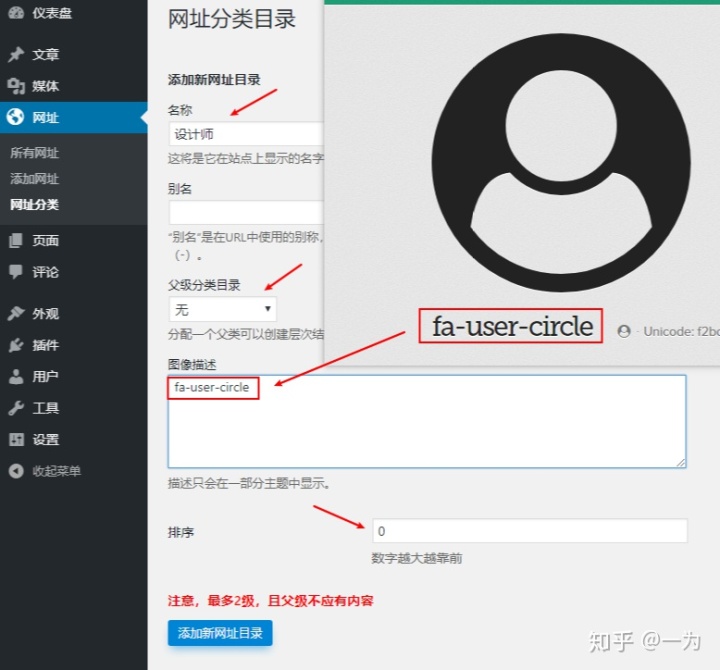
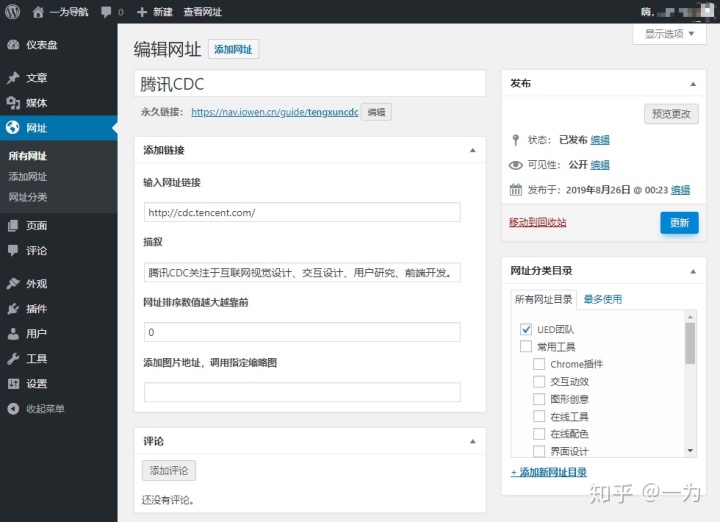
- 在 WordPress 后台“网址”文章类型下添加内容
- 分类最多两级,且父级不要添加内容
- 可以不添加网址图片,主题会自动获取目标网址的 favicon 图标
- 导航菜单栏标题前面的图标请在分类图像描述中填入(参考下图),图标样式请参考fontawesome

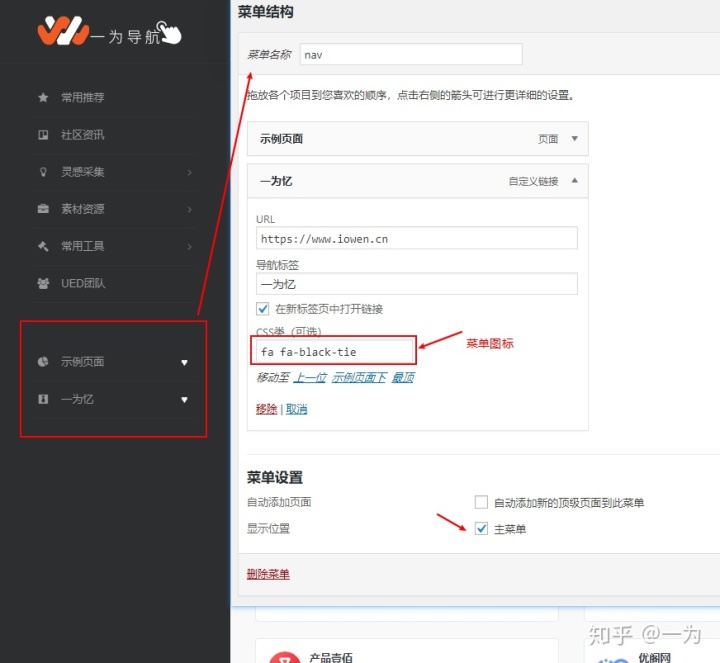
- 导航菜单栏下方可以添加自定义菜单,在后台的外观-->菜单里设置,在菜单的css类添加图标(参考下图),图标样式请参考fontawesome

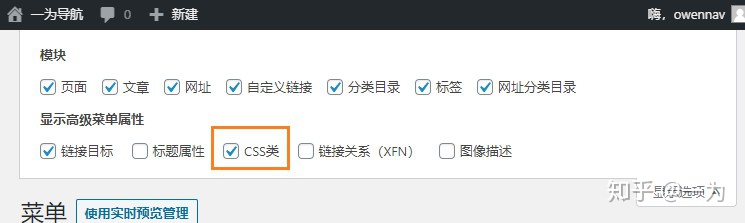
- 如果菜单里没有css类,请按下图添加

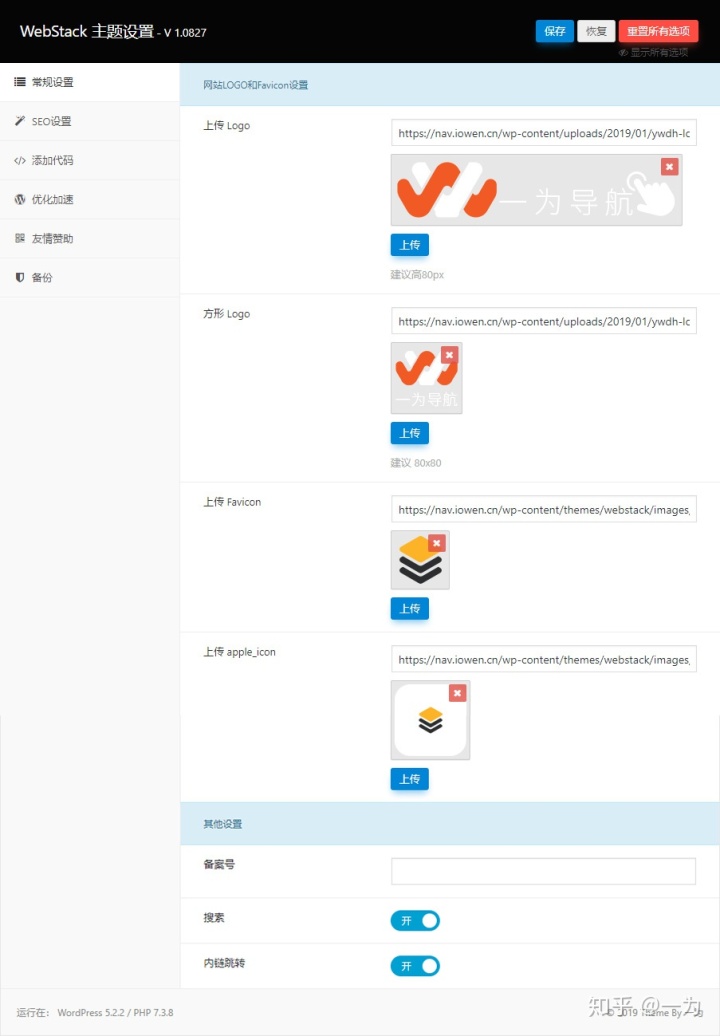
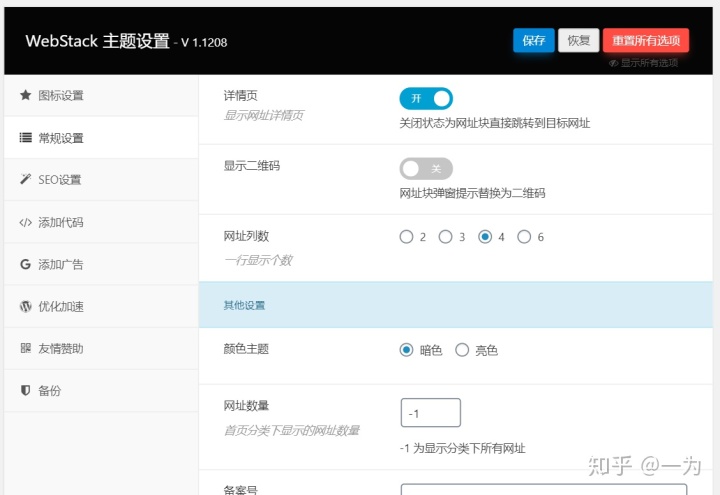
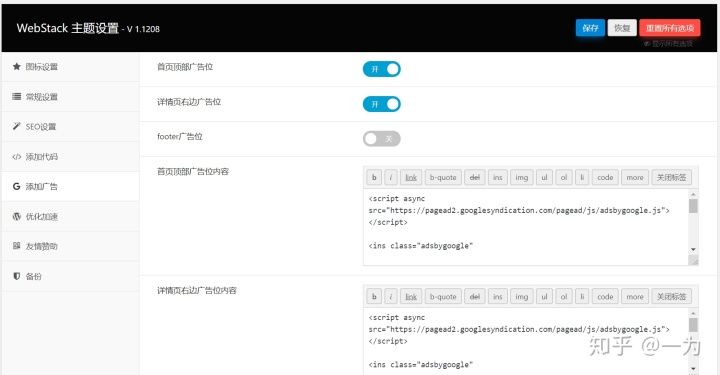
后台截图




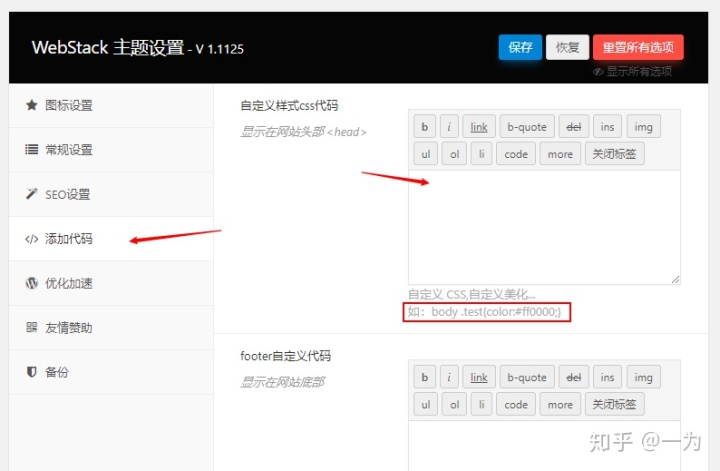
自定义样式
如果对样式有要求,可以到下图位置添加自定义css

下载地址
去原文下方下载吧
WordPress 版 WebStack 导航主题使用说明,更新于20191125www.iowen.cn



)








)


 方法)



