文章目录
- 函数定义
- random()
- setInterval()
- setTimeout()
- 数组对象
- object
函数定义
两种格式:
function 自定义函数名称(参数1,参数2,...,参数n){
//函数体
return 返回值;
}
函数表达式写法(匿名函数):
var 变量名称=function(参数1,参数2,...,参数n){
//函数体
return 返回值;
}
区别:
第一种函数调用语句可以在函数定义之前,因为在程序运行阶段,此方式的函数定义将被提升到程序的最开头。
第二种函数调用语句必须放在此函数定义之后,因为只用在该代码被运行到时,函数才被定义。
函数参数的初始化:
这个够强大了,顶了构造函数和重载的功能。。当然和c一样,比Java简洁
function add(x,y){//ES6支持(x=0,y=0)设置默认参数
if(x===undefined){
x=0;
}
//x=x||0;
//x=(x===undefined)? 0:x;
y=y||0;
return x+y;
}
console.log(add(5));//5
console.log(add(5,1));//6
变量作用域:
函数内声明的变量为局部变量
外为全局变量
function run(){
var t=1;//局部,只有函数内的代码能使用。
}
if(t=true){
int dog =1;//全局
}
random()
Math.random()//随机返回0到0.9999...
Math.random()*10//0到9.9999...
Math.floor(Math.random()*10)//0到9....
setInterval()
网页的全局变量在windows对象里面
setInterval()格式:
windows.setInterval(自定义函数,毫秒数);//windows可省
setInterval(function(){//间隔1秒运行此代码},1000);
arduino是不是很类似呢嘻嘻~ 所以说为什么有的单片机用JS语言呢~ ~
void loop(){//循环代码}
例子:
setInterval(function(){console.log('hello');},1000);
//每隔一秒在控制台上显示hello
//下面简化版本
setInterval("console.log('hello');",1000);
//这个有点神似java的lambda
如何停止循环:
var id = setInterval(
function(){
var num=Math.floor(Math.random()*1024);
console.log(num);
},3000);
clearInterval(id);//停止指定识别码的定时循环
setTimeout()
指定时间到时运行一次
setTimeout(
function(){
console.log("该上课了");
},60000);
一分钟到时显示一次
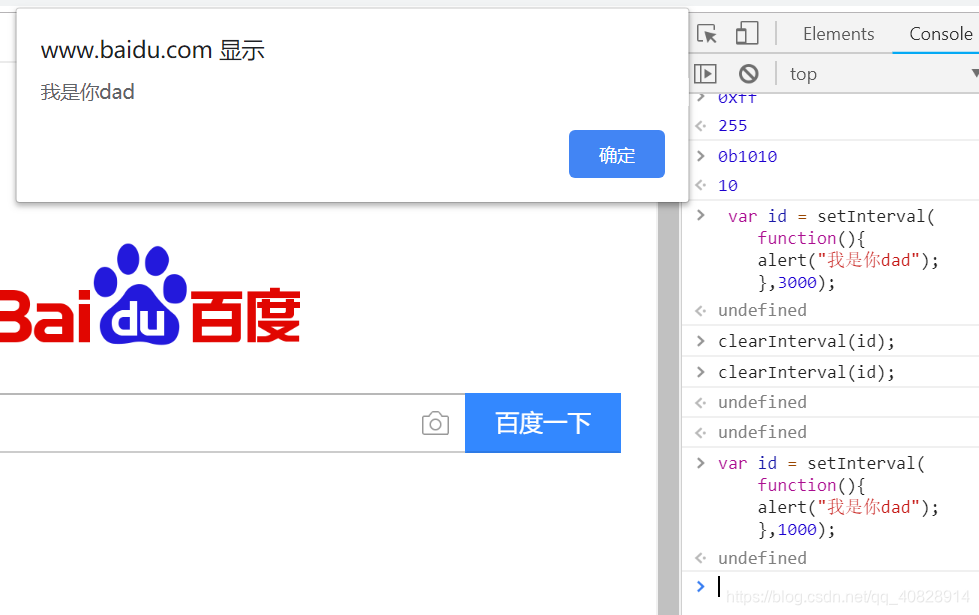
你们看着没有用是吗?那么我告诉你这东西我不让他在控制台输出的话,他就厉害了。可以通过对话框进行人机交互。
例子:
如果你调到一毫秒的话,他就只能关闭这个页面了,嘻嘻~
数组对象
数组元素从0开始编号
定义数组:
var name = ["jack","jimmy","jam"];
var name= new Array("jack","jimmy","jam");
var name= new Array(3);//三个元素的空字符串
var name = [];//空白数组
由于数组不仅仅时存储编号的空间,他还是个对象,所以就有操作方法和属性。
数组的属性:
var name = ["jack","jimmy","jam"];console.log(name.length());//3name.length = 1;//数组里只剩下第一个元素
数组的方法:
添加元素:
name[3]="jack";
name.push("jack");//在name数组后面添加元素
name.unshift("jack")//在name数组最前面添加元素
删除元素:
name.pop();//删除并返回数组最后一个元素
name.shift();//删除并返回数组第一个元素
name.splice(1,1);//从下标1开始删除一个元素。这样的话删除之后下标2成了下标一
替换添加元素:
name.splice(1,1,"jack","jimmy")//删除下标一对应的元素,并且加入两个元素,其中jack的下标成为1
JavaScript数组的特性:
1.一个数组可存储不同类型元素
2.无需指定大小,可根据定义自动扩容
3.若读取超过数组范围的元素,不会产生越界错误,其值为undefined
4.可在一个数组中存储另一个数组,实现多维数组
作为学过java和c++的我来说,这个javaScript数组真的强
读取数组元素:
类似c语言,for循环法
var name=['jack','jimmy','candy'];
var total=name.length;
for(var i=0;i<total;i++){
console.log(name[i]);
}
foreach法
从数组第一个元素开始提取,传递给处理函数做参数,直到取出最后一个
name.foreach(function(val){
console.log(val);
});
object
我们称object为对象,它是一种可存储多组数据的数据类型,
存储其中的元素为属性property
数组元素通过下标数字访问,对象属性通过名称识别key
数组编号和数据值没什么关联,不直观。所以我们如果想要表示一些相关的数据,不妨用对象,这样的话我们调用就只用对象.属性
对象的定义:
//属性名称不含英文数字下划线美元符号以外字符:
var windowObj={"wall":"ON",
"door":"OFF",
"floor":"ON"};
//
var data={"@":100,
" ":"place",
"1":"number"};
对象的使用:
对象.属性名
console.log(windowObj.door);//"OFF"
对象["属性名"]
console.log(data["@"]);//"100"
添加对象属性
var deng={};
deng.power = 10;
deng.LED=13;
//对象属性可以是任意类型
deng.hello=function(){console.log("hello");}
deng.hello();运行hello方法
删除对象属性
delete deng.LED;
delete仅能删除对象的属性,无法删除一般变量和整个对象
如果要某变量空间给系统回收,那么将其值设为null
var obj = {'ss' : 1,
'rr':'open'};
var num= 1;
num=null;
obj=null;//清空对象内容,系统回收存储器空间
列出对象全部属性:
for(var key in deng){
var val=deng[key];
console.log("属性:"+key+" 值: "+val);
}
还可通过in操作符
in操作符用于确认对象的某一属性或方法是否存在
"power" in deng//true
"floor" in Math//true


)



)





)



.doc)



