目录
1.对象解构
2.对象解构的细节处理
2.1.解构的值对象中不存在时
2.2.给予解构值默认参数
2.3.非同名属性解构
3.数组解构
3.1基础解构语法
3.2数组嵌套解构
4.函数解构传参
5.解构小练习
在ES6的新语法中新增了解构的方法,它可以让我们很方便的从数组或者对象身上取数据,简化了大量重复的代码,让我们的代码更具可读性和维护性。
1.对象解构
在没有对象解构的时期,我们如果想拿到对象身上的数据,就要通过类似于:user.name,这样的语法来获取数据,如果只是单层解构的对象还好,如果对象嵌套的解构很深,就会变的非常麻烦,我们的代码也会变得非常的赘余,很影响可读性,所以解构语法就应运而生了。
看下面的代码,在ES6之前我们取对象的值必须要这样
let user = {name: 'zs',age: 16,sex: '男',address: {pro: '湖南',city: '长沙'}
}//传统的获取值
let name = user.name
let age = user.age
let sex = user.sex
let pro = user.address.pro
let city = user.address.city
有了对象解构后我们的语法就会变得非常的简短,但功能完全没变
//对象解构语法
let {name,age,sex,address: { pro, city }} = user很直观的就可以看到代码变得非常的简短,让人非常的舒适
2.对象解构的细节处理
2.1.解构的值对象中不存在时
当我们解构的值是对象中不存在的值时
let user = {name: 'zs',age: 16,sex: '男',address: {pro: '湖南',city: '长沙'}
}
//对象解构语法
let { name, age, gender, address:{ pro,city} } = user
console.log(name, age, gender, pro,city)
![]()
比如我们解构了一个:gender,但是对象中并不存在这个值,此时该值是:undefined,因为这里要知道的是我们的这一行代码其实是定义:let { name, age, gender, address:{ pro,city} },当你定义的时候本身就是没有值的,所以就是undefined
2.2.给予解构值默认参数
前面解构不存在的值是未定义,那如果要给默认值,我们只要给它赋值即可,这就是给与默认值
//对象解构语法
let { name, age, gender="女", address:{ pro,city} } = user
console.log(name, age, gender, pro,city) ![]()
2.3.非同名属性解构
这种情况就是当我们解构的值定义的变量名与对象中的不一样时,可以用这种语法:sex:gender,这样解构的值就赋值到gender身上了
let user = {name: 'zs',age: 16,sex: '男',address: {pro: '湖南',city: '长沙'}
}
//对象解构语法
let { name, age, sex:gender, address:{ pro,city} } = user
console.log(name, age, gender, pro,city)
3.数组解构
其实数组的解构与对象的解构差别不大,在解构数组时就可以将数组也看成一个对象
3.1基础解构语法
这是可以根据索引来解构的方法
//数组解构
let arr = ['a', 'b', 'c', 'd']
let { 0: n1, 1: n2 } = arr
console.log(n1, n2) // a b
let { 2: n3, 3: n4 } = arr
console.log(n3, n4) // c d
也可以这样子解构
//数组解构
let arr = ['a', 'b', 'c', 'd']let [n1, n2] = arr
console.log(n1, n2) // a b
let [, , n3, n4] = arr
console.log(n3, n4) // c d当然数组结构也是可以携带默认值的,和对象解构类似,直接赋值即可
3.2数组嵌套解构
//数组嵌套解构
let arr = ['a', 'b', 'c', 'd', [1, 2, 3, 4]]
let [, , , , newArr] = arr
console.log(newArr) // [1,2,3,4]
//获取第五项中的某一个值
let [, , , , [, , n3]] = arr
console.log(n3) // 3
4.函数解构传参
这是我们平常传入一个对象参数,在函数中要使用的场景
//函数解构传参
let user = {name: 'zs',age: 16,sex: '男',address: {pro: '湖南',city: '长沙'}
}function print(user) {console.log(`name:${user.name}`)console.log(`age:${user.age}`)console.log(`sex:${user.sex}`)console.log(`pro:${user.address.pro}`)console.log(`city:${user.address.city}`)
}
print(user)
有了解构之后就会变得非常简单
function print({ name, age, sex, address: { pro, city } } = user) {console.log(`name:${name}`)console.log(`age:${age}`)console.log(`sex:${sex}`)console.log(`pro:${pro}`)console.log(`city:${city}`)
}
print(user)实战做项目时,在函数中我们经常会用到各种参数,可能会有默认值或者没有默认值,这时候我们就可以灵活的使用上面的解构对象以及解构数组的方法,让我们的代码看起来更加的简洁,我们也能减少很多赘余的代码,大大提升了代码的可读性。
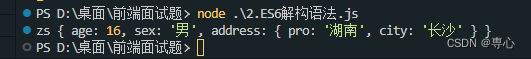
5.解构小练习
5.1,下面是一个对象,我们要实现解构出name,然后将其他的所有属性放到一个新的对象中
let user = {name: 'zs',age: 16,sex: '男',address: {pro: '湖南',city: '长沙'}
}这里利用扩展运算符即可实现
let { name, ...obj } = user //利用展开运算符收集剩下的属性
console.log(name, obj)
5.2,下面有一个对象,解构出第二条评论的用户名和用户内容
let article = {title: '文章标题',content: '文章内容',comments: [{content: '评论1',user: {id: 1,name: '用户名1'}},{content: '评论2',user: {id: 2,name: '用户名2'}}]
}利用上面的知识就可以很轻松的解构出我们需要的元素
//解构出第二条评论的用户名和用户内容
//name:'用户名2',content:'评论2'
let {comments: [,{content,user: { name }}]
} = articleconsole.log(content, name)
![]()


)












)
![[golang gin框架] 40.Gin商城项目-微服务实战之Captcha验证码微服务](http://pic.xiahunao.cn/[golang gin框架] 40.Gin商城项目-微服务实战之Captcha验证码微服务)


