前两天设计一款主页,想给它加上一些操作演示,于是便自己琢磨如何实现。先上效果图:

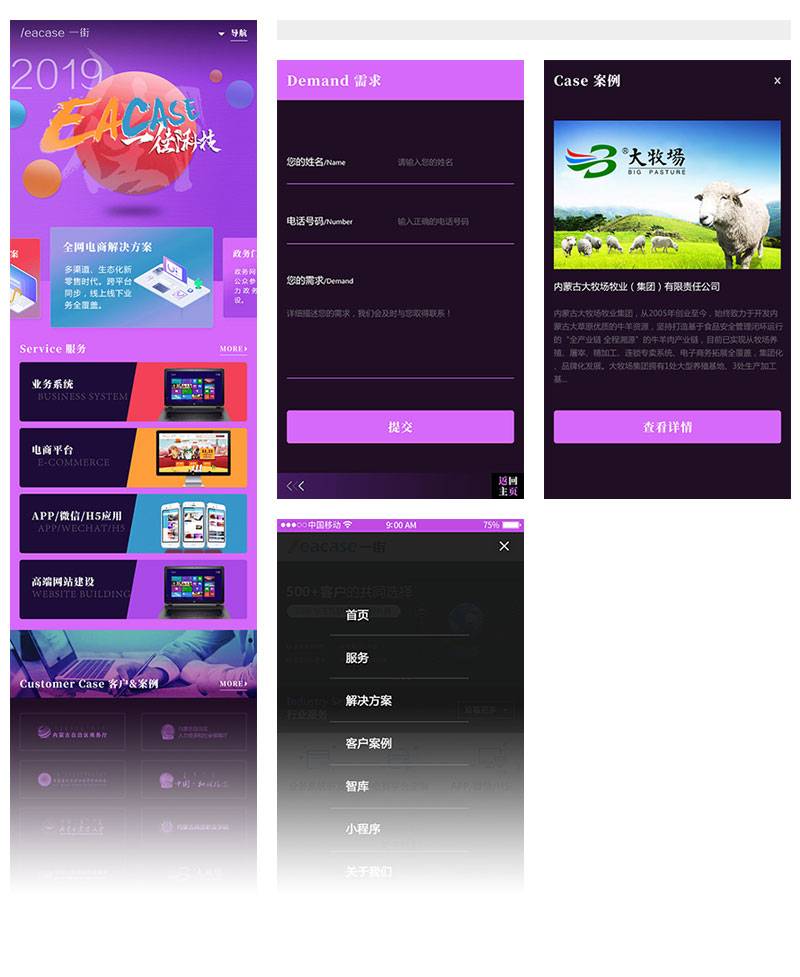
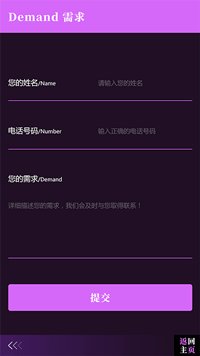
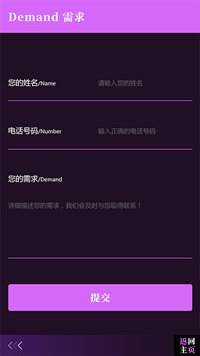
首先,是界面设计的部分:
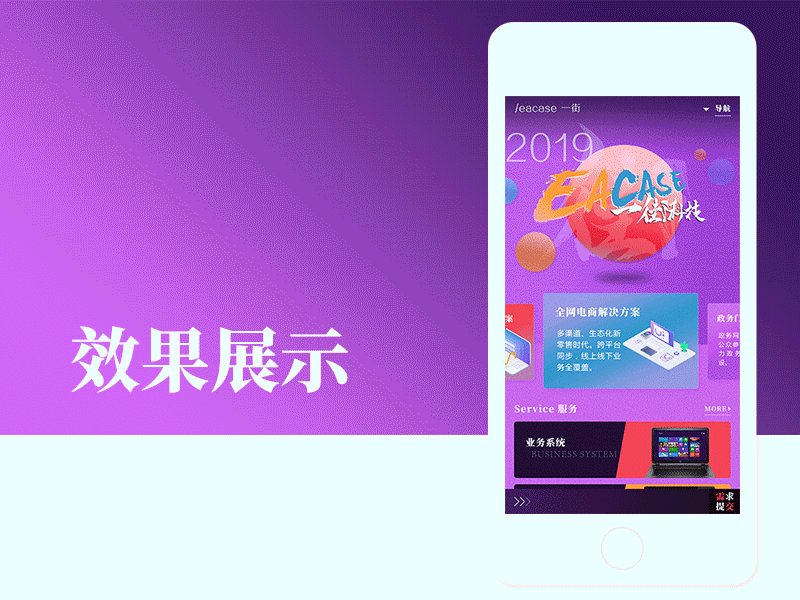
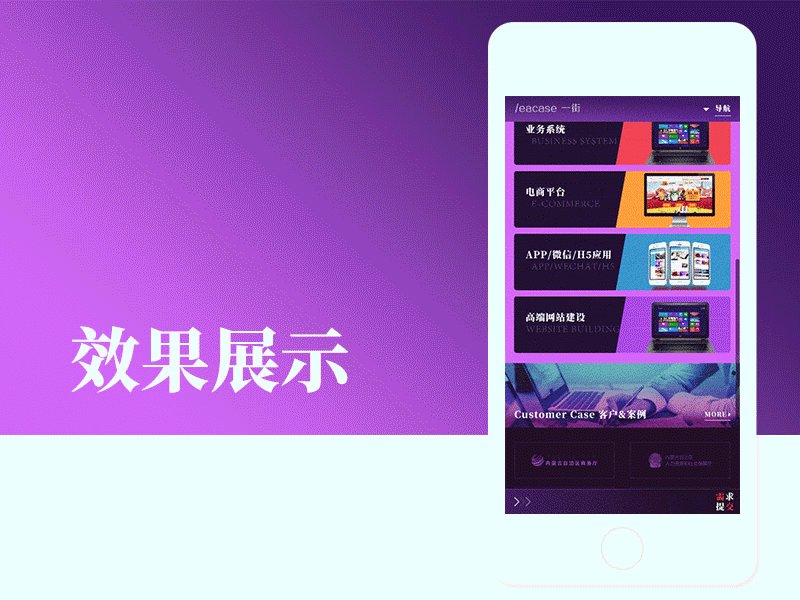
需求是针对现有的网站做移动端的展示。针对门户网站的性质,以及对象的行业特性,将首页直接体现的提炼为“解决方案”、“服务”、“客户&案例”三个模块。这样排版更加能从自身业务出发,使网站浏览者能够快速寻找到自身想要的答案。
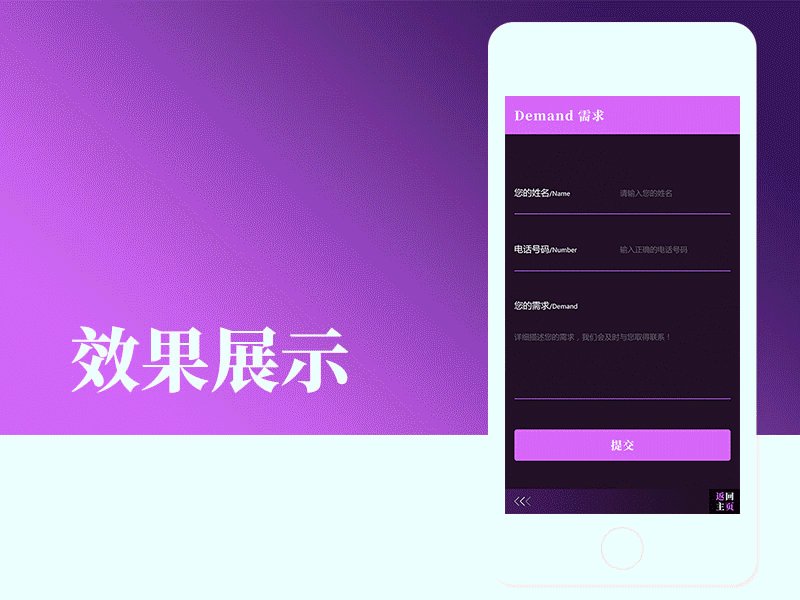
另外,在首页将“需求发布”的模块保留,变为快捷入口,通过右滑进行操作(类似浏览器返回操作),快速进入。留给了客户一个可以直接交流的窗口。
现存问题:作为一个宣传型网站,制作时没有体现联系方式等重要信息…

配色选用紫色,活泼而又丰富,更加吸睛。Banner摒弃了切换效果,而是做成了动态图的处理,目的是在同质化严重的类型网站中做出自己的特点。案例用客户的logo作为列表,项目做弹窗展示。还有一些其他的导航弹窗需求提交的滑动页之类的首页其他模块也一并弄好

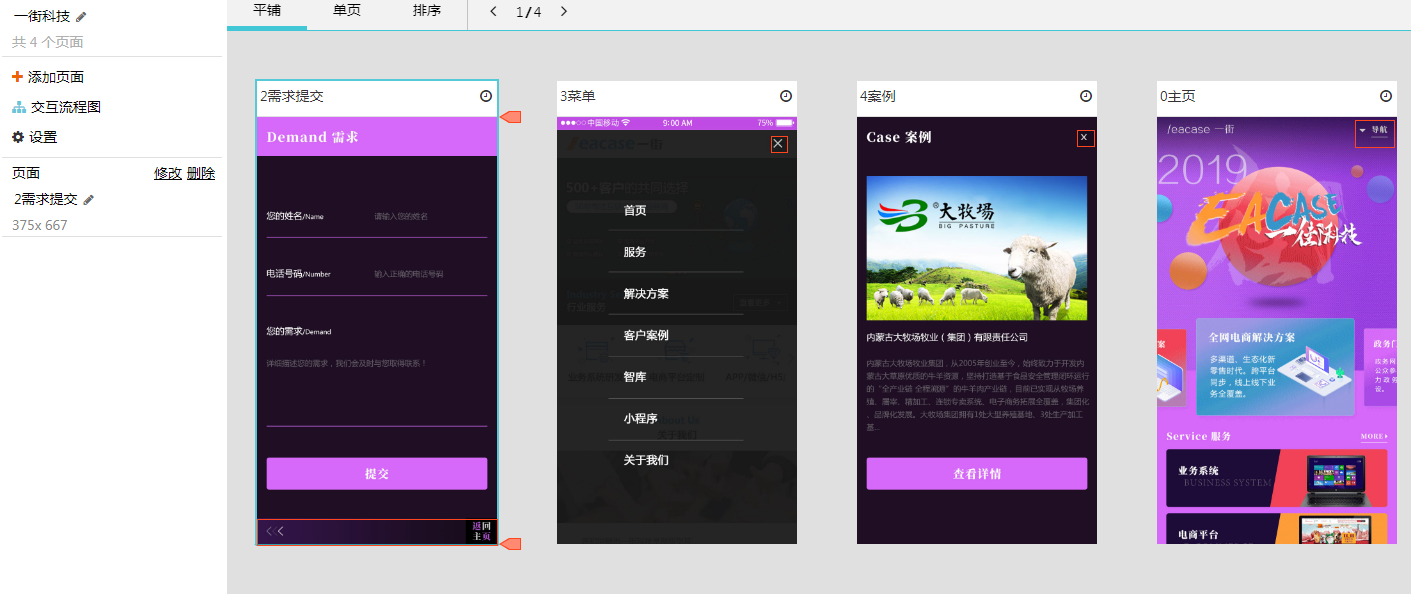
接下来就是动态效果的实现。
要做动效演示,一定先要在心里有一个想法,想要实现一个什么样的效果在自己的心里要有一个大概的雏形。如果觉得还不是很清晰可以多看一些案例的演示,分析它们的运动规律,我也是之前看到了很多类似的案例才有了做这样演示的想法。
有了初步的想法之后,就要去找实现的办法。网上搜罗了很多方法和工具,成本较小的两种还是靠PS和AE来实现动图的制作。
对于我来说的话,ae接触并不是很多,但是感觉简单入门的话并不是很难,制作一些简易的动图应该倒也不成问题。但是生成gif图的时候AE导出的文件一般都很大(很可能是我的设置有问题),还得用ps去重新压缩一下,这是我在使用时遇到的问题。
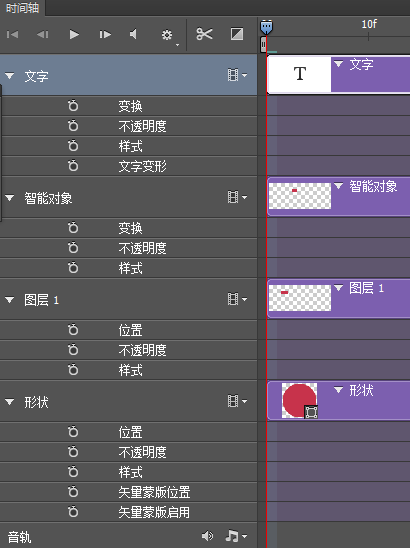
而用ps做gif图的制作需要用到时间轴工具,需要注意的两点:1.要选择新建视频时间轴而不是帧动画;2.不同的图层对象类型对应的关键帧变换也不相同,制作时要想好这一图层要进行怎样的变化,再去做对应图层类型的图层。

分开做了一些局部的动画


然后整个页面的操作,没有太独特的地方。于是就想有没有合适的原型工具可以直接满足我的需求,于是我找到了一款简单的在线原型制作软件。只要可以实现基本的页面操作动画在我看来就可以了。

工具使用中有两个问题:1.只能操作演示或手机分享,无法导出动图。2.插入gif不可动画化,不然图片会变形…
emmm~然后……我找了一个GIF屏幕录制软件,将交互操作时的窗口录制成gif

把每个gif处理一下(大小,多余部分裁剪),然后就是多个gif的拼接。直接拼用ps操作起来不是很方便。还是用录屏软件,将单个gif顺序排好,一张张录制,完成后将多余贞删除,感觉这样比直接拼接gif更加简单,然后导出就是最后成品啦!

【最终效果】
路子比较野,都是自己摸索的来,做的不好还请见谅。
欢迎大神莅临指导,各位多多指教,拜谢。
以上为“H5案例分享”团队转载文章,版权归原作者所有。



-原创力文档)
)
)

消息队列)
)









...)
