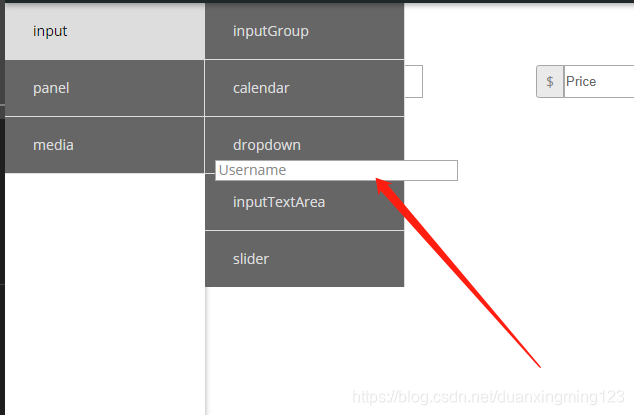
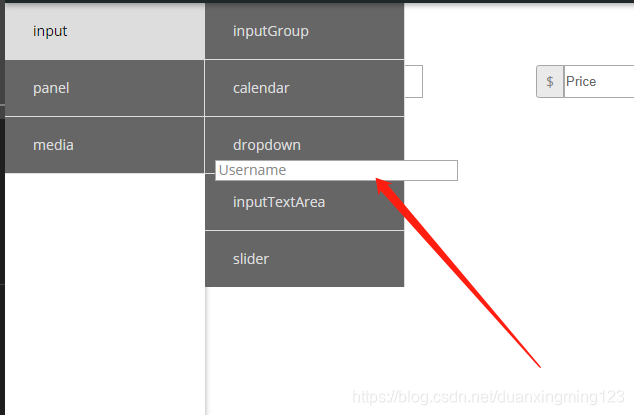
最近自己用angular封装了一个多级下拉菜单的控件,使用过程中发现一个奇怪的bug

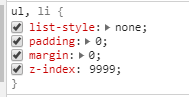
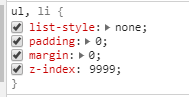
第一反应是菜单z-index太小,被覆盖了,结果设置成9999都没有效果。



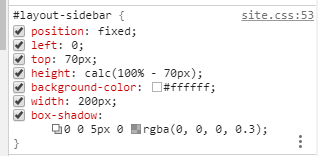
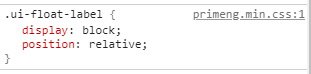
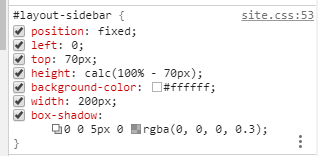
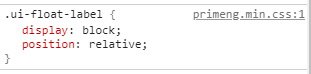
调试样式后发现,是因为引用菜单控件的时候,父元素的position为fixed,右边控件的position为relative,而菜单父元素没有设置默认的z-index,给父元素添加z-index后,得到满意效果。
最近自己用angular封装了一个多级下拉菜单的控件,使用过程中发现一个奇怪的bug

第一反应是菜单z-index太小,被覆盖了,结果设置成9999都没有效果。



调试样式后发现,是因为引用菜单控件的时候,父元素的position为fixed,右边控件的position为relative,而菜单父元素没有设置默认的z-index,给父元素添加z-index后,得到满意效果。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/552588.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!