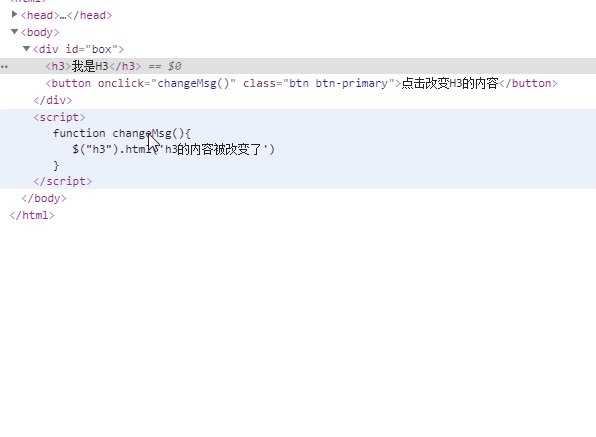
###1.前言 很多时候,页面的dom元素是动态添加的,而我们不知道具体是哪段js代码在操作这个dom元素,所以需要进行断点,对相应的dom元素进行断点监听,这样才能找出相关的js代码。
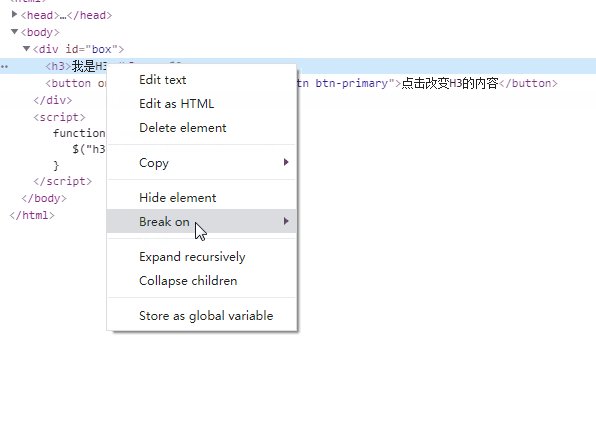
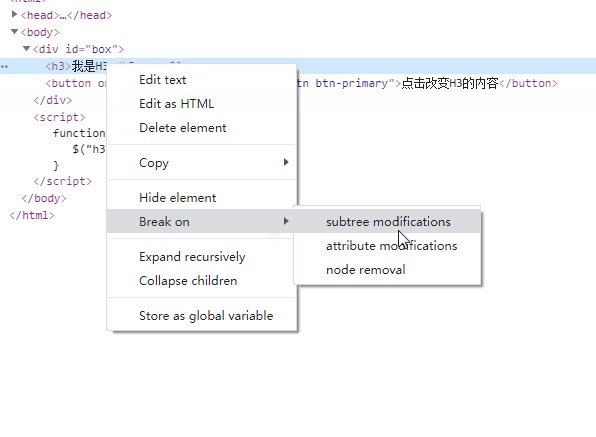
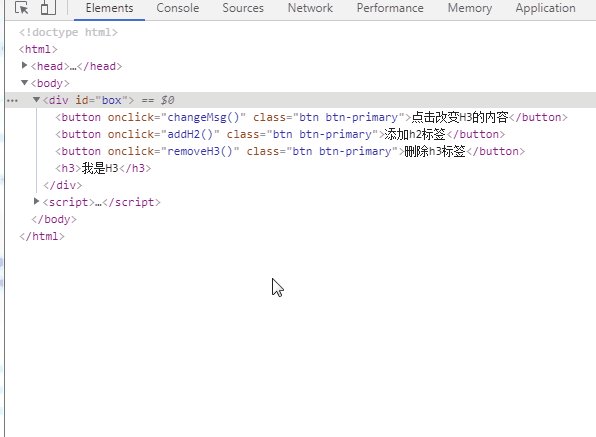
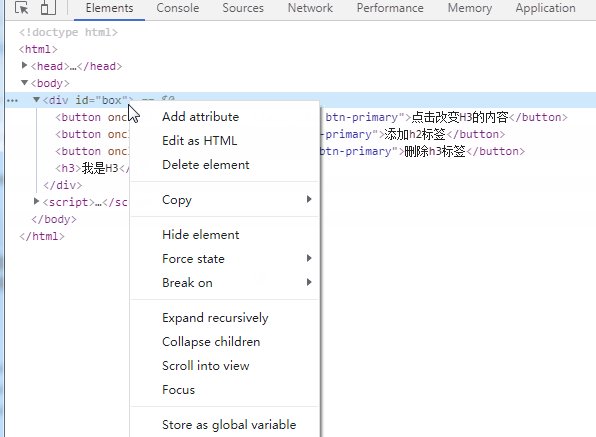
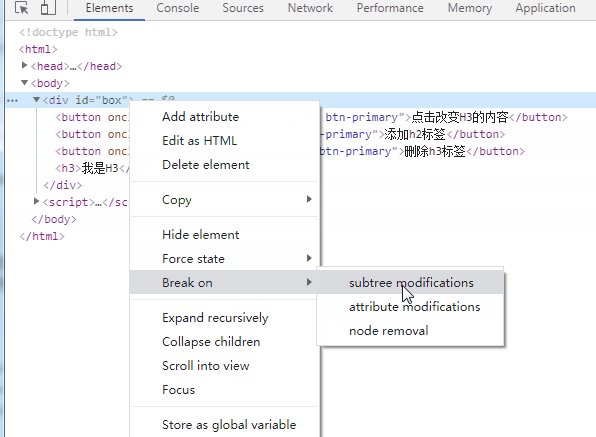
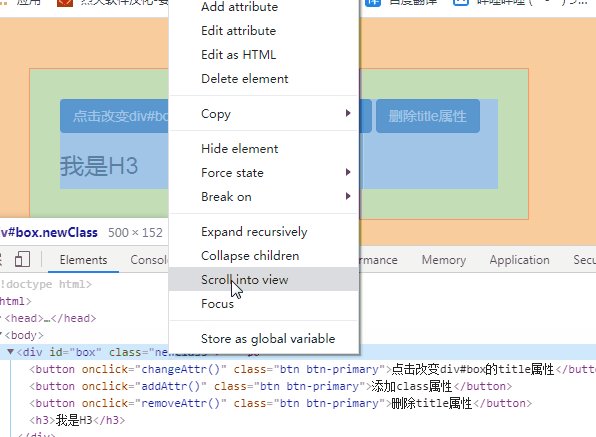
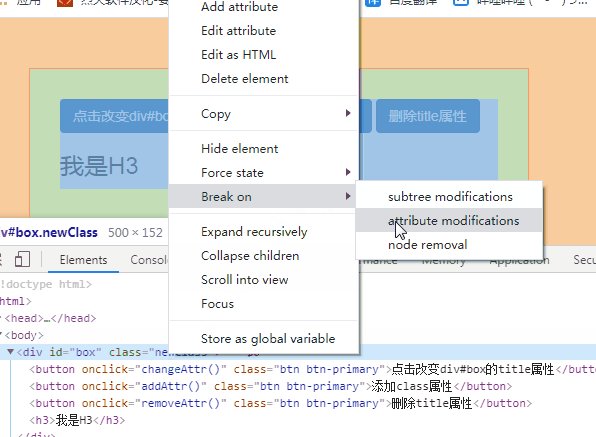
在浏览器的调试工具中,切到elements一栏,右键想要操作的dom元素,在弹出的菜单中选中 "Break on",会弹出三个子选项: subtree modifications:当此dom元素子节点发生变化时触发断点 Attribute modifications:当此dom元素属性发生变化时触发断点 node removal:当此dom元素被移除时触发断点

###2.监听dom元素子节点的改变,为其设置断点 选中subtree modifications即可 这个改变包括 添加修改子元素/添加子元素/移除子元素/修改文本节点
点击改变H3的内容
添加h2标签
删除h3标签
我是H3
在这个例子中,为div#box元素设置html断点,一旦子节点发生改变,程序都会中断执行

此时上面的3个按钮,点击时都会触发断点,并跳转到相应的代码位置



###3.监听dom元素属性变化,为其设置断点 选中Attribute modifications即可 属性的修改/添加/移除都会触发断点
点击改变div#box的title属性
添加class属性
删除title属性
我是H3
function changeAttr() {
document.querySelector("#box").setAttribute('title','新的title')
}
function addAttr() {
document.querySelector("#box").setAttribute('class','newClass')
}
function removeAttr() {
document.querySelector("#box").removeAttribute('title')
}

依次点击3个按钮,程序会中断并跳转到相应的位置
document.querySelector("#box").setAttribute('title','新的title')
document.querySelector("#box").setAttribute('class','newClass')
document.querySelector("#box").removeAttribute('title')
###4.dom元素被移除时触发断点
给h3标签设置断点,在其被移除时触发断点
删除h3标签
我是H3
function removeH3() {
var h3 = document.querySelector("h3")
document.querySelector("#box").removeChild(h3)
}
 点击按钮移除h3标签时,程序中断并跳转到相应的位置
点击按钮移除h3标签时,程序中断并跳转到相应的位置
document.querySelector("#box").removeChild(h3)



和行内块级元素...)















