艺术让一切枯燥变有趣

作者 | 易焦躁星人
微信号 | wyx19911003

每周一篇,干货满满
建议收藏,慢慢实践
PPT酷炫【字效】第二弹来啦!
平时做PPT无从下手没灵感?
根本原因还对功能实践的不够深入
如果能把任何一个功能都挖的够深
就会灵感如泉涌……
这一期我们就来透透透彻的了解一下【文字描边】
啥叫文字描边?
看几个图



其实就是给文字勾个边
应用的风格也很广泛
能够更好的突出文字
同时增强视觉效果
普通的文字描边
先来看看普通的描边
普通的描边大概也就分为两类
(1)实心描边

(2)空心描边

操作方法非常简单
只需要【选中文字】-【格式】-【文本轮廓】
之后改变相应属性即可
因此
今天的重点不是操作
而是开开脑洞
看看这个“边”还能怎么描?
脑洞1:加粗点
太细的描边
实在是不怎么好看
也不够把文字突出
咦?
这种把文字连在一起的描边
是咋做的呢?

如果直接把文字边框加粗
就会是这样……

什么鬼?
正确做法是
复制一层
把底层加粗

再叠在一起

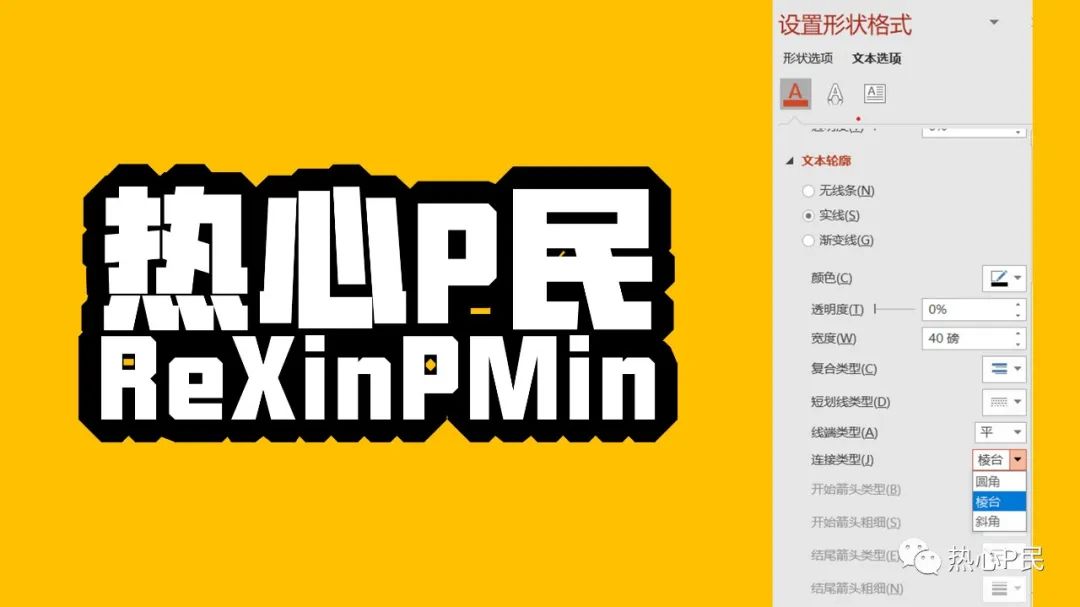
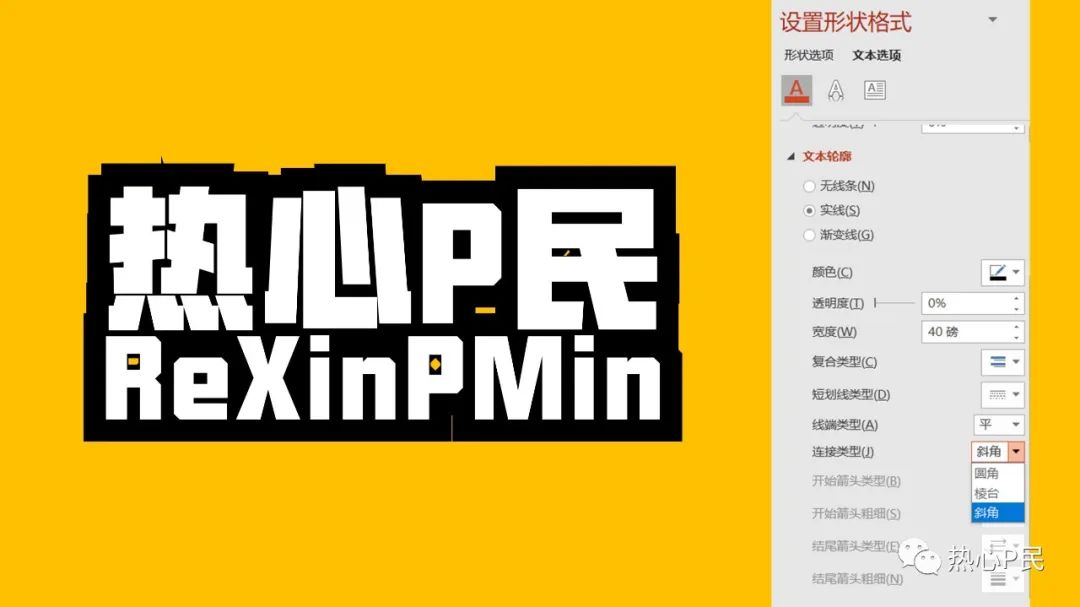
还可以改变“角”的设置


最后再加点装饰

大家可以搜索【孟菲斯】风格
大把这样的图案
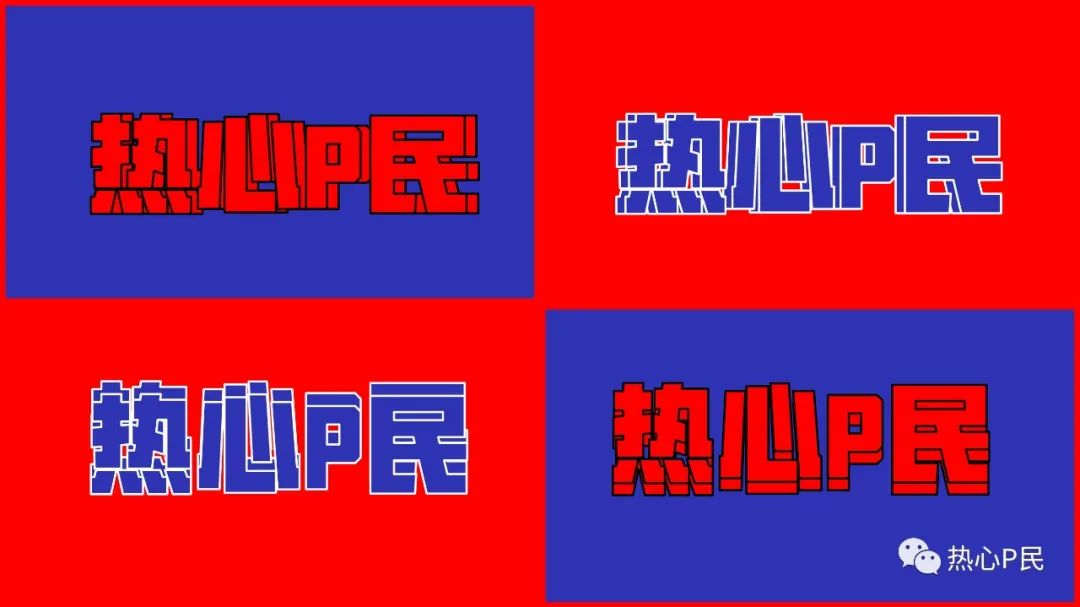
脑洞2:换颜色
描边只能做这种卡通扁平风?
当然不是!
换一种颜色
就是另一种风格
先换个流行的渐变色试试

不喜欢再换一个

随便配个同样色系的背景

马上就是另一种风格啦
再换换颜色
马上就打造出最近流行的“抖音风”

操作就是简单的换色叠加

脑洞3:边中边
谁说描边只能有一层?
下面这种效果也不错啊

我把它取名为“边中边”
只需要把前面一层再加个边框就行了

黑白看的更清楚

加个背景

比刚才单层描边的文字更聚焦了
脑洞4:多几层
怎么能打造些层次感呢
我们可以把其中一层变成框线
错开个位置

再配个同样感觉的背景

层次还不够多?
那就多加几层
就可以做出这种效果

具体是如何实现的呢?(略过教程请跳至下条分割线)

第一步
我们需要一个白色线框描边

但是问题来了
我们之前做的这一大坨
本质是个文本框

没办法勾勒出边框
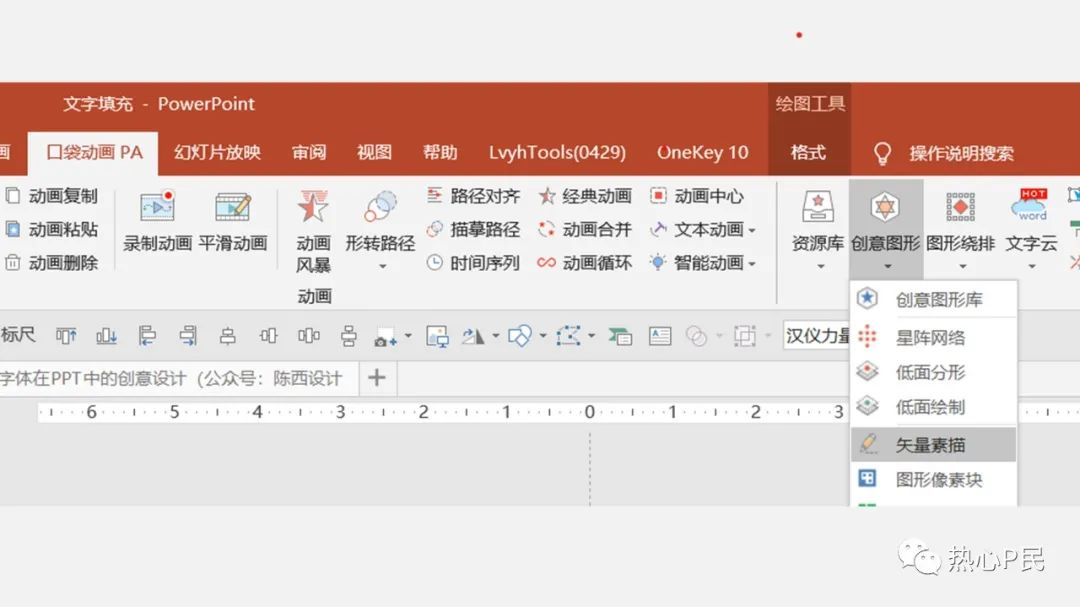
怎么办呢?
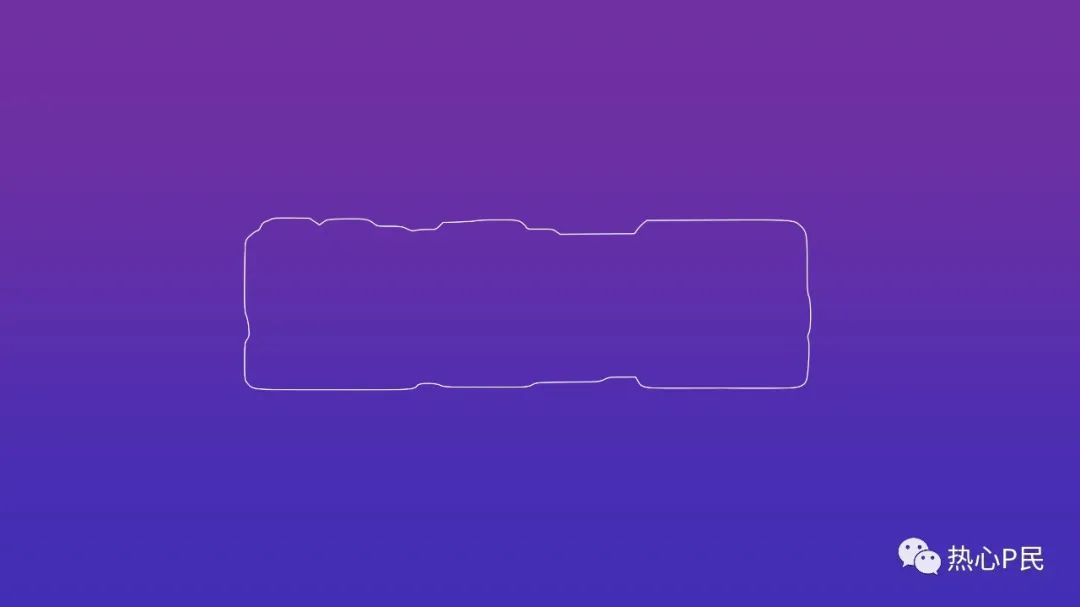
用【口袋动画】-【一键转矢量大法】

之后就可以去掉填充只留下边界啦
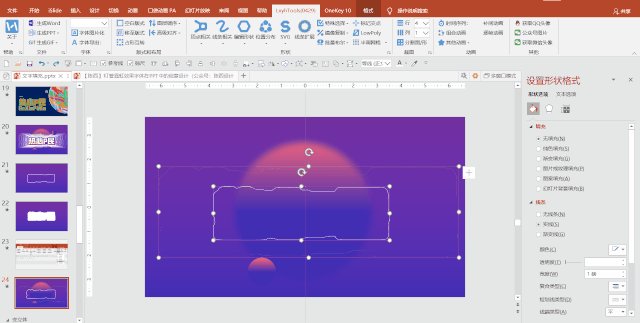
下一步就是实现多层的效果
一条一条画?
谁会那么傻?
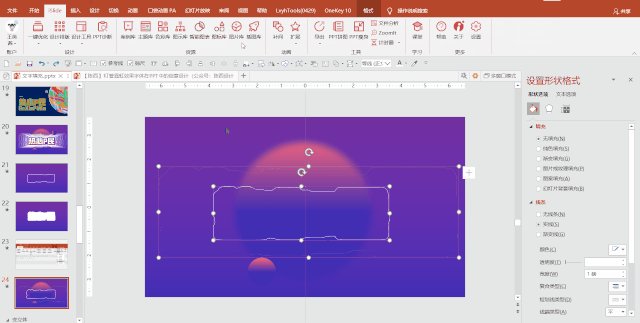
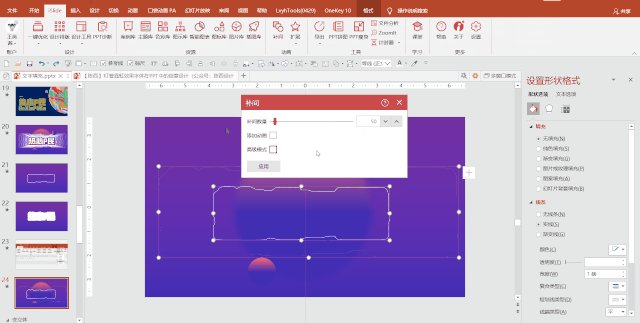
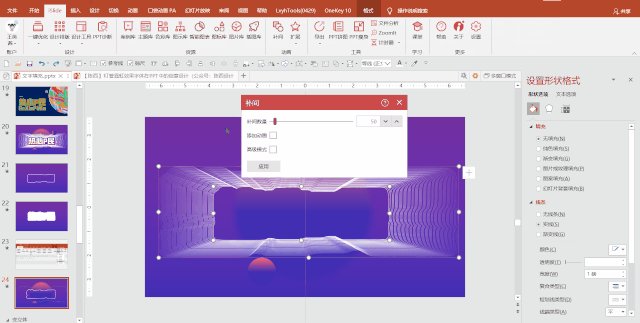
利用【islide】的【补间动画】

一键生成
我们只需要画出第一条和最后一条
并把后边的线透明度调整一下
以便做出渐变的效果

具体过程见动图


脑洞5:立体感
继续想想想
还能怎么描?
我想来点儿立体的效果
利用描边可以做出很多种"伪立体"的效果
首先来个最简单的
(1)错位立体

本质就是两个相同层的错位

立体面往哪斜都行
上下左右……
轻松打造

把其中一层换个图案填充
立马又有新感觉

一层不够
再来几层


(2)补间立体
还记得刚才讲的【补间动画】么?
通过这个神奇的工具还能打造这种立体的效果

注意层数一定要设置的够多
才能中间没有间隙
如果感觉不够立体
可以再加几条引导线

可是加完还是感觉不够立体
根本原因是没有光影效果
那么怎么才能打造出光影感呢?
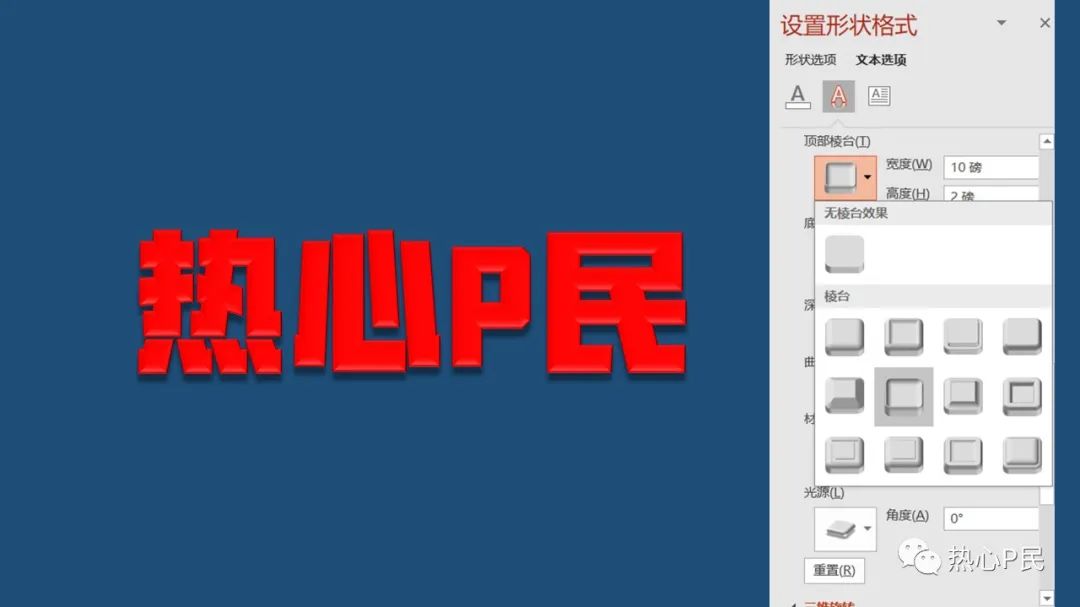
我们首先把第一层增加个【棱台】的效果
目的是为了保留它的光影感

之后再用补间动画
就有了以假乱真的效果

脑洞6:发点光
最后的最后
文字的发光其实也是一种变相的描边

如果我们耐心的多调整几层
也可以做出这种类似霓虹灯的效果

好啦
今天的文字描边就说到这儿
最后再来回顾一下这6招大法吧
1、加粗点
2、换颜色
3、边中边
4、多几层
5、立体感
6、发点光
眼睛会了手还没会?
快去亲自试试吧!

【在看】美三代
【赞赏】富一生
你不得选一个




















