首先说明下样式的优先级,样式有三种:
1. 外部样式(External style sheet)
示例:
<!-- 外部样式 bootstrap.min.css --><link href="css/bootstrap.min.css" rel="stylesheet" type="text/css"> 2.内部样式(Internal style sheet)
示例:
<head><style type="text/css"> /*内部样式*/ h1 {color:blue;} </style> </head> 3.内联样式(Inline style)
示例:
<h1 style="color:blue">样式测试</h1> 虽然内联样式可以比较灵活的单独改变某一标签的样式,但还是建议尽量不要使用内联样式。因为这样做虽然更为直观,但不符合结构与表现分离的设计思想。
一般来说,以上三种样式的优先级如下:
内联样式>内部样式>外部样式
选择器的优先级:
选择器的种类可以分为三种,分别是:
1.标签名选择器 如 h1{}。
2.类选择器 如 .test{}。
3.ID选择器 如 #test{}。
同时还需要考虑到内联样式表,即在标签内写入style=""的方式。
在此我们用数字1000,100,10,1来表示上述三种选择器和内联样式表的权值,数字越大则权值越大,也就是优先级越高。
各个选择器的权值如下:
1. 内联样式表的权值最高,设为1000;
2. ID 选择器的权值其次,设为 100
3. Class 类选择器的权值第三,设为 10
4. HTML 标签选择器的权值最低,设为 1
示例:
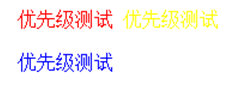
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"> <head> <style type="text/css"> /* 内部样式 */ #blueP p { /* 权值 = 100+1=101 */ color:blue; } #blueP .red { /* 权值 = 100+10=110 */ color:red; } #blueP p span { /* 权值 = 100+1+1=102 */ color:yellow; } #blueP span { /* 权值= 100+1=101 */ color:black; } </style> </head> <body> <div id="blueP"> <p class="red">优先级测试 <span>优先级测试</span> </p> <p>优先级测试</p> </div> </body> </html> 在火狐,IE10,Chrome浏览器页面显示结果如下:

<p class="red">标签内的内容显示为红色
<span>标签内的内容显示为黄色
最后一个<p>标签内的内容显示为蓝色
另外在同一组属性设置中标有“!important”规则的优先级最大,示例如下:
<head><style type="text/css"> /*内部样式 */ #redp p { color:red !important; /* 优先级最大*/ color:blue; } </style> </head> <body> <div id="redp"> <p>!important测试</p> </div> </body> </html> 在火狐,IE10,Chrome浏览器页面显示结果如下:

<p>标签里的内容显示为红色
其他补充:
1.选择器的权值越大优先级越高;
2.当权值相等时,后出现的样式表设置比先出现的样式表设置优先级高;
3.继承的CSS 样式优先级低于后来指定的CSS 样式
4.后代选择器和群组选择器是对标签名选择器、类选择器和ID选择器的扩展应用,在此就不介绍了。



)


方法)













方法)