css复选框样式
Introduction:
介绍:
Sometimes we want to develop a website or web page that would contain a form and through that form, we want to get some information from the user. Now that information could be of any type depending on the kind of form that you have created on your web page or website. Although there might be times when there is no use of forms on your website or web page, however, one must use forms wherever needs are, for example, conducting a survey, or taking personal information of the user and much more. Now when we are creating forms on our web page or website, we often see the use of checkboxes or radio buttons, which brings us to the topic styling Checkboxes using CSS.
有时我们想开发一个包含表单的网站或网页,并希望通过该表单从用户那里获取一些信息。 现在,该信息可以是任何类型,具体取决于您在网页或网站上创建的表单的类型。 尽管有时可能不使用网站或网页上的表格,但是,无论在何处,例如进行调查或获取用户的个人信息等等,都必须使用表格。 现在,当我们在网页或网站上创建表单时,经常会看到复选框或单选按钮的使用 ,这使我们进入使用CSS设置复选框样式的主题。
Now as we all know checkboxes are used widely in any website or web page, whether you are creating a form or not, checkboxes can be used for many reasons. But what if we wish to style our those boring checkboxes? That would be pretty awesome right? So let it be known that there is no particular property or method to achieve this task. So what do we do? Well, no one is a developer if there is no creativity. So let us move forward and see how we can style the checkboxes using CSS.
现在,众所周知,无论您是否创建表单, 复选框都广泛用于任何网站或网页中,由于多种原因,可以使用复选框 。 但是,如果我们希望为那些无聊的复选框设置样式呢? 那真是太棒了吧? 因此,让我们知道没有特定的属性或方法可以完成此任务。 那么我们该怎么办? 好吧,如果没有创造力,没有人是开发人员。 因此,让我们继续前进,看看如何使用CSS设置复选框的样式 。
Steps:
脚步:
There are several steps that you might need to follow to style your checkbox, so follow along!
您可能需要遵循几个步骤来设置复选框样式,所以请继续!
First, you need to hide the input element: In order to do that, you must set the opacity of the element to 0, as that would help in making the element invisible beside all the event listeners will work.
首先,您需要隐藏输入元素 :为此,必须将元素的不透明度设置为0,因为这将使该元素在所有事件侦听器都可以工作的地方不可见。
Next, you need to add a span element: We are using span as placeholder element here, we would be using span over block element like div because it is known to be an inline element that won't take up the entire width.
接下来,您需要添加一个span元素 :我们在这里使用span作为占位符元素,我们将在像div这样的块元素上使用span,因为它被认为是不会占据整个宽度的内联元素。
Now, that's not all! If you want to show some transition to your checkbox, then go ahead and add some ripple effect.
现在,还不止这些! 如果要向复选框显示一些过渡,请继续添加一些波纹效果。
Sum up:
总结:
So, follow these steps and you will be able to style your checkboxes. As you can see that there is not a direct method to achieve it but with the help of the above-mentioned steps you can achieve this task.
因此,请按照以下步骤操作,您将能够设置复选框的样式。 如您所见,没有直接方法可以实现此目的,但是借助上述步骤,您可以实现此任务。
To summarize it all, first, you need to hide the element by setting the opacity to 0 and the next step is to add a span element as a placeholder.
总结一下,首先,您需要通过将不透明度设置为0来隐藏元素,下一步是添加一个span元素作为占位符。
Example:
例:
<!DOCTYPE html>
<html>
<head>
<style>
.label1 {
display: block;
position: relative;
padding-left: 45px;
margin-bottom: 15px;
cursor: pointer;
font-size: 20px;
}
input[type=checkbox] {
visibility: hidden;
}
.span1 {
position: absolute;
top: 0;
left: 0;
height: 35px;
width: 35px;
background-color: red;
}
.label1:hover input ~ .span1 {
background-color: black;
}
.label1 input:active ~ .span1 {
background-color: red;
}
.label1 input:checked ~ .span1 {
background-color: green;
}
.span1:after {
content: "";
position: absolute;
display: none;
}
.label1 input:checked ~ .span1:after {
display: block;
}
.label1 .span1:after {
left: 8px;
bottom: 5px;
width: 6px;
height: 12px;
border: solid white;
border-width: 0 4px 4px 0;
transform: rotate(45deg);
}
</style>
</head>
<body>
<h1>Is IncludeHelp helpful?</h1>
<label class="label1">Yes
<input type="checkbox">
<span class="span1"></span>
</label>
<label class="label1">Definitely Yes
<input type="checkbox" checked="checked">
<span class="span1"></span>
</label>
</body>
</html>
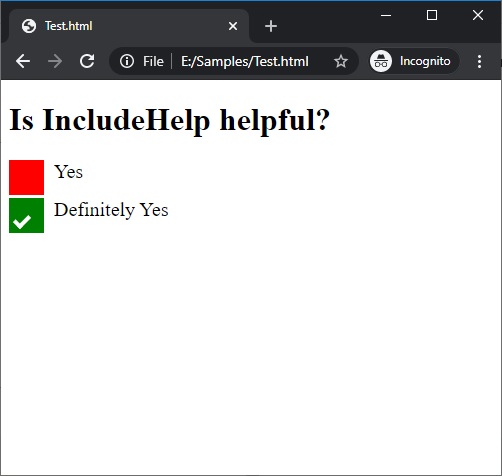
Output
输出量

In the above example, if you hover your mouse over the Yes checkbox you can see the red color turned to black.
在上面的示例中,如果将鼠标悬停在“是”复选框上,您会看到红色变为黑色 。
翻译自: https://www.includehelp.com/code-snippets/styling-checkbox-using-css.aspx
css复选框样式





 判断目录是否存在)

)
函数与示例)










与C ++中的示例)