nuxt依赖
“nuxt”: “^2.15.8”,
“swiper”: “^5.4.5”,
“vue”: “^2.7.10”,
“vue-awesome-swiper”: “^4.1.1”,
需要完成的效果是

参考地址:https://3.swiper.com.cn/demo/pcSlide/
nuxt代码:
<template><div class="page"><!-- 嘉宾快讯 --><cmd-transition name="slide-down"><div class="news"><el-carousel ref="carouselRef" :autoplay="false" type="card" arrow="always" indicator-position="none"height="570px" :active-index="activeIndex" @change="handleItemClick"><el-carousel-item v-for="(item, index) in newslist" :key="index"><el-image fit="contain":src="item.pic+ '?x-oss-process=image/format,webp&imageMogr2/thumbnail/800x/interlace/0'"></el-image></el-carousel-item></el-carousel></div><div ref="swiperEl2" class="swiper-container"><div class="swiper-wrapper"><div class="swiper-slide" v-for="(item, index) in newslist" :key="index":class="['swiper-slide', 'photoList-item', {'active': activeIndex === index}]"@click="handleItemClick(index)"><img style="min-height: 100px;" fit="fill":src="item.pic + '?x-oss-process=image/format,webp&imageMogr2/thumbnail/800x/interlace/0'"></img></div></div><div class="swiper-button-prev"></div><div class="swiper-button-next"></div></div></cmd-transition></div>
</template><script>import Swiper from 'swiper'import 'swiper/css/swiper.css';export default {data() {return {newslist: [],activeIndex: 0,mySwiper: null,};},mounted() {this.newslist = [{pic: 'https://e.yun-live.com/image/20221221/f5596e40-80dd-11ed-9b59-49355be82670.png',},{pic: 'https://e.yun-live.com/image/20221221/40f775f0-80ec-11ed-9b59-49355be82670.png',},{pic: 'https://e.yun-live.com/image/20221221/f5596e40-80dd-11ed-9b59-49355be82670.png',},{pic: 'https://e.yun-live.com/image/20221221/40f775f0-80ec-11ed-9b59-49355be82670.png',},{pic: 'https://e.yun-live.com/image/20221221/f5596e40-80dd-11ed-9b59-49355be82670.png',},{pic: 'https://e.yun-live.com/image/20221221/40f775f0-80ec-11ed-9b59-49355be82670.png',},{pic: 'https://e.yun-live.com/image/20221221/f5596e40-80dd-11ed-9b59-49355be82670.png',},{pic: 'https://e.yun-live.com/image/20221221/40f775f0-80ec-11ed-9b59-49355be82670.png',},{pic: 'https://e.yun-live.com/image/20221221/f5596e40-80dd-11ed-9b59-49355be82670.png',},{pic: 'https://e.yun-live.com/image/20221221/40f775f0-80ec-11ed-9b59-49355be82670.png',},{pic: 'https://e.yun-live.com/image/20221221/f5596e40-80dd-11ed-9b59-49355be82670.png',},{pic: 'https://e.yun-live.com/image/20221221/40f775f0-80ec-11ed-9b59-49355be82670.png',},];var that = thisthat.$nextTick(() => {var mySwiper = new Swiper(this.$refs.swiperEl2, {slidesPerView: 'auto',allowTouchMove: false,spaceBetween: 20, //sliders之间的距离navigation: {nextEl: '.swiper-button-next',prevEl: '.swiper-button-prev',},on: {resize: function() {that.params.slidesPerView = 1;console.log('窗口变化时,更新Swiper的一些属性,如宽高等', that);that.update(); //窗口变化时,更新Swiper的一些属性,如宽高等},},})that.mySwiper = mySwiper});},methods: {handleItemClick(index) {if (this.activeIndex === index) {return;}this.activeIndex = index;var previewSwiper = this.mySwipervar activeNav = this.mySwiper.slides[index].clientWidth + 50if (index > previewSwiper.activeIndex) {var thumbsPerNav = Math.floor(previewSwiper.width / activeNav) - 1previewSwiper.slideTo(index - thumbsPerNav)} else {previewSwiper.slideTo(index)}// 同步大图的const carouselInstance = this.$refs.carouselRef;if (carouselInstance) {carouselInstance.setActiveItem(index); // 显示第三张图片}},},};
</script><style lang="scss" scoped>/* Add necessary styles for the swiper container and navigation arrows */.swiper-container {width: 100%;height: 100%;}.swiper-slide {/* styles for each slide item */}.swiper-button-prev,.swiper-button-next {/* styles for navigation arrows */}.photoList-container {display: flex;overflow-x: auto;height: 220px;}.photoList-item {border-radius: 16px;width: 100px;flex: 0 0 auto;margin-right: 10px;img {width: 100px;height: 180px;border-radius: 10px;}}.active {padding: 20px;background-color: red;}.content-empty {margin-top: 80px;}.load {line-height: 80px;text-align: center;font-size: 24px;color: #999;padding-bottom: 20px;}
</style>复制即可运行
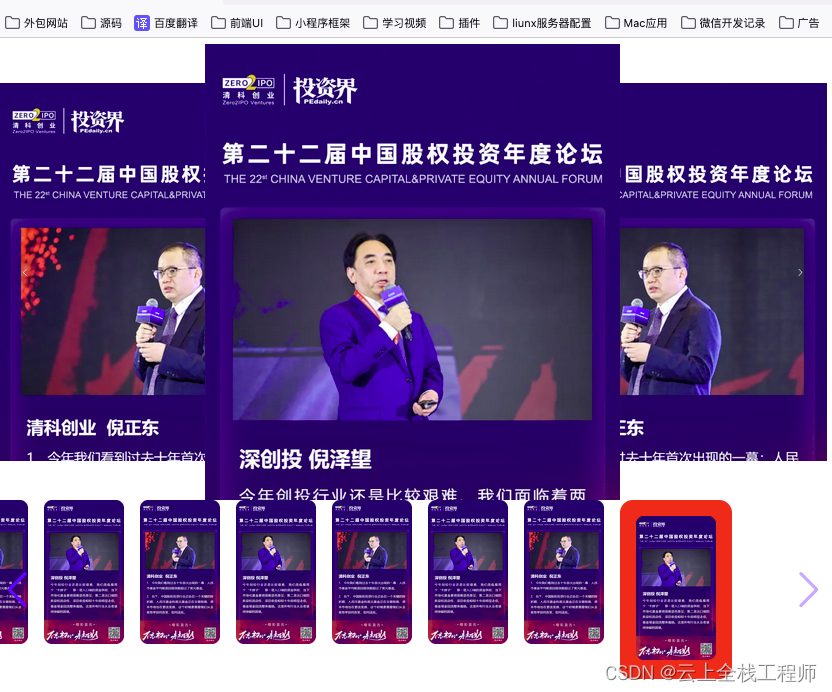
最后效果


)
)






)

)
)






