要求:使用多种布局完成以下练习。
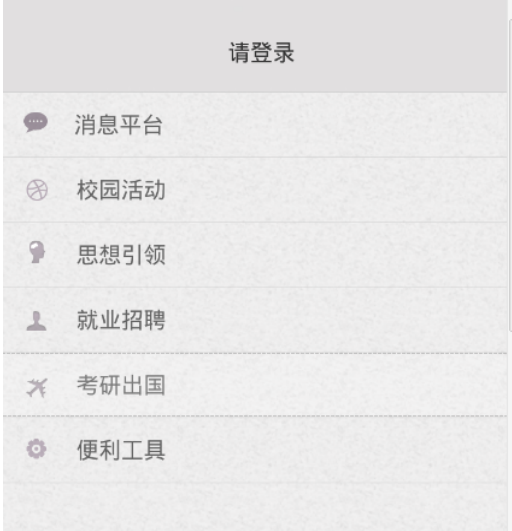
1.要求效果 完成效果
代码:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.administrator.myapplication.zuoye728_1Activity"><LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#beb0b0" android:id="@+id/ll1" ><TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="请登录" android:textSize="20sp" android:gravity="center" android:layout_marginTop="20dp" android:layout_marginBottom="20dp" /></LinearLayout><LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/ll1" android:orientation="vertical" android:id="@+id/ll2" ><LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:clickable="true" ><ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/xiaoxi" android:background="@drawable/zuoye728_1" android:layout_gravity="center" /><TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text=" 消息平台" android:textColor="@color/test_bg" android:textSize="30sp" /></LinearLayout> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="#beb0b0" > </View></LinearLayout><LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/ll2" android:orientation="vertical" android:id="@+id/ll3" android:clickable="true" ><LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" ><ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/huodong" android:layout_gravity="center" android:background="@drawable/zuoye728_2" /><TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text=" 校园活动" android:textColor="@color/test_bg" android:textSize="30sp" /></LinearLayout><View android:layout_width="match_parent" android:layout_height="1dp" android:background="#beb0b0" ></View></LinearLayout><LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/ll3" android:orientation="vertical" android:id="@+id/ll4" android:clickable="true" ><LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" ><ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/sixiang" android:layout_gravity="center" /><TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text=" 思想引领" android:textColor="@color/test_bg" android:textSize="30sp" /></LinearLayout><View android:layout_width="match_parent" android:layout_height="1dp" android:background="#beb0b0" ></View></LinearLayout><LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/ll4" android:orientation="vertical" android:id="@+id/ll5" android:clickable="true" ><LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" ><ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/jiuye" android:layout_gravity="center" /><TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text=" 就业招聘" android:textColor="@color/test_bg" android:textSize="30sp" /></LinearLayout><View android:layout_width="match_parent" android:layout_height="1dp" android:background="#beb0b0" ></View></LinearLayout><LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/ll5" android:orientation="vertical" android:id="@+id/ll6" android:clickable="true" ><LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" ><ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/kaoyan" android:layout_gravity="center" /><TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text=" 考研出国" android:textColor="@color/test_bg" android:textSize="30sp" /></LinearLayout><View android:layout_width="match_parent" android:layout_height="1dp" android:background="#beb0b0" ></View></LinearLayout><LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@+id/ll6" android:orientation="vertical" android:id="@+id/ll7" android:clickable="true" ><LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" ><ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/b" android:layout_gravity="center" /><TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text=" 便利工具" android:textColor="@color/test_bg" android:textSize="30sp" /></LinearLayout></LinearLayout></RelativeLayout>
2.完成下图三个布局。
作业1实际效果:
代码1:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"><LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" ><ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/ic_launcher" android:layout_marginTop="20dp" /><LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" ><TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="热门评论" android:textColor="#ff0000" android:textSize="20sp" android:id="@+id/tv1" /><TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="HighSmile山人" android:textSize="20sp" /><TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="丹麦治安一直都很好,这种事情估计可以 轰动他们全国了" android:textColor="" /><LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:background="#d1c8c8" ><ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/ic_launcher" /><TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="丹麦连发2起枪击案致1死6伤 尚不清楚是否相关" android:textColor="" android:layout_gravity="center" /></LinearLayout><LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" ><TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="5小时前" android:layout_marginTop="10dp" /><ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/dianzan" android:layout_marginTop="10dp" android:layout_marginLeft="90dp" /><TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="200" android:layout_marginTop="10dp" /><ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/pinglun" android:layout_marginTop="6dp" android:layout_marginLeft="10dp" /><TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="1" android:layout_marginTop="10dp" /></LinearLayout><TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="查看1条评论" android:textColor="#3a05e9" android:background="#d1c8c8" /></LinearLayout></LinearLayout> </LinearLayout>作业2实际效果:
代码2:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"><LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:background="#f1eaea" ><LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" ><LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" ><LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" ><TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:text="春晚五彩:沈腾小品还在" android:textColor="" android:textSize="20sp" /><TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="修改" android:textColor="" android:textSize="20sp" /></LinearLayout><TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:text="新浪娱乐 评论 220" /></LinearLayout></LinearLayout><ImageView android:layout_width="100dp" android:layout_height="100dp" android:src="@mipmap/ic_launcher" android:layout_marginLeft="40dp" /></LinearLayout> </LinearLayout>作业3实际效果: