
让用户在不同设备和尺寸的屏幕下看的页面显示效果更佳,屏幕空间利用更高,操作体验更统一,交互方式更符合习惯。
本文主要围绕什么是响应式,如何搭建响应系统,响应式网站解析 三个部分进行阐述,在项目中提前定义好响应系统将有助于设计师在设计中考虑页面在不屏幕断点上布局,希望对正在了解响应式知识的你有帮助!!!
1、什么是响应式
马科特说,真正的响应式设计方法不仅仅是根据可视区域大小而改变网页布局,而是要从整体上颠覆当前网页的设计方法,是针对任意设备的网页内容进行完美布局的一种显示机制。也就通过 CSS3’s 的媒体查询识别当前屏幕宽度,在根据预设的屏幕断点比对展示相应的页面结构布局、版式设计以及不同数量信息的展示。

1.1、相对尺寸单位-Rem
在《菜鸟教程》中是这样描述的,使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。使用 Rem 的主要目的:方便计算尺寸、在不同宽度的设备上等比缩放内容。
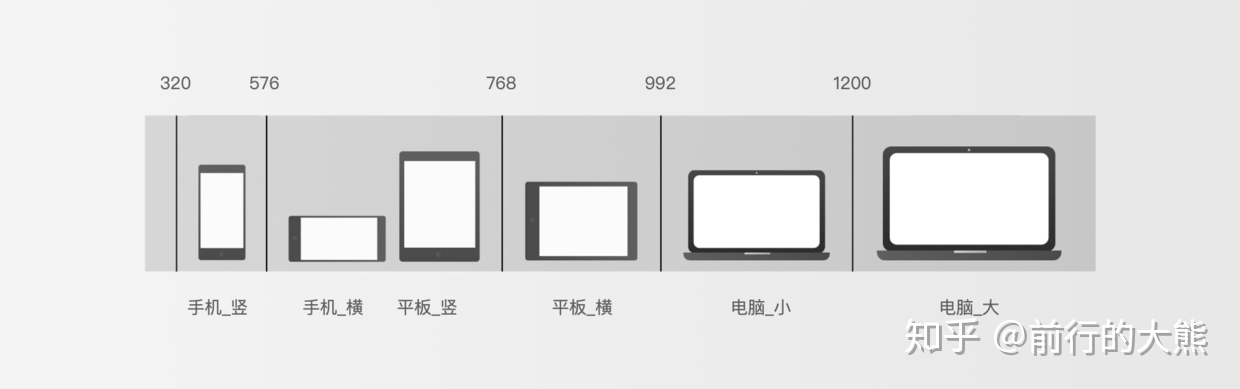
1.2、屏幕断点
屏幕断点是响应式设计的基础依据,它决定了我们要适配到什么样的设备或屏幕规格,并通过“媒体查询”这样的技术实现不同 “屏幕断点” 条件下的不同 UI 表现。一般情况屏幕断点都是手机、平板、PC这三个维度设计。下图屏幕断点参考 《Bootstrap入门:容器、响应式断点、Z-index - 菜鸟学院》划分。

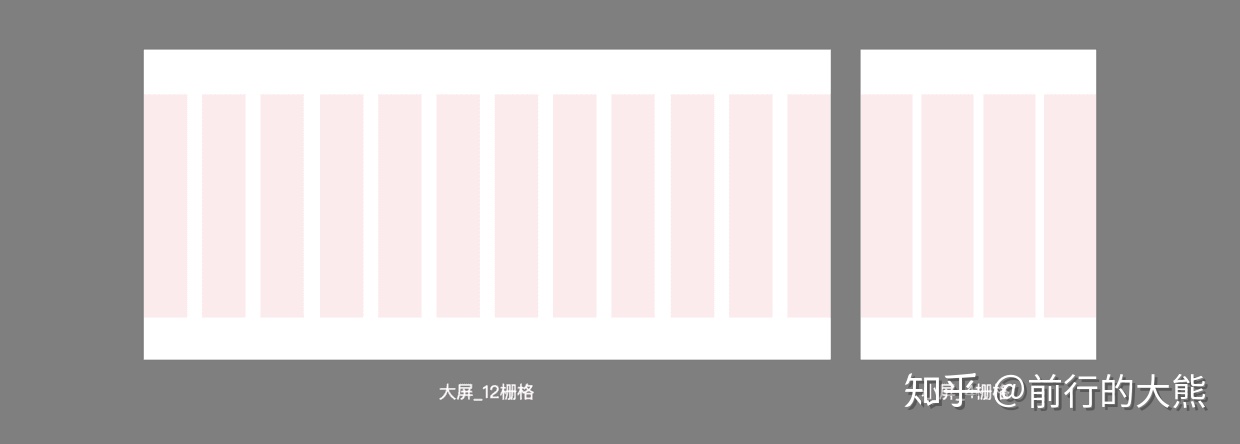
1.3、流体栅格
在《不懂栅格系统,页面元素和区域间距很难统一》中有详细的介绍栅格系统及如何搭建,而流体栅格的核心思想是在较小的屏幕上降低栅格数量,以保证页面元素各个屏幕下显示效果。

2、如何搭建响应系统
2.1、确定策略
响应策略主要是列数量、槽宽度、页边距的宽度、导航栏根据窗口的宽度而发生变化。屏幕断点之间的页面布局,采用向下兼容的适配方式,576-767范围的屏幕宽度用屏幕断点576的设计布局去响应。
以《不懂框架布局,你的团队很难输出统一的页面》模块布局中 “全屏”为例,响应策略如下图(具体策略以各自项目实际情况为准)。

以《不懂框架布局,你的团队很难输出统一的页面》模块布局“在屏幕垂直中间选择合适的区域”为例,响应策略如下图(具体策略以各自项目实际情况为准)。

2.2、确定规则
2.2.1、屏幕断点上响应
页面布局只允许在屏幕宽度缩放到屏幕断点时发生变化,去响应下一个断点范围,屏幕断点上常见的响应规则有删除、堆叠、变更三种。

2.2.2、屏幕断点内响应
屏幕断点之间页面布局需要完全一致,不允许发生任何变化。屏幕断点内常见的响应规则有定高拉伸、等比例缩放、无删减拉伸三种。

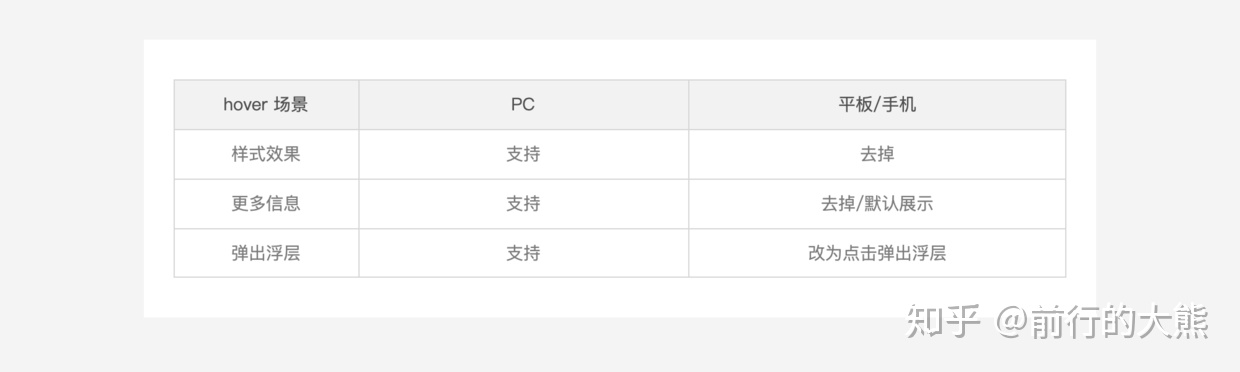
2.2.3、Hover 动作兼容
在PC的交互方式主要鼠标和键盘,鼠标指针移入元素上面会出现样式上变化、展示更多的信息、产生浮层等多种情况,但平板和手机上的交互方式主要是手指,不会出现出现 PC特有的 hover 动作。

3、响应式网站解析
3.1、微信读书
在浏览器屏幕宽度为721时,截取了 “微信读书” 页面进行了栅格还原;同时发现浏览器屏幕宽度的值分别是 560、720、960、1331 页面布局发生变化,根据屏幕断点之间的页面布局,采用向下兼容的适配方式,微信读书屏幕断点可以划分为320、560、721、961、1332,响应策略如下图:

3.2、爱彼迎
在浏览器屏幕宽度为744时,截取了 “爱彼迎” 页面进行了栅格还原;同时发现浏览器屏幕宽度的值分别是 743、1127 页面布局发生变化,根据屏幕断点之间的页面布局,采用向下兼容的适配方式,微信读书屏幕断点可以划分为320、744、1128,响应策略如下图:

3.3、Ant Design Pro
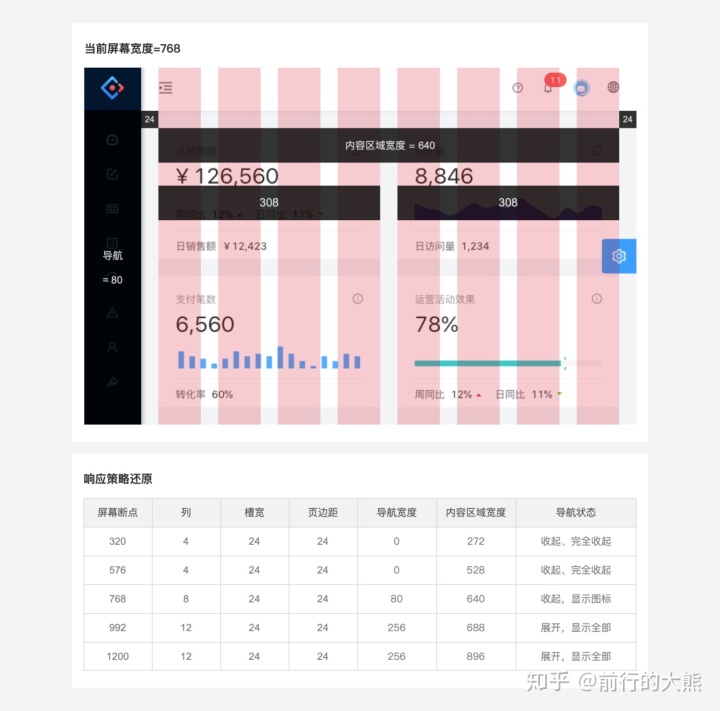
在浏览器屏幕宽度为768时,截取了 “Ant design Pro” 页面进行了栅格还原;同时发现浏览器屏幕宽度的值分别是 575、767、991 页面布局发生变化,根据屏幕断点之间的页面布局,采用向下兼容的适配方式,Ant design Pro 屏幕断点可以划分为320、576、768、992、1200,响应策略如下图:

「思考,优设网属于响应式吗?」
在浏览器屏幕宽度为768时,截取了 “优设网” 页面进行了栅格还原;同时发现浏览器屏幕宽度的值分别是 575、767、991 页面布局发生变化,根据屏幕断点之间的页面布局,采用向下兼容的适配方式,优设网 屏幕断点可以划分为320、576、768、992、1200,响应策略如下图:

「总结」
在项目中,提前定义好响应系统,确定了屏幕断点尺寸,设计师在设计中将会考虑的更全面,也为用户在不同设备和尺寸的屏幕下看的页面显示效果更佳,操作体验更统一打下了基础。根据不同的业务场景响应系统也不尽相同,合适自己项目的响应系统才是好响应系统。
如果你正在设计 0-1 项目的,希望布局三部曲《框架布局》、《栅格系统》、《响应式》对你有所帮助!!!
方法与示例)




方法)

方法以及JavaScript中的示例)

方法与示例)


方法及示例)


方法)


将数字转换为字符串)
