不得不说,最近智能AI的话题火爆圈内外啦。这不,战火已经从IT行业燃烧到设计行业里了。
刚研究完ChatGPT,现在又出来一个AI作图Midjourney。
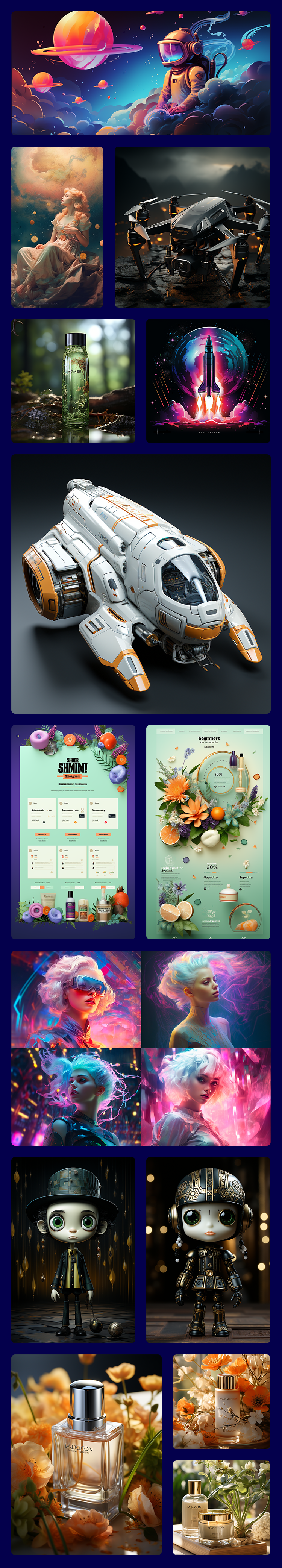
其视觉效果令不少网友感叹:“AI已经不逊于人类画师了!”

现如今,在AIGC 热潮下, Midjourney显然已成为一款现象级应用。越来越多的设计师将 Midjourney 用到自己的设计工作流程中,使用它寻找设计灵感和生成各种设计素材,用于创意海报设计、形象设计、插画设计、3D场景打造、电商详情页设计等设计场景中。
Midjourney成了设计界提效必备工具,只需1个指令,1秒出图,搞定80%基础设计工作,又有哪个设计师不爱呢!
还在等什么,咱们先下手为强,掌握这项技能,让Midjourney成为我们的私人小助理,从此出图效率和创作质量提升300%!

一
、
课程亮点
1、全实战教学
教授专业的电商视觉设计技能,包括项目分析、设计方案制定、描述词编写、生图技巧、图片合成处理等
2、突出商业需求
通过20个真实商业案例场景,掌握如何探究企业需求、制定设计方案,应用AIGC解决各类商业痛点
3、一线大厂师资亲授
AIGC绘图领域专家
13年互联网产品设计经验
曾主导过京东多个项目的设计
二、主讲内容
第一章 AIGC设计应用基础
1、AIGC在设计领域的应用
2、AIGC图形版权
3、AIGC在设计领域的变现方式
4、ChatGPT、MJ与Discord的注册
第二章 ChatGPT在设计中的应用
1、ChatGPT的使用技巧
2、使用ChatGPT生产设计文案
3、使用ChatGPT生成AI提示词
第三章 Midjourney基础应用实战
1、MJ的基本操作
2、MJ提示词的编写技巧及高级用法
3、MJ V5.1与Niii V5模型的用法
4、Midjourney常用参数
5、Midjourney高级命令
6、Midjourney垫图的高级用法
第四章 Midjourney商业案例应用
1、创意设计: 海报、IP形象、引导页插画、潮玩盲盒
2、场景生成: 2.5D场景、3D场景、个人形象照
3、产品图生成: 电商产品图
第五章 Midjourney电商项目
1、模特变装
2、商品主图的生成
3、电商商品平铺图生成
4、活动专题页设计
5、电商虚拟直播间设计
第六章 Midjourney平面设计项目
1、品牌logo创意生成
2、书籍封面创意设计
3、产品包装创意生成
4、音乐专辑插图创意生成
5、品牌KV创意图生成
事实证明,每当技术革命新浪潮来临的时候,第一批上岸的人,往往是那些勇于吃螃蟹的人。
当下,如何让新技术迅速为我们所用,才是我们应该去思考以及迫切去做的事情!
所以,如果你也想吃一波AI带来的红利,那就快快行动起来吧~~













(四、基于值域的数组/矩阵类型))





)