
前言
此项目是个人博客,有前端界面+后台管理系统;目的是当做react和node的练手项目,同时还可以了解到服务器nginx部署web站点以及备案和域名的基本操作流程。
项目预览地址
https://www.lxsblog.cnwww.lxsblog.cnGitHub地址
LinWeb/bloggithub.com
体验地址
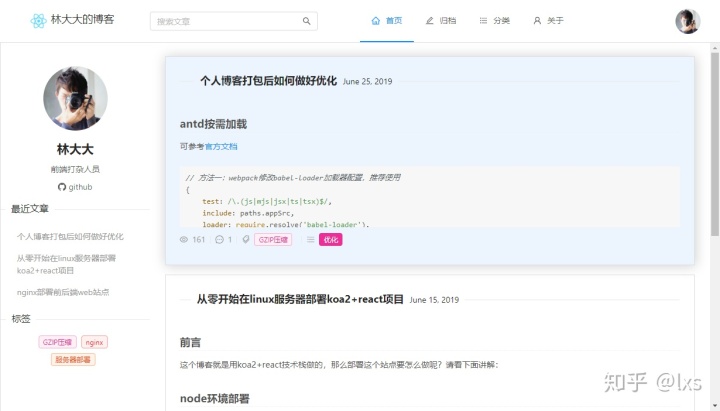
- 博客主页
林大大的博客39.105.133.130:8088- 后台管理系统,管理员账号密码:admin/admin
林大大的博客39.105.133.130:8088界面截图
- 博客主页

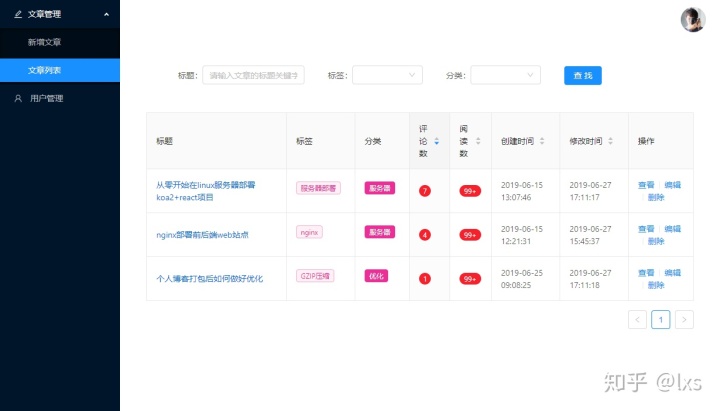
- 后台系统主页

技术栈
- 前端技术栈
react + antd + react-router + react-redux + axios
- 后端技术栈
koa2 + koa-router + mysql + sequelize
项目结构详解

项目运行
- 配置数据库
安装mysql,新建一个名称叫“**blog**”的数据库
- 安装依赖
项目根目录和根目录的app目录下分别安装
npm install
- 启动项目
项目根目录和根目录的app目录下分别启动
npm start
后台模块
- 文章
- 文章列表
- 文章详情
- 标签筛选
- 分类筛选
- 新增文章
- 删除文章
- 更新文章
- 标签
- 标签列表
- 分类
- 分类列表
- 评论
- 评论列表
- 新增评论
- 删除评论
- 回复
- 新增回复
- 删除回复
- 用户
- 注册用户
- 用户登录
- 用户列表
- 删除用户
- 更新用户
- 校验用户名是否已注册过
项目优化
目前,已优化了一部分,首次加载需要3,4秒的时间,由于目前租的云服务器的宽带只有1M。
到现在做的优化有以下几点:
* antd做按需加载
* highlight.js高亮依赖包只引入需要的模块
* 前端webpack+nginx 使用GZIP压缩,不采用koa后端压缩,减少I/O的消耗
* webpack配置splitChunks切割模块代码,生成多个模块js文件
* 采用自定义高阶组件bundle.js+import(''),按需动态加载组件
持续优化中~
项目总结
- 开始做这个项目的时候,先明确项目的需求,然后设计好数据表,考虑到数据表的联系
- 因为项目是使用sequelize操作mysql,所以要提前了解开发文档,不然会走很多坑
- 个人来说,使用react的一个缺点是对数据监听方面没有vue用起来顺畅
- 使用antd这个react组件库,带来了界面设计方面的便利,自己只是再做一些样式的优化即可
方法与示例)


方法与示例)


方法(带示例))



函数)


![go在方法中修改结构体的值_[Go]结构体及其方法](http://pic.xiahunao.cn/go在方法中修改结构体的值_[Go]结构体及其方法)
函数以及JavaScript中的示例)




