css禁用选中文本
Introduction:
介绍:
Texts are the most fundamental elements of any websites or web pages, they form the basis of the web pages or websites because if you don’t write something that you will not be able to present anything. Therefore, it should not be unknown that dealing with texts is something that is done very frequently during the development of websites or web pages. There are numerous properties related to texts for editing as well as styling which further helps in making our web pages or websites responsive and user-interactive.
文本是任何网站或网页的最基本元素,它们构成了网页或网站的基础,因为如果您不写东西,您将无法展示任何内容。 因此,在网站或网页的开发过程中经常要处理文本是不言而喻的。 有许多与文本相关的属性可用于编辑和样式化,这进一步有助于使我们的网页或网站具有响应性和用户交互性。
Use of selectable texts:
可选文本的使用:
Sometimes we want our written text to do something when the user selects it. Either we want it to take the user to some other page or indicate something while the text is being selected. Texts are used as links that are generally used to take users from one page to another. Therefore selectable texts also become necessary for such kind of situations, if your text is not selectable then don’t expect it to do anything while it is being selected. But what if we want to disable text selection? Well, that is the sole purpose of this article, to let you know how to disable text selection highlighting with the help of CSS. There are times when you do not want your text to do anything, so might need to implement this method there. So keep on reading and you will get your answer.
有时,我们希望我们的书面文字在用户选择时有所作为。 我们要么希望它带用户到其他页面,要么在选择文本时指出一些内容。 文本用作链接,通常用于将用户从一页转到另一页。 因此,在这种情况下,可选文本也变得很有必要,如果无法选择您的文本,那么不要期望它在被选择时会做任何事情。 但是,如果我们要禁用文本选择怎么办? 好吧,这是本文的唯一目的,是让您知道如何在CSS的帮助下禁用文本选择突出显示。 有时您不希望文本执行任何操作,因此可能需要在此处实现此方法。 因此,继续阅读,您会得到答案。
Solution:
解:
To achieve this task is not very tough beside you might be aware of the property by which we are going to make this thing happen. Without much further adieu, let us have a look at the solution.
要完成此任务不是很困难,除了您可能已经意识到我们将要实现此目标的属性。 无需过多讨论,让我们看看解决方案。
To disable text selection highlighting using CSS property user-select is used and set its value to none. See! Not tough right? All you gotta do is make use of the user-select property and set it to none and there you got it! Your text selection is now disabled. So go ahead and try it out yourself and a very basic example has been mentioned below for your reference, in case you get stuck anywhere.
要使用CSS属性禁用文本选择突出显示,使用user-select并将其值设置为none 。 看到! 不难对吗? 您要做的就是利用user-select属性并将其设置为none,就可以了! 您的文本选择现已禁用。 因此,请继续尝试一下,下面提到了一个非常基本的示例供您参考,以防万一。
Syntax:
句法:
Element{
user-select:none;
}
Example:
例:
<!DOCTYPE html>
<html>
<head>
<style>
.disable-text {
user-select: none;
}
</style>
</head>
<body>
<div class="disable-text">
<h1>Unselectable Text</h1>
</div>
<div>
<h1>Selectable Text</h1></div>
</body>
</html>
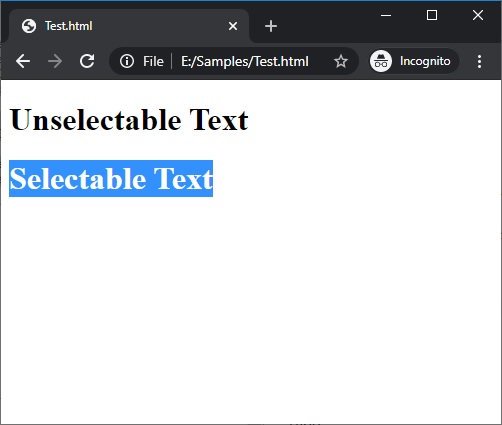
Output
输出量

In the above example, the text "unselectable text" cannot be selected by the user whereas the text "selectable text" is selected by the user.
在以上示例中,文本“无法选择的文本”不能由用户选择,而文本“可选择的文本”则由用户选择。
Note:
注意:
But we have to add a browser-specific prefix before the user-select option for Safari, Firefox and Internet Explorer or edge. Chrome and Opera support non-prefixed versions.
但是我们必须在Safari,Firefox和Internet Explorer或edge的用户选择选项之前添加特定于浏览器的前缀。 Chrome和Opera支持非前缀版本。
Here is the syntax supported by different browsers,
这是不同浏览器支持的语法,
user-select: none; /* Chrome and Opera */
-webkit-user-select: none; /* Safari */
-khtml-user-select: none; /* Konqueror HTML */
-moz-user-select: none; /* Firefox */
-ms-user-select: none; /* Internet Explorer/Edge */
翻译自: https://www.includehelp.com/code-snippets/disable-text-selection-highlighting-using-css.aspx
css禁用选中文本



方法)

)
方法)

)

)





)

方法与示例)
