本节书摘来自异步社区《驯狮记——Mac OS X 10.8 Mountain Lion使用手册》一书中的第2章,第2.3节,作者:陈明 , 张铮 , 马玉龙著,更多章节内容可以访问云栖社区“异步社区”公众号查看
2.3 Dock
驯狮记——Mac OS X 10.8 Mountain Lion使用手册
Dock也许是Mac OS X中最常用的程序。它相当于Windows的任务栏,用来存放程序和文件的图标,让用户能够轻松地启动、切换运行中的应用程序。
2.3.1 程序区、文件区与分割线
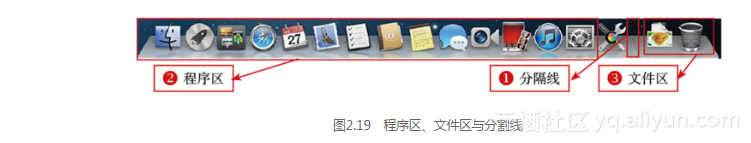
在图2.1中,位于桌面下方的就是Dock。在Dock中有一条线将其分成两个区域,这条线被称为分隔线,如图2.19所示,分隔线左侧是程序区,右侧是文件区。
单击Dock上程序区内任何一个图标,便会将该图标对应的应用程序启动,这时,Dock上的相应图标下方会有一个小指示灯被点亮。如图2.20所示 ,打开Safari后,Safari图标下方的指示灯就被点亮了。

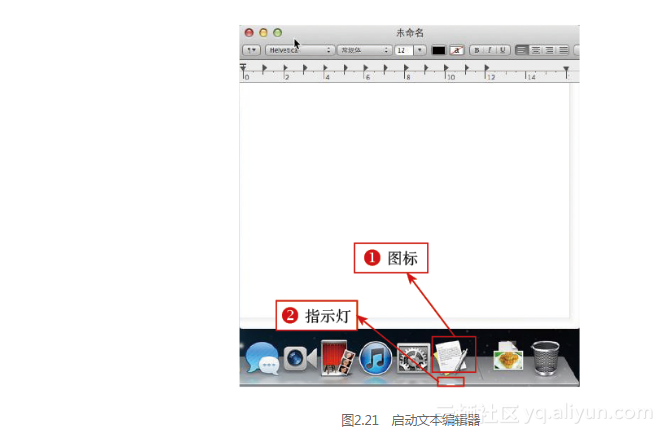
如果运行的程序不在Dock列表中,系统会在Dock程序区右端增加该程序的图标,并将其指示灯点亮。启动文本编辑器后的效果如图2.21所示。

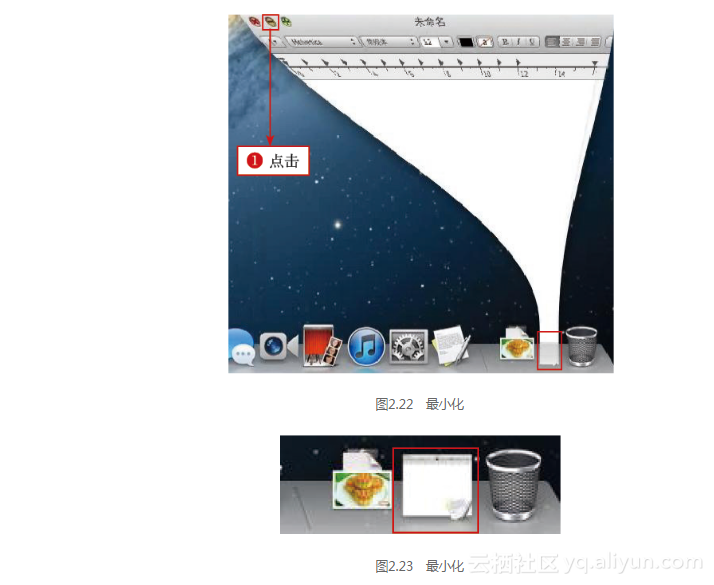
点击最小化文本编辑器窗口,窗口将以动态的方式最小化到Dock文件区,在下载堆栈和废纸篓之间产生对应的图标,如图2.22和图2.23所示。

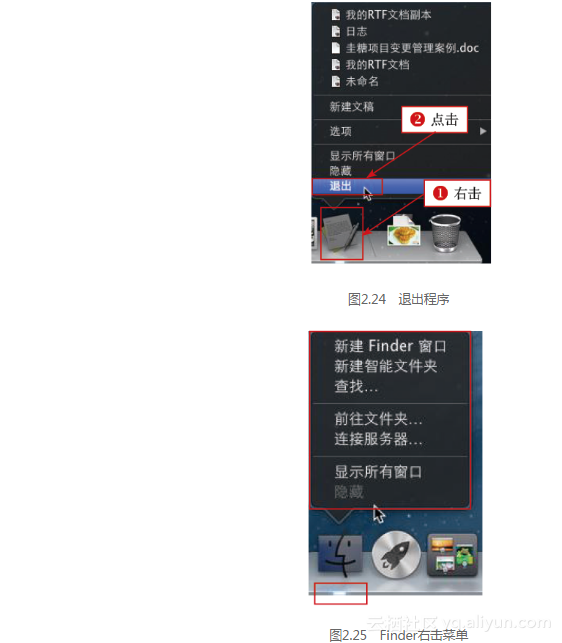
点击按钮关闭文本编辑器窗口,此时,该文档被关闭,图2.23中的对应图标消失。但文本编辑器程序并未退出,Dock程序区依然有图标。要完全退出该程序,可以在程序区图标上点击右键,选择“退出”,如图2.24所示。
提示:
在Mac OS X中,Finder在开机登录成功后便一直运行,因此,Finder不能退出。其右键菜单中不包含“退出”命令,下方的指示灯也一直保持点亮状态,如图2.25所示。

2.3.2 添加和移除图标
对于加入Dock的应用程序,只需要单击对应图标就可以打开它。对未加入Dock的程序,您需要在Finder或Launchpad中找到它再打开。现在就动手整理Dock,将最常用的程序加入Dock吧。
未加入Dock的程序,在该程序运行的时候,程序图标会在Dock程序区的最右端被显示出来,并在程序退出之后消失。在该程序图标显示在Dock中时,右击该图标,在弹出的菜单中依次选择“选项”→“在Dock中保留”,该程序就被加入到Dock中了,如图2.26所示。

在应用程序目录中找到应用程序图标,将其拖入到Dock中,该程序即被加入Dock,如图2.27所示。

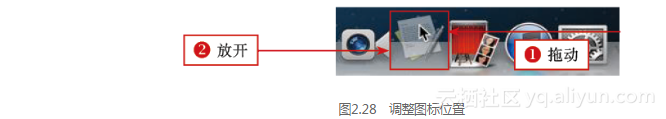
将鼠标指针放到该图标上,然后按住左键,拖移到您喜欢的位置后放开左键,可以调整图标在Dock中的位置,如图2.28所示。

提示:
对于未加入Dock的程序,如果在该程序运行时通过拖动图标调整其位置,那么程序将自动加入Dock。
对于已加入Dock中的程序,如果您想将它从Dock中删除,只需点击右键,在弹出的菜单中依次选择“选项”→“在Dock中移除”即可,如图2.29所示。
也可以将图标拖动到Dock外的桌面处,然后放开左键,同样可以将图标移除,如图2.30所示。

2.3.3 炫酷操作
仔细观察Mac OS桌面的您,一定会发现有的Dock位于底部,有的位于左边或右边,有的Dock面板比较大,有的Dock面板比较小,有的Dock上图标会变大,有的Dock会隐藏。下面将介绍如何对这些功能进行设置,它会使您的桌面既美观又适合您的使用习惯。
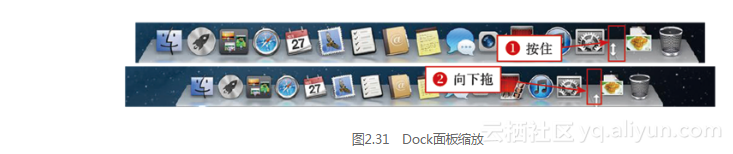
Dock面板缩放。将鼠标指针放在Dock的分隔线上,当光标变为白色的双向箭头时,按住左键上下拖动,Dock面板随着变大或变小。如图2.31所示,向下拖动使面板缩小。
依次选择苹果菜单→“Dock”→“启用放大”,可以启用放大功能,当鼠标指针划过Dock面板上的图标时,相应图标会放大显示,如图2.32和图2.33所示。

如果觉得Dock占了桌面底部的空间太碍事,可以依次选择苹果菜单→"Dock"→
"启用隐藏",如图2.34所示。这样,就可以在不用的时候隐藏Dock,当鼠标指针划过桌面底部Dock所在位置时,Dock才会重新出现。
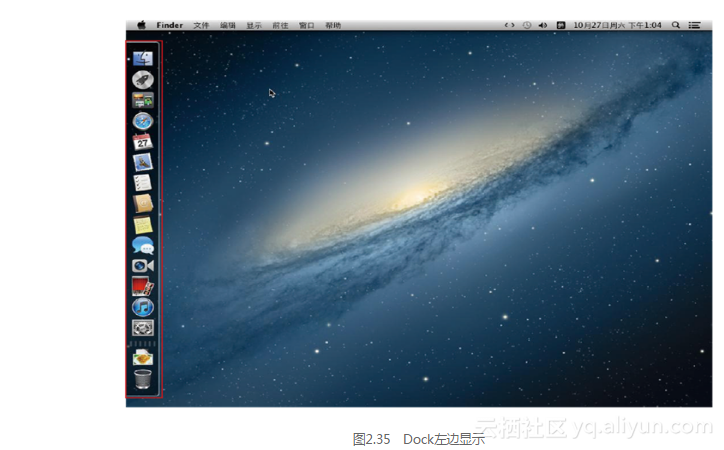
在图2.34所示的菜单中点击“放在左边”,可以设置Dock在桌面左边显示,效果如图2.35所示。当然也可以同样设置Dock在右边显示。

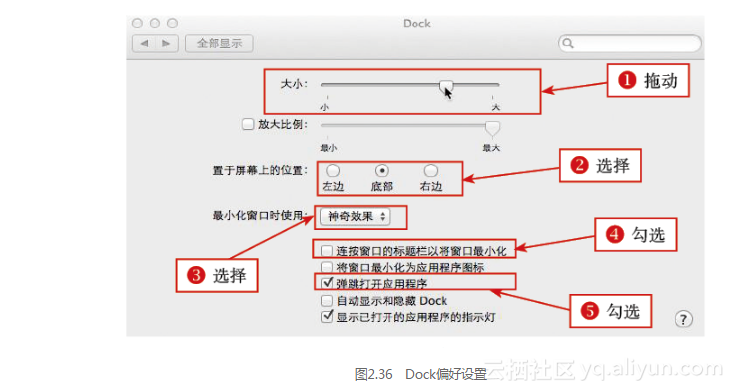
在图2.34所示的菜单中,选择“Dock偏好设置...”命令,可以打开Dock偏好设置界面,如图2.36所示。
(1)拖动“大小”处的滑块可以改变Dock面板大小;
(2)“置于屏幕上的位置”可以选择Dock在左边、底部或右边显示,默认为底部;
(3)在“最小化窗口时使用”处选择神奇效果,就会在窗口最小化时使用图2.22所示的炫酷效果;
(4)勾选“连按窗口的标题栏以将窗口最小化”,这样,在双击窗口标题栏时,该窗口就会最小化;
(5)勾选“弹跳打开应用程序”,在单击打开Dock中的程序时,在程序启动过程中,该图标会上下跳动。


提示:
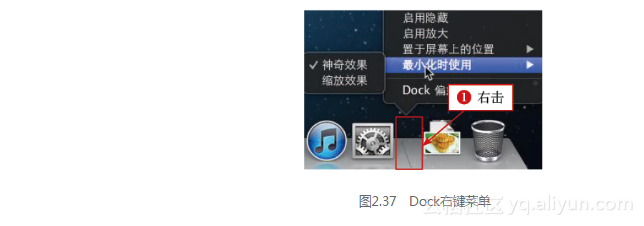
在Dock的分隔线上右击,会弹出菜单栏,在其中可以进行基本功能的设置,如Dock面板的位置、自动隐藏等,如图2.37所示。
2.3.4 废纸篓
废纸篓位于Dock文件区的最右端,它的功能类似于Windows中的回收站,如图2.38所示。

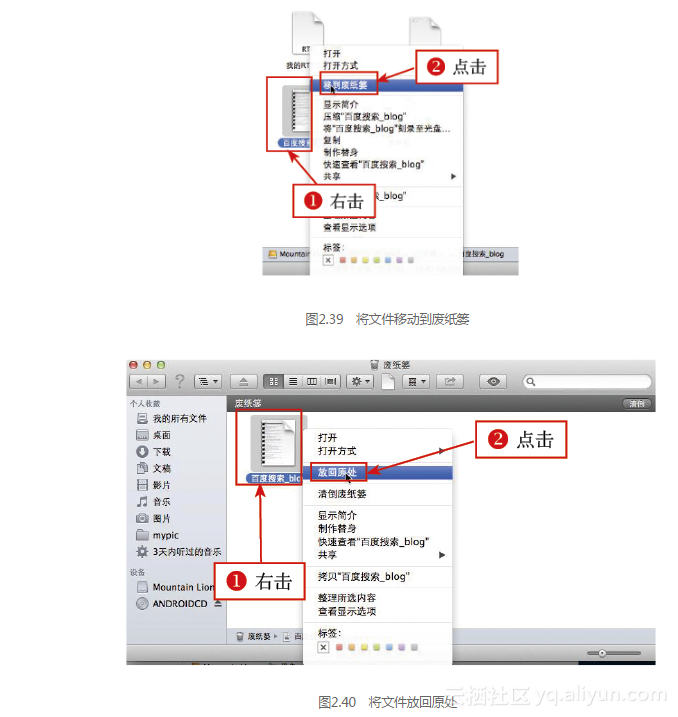
选中任何想删除的文件,只需要右击,然后在弹出的菜单中选择“移到废纸篓”,文件便被放到了废纸篓中,如图2.39所示。
删除的文件还可以找回,点击图标进入废纸篓,在要恢复的文件上右击,选择“放回原处”即可将该文件放回原处,如图2.40所示。

如图2.41所示,在废纸篓图标tb%20(19).tif上右击,在弹出的菜单中,点击“清倒废纸篓”便可将废纸篓中的文件从电脑中彻底删除。


方法与示例)


方法与示例)


方法与示例)


方法与示例)

)
方法与示例)
》——3.2 在线程池中调用委托)

方法与示例)


