本节书摘来异步社区《Java EE 7精粹》一书中的第2章,第2.1节,作者:【美】Arun Gupta,更多章节内容可以访问云栖社区“异步社区”公众号查看。
第3章 JSF
JSF是基于Java的Web应用程序开发的服务器端用户界面(UI)框架。使用JSF可以实现:
- 使用遵循模型-视图-控制器(MVC)设计模式的可重用的UI组件集合来创建网页。
- 绑定组件到服务器端模型,允许UI与应用程序数据双向移动。
- 处理UI事件响应和模型交互中的页面导航。
- 管理跨服务器请求的UI组件状态。
- 提供从客户端生成的事件到服务器端应用程序代码的简单模型。
- 轻松地构建和重用自定义UI组件。
JSF应用程序包括:
- 置于UI组件的布局中的一组网页。
- 一组托管的Bean,包括绑定组件到服务器端模型的Bean(通常是CDI Bean)和作为控制器的Bean(通常是EJB或CDI Bean)。
- 可选的部署描述符文件web.xml。
- 可选的配置文件faces -config.xml。
可选的一组自定义对象,包括应用程序开发人员创建的转换器和监听器。
3.1 Facelets
Facelets是JSF的视图声明语言(又名视图处理器)。他是JSP的替代者,JSP现在只保留了向后兼容性。在JSF2规范中引入的新功能,如复合组件和Ajax,只会暴露给Facelets的使用者。Facelets的主要优点包括一个功能强大的模板系统,可重用和易于开发,更好的错误报告(包括行号),以及对设计人员友好。
Facelets页面使用XHTML1.0和层叠样式表(CSS)来编写。XHTML1.0的文档是遵循XML1.0规则书写的HTML4文档。页面必须符合XHTML-1.0-Transitional DTD的要求。
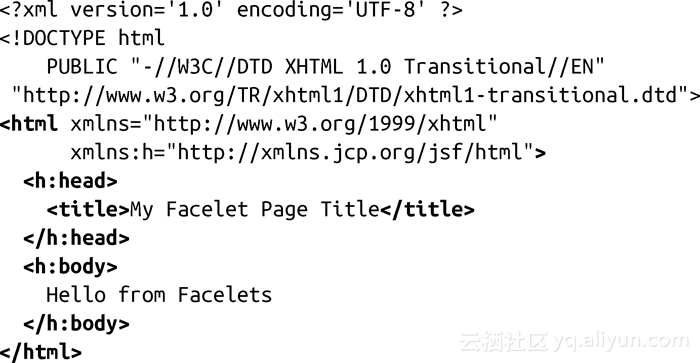
使用XHTML定义的一个简单的Facelets页面如下:

在这段代码中,XML声明之后是文档类型定义(DTD)。页面的根元素是html,其中声明了命名空间http://www.w3.org/1999/xhtml。声明XML命名空间是为了在Web页面中使用标签库,Facelets的html标签(那些以h开头的标签)和普通的html标签用于添加组件。
表3-1给出了Facelets支持的标准标签库集合。

按照惯例,使用XHTML创建的Web页面使用.xhtml作为扩展名。
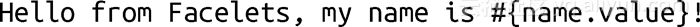
Facelets提供表达式语言(EL)集成,这使得后台Bean可以和前台UI之间实现双向的数据绑定:

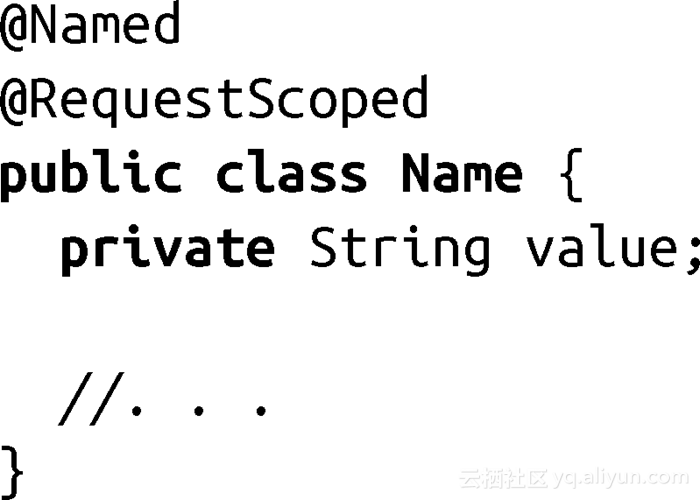
在这段代码中,EL表达式#{name.value}代表请求作用域的CDI Bean的value字段的值:

重要的是要为这个CDI Bean添加@Named注解,以使其可以依赖注入到EL表达式中。
在JSF2.2中,@javax.faces.bean.ManagedBean注解是未来的版本中不建议使用的,所以强烈建议使用@Named来代替。
JSF2.2还引入了新的CDI作用域:javax.faces.view.ViewScoped。在一个Bean上指定该注解,可以将这个Bean与当前视图绑定。javax.faces.bean.ViewScoped注解是未来的版本中不建议使用的,所以强烈建议使用新引入的作用域。
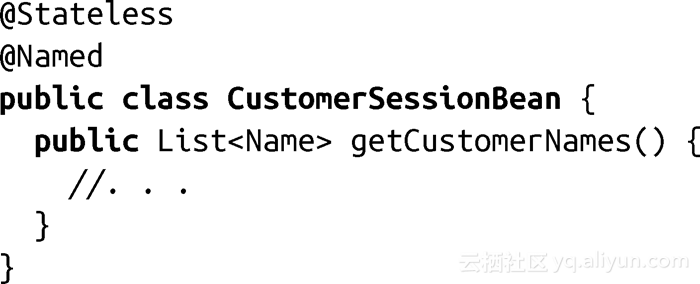
同样地,一个EJB可以在EL表达式注入:

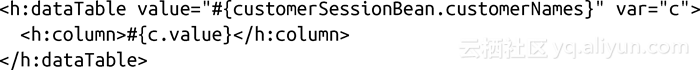
这是一个无状态的会话Bean,包含一个返回客户名称列表的业务方法。@Named标记它可以依赖注入到EL表达式中,可以在Facelets的EL表达式中使用:

在这段代码中,客户名称列表的返回值显示在一个表格组件当中。请注意getCustomerNames方法是如何作为一个属性用在EL表达式中的。
Facelets还提供了编译期EL表达式验证。
此外,Facelets提供了一个功能强大的模板系统,使我们可以在一个Web应用程序的多个页面之间提供一致的界面外观。基础页面称为模板,是通过Facelets的模板标签创建的。这个页面为Web页面定义了一个缺省页面骨架,包括内容占位符,会在将来的页面中使用模板来添肉。模板客户端页面使用这个模板,为模板骨架中定义的占位符提供具体的肉(实际的内容)。
表3-2列出了一些在模板和模板客户端页面中使用的通用标签。

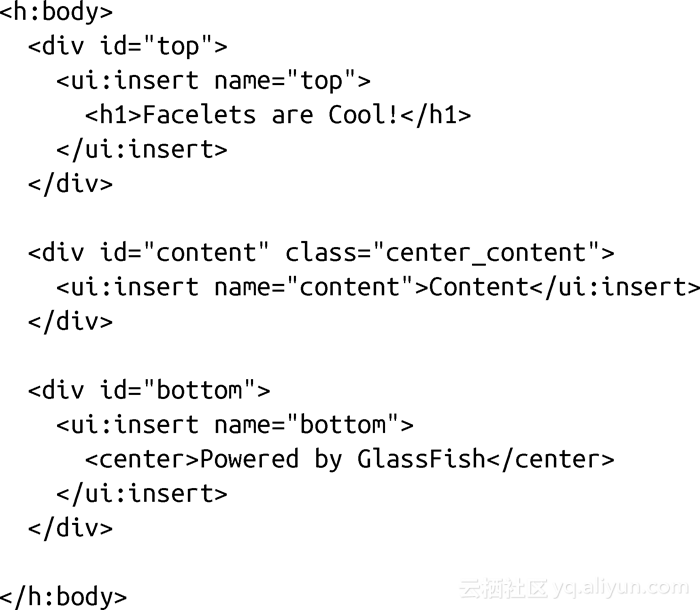
模板页面的外观示例如下:

在这段代码中,在页面中使用
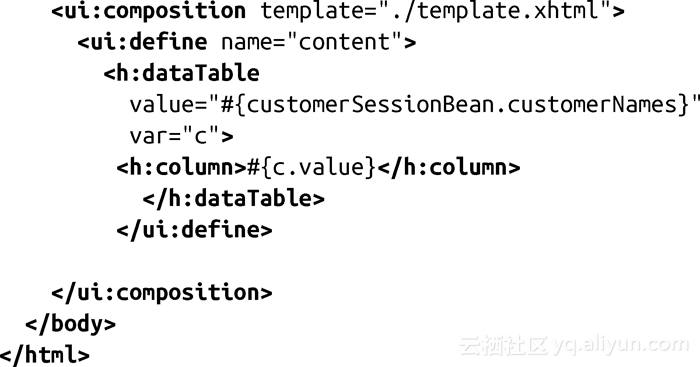
模板客户端页面示例如下:

在这段代码中,名为top和bottom的ui:insert没有定义,那么这些部分使用模板页面的ui:define元素的名称匹配模板中的ui:insert元素,因此模板的这部分内容被替换。
)
方法与示例)
》——3.2 在线程池中调用委托)

方法与示例)



》——1.7 添加用户)




:java内存分析工具-MAT和OQL)

![obj[]与obj._Ruby中带有示例的Array.include?(obj)方法](http://pic.xiahunao.cn/obj[]与obj._Ruby中带有示例的Array.include?(obj)方法)

方法)

...)