HTML5新增了很多属性功能。但是有兼容性问题,因为这些表单功能新增的。我这里做了一个简单的练习,方便参考。如果完全兼容的话,那我们写表单的时候就省了很多代码以及各种判断。
HTML5表单新功能解析#da{
width:350px;
height:600px;
margin:0 auto;
}
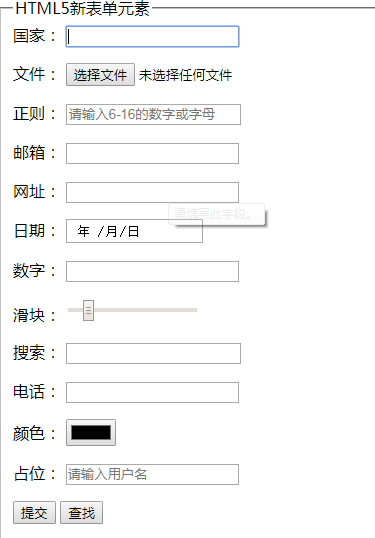
HTML5新表单元素
国家:
文件:
正则:
邮箱:
网址:
日期:
数字:
滑块:
搜索:
电话:
颜色:
占位:
function showValue(val){
document.getElementById("rangeValue").innerHTML=val;
}

HTML5新标签与特性---新表单+新属性----综合案例1
HTML5新标签与特性 兼容性问题 (ie9 以上的版本) 文档类型设定 document HTML: sublime 输入 html:4s XHTML: sublime 输入 html:xt HTM ...
完善:HTML5表单新特征简介与举例——张鑫旭
一.前言一撇 其实关于HTML5的表单特征早在去年“你必须知道的28个HTML5特征.窍门和技术”一文中就有所介绍(在第十一项),不过,有些遗憾的是,此部分的介绍是以视频形式展示的,其实,是视频还好啦 ...
HTML5的表单input元素的新属性
知识点 ,留待学习分享...


![opencv画框返回坐标 python_[python]依靠pynput和pyautogui替换ahk](http://pic.xiahunao.cn/opencv画框返回坐标 python_[python]依靠pynput和pyautogui替换ahk)

 :在线学习算法FTRL 之 整体设计)
)












