🛫ssm知识学习见SSM_面向CRUD编程专栏
🚕本项目来自动力节点的【米米商城】
🚒博主对于该知识尚在学习阶段
🚄如果发现存在问题请毫不吝啬的指出
🚀🚀扎哇太枣糕的博客主页🚀🚀
项目完成并更新到giteeZaoGao_ssm: ssm项目——枣糕商城 ,但是不建议使用仓库中gitee的前端页面,博客中会有相应的初始化的前端页面下载,从头跟着博客一步一步的做
目录
1 框架构建
1.1 项目所需技术
1.2 项目搭建
1.3 配置所有的文件信息
2 登录功能的业务逻辑
2.1 MD5加密算法
2.2 登录代码
2.3 测试执行
3 商品管理功能的业务逻辑
3.1 商品管理之查询所有产品
3.2 商品管理之Ajax分页翻页显示
3.3 商品管理之新增商品
3.3.1 新增商品之下拉框显示商品类型
3.3.2 新增商品之异步Ajax图片上传
3.3.3 新增商品之信息持久化数据库
3.4 商品管理之商品编辑
3.5 商品管理之商品删除
3.5.1 商品删除之单个删除
3.5.2 商品删除之批量删除
3.6 商品管理之多条件查询
3.6 商品管理之删除优化
1 框架构建
1.1 项目所需技术
- 服务端:Spring+SpringMVC+MyBatis
- 数据库:MySql
- web服务器:Tomcat
- 项目管理:Maven
- 前端:jQuery+BootStrap+JavaScript+Ajax
- 开发工具:idea
其中前端页面、图片等部分提供源码,不需要我们自己进行编写,只需要了解即可。
1.2 项目搭建
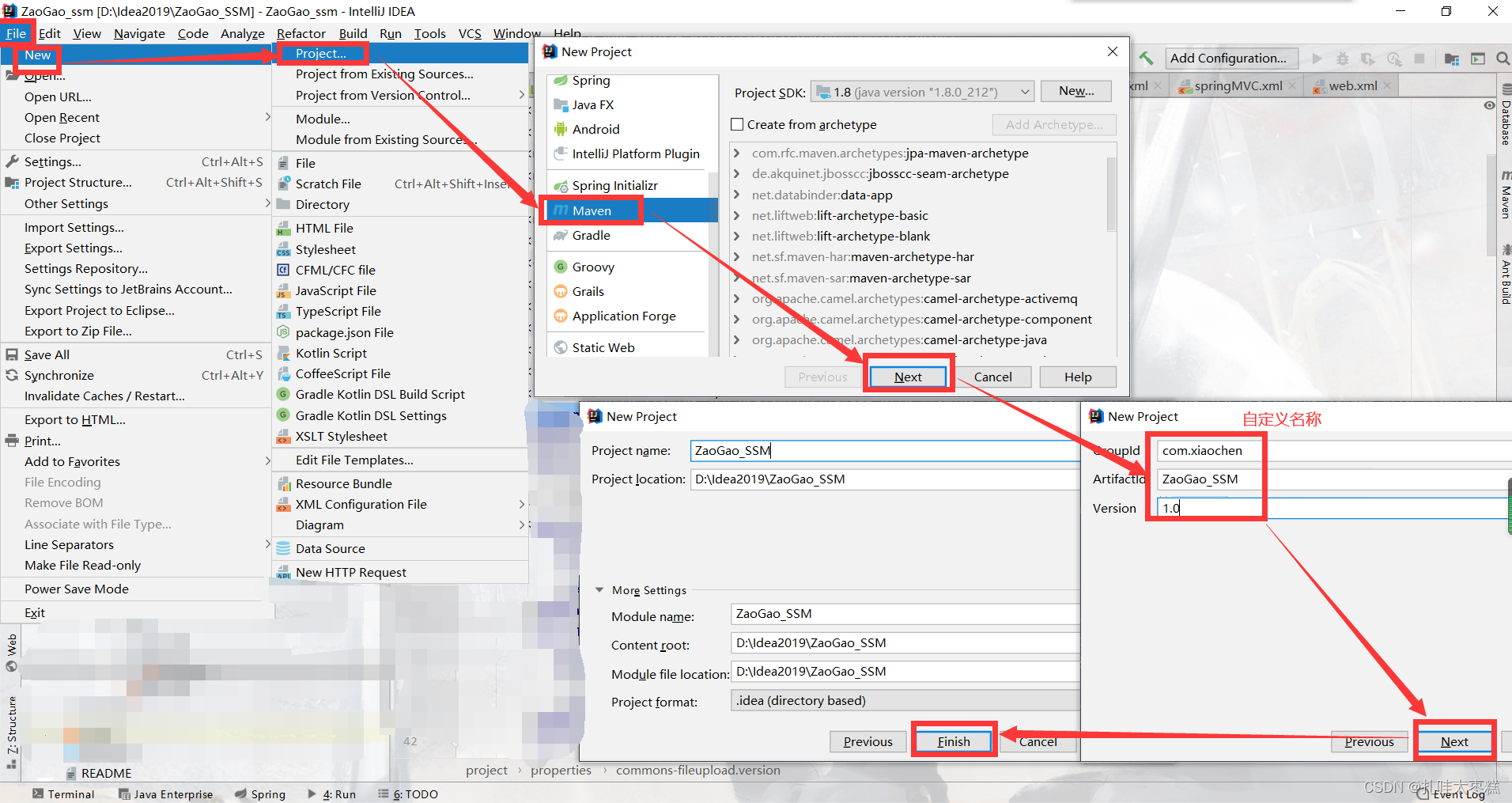
第一步:创建一个maven项目
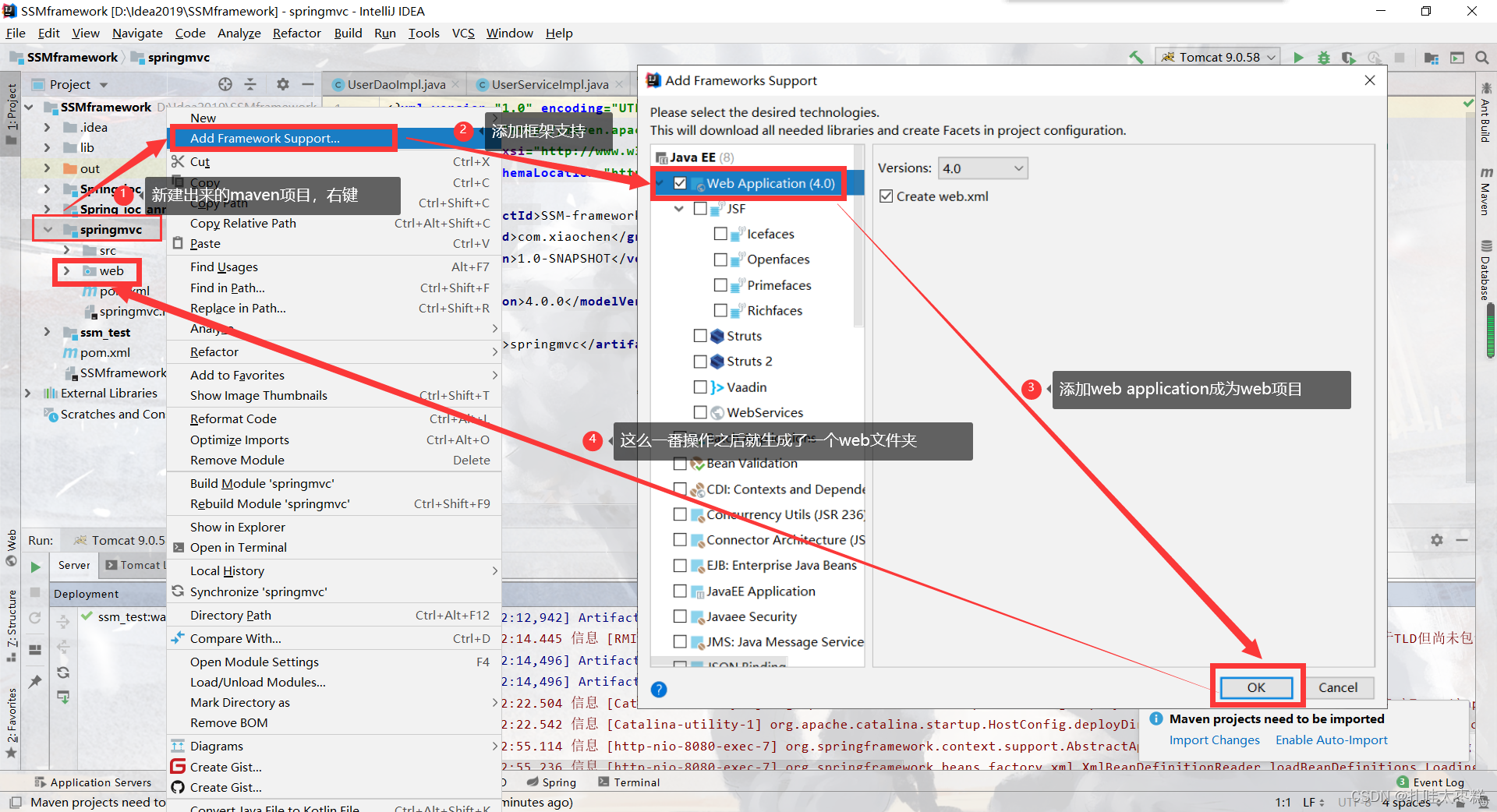
第二步:添加web依赖成为web项目
这里因为一些原因使用的是以前的图,本次项目需要在上步创建好的项目上右键,一通操作之后将生成的web目录放到src/main目录下
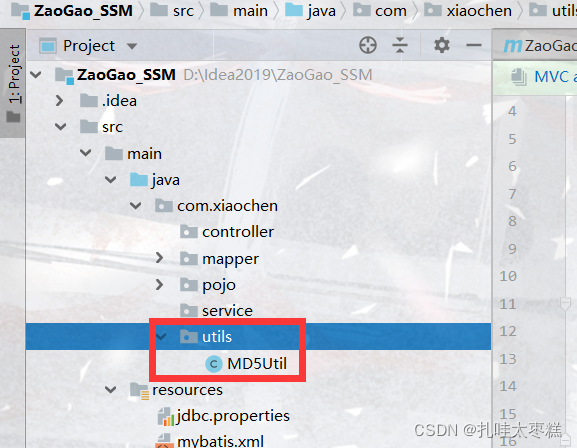
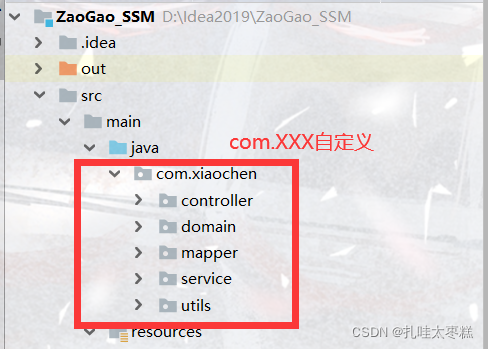
第三步:搭建层级结构,里面内容为空
第四步:导入所有的前端页面
下载前端页面复制粘贴到web目录下,下载地址:枣糕商城所需的前端页面下载
第五步:创建数据库
下载数据库的SQL文件,在Navicat的连接处右键运行SQL文件选中文件并运行,或者直接将下载好的文件拖拽到Navicat的连接处,SQL文件下载地址:枣糕商城的数据库SQL文件下载
第六步:pom.xml文件导入依赖
<!-- 集中定义依赖版本号 --><properties><junit.version>4.12</junit.version><spring.version>5.2.5.RELEASE</spring.version><mybatis.version>3.5.1</mybatis.version><mybatis.spring.version>1.3.1</mybatis.spring.version><mybatis.paginator.version>1.2.15</mybatis.paginator.version><mysql.version>8.0.22</mysql.version><slf4j.version>1.6.4</slf4j.version><druid.version>1.1.12</druid.version><pagehelper.version>5.1.2</pagehelper.version><jstl.version>1.2</jstl.version><servlet-api.version>3.0.1</servlet-api.version><jsp-api.version>2.0</jsp-api.version><jackson.version>2.9.6</jackson.version></properties><dependencies><!-- spring --><dependency><groupId>org.springframework</groupId><artifactId>spring-context</artifactId><version>${spring.version}</version></dependency><dependency><groupId>org.springframework</groupId><artifactId>spring-beans</artifactId><version>${spring.version}</version></dependency><dependency><groupId>org.springframework</groupId><artifactId>spring-webmvc</artifactId><version>${spring.version}</version></dependency><dependency><groupId>org.springframework</groupId><artifactId>spring-jdbc</artifactId><version>${spring.version}</version></dependency><dependency><groupId>org.springframework</groupId><artifactId>spring-aspects</artifactId><version>${spring.version}</version></dependency><dependency><groupId>org.springframework</groupId><artifactId>spring-jms</artifactId><version>${spring.version}</version></dependency><dependency><groupId>org.springframework</groupId><artifactId>spring-context-support</artifactId><version>${spring.version}</version></dependency><dependency><groupId>org.springframework</groupId><artifactId>spring-test</artifactId><version>${spring.version}</version></dependency><!-- Mybatis --><dependency><groupId>org.mybatis</groupId><artifactId>mybatis</artifactId><version>${mybatis.version}</version></dependency><dependency><groupId>org.mybatis</groupId><artifactId>mybatis-spring</artifactId><version>${mybatis.spring.version}</version></dependency><dependency><groupId>com.github.miemiedev</groupId><artifactId>mybatis-paginator</artifactId><version>${mybatis.paginator.version}</version></dependency><dependency><groupId>com.github.pagehelper</groupId><artifactId>pagehelper</artifactId><version>${pagehelper.version}</version></dependency><!-- MySql --><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>${mysql.version}</version></dependency><!-- 连接池 --><dependency><groupId>com.alibaba</groupId><artifactId>druid</artifactId><version>${druid.version}</version></dependency><!-- junit --><dependency><groupId>junit</groupId><artifactId>junit</artifactId><version>${junit.version}</version><scope>test</scope></dependency><!-- JSP相关 --><dependency><groupId>jstl</groupId><artifactId>jstl</artifactId><version>${jstl.version}</version></dependency><dependency><groupId>javax.servlet</groupId><artifactId>javax.servlet-api</artifactId><version>3.0.1</version><scope>provided</scope></dependency><dependency><groupId>javax.servlet</groupId><artifactId>jsp-api</artifactId><scope>provided</scope><version>${jsp-api.version}</version></dependency><!-- Jackson Json处理工具包 --><dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-databind</artifactId><version>${jackson.version}</version></dependency><dependency><groupId>commons-io</groupId><artifactId>commons-io</artifactId><version>2.4</version></dependency><dependency><groupId>commons-fileupload</groupId><artifactId>commons-fileupload</artifactId><version>1.3.1</version></dependency></dependencies><!-- 插件配置 --><build><plugins><plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-compiler-plugin</artifactId><configuration><source>1.8</source><target>1.8</target><encoding>UTF-8</encoding></configuration></plugin></plugins><!--识别所有的配置文件--><resources><resource><directory>src/main/java</directory><includes><include>**/*.properties</include><include>**/*.xml</include></includes><filtering>false</filtering></resource><resource><directory>src/main/resources</directory><includes><include>**/*.properties</include><include>**/*.xml</include></includes><filtering>false</filtering></resource></resources></build>
1.3 配置所有的文件信息
配置文件先都创建好并加入一些基本配置信息,后期还会对其中内容进行增添
mybatis.xml
resource目录右键-->new-->File
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE configuration PUBLIC "-//mybatis.org//DTD Config 3.0//EN""http://mybatis.org/dtd/mybatis-3-config.dtd"> <configuration><!--分页插件的配置--><plugins><plugin interceptor="com.github.pagehelper.PageInterceptor"></plugin></plugins> </configuration>jdbc.properties
resource目录右键-->new-->File
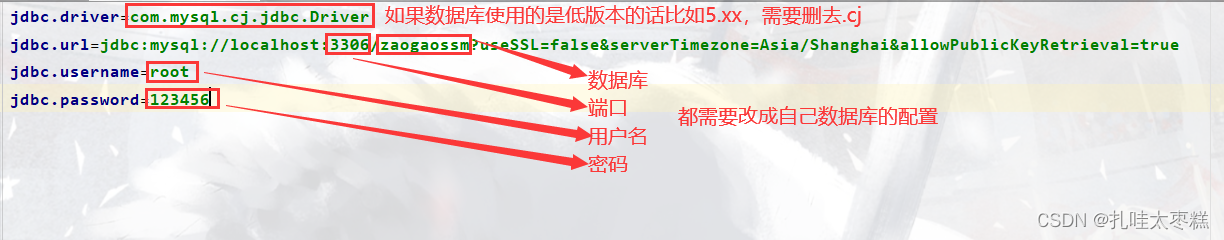
jdbc.driver=com.mysql.cj.jdbc.Driver jdbc.url=jdbc:mysql://localhost:3306/zaogaossm?useSSL=false&serverTimezone=Asia/Shanghai&allowPublicKeyRetrieval=true jdbc.username=root jdbc.password=123456
spring-dao.xml
resource目录右键-->new-->XML Configuration File-->Spring Config
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xmlns:context="http://www.springframework.org/schema/context"xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd"><!--读取jdbc.properties文件--><context:property-placeholder location="classpath:jdbc.properties"/><!--创建数据源--><bean id="dataSource" class="com.alibaba.druid.pool.DruidDataSource"><property name="driverClassName" value="${jdbc.driver}"/><property name="url" value="${jdbc.url}"/><property name="username" value="${jdbc.username}"/><property name="password" value="${jdbc.password}"/></bean><!--创建sqlSessionFactory的bean--><bean id="sqlSessionFactory" class="org.mybatis.spring.SqlSessionFactoryBean"><!--配置数据源--><property name="dataSource" ref="dataSource"/><!--配置mybatis.xml文件--><property name="configLocation" value="classpath:mybatis.xml"/><!--配置实体类--><property name="typeAliasesPackage" value="com.xiaochen.domain"/></bean><!--创建mapper的扫描器--><bean class="org.mybatis.spring.mapper.MapperScannerConfigurer"><property name="basePackage" value="com.xiaochen.mapper"/></bean> </beans>spring-service.xml
resource目录右键-->new-->XML Configuration File-->Spring Config
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xmlns:context="http://www.springframework.org/schema/context"xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd"><!--设置包扫描器,加载@Service注解--><context:component-scan base-package="com.xiaochen.service"><!-- 制定扫包规则 ,不扫描@Controller注解的JAVA类 --><context:exclude-filter type="annotation" expression="org.springframework.stereotype.Controller"/></context:component-scan></beans>spring-tx.xml
resource目录右键-->new-->XML Configuration File-->Spring Config
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xmlns:tx="http://www.springframework.org/schema/tx"xmlns:aop="http://www.springframework.org/schema/aop"xsi:schemaLocation="http://www.springframework.org/schema/beanshttp://www.springframework.org/schema/beans/spring-beans.xsdhttp://www.springframework.org/schema/txhttp://www.springframework.org/schema/tx/spring-tx.xsdhttp://www.springframework.org/schema/aophttps://www.springframework.org/schema/aop/spring-aop.xsd"><!--声明式事务控制--><!--事务管理器--><bean id="transactionManager" class="org.springframework.jdbc.datasource.DataSourceTransactionManager"><property name="dataSource" ref="dataSource"></property></bean><!--配置切面--><tx:advice id="txAdvice" transaction-manager="transactionManager"><tx:attributes><!-- 传播行为 --><tx:method name="save*" propagation="REQUIRED" /><tx:method name="insert*" propagation="REQUIRED" /><tx:method name="add*" propagation="REQUIRED" /><tx:method name="create*" propagation="REQUIRED" /><tx:method name="delete*" propagation="REQUIRED" /><tx:method name="update*" propagation="REQUIRED" /><tx:method name="find*" propagation="SUPPORTS" read-only="true" /><tx:method name="select*" propagation="SUPPORTS" read-only="true" /><tx:method name="get*" propagation="SUPPORTS" read-only="true" /><tx:method name="query*" propagation="SUPPORTS" read-only="true" /><tx:method name="*" propagation="SUPPORTS"/></tx:attributes></tx:advice><!--aop织入--><aop:config><aop:pointcut id="txPointcut" expression="execution(* com.xiaochen.service.*.*(..))"/><aop:advisor advice-ref="txAdvice" pointcut-ref="txPointcut"/></aop:config> </beans>springMVC.xml
resource目录右键-->new-->XML Configuration File-->Spring Config
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xmlns:context="http://www.springframework.org/schema/context"xmlns:mvc="http://www.springframework.org/schema/mvc"xsi:schemaLocation="http://www.springframework.org/schema/beanshttp://www.springframework.org/schema/beans/spring-beans.xsdhttp://www.springframework.org/schema/contexthttps://www.springframework.org/schema/context/spring-context.xsdhttp://www.springframework.org/schema/mvchttps://www.springframework.org/schema/mvc/spring-mvc.xsd"><!--注解驱动--><mvc:annotation-driven/> <!-- <!–配置SpringMVC无法使用静态文件的问题–><mvc:default-servlet-handler/>--><!--设置扫描器,扫描@Controller注解--><context:component-scan base-package="com.xiaochen.controller"><context:include-filter type="annotation" expression="org.springframework.stereotype.Controller"/></context:component-scan><!--设置视图解析器,页面转发时可以少写代码,拼接访问路径--><bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"><property name="prefix" value="/admin/"/><property name="suffix" value=".jsp"/></bean><!--设置文件上传,其中可以设置文件上传大小等,这里不配使用默认设置--><bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"/></beans>web.xml
添加web支持之后生成的web/WEB-INF/web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"version="4.0"><!--设置主界面--><welcome-file-list><welcome-file>/admin/login.jsp</welcome-file></welcome-file-list><!--引入前端控制器--><servlet><servlet-name>dispatcherServlet</servlet-name><servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class><!--引入SpringMVC的配置文件--><init-param><param-name>contextConfigLocation</param-name><param-value>classpath:springMVC.xml</param-value></init-param></servlet><servlet-mapping><servlet-name>dispatcherServlet</servlet-name><url-pattern>*.action</url-pattern></servlet-mapping><!--配置Spring的监听器,web应用一启动就创建实例化的对象放到域中,随用随取--><listener><listener-class>org.springframework.web.context.ContextLoaderListener</listener-class></listener><!--引入Spring的配置文件--><context-param><param-name>contextConfigLocation</param-name><param-value>classpath:spring-*.xml</param-value></context-param><!--配置Spring的过滤器--><filter><filter-name>encode</filter-name><filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class><init-param><param-name>encoding</param-name><param-value>UTF-8</param-value></init-param><init-param><param-name>forceRequestEncoding</param-name><param-value>true</param-value></init-param><init-param><param-name>forceResponseEncoding</param-name><param-value>true</param-value></init-param></filter><filter-mapping><filter-name>encode</filter-name><url-pattern>/*</url-pattern></filter-mapping></web-app>
2 登录功能的业务逻辑
2.1 MD5加密算法
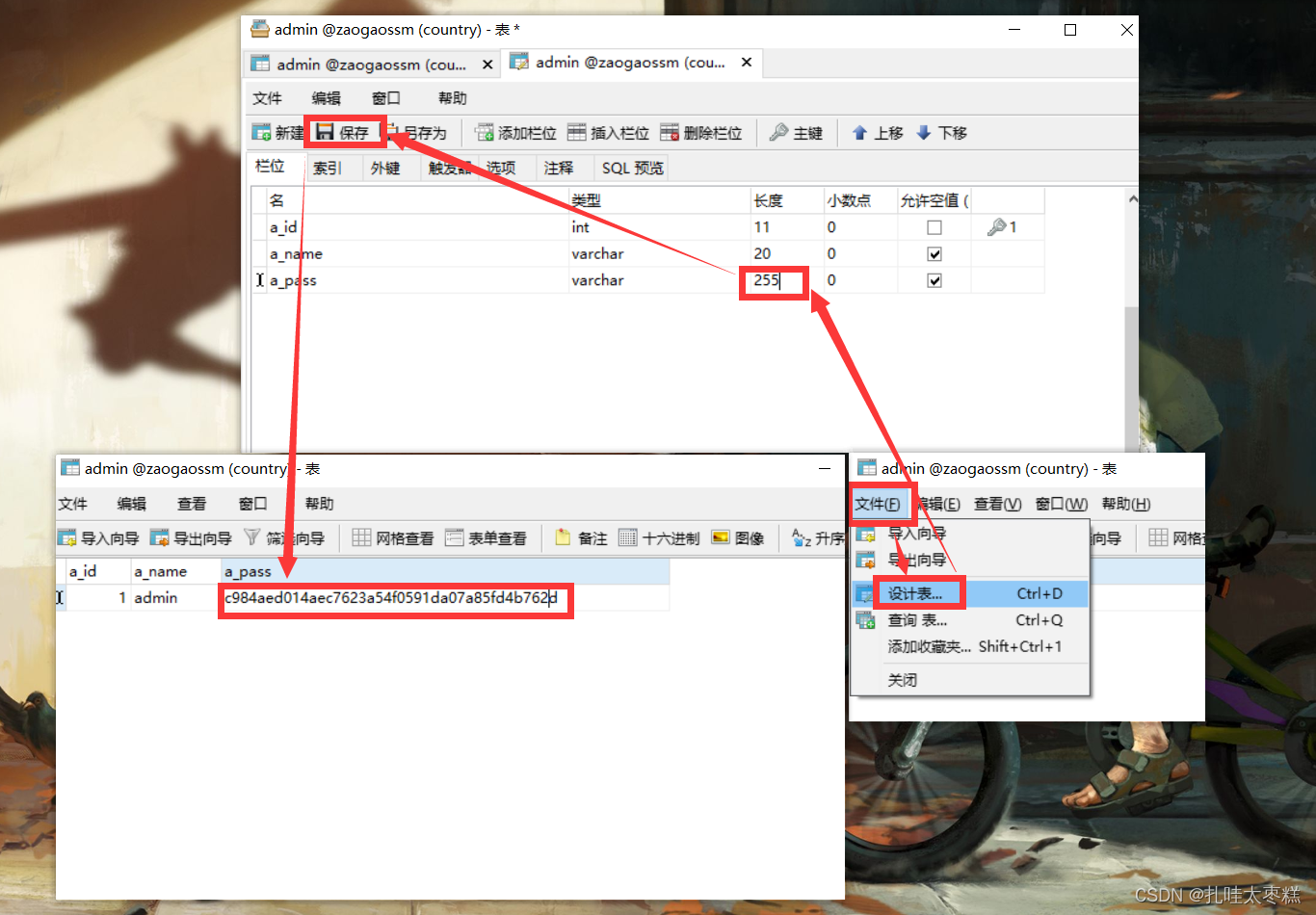
MD5加密算法可以直接下载该java文件放到utils目录下即可使用,下载地址:实现MD5加密java文件下载 ,下载之后复制粘贴到utils目录下 这里插播一个小内容,前面生成数据库表的sql文件有一点点的问题,在admin表中存储的数据是000000,实际上应该是c984aed014aec7623a54f0591da07a85fd4b762d, 即是000000经过MD5加密之后的字符串。所以我们要先改变一下a_pass这个字段的长度为255,在将加密之后的字符串存进去。
这里插播一个小内容,前面生成数据库表的sql文件有一点点的问题,在admin表中存储的数据是000000,实际上应该是c984aed014aec7623a54f0591da07a85fd4b762d, 即是000000经过MD5加密之后的字符串。所以我们要先改变一下a_pass这个字段的长度为255,在将加密之后的字符串存进去。
2.2 登录代码
按本人业务实现习惯都是先编写domain层的数据库对应实体类(有的话就不写),然后是mapper接口和对应的xml映射文件的编写,再然后就是service接口和对应实现类的编写,最后就是controller与前端交互的编写。编写顺序依照个人习惯而言,写着舒服即可。
domain层
admin数据表对应的实体类
public class Admin {private Integer aId;private String aName;private String aPass;public Integer getaId() {return aId;}public void setaId(Integer aId) {this.aId = aId;}public String getaName() {return aName;}public void setaName(String aName) {this.aName = aName == null ? null : aName.trim();}public String getaPass() {return aPass;}public void setaPass(String aPass) {this.aPass = aPass == null ? null : aPass.trim();} }mapper层
mapper接口实现按用户名查询数据库
public interface AdminMapper {/*** 管理员的登录* @param name 管理员的用户名* @return Admin* */List<Admin> queryByName(String name); }在resource目录下新建一个package使用com/xiaochen/mapper命名,这里的分割符一定是/而不是.具体为啥我也不知道😑,package中新建一个AdminMapper.xml文件
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE mapperPUBLIC "-//mybatis.org//DTD Mapper 3.0//EN""http://mybatis.org/dtd/mybatis-3-mapper.dtd"><mapper namespace="com.xiaochen.mapper.AdminMapper"><!--将实体类中的private属性与数据中的字段进行映射,column ==>数据库字段名 property==>实体类属性名--><resultMap id="BaseResultMap" type="com.xiaochen.domain.Admin"><id column="a_id" jdbcType="INTEGER" property="aId" /><result column="a_name" jdbcType="VARCHAR" property="aName" /><result column="a_pass" jdbcType="VARCHAR" property="aPass" /></resultMap><!--通过用户名查询admin表中的信息--><select id="queryByName" parameterType="string" resultMap="BaseResultMap">select * from admin where a_name=#{name}</select></mapper>service层
AdminService接口
public interface AdminService {/*** 管理员的登录* @param name 管理员的用户名* @return Admin* */List<Admin> queryByName(String name); }创建一个AdminServiceImpl
@Service public class AdminServiceImpl implements AdminService {// 创建mapper层的对象,注入@Autowiredprivate AdminMapper adminMapper;@Overridepublic List<Admin> queryByName(String name) {// 调用mapper的queryByName方法,得到所有用户名为name的管理员信息return adminMapper.queryByName(name);} }controller层
AdminController实现登录判断
@Controller @RequestMapping("/admin") public class AdminController {// 注入adminservice对象@Autowiredprivate AdminService adminService;// 实现登录判断并进行相应的跳转@RequestMapping("/login")public String login(String name, String pwd, HttpServletRequest request) {List<Admin> admins = adminService.queryByName(name);// 对查询到的所有管理员进行密码比对 for (Admin admin : admins) {// 数据库中存储的是加密之后的密码,于是要将输入的密码进行加密之后再进行比较if (MD5Util.getMD5(pwd).equals(admin.getaPass())) {// 登陆成功,跳转admin.jsp页面并将这个admin对象传递给前端request.setAttribute("admin", admin);return "main";}}// 所有的管理员密码都不匹配的话登陆失败,跳回login.jsp页面并传递失败信息request.setAttribute("errmsg", "用户名或者密码不正确!!");return "login";} }
2.3 测试执行
tomcat版本安装(切记,不要安装tomcat 9!!如果安装tomcat9的话会导致下一步的商品管理显示不出来,本人使用的是tomcat 7.0.108仅供参考)以及idea中配置tomcat参考我的这篇博客,点击链接直接在目录上点击Tomcat的部分直接空降即可:关于黑马程序员最全SSM框架教程视频,P37集老师跳过的模块创建以及tomcat下载安装配置和运行等诸多问题
如果运行不开的话,自查一下以下两小项
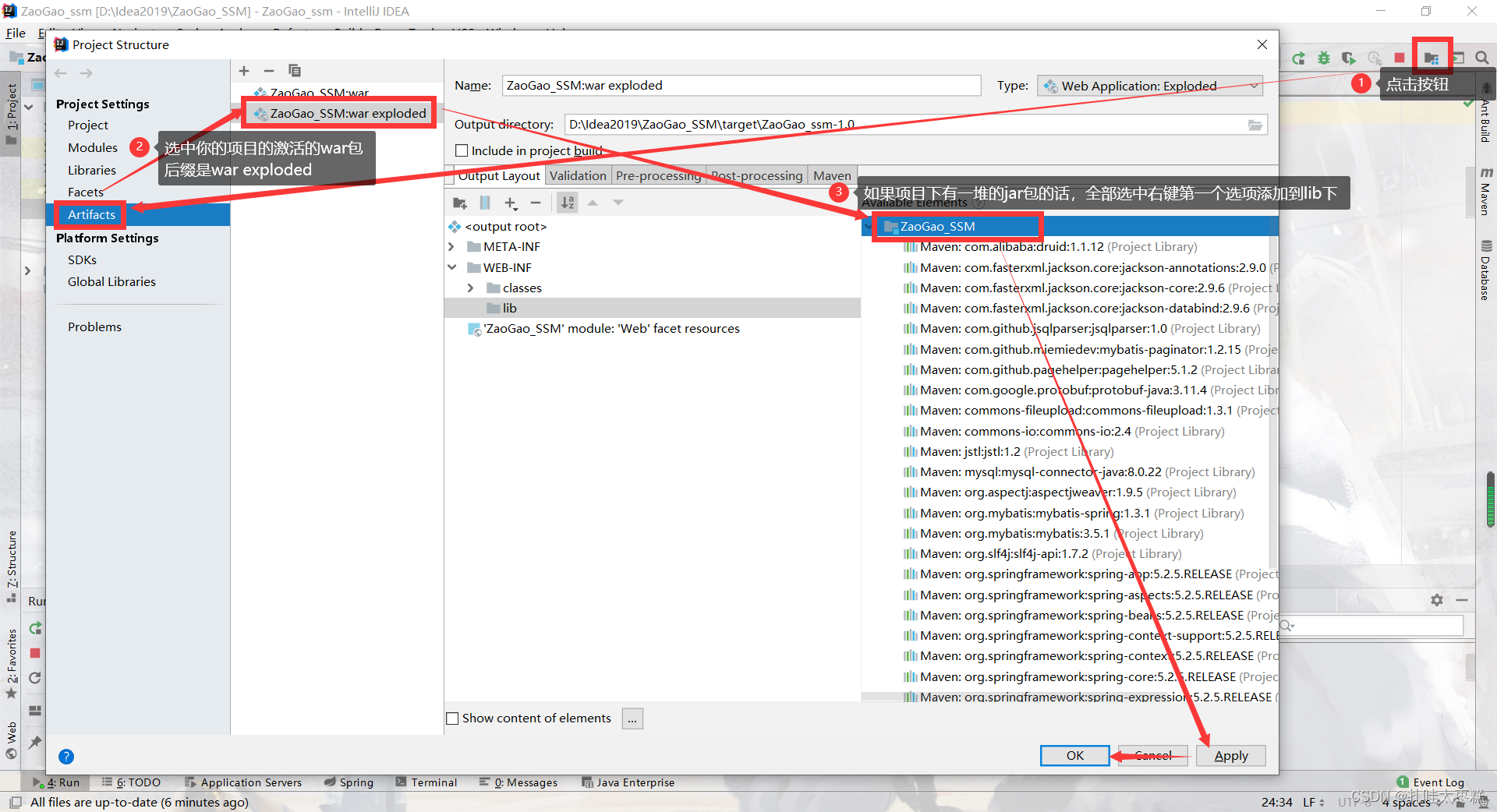
依赖jar包是否已经导入到lib目录下
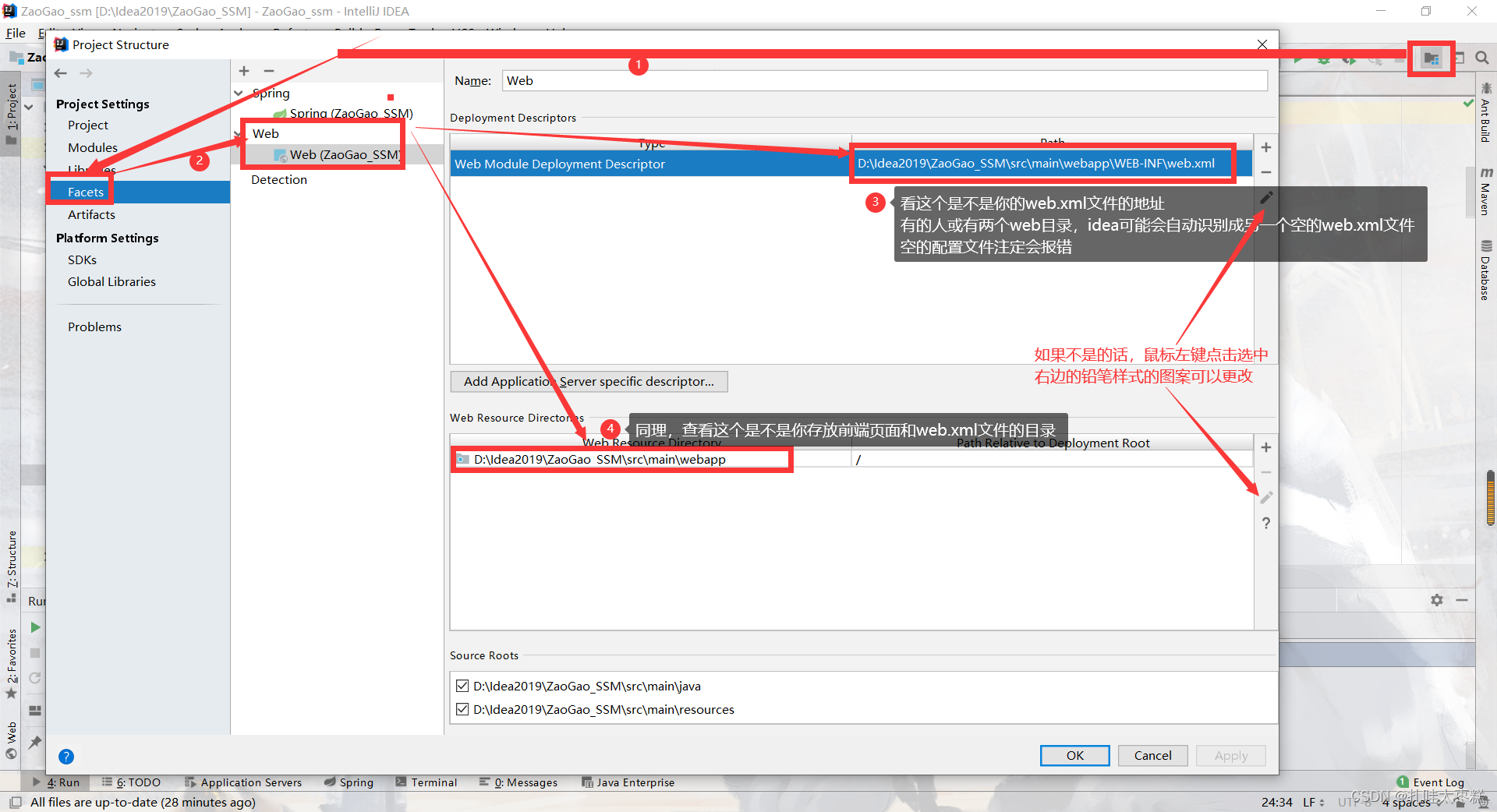
web.xml文件是否加载上且正确加载
一切就绪之后运行tomcat服务器会弹出登录界面(因为之前web.xml文件设置了<welcome-file-list>标签,所以一启动就会跳转到这个登录的jsp页面)
登陆成功,网页跳转
登陆失败,回写数据
3 商品管理功能的业务逻辑
3.1 商品管理之查询所有产品
domain层
productInfo数据表对应的实体类
public class ProductInfo {private Integer pId;private String pName;private String pContent;private Integer pPrice;private String pImage;private Integer pNumber;private Integer typeId;private Date pDate;public Integer getpId() {return pId;}public void setpId(Integer pId) {this.pId = pId;}public String getpName() {return pName;}public void setpName(String pName) {this.pName = pName == null ? null : pName.trim();}public String getpContent() {return pContent;}public void setpContent(String pContent) {this.pContent = pContent == null ? null : pContent.trim();}public Integer getpPrice() {return pPrice;}public void setpPrice(Integer pPrice) {this.pPrice = pPrice;}public String getpImage() {return pImage;}public void setpImage(String pImage) {this.pImage = pImage == null ? null : pImage.trim();}public Integer getpNumber() {return pNumber;}public void setpNumber(Integer pNumber) {this.pNumber = pNumber;}public Integer getTypeId() {return typeId;}public void setTypeId(Integer typeId) {this.typeId = typeId;}public Date getpDate() {return pDate;}public void setpDate(Date pDate) {this.pDate = pDate;} }mapper层
ProductInfoMapper接口
public interface ProductInfoMapper {/*** 全部商品的显示* @return ProductInfo*/List<ProductInfo> queryAll(); }在resource目录的com/xiaochen/mapper的package中新建一个ProductInfoMapper.xml文件
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" ><mapper namespace="com.xiaochen.mapper.ProductInfoMapper" ><!--将实体类中的private属性与数据中的字段进行映射,column ==>数据库字段名 property==>实体类属性名--><resultMap id="BaseResultMap" type="com.xiaochen.domain.ProductInfo" ><id column="p_id" property="pId" jdbcType="INTEGER" /><result column="p_name" property="pName" jdbcType="VARCHAR" /><result column="p_content" property="pContent" jdbcType="VARCHAR" /><result column="p_price" property="pPrice" jdbcType="INTEGER" /><result column="p_image" property="pImage" jdbcType="VARCHAR" /><result column="p_number" property="pNumber" jdbcType="INTEGER" /><result column="type_id" property="typeId" jdbcType="INTEGER" /><result column="p_date" property="pDate" jdbcType="DATE" /></resultMap><!--查询所有的商品信息--><select id="queryAll" resultMap="BaseResultMap">select * from product_info</select></mapper>service层
ProductInfoService接口
public interface ProductInfoService {/*** 全部商品的显示* @return ProductInfo*/List<ProductInfo> queryAll(); }创建一个ProductInfoServiceImpl
@Service public class ProductInfoServiceImpl implements ProductInfoService {// 注入productInfoMapper@Autowiredprivate ProductInfoMapper productInfoMapper;@Overridepublic List<ProductInfo> queryAll() {return productInfoMapper.queryAll();} }controller层
ProductInfoController查询所有的商品信息
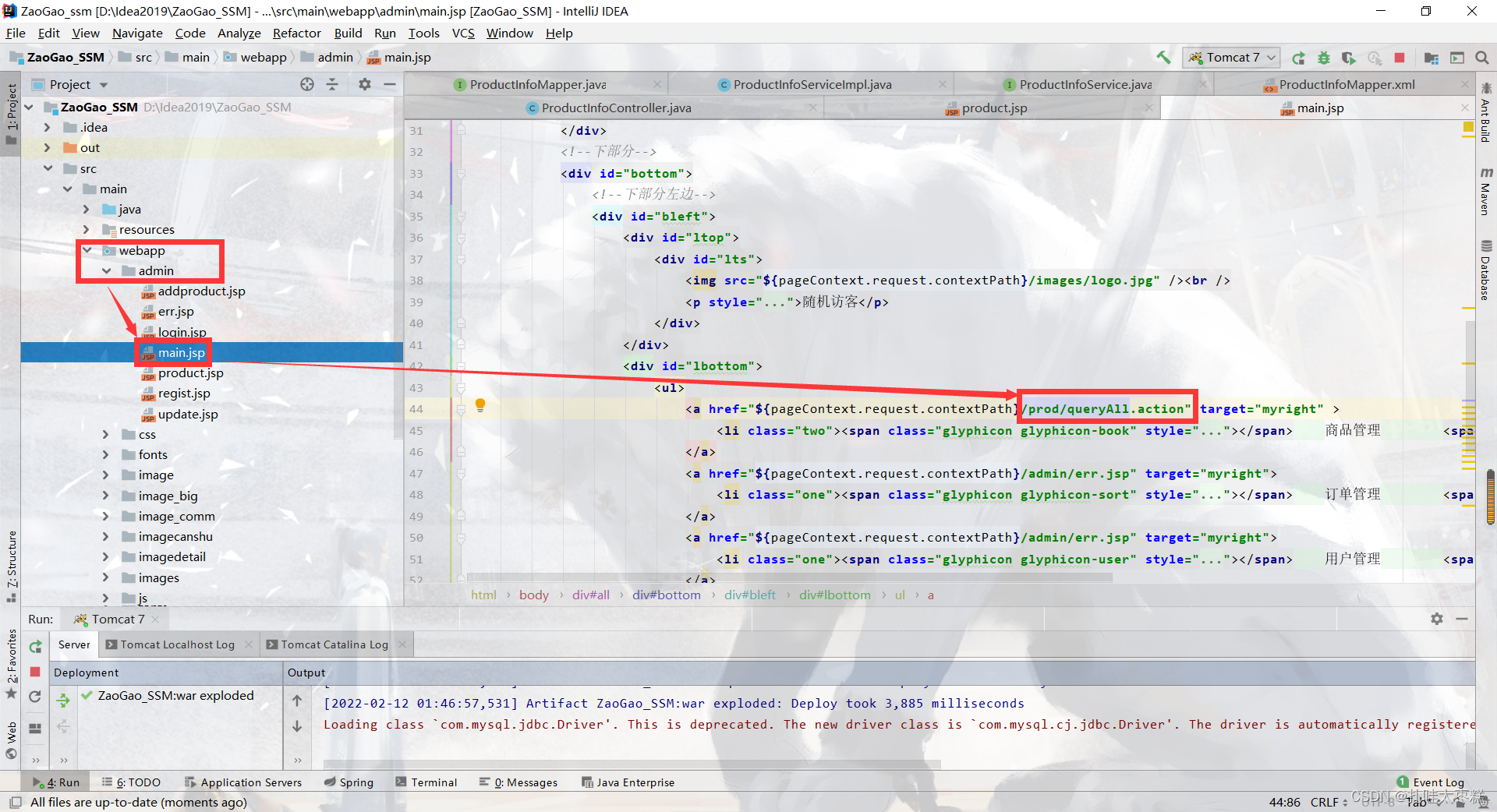
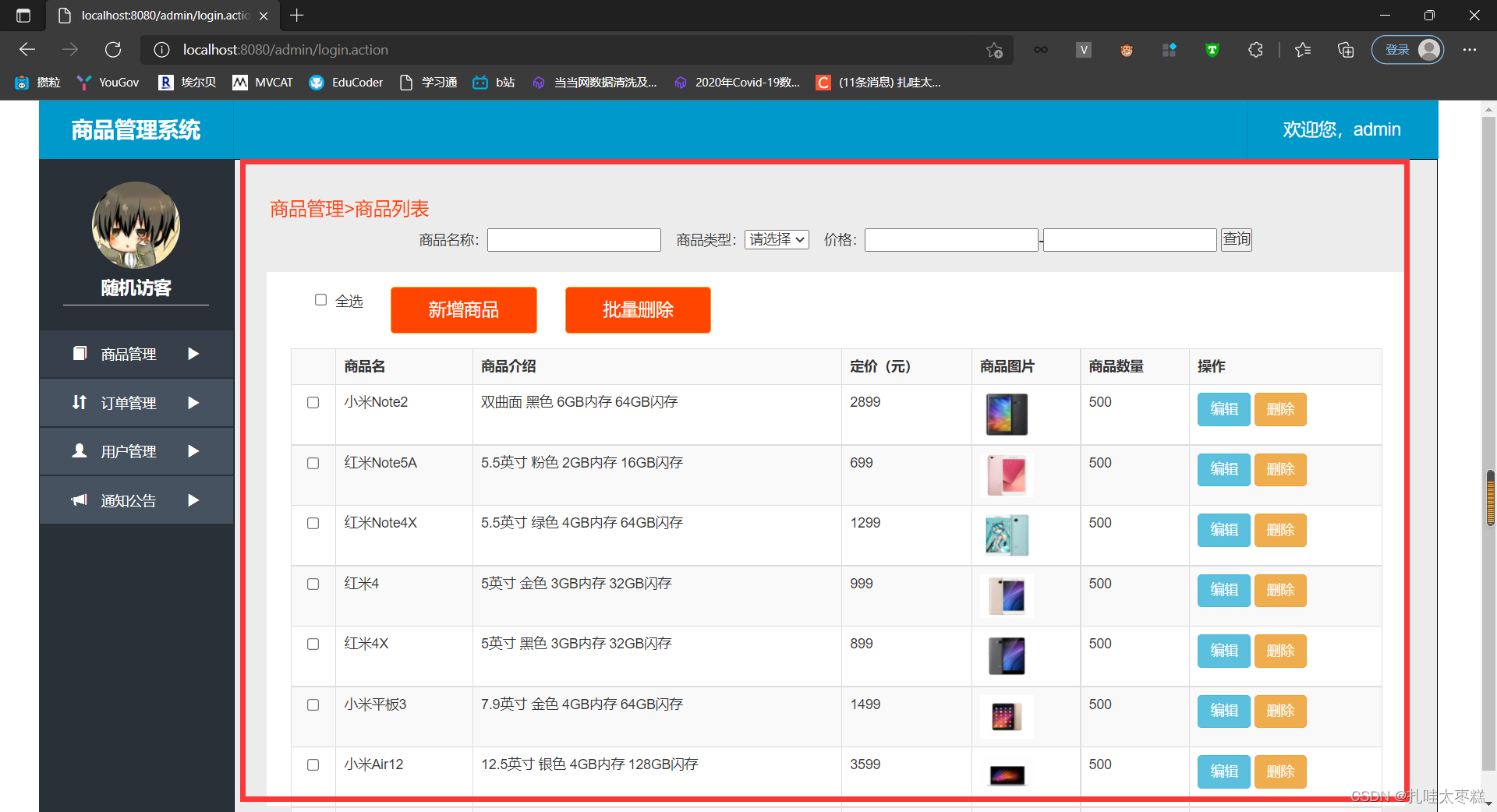
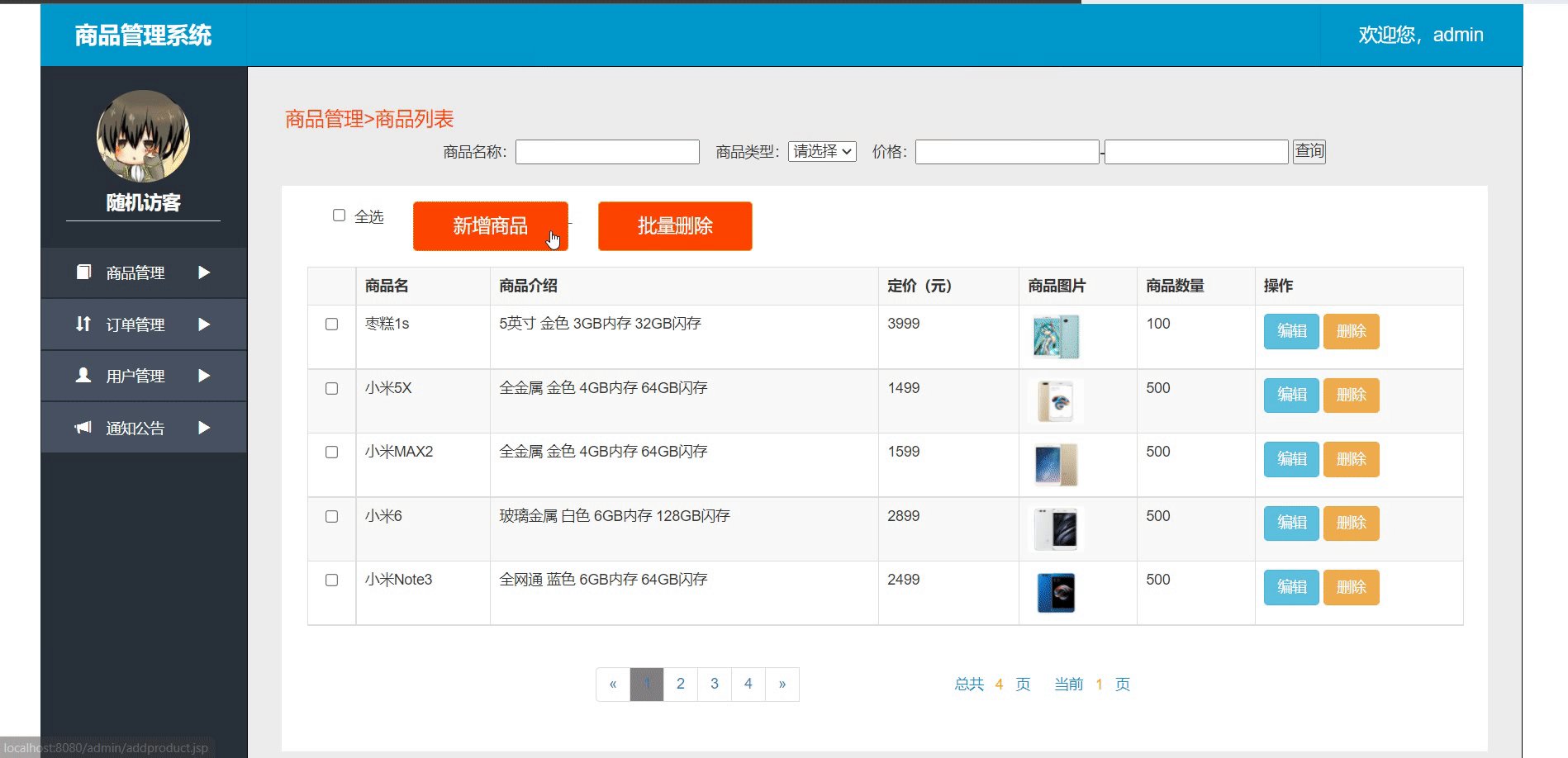
@Controller @RequestMapping("/prod") public class ProductInfoController {// 注入productInfoService@Autowiredprivate ProductInfoService productInfoService;// 查询所有的产品信息@RequestMapping("/queryAll")public String queryAll(HttpServletRequest request) {List<ProductInfo> products= productInfoService.queryAll();request.setAttribute("list", products);return "product";}}运行测试
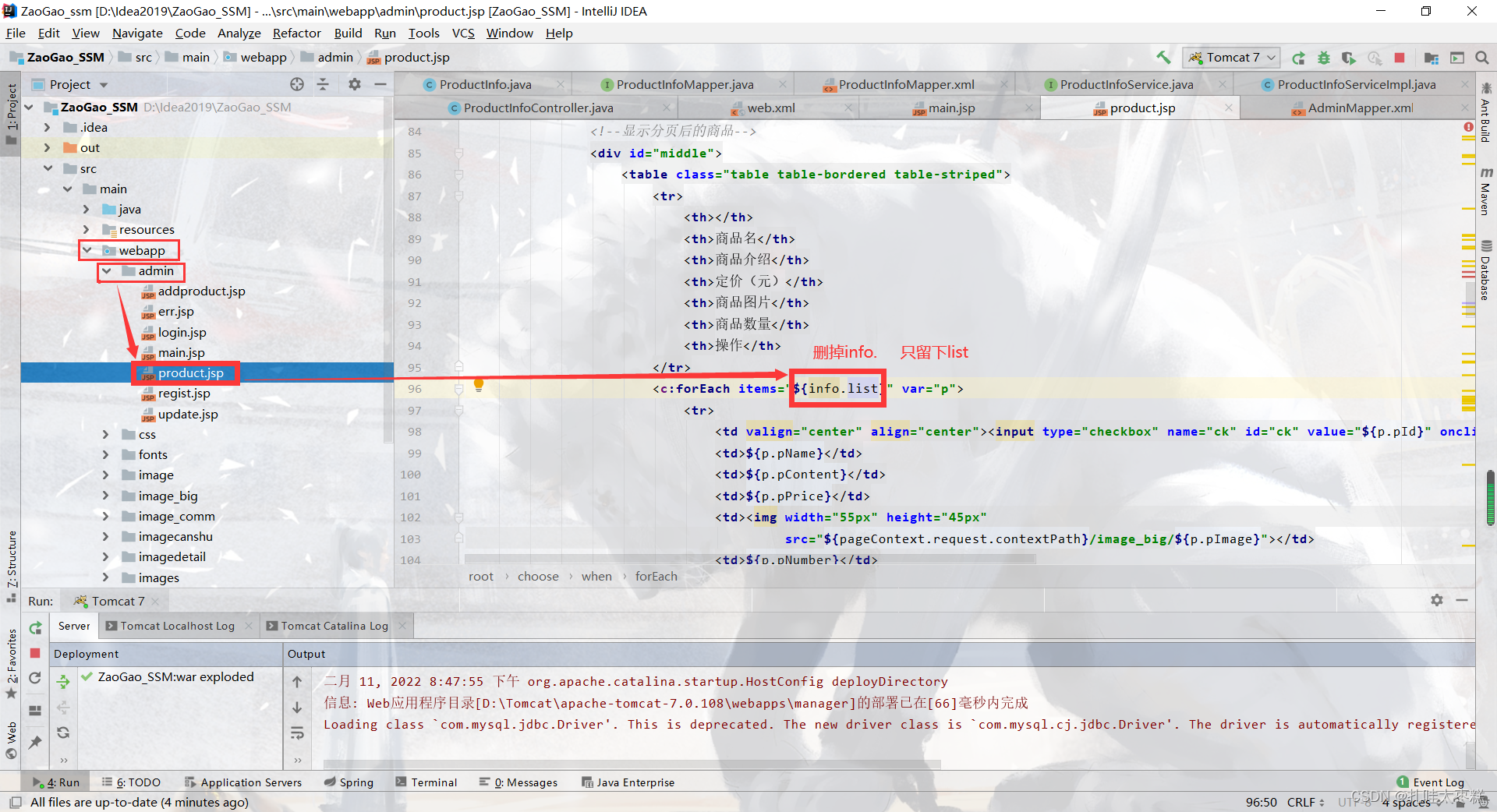
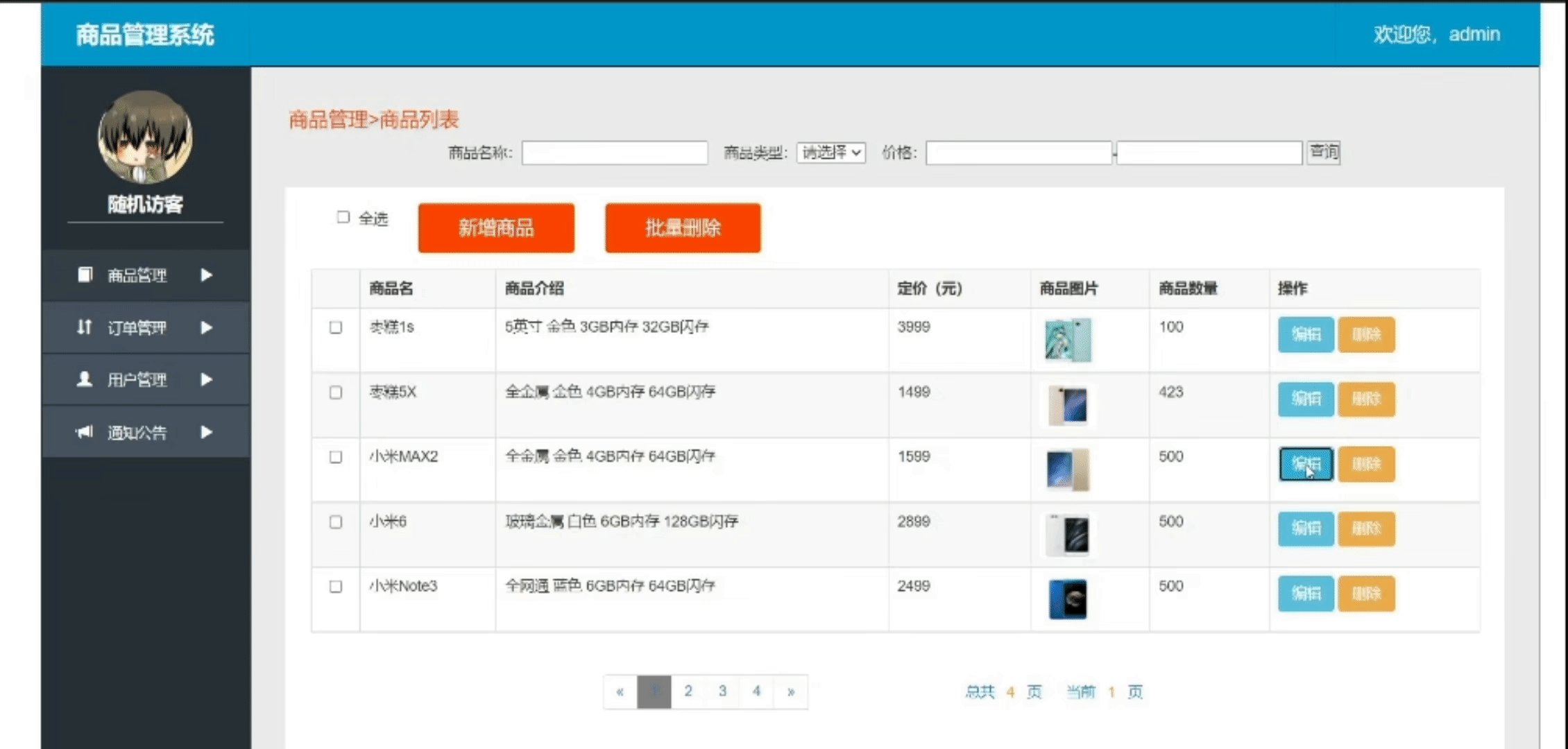
运行之前先修改一下前端页面mian.jsp和product.jsp的一个小小的代码,这个地方不是说前端代码有错只是本次测试使用,下面的功能还是要再改回来滴
运行,切记是tomcat7,9的高版本会有问题
3.2 商品管理之Ajax分页翻页显示
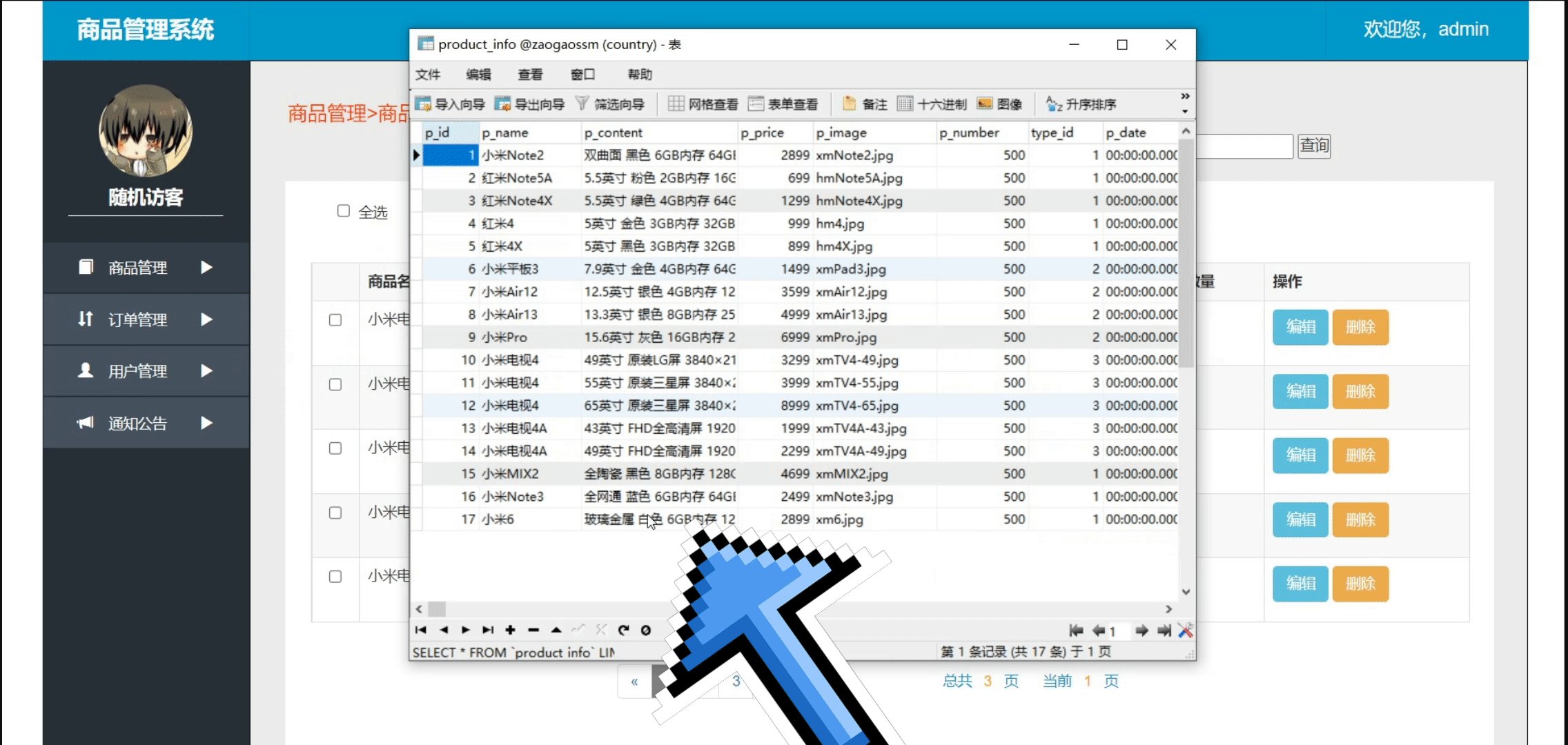
为了便于观察后面添加商品,也是符合实际场景,让数据库中的产品信息按照主键p_id倒序查出,这样的话新插入的数据就是在第一条显示了,这个功能交由MyBatis的查询解决。
domain层
productInfo数据表对应的实体类,已经存在不再创建
mapper层
ProductInfoMapper接口添加方法
/** * 对某表按某字段某顺序排序 * @param tableName 某表 * @param field 某字段 * @param order 某顺序desc降序或者abs升序 */ List<ProductInfo> orderById(@Param("tableName") String tableName, @Param("field") String field, @Param("order") String order);在resource目录的com/xiaochen/mapper的package中的ProductInfoMapper.xml文件添加动态SQL查询语句
<!--对某表按某字段某顺序排序--><select id="orderById" parameterType="string" resultMap="BaseResultMap">select * from ${tableName}<if test="field != null">order by ${field}</if><if test="order!=null">${order}</if></select>service层
ProductInfoService接口添加分页方法
/*** 分页操作* @param pageNum 查询第几页的数据* @param PageSize 每页有几条数据* @return 分页插件中带的pageInfo实体类*/PageInfo splitPage(int pageNum, int PageSize);ProductInfoServiceImpl添加分页方法,先调用倒序查询再将结果封装到分页插件自带的pageInfo实体类中,封装进去之后分页插件自动将查询到的集合转换成诸如一共可以分多少页上一页下一页等属性,然后就可以很简单的调用实体类中的属性完成分页翻页操作了
@Overridepublic PageInfo splitPage(int pageNum, int PageSize) {// 分页插件使用pageHelper进行分页设置PageHelper.startPage(pageNum, PageSize);// 调用orderById方法,对product_info表的p_id字段进行desc降序操作List<ProductInfo> productInfos = productInfoMapper.orderById("product_info", "p_id", "desc");// 将查询到的集合封装到pageInfo对象中并返回PageInfo<ProductInfo> pageInfo = new PageInfo<>(productInfos);return pageInfo;}controller层
ProductInfoController进行分页用于返回展示一开始的五条数据,翻页是调用Ajax的翻页,翻页的技术前端已经完成,我们只需要编写翻页代码,将前端传回来的第几页查出来并返回给前端进行显示
首先需要在ProductInfoController类的最上面定义一个常量PAGE_SIZE值为5
然后添加split方法
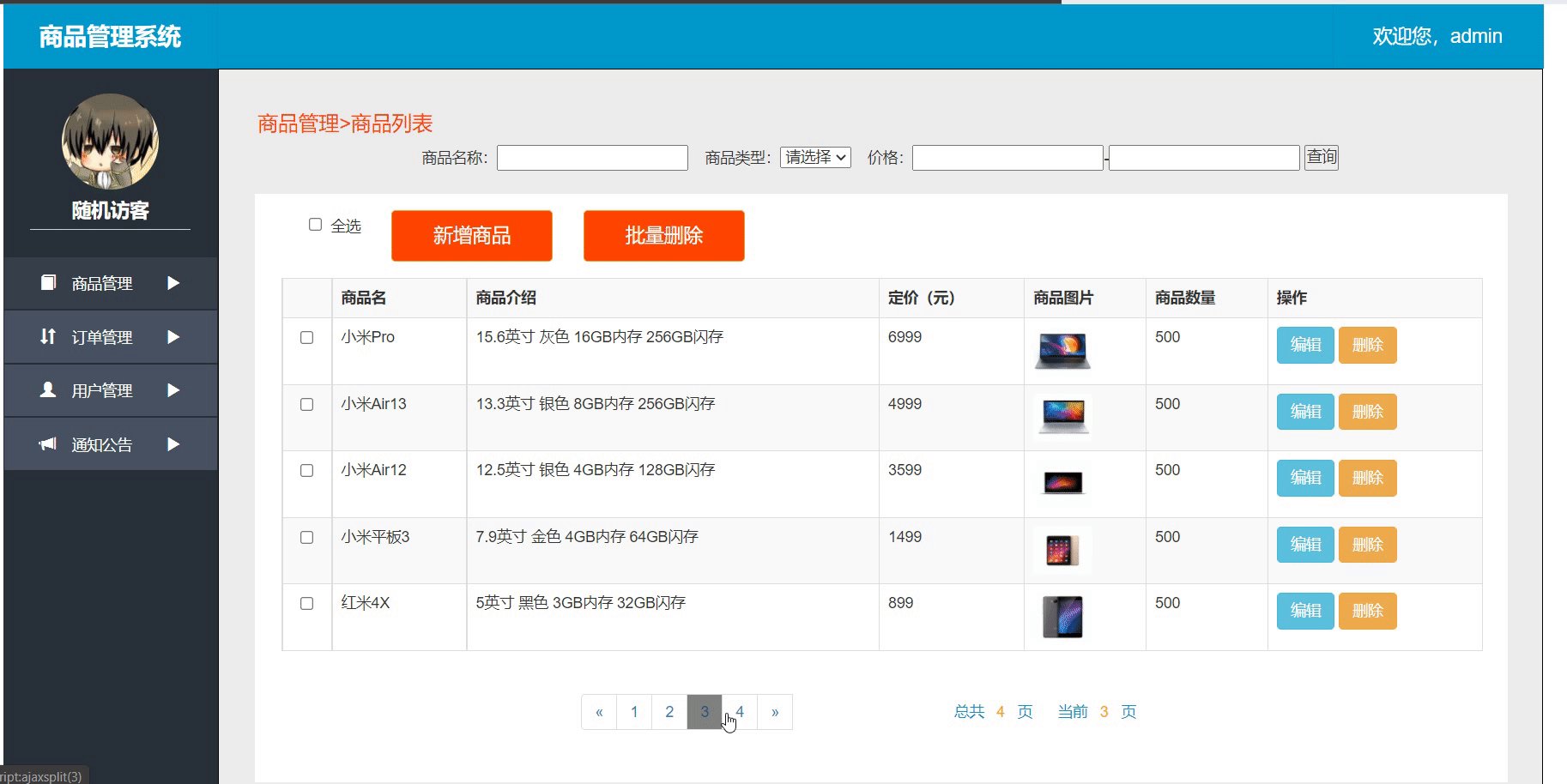
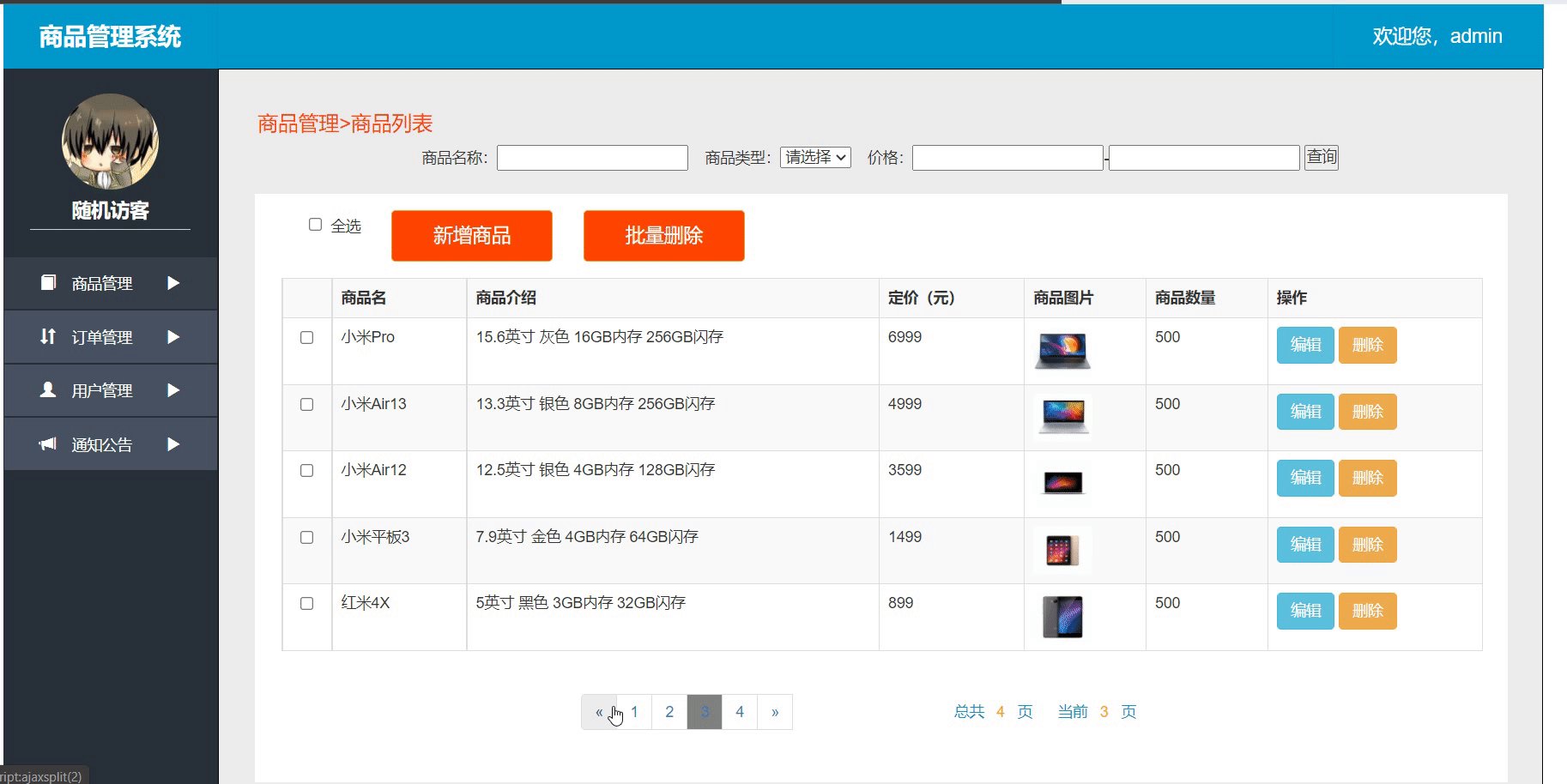
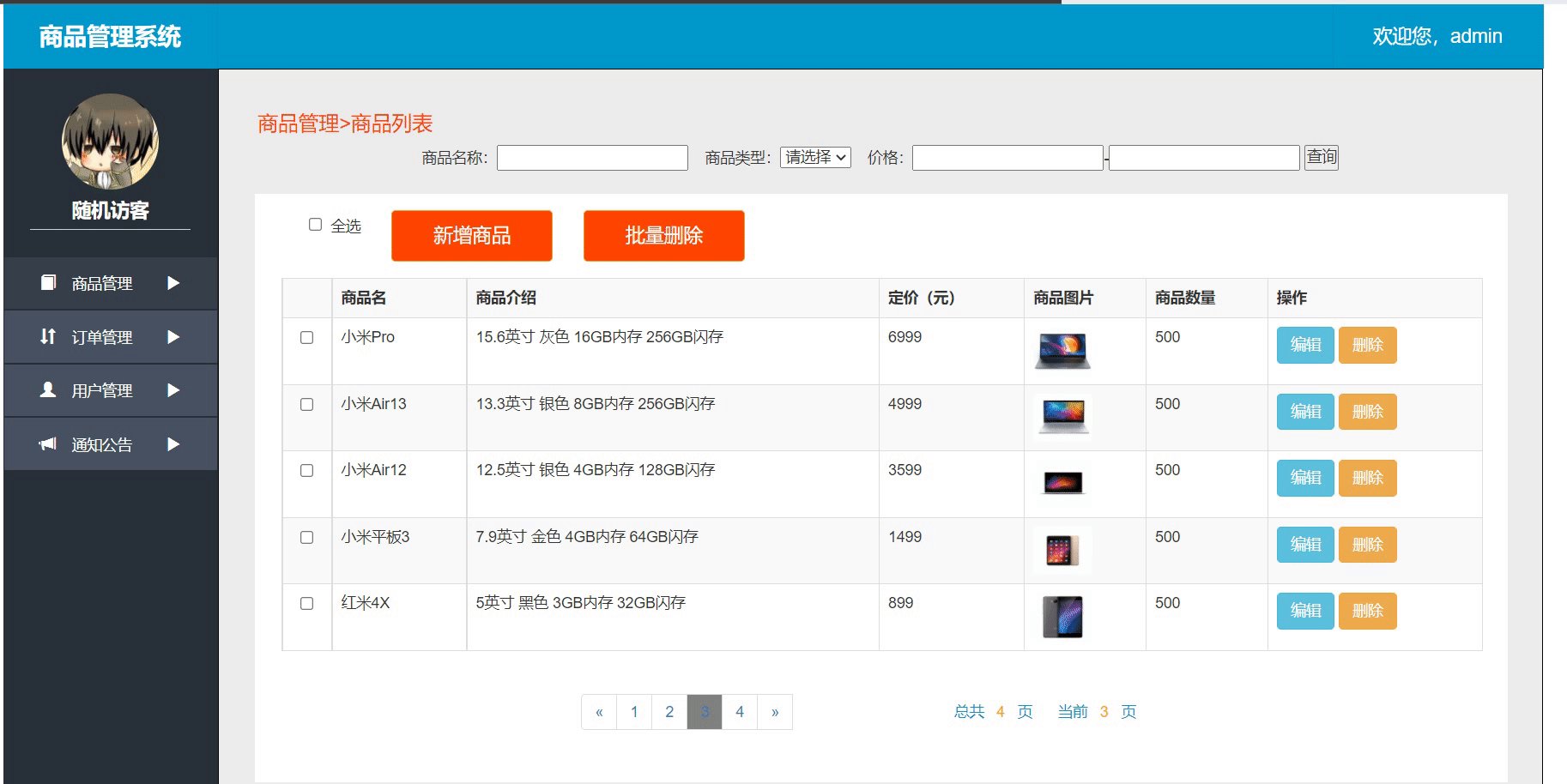
// Ajax分页@RequestMapping("/split")public String split(HttpServletRequest request) {PageInfo pageInfo = productInfoService.splitPage(1, PAGE_SIZE);// 放到域中,前端接收request.setAttribute("info", pageInfo);return "product";}// Ajax翻页@ResponseBody@RequestMapping("/ajaxsplit")public void ajaxSplit(int page, HttpSession session) {PageInfo pageInfo = productInfoService.splitPage(page, PAGE_SIZE);// 放到域中,前端接收session.setAttribute("info", pageInfo);}运行测试
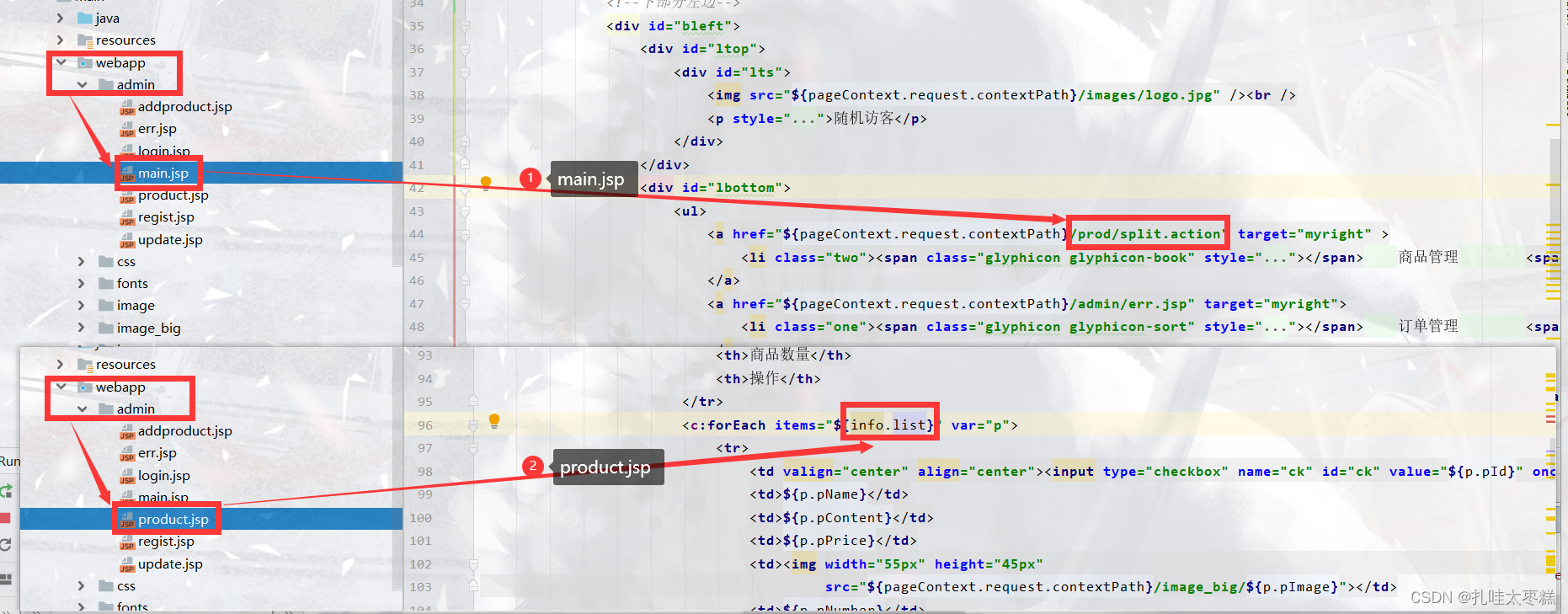
运行之前先将前端页面mian.jsp和product.jsp的代码修改回来,一个加上info.一个改成split.action
运行,切记是tomcat7,9的高版本会有问题
3.3 商品管理之新增商品
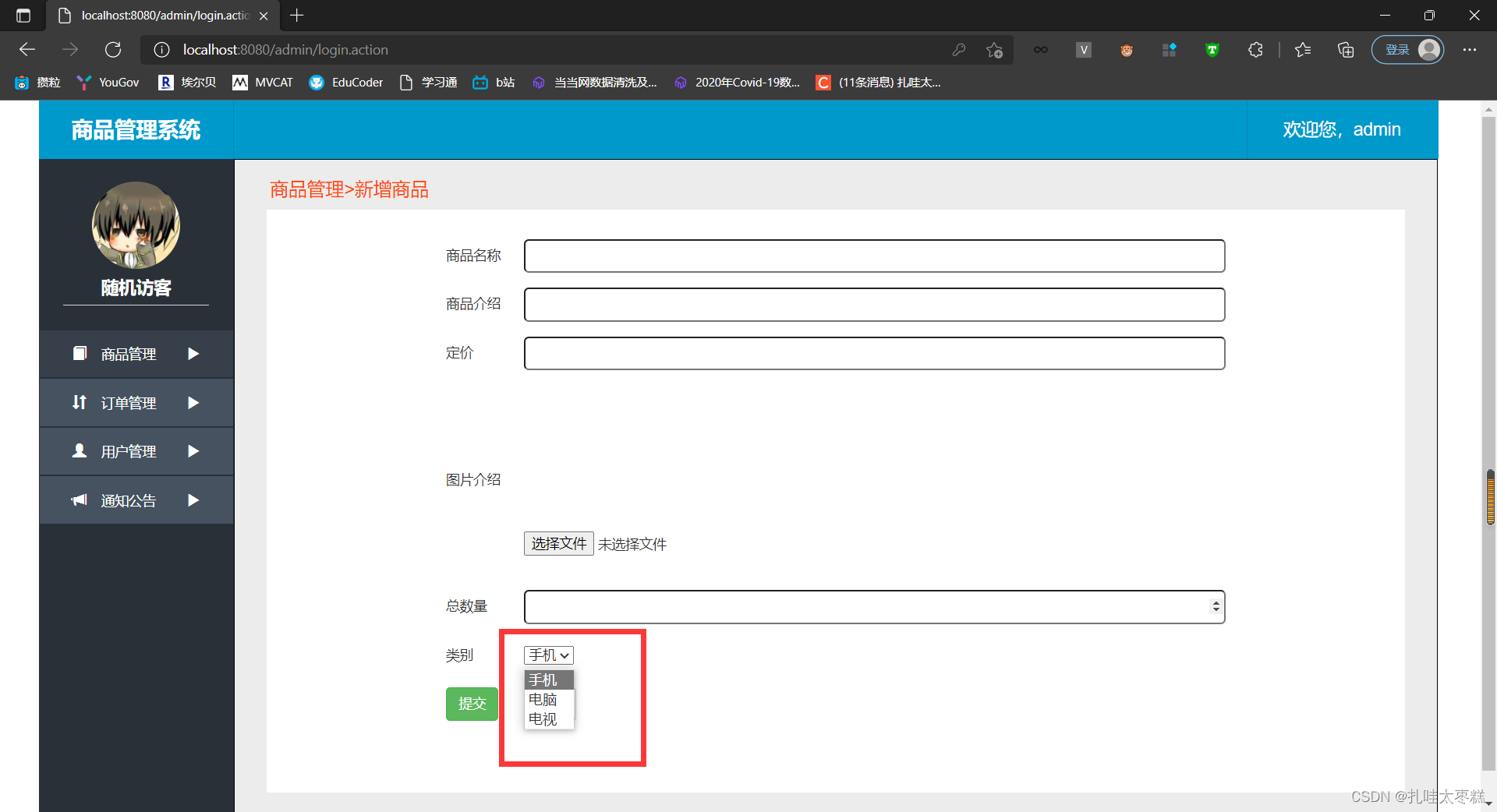
3.3.1 新增商品之下拉框显示商品类型
domain层
productType数据表对应的实体类
public class ProductType {private Integer typeId;private String typeName;public Integer getTypeId() {return typeId;}public void setTypeId(Integer typeId) {this.typeId = typeId;}public String getTypeName() {return typeName;}public void setTypeName(String typeName) {this.typeName = typeName == null ? null : typeName.trim();} }mapper层
新建ProductTypeMapper接口
public interface ProductTypeMapper {/*** 查询所有的商品类别* @return ProductType*/List<ProductType> queryAll(); }在resource目录的com/xiaochen/mapper的package中新建ProductTypeMapper.xml文件
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" ><mapper namespace="com.xiaochen.mapper.ProductTypeMapper" ><!--将实体类中的private属性与数据中的字段进行映射,column ==>数据库字段名 property==>实体类属性名--><resultMap id="BaseResultMap" type="com.xiaochen.domain.ProductType" ><id column="type_id" property="typeId" jdbcType="INTEGER" /><result column="type_name" property="typeName" jdbcType="VARCHAR" /></resultMap><!--查询所有的商品类别--><select id="queryAll" resultMap="BaseResultMap">select * from product_type</select> </mapper>service层
ProductTypeService接口
public interface ProductTypeService {/*** 查询所有的商品类别* @return ProductType*/List<ProductType> queryAll(); }ProductTypeServiceImpl实现类
// 注解加字符串为了监听器中创建对象使用 @Service("productTypeServiceImpl") public class ProductTypeServiceImpl implements ProductTypeService {// 注入ProductTypeMapper对象@Autowiredprivate ProductTypeMapper productTypeMapper;@Overridepublic List<ProductType> queryAll() {List<ProductType> productTypes = productTypeMapper.queryAll();return productTypes;} }新建一个listener层
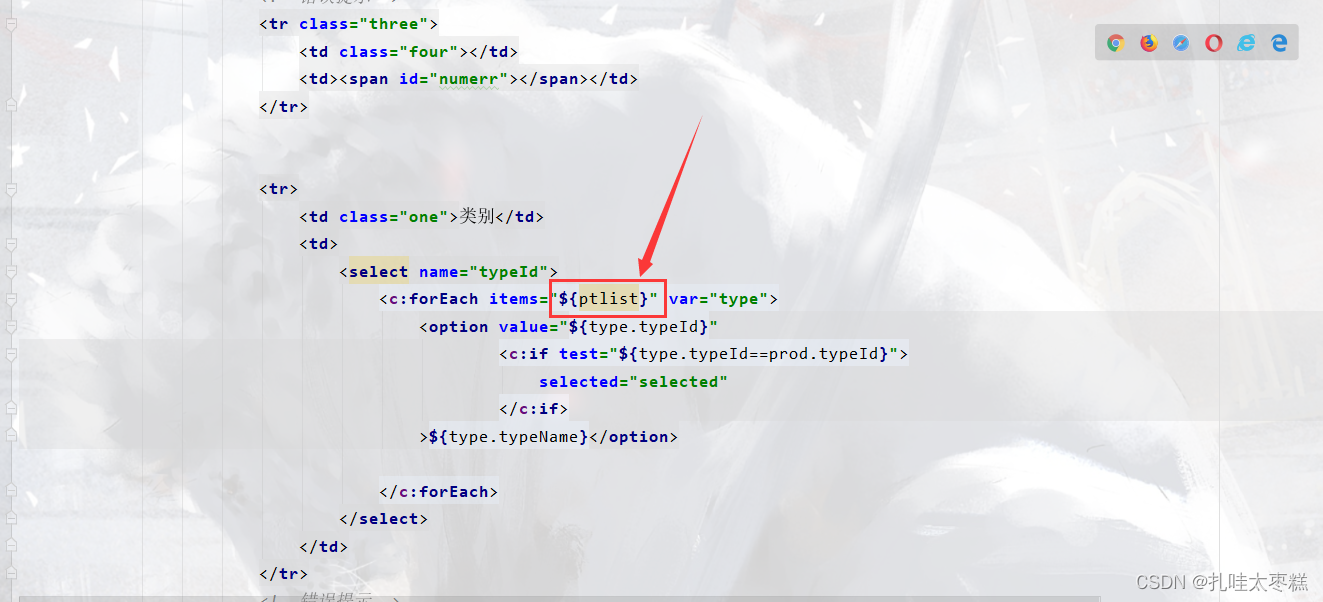
ProductTypeListener是一个监听器类,用于在web项目启动的时候获取所有的商品类别,并放到全局应用作用域中,供新增、修改、查询提供全部商品类型集合
@WebListener public class ProductTypeListener implements ServletContextListener {@Overridepublic void contextInitialized(ServletContextEvent servletContextEvent) {// 手工从spring容器取出ProductTypeServiceImpl的对象ApplicationContext context = new ClassPathXmlApplicationContext("spring-*.xml");ProductTypeService productTypeService = (ProductTypeService) context.getBean("productTypeServiceImpl");// 获取所有的商品类别,并放到全局应用作用域中,供新增、修改、查询提供全部商品类型集合List<ProductType> productTypes = productTypeService.queryAll();servletContextEvent.getServletContext().setAttribute("ptlist", productTypes);}@Overridepublic void contextDestroyed(ServletContextEvent servletContextEvent) {} }运行测试
直接运行,切记是tomcat7,9的高版本会有问题
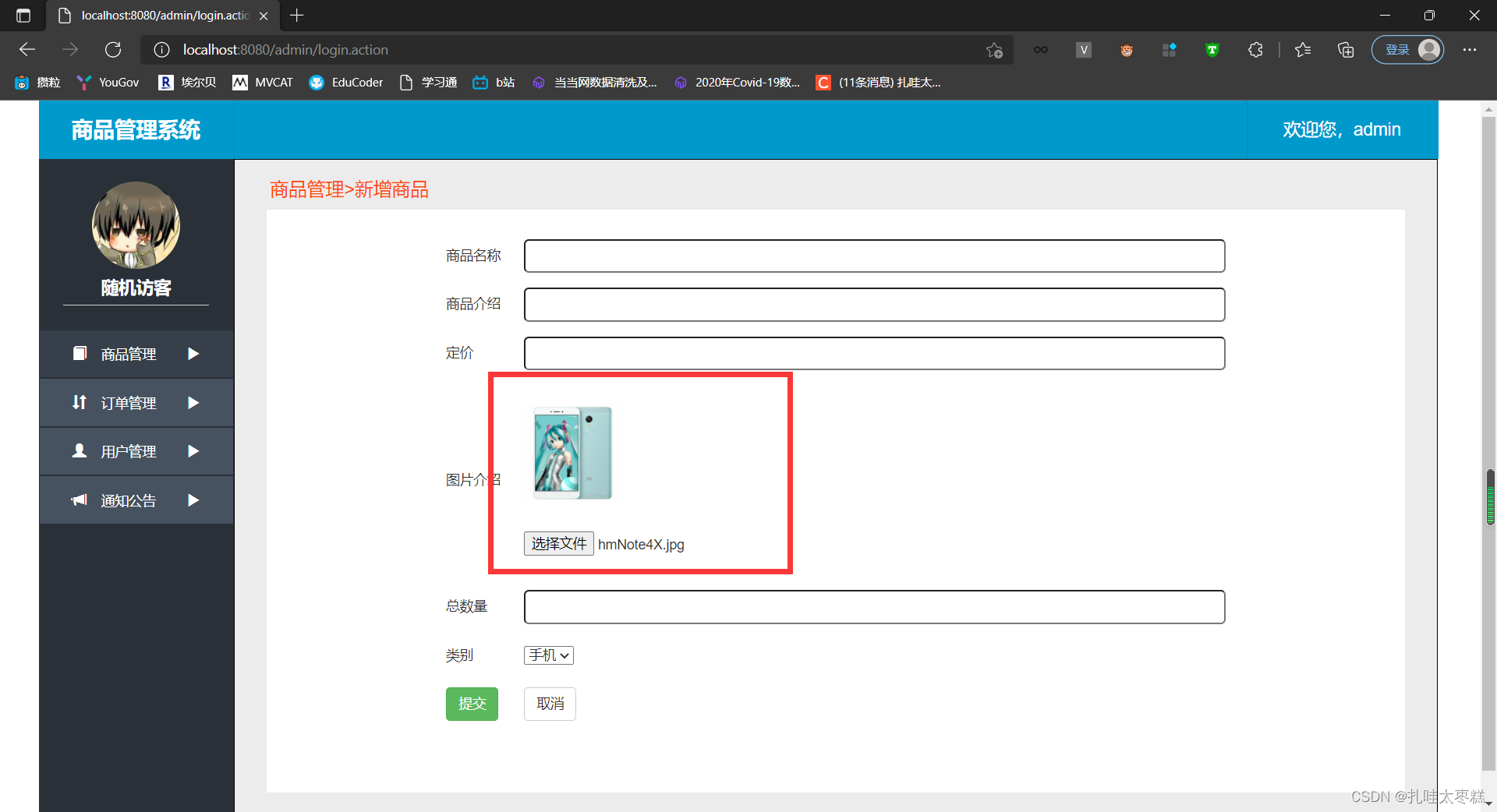
3.3.2 新增商品之异步Ajax图片上传
下载随机生成文件名称的工具类,并将其复制粘贴到utils包下,下载地址:随机生成文件名的工具类下载使用UUID生成文件名,再拼接上图片的后缀,给图片随机生成一个新的名称,这么做的目的是新添加进去的图片不会因为命名相同而被覆盖掉
pom.xml文件添加依赖
<dependency><groupId>org.json</groupId><artifactId>json</artifactId><version>20140107</version> </dependency>controller层
ProductInfoController类中添加异步上传方法,主要就是将选择的图片重新生成一个新的名字转存在项目的webapp下的image_big文件夹下,并将封面图片的路径封装在一个JSON类型数据中,前端获取到JSON得到文件路径取出图片在前端进行一个回显的操作
// 异步Ajax上传 @ResponseBody @RequestMapping("/ajaxImg") public Object ajaxImg(MultipartFile pimage, HttpServletRequest request) throws IOException {// 提取生成文件名:UUID+上传文件的后缀String saveFileName = FileNameUtil.getUUIDFileName() + FileNameUtil.getFileType(pimage.getOriginalFilename());// 得到项目中图片存储的路径String path = request.getServletContext().getRealPath("/image_big");// 转存图片 image_big的路径 动态分隔符 新生成的文件名pimage.transferTo(new File(path + File.separator + saveFileName));// 返回客户端JSON对象,封面图片的路径,为了在页面进行回显操作JSONObject object = new JSONObject();object.put("imgurl", saveFileName);return object.toString(); }运行测试
直接运行,切记是tomcat7,9的高版本会有问题
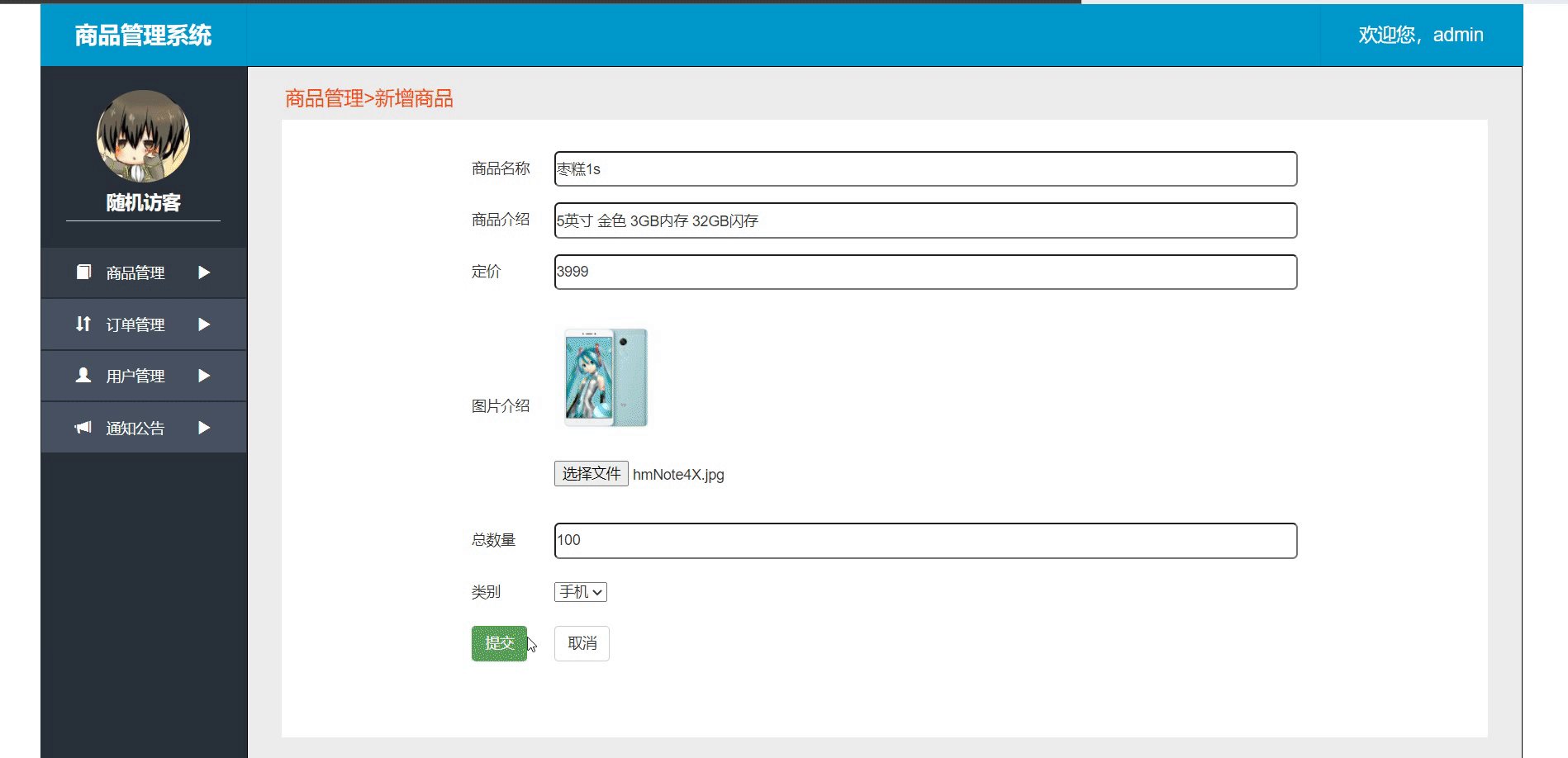
3.3.3 新增商品之信息持久化数据库
domain层
productInfo数据表对应的实体类已经存在不用创建
mapper层
ProductInfoMapper接口添加方法
/*** 新增商品信息持久化数据库* @param info 产品信息的数据库* @return 是否insert成功*/ int save(ProductInfo info);在resource目录的com/xiaochen/mapper的package中的ProductInfoMapper.xml文件,添加插入数据的SQL
<!--insert产品数据--> <insert id="save" parameterType="com.xiaochen.domain.ProductInfo">insert into product_info(p_name,p_content,p_price,p_image,p_number,type_id,p_date) values (#{pName},#{pContent},#{pPrice},#{pImage},#{pNumber},#{typeId},#{pDate}) </insert>service层
ProductInfoService接口添加方法
/*** 新增商品信息持久化数据库* @param info 产品信息的数据库* @return 是否insert成功*/ int save(ProductInfo info);ProductInfoServiceImpl实现类
@Override public int save(ProductInfo info) {int flag = productInfoMapper.save(info);return flag; }controller层
ProductInfoController将添加商品的所有信息持久化到数据库中
为了方便获取图片名称,现将ProductInfoController类的ajaxImg方法中的方法变量saveFileName提升为类的成员变量,这样的话就可以在ProductInfoController类的所有方法中调用变量的值。具体操作是在常量PAGE_SIZE的下面定义变量saveFileName
并将ajaxImg方法中的String定义删去,相当于在类中定义并初始化,在方法中重新赋值
ProductInfoController类中添加save方法
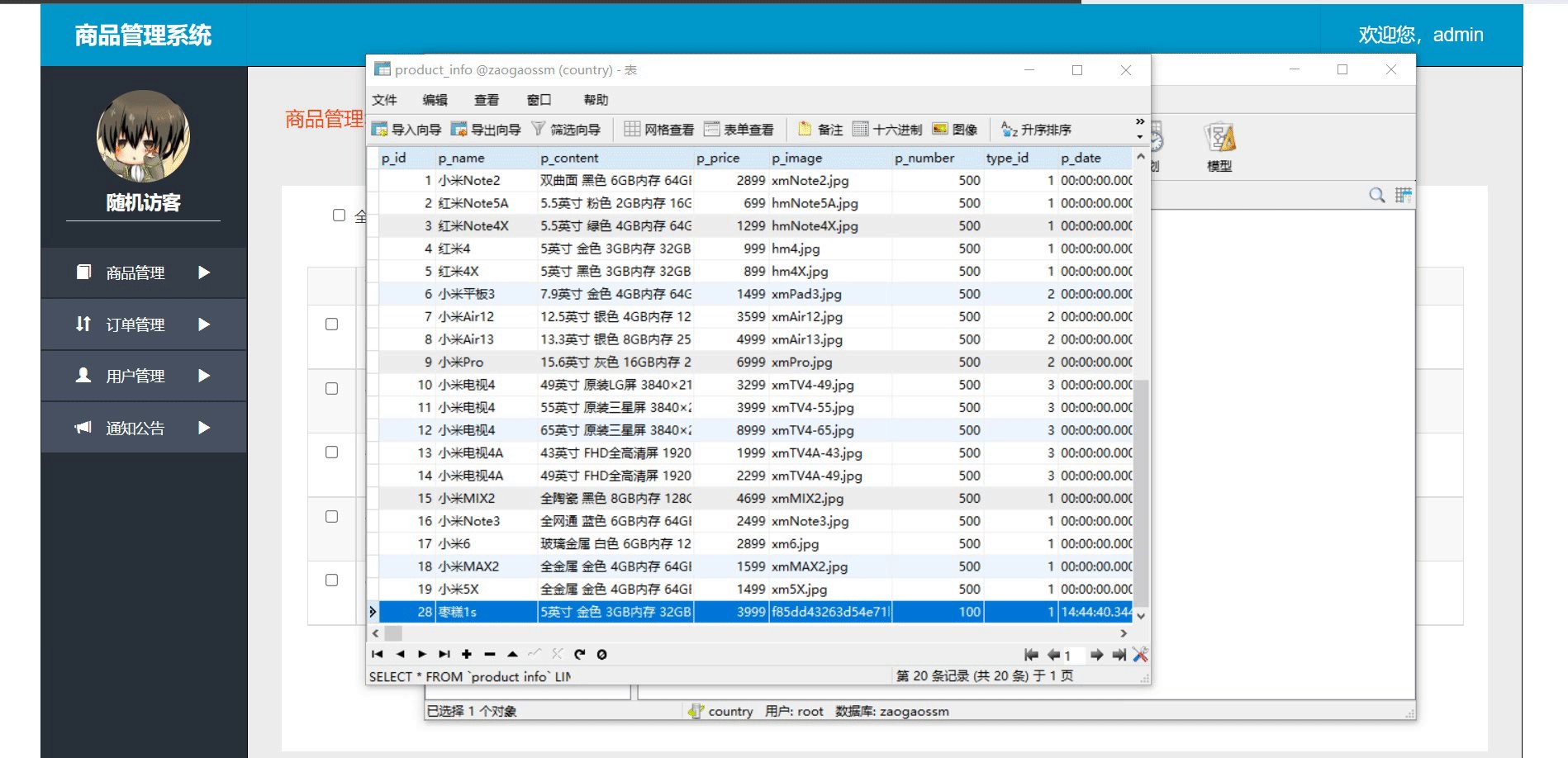
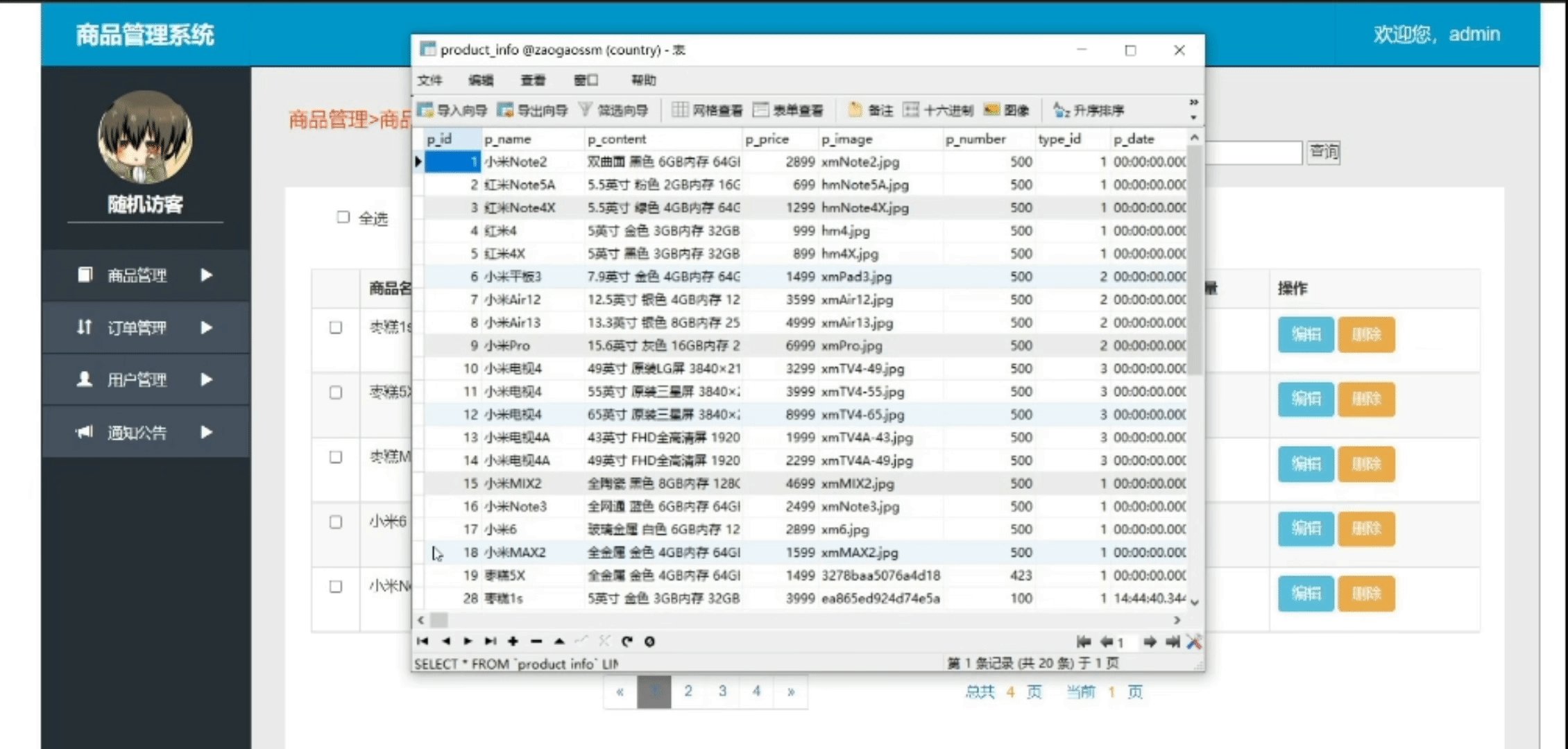
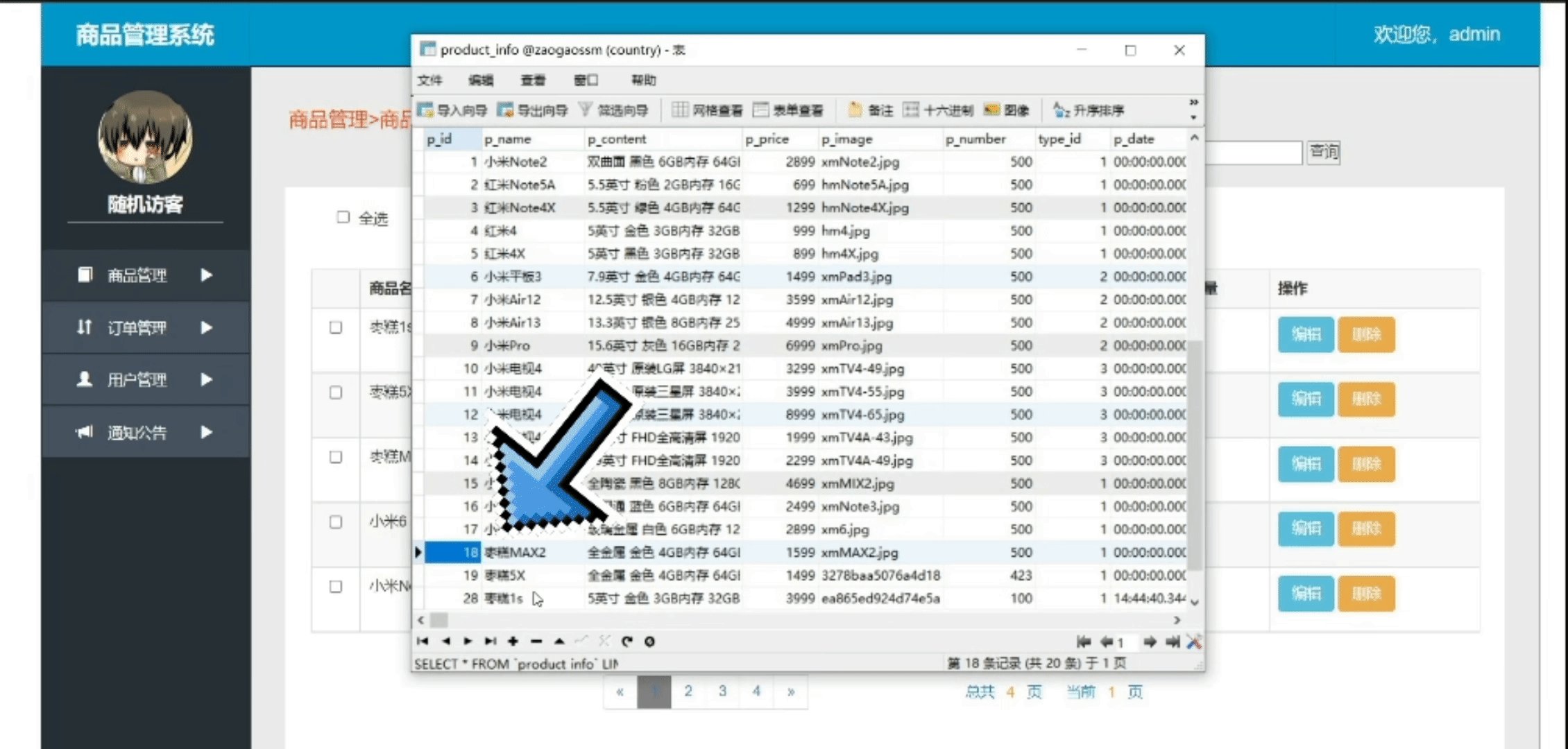
// 持久化数据库 @RequestMapping("/save") public String save(ProductInfo info, HttpServletRequest request) {// 前端已经获取到新增商品的商品名称、商品介绍、定价、总数量、类别// 后端添加图片名称和添加日期info.setpImage(saveFileName);info.setpDate(new Date());// 调用插入数据的方法,并返回msg给前台弹窗使用int flag = -1;try {flag = productInfoService.save(info);} catch (Exception e) {e.printStackTrace();}if (flag > 0) {request.setAttribute("msg", "增加成功!!");}else {request.setAttribute("msg", "增加失败");}// 清空saveFileName里的值,为了下次增加或者修改的异步Ajax图片上传saveFileName = "";// 插入成功之后跳转执行上面的展示产品return "forward:/prod/split.action"; }运行测试
直接运行,切记是tomcat7,9的高版本会有问题
3.4 商品管理之商品编辑
商品编辑有两个需求,需求一:就是需要先根据主键p_id查询到所有的商品信息,交给前端做一个回显的操作。需求二:将前端页面中的数据更新到数据库(p_date不做更改),回显到前端页面的数据在数据库按照主键p_id进行一个更新操作
domain层
productInfo数据表对应的实体类已经存在不用创建
mapper层
ProductInfoMapper接口添加方法
/*** 按主键p_id查询所有的数据* @param pid 商品的主键* @return 一个使用实体类封装好的商品所有信息*/ ProductInfo queryById(int pid);/*** 更新商品信息* @param info 使用实体类封装好的商品所有信息* @return 是否更新成功*/ int update(ProductInfo info);在resource目录的com/xiaochen/mapper的package中的ProductInfoMapper.xml文件,添加插入数据的SQL
<!--按照p_id查找商品的所有信息--> <select id="queryById" parameterType="int" resultMap="BaseResultMap">select * from product_info where p_id=#{p_id} </select><!--更新商品--> <update id="update" parameterType="com.xiaochen.domain.ProductInfo">update product_info set p_name=#{pName},p_content=#{pContent},p_price=#{pPrice},p_image=#{pImage},p_number=#{pNumber},type_id=#{typeId} WHERE p_id=#{pId} </update>service层
ProductInfoService接口添加方法
/*** 按主键p_id查询所有的数据* @param pid 商品的主键* @return 一个使用实体类封装好的商品所有信息*/ ProductInfo queryById(int pid);/*** 更新商品信息* @param info 使用实体类封装好的商品所有信息* @return 是否更新成功*/ int update(ProductInfo info);ProductInfoServiceImpl实现类
@Override public ProductInfo queryById(int pid) {ProductInfo productInfo = productInfoMapper.queryById(pid);return productInfo; }@Override public int update(ProductInfo info) {int flag = productInfoMapper.update(info);return flag; }controller层
ProductInfoController实现两个需求
// 根据主键查找商品,并传递给前端做一个回显的操作(点击编辑文本框里是该商品在数据库中的信息) @RequestMapping("/one") public String one(int pid, Model model) {ProductInfo info = productInfoService.queryById(pid);model.addAttribute("prod", info);return "update"; }// 更新商品信息 @RequestMapping("update") public String update(ProductInfo info, HttpServletRequest request) {// 判断一下,如果点击编辑之后不去更新图片的话,saveFileName就是空的,此时图片使用的是前端隐藏域信息,图片的名称从前端域中获取并回显// 反之,点击浏览修改图片信息的话,相当于又是一次的Ajax异步上传,这时就会使用UUID生成一个新的图片名saveFileName// 需要我们手动将图片的名设置为saveFileNameif (!saveFileName.equals("")) {info.setpImage(saveFileName);}// 数据库更新int num = -1;try {num = productInfoService.update(info);} catch (Exception e) {e.printStackTrace();}// 返回msg信息给前端弹窗使用if (num > 0) {request.setAttribute("msg", "更新成功!");}else {request.setAttribute("msg", "更新失败!");}//清空saveFileName,不影响下一次操作saveFileName = "";// 插入成功之后跳转执行上面的展示产品return "forward:/prod/split.action"; }运行测试
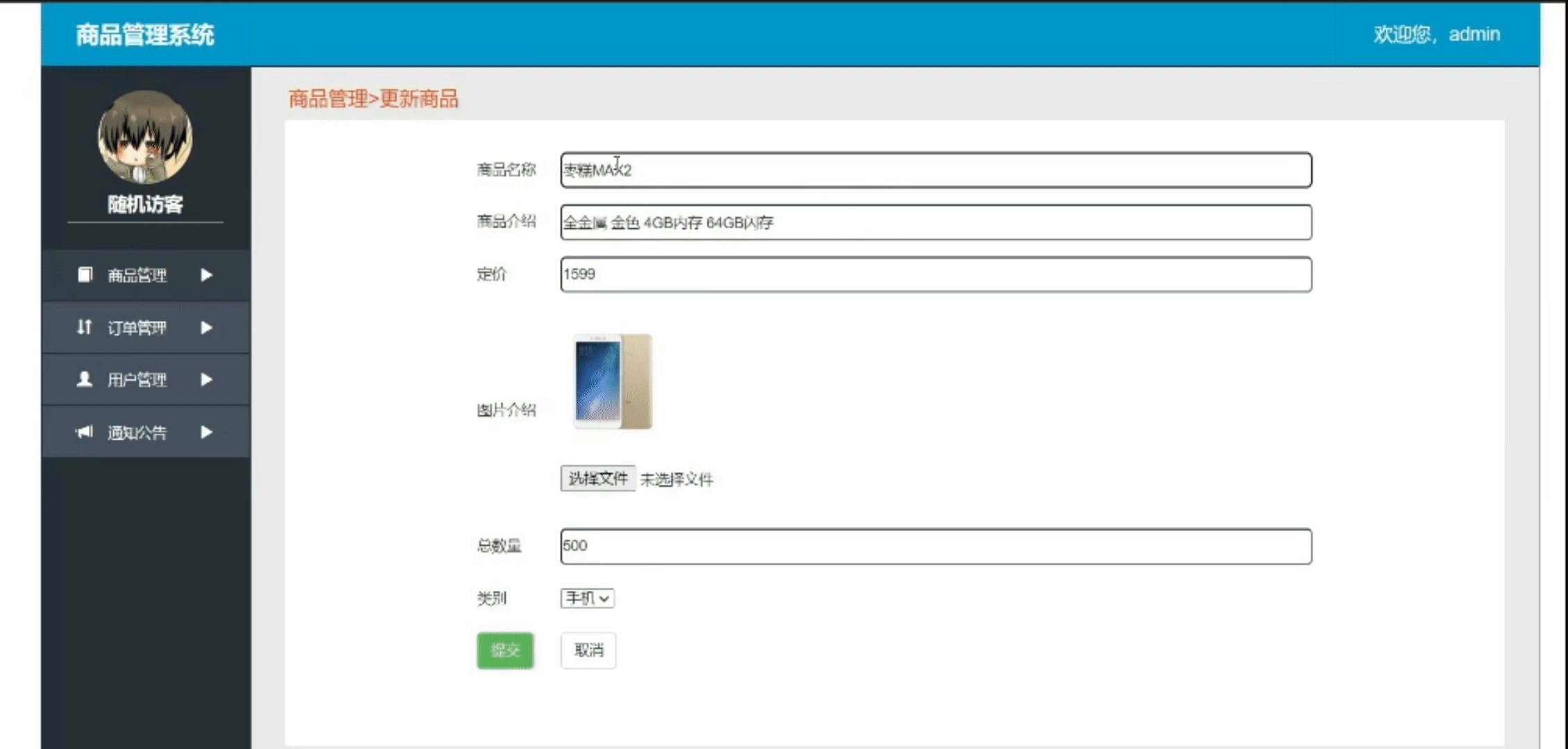
首先修改一下前端update.jsp第119行左右的一个代码
直接运行,切记是tomcat7,9的高版本会有问题
3.5 商品管理之商品删除
3.5.1 商品删除之单个删除
页面上的商品删除工作有一个需求,就是在第几页删除之后还是返回还是在第几页,只不过需要用到查询的内容,于是先让其返回第一页,最后再优化实现同页返回。
domain层
productInfo数据表对应的实体类已经存在不用创建
mapper层
ProductInfoMapper接口添加方法
/*** 按照主键对商品进行删除* @param pid 商品的主键* @return 是否删除成功*/ int delete(int pid);在resource目录的com/xiaochen/mapper的package中的ProductInfoMapper.xml文件,添加插入数据的SQL
<!--按照主键删除商品信息--> <delete id="delete" parameterType="int">delete from product_info where p_id=#{pid} </delete>service层
ProductInfoService接口添加方法
/*** 按照主键对商品进行删除* @param pid 商品的主键* @return 是否删除成功*/ int delete(int pid);ProductInfoServiceImpl实现类
@Override public int delete(int pid) {int flag = productInfoMapper.delete(pid);return flag; }controller层
ProductInfoController实现两个需求
// 更新商品信息 @RequestMapping("/delete") public String delete(int pid, HttpServletRequest request) {// 删除数据int flag = -1;try {flag = productInfoService.delete(pid);} catch (Exception e) {e.printStackTrace();}if (flag > 0) {request.setAttribute("msg", "删除成功!!");}else {request.setAttribute("msg", "删除失败!!");}// 删除成功之后跳转执行上面的展示产品return "forward:/prod/deleteAjaxSplit.action"; }// 返回弹窗的msg信息 @ResponseBody @RequestMapping(value = "/deleteAjaxSplit", produces = "text/html;charset=UTF-8") public Object deleteAjaxSplit(HttpServletRequest request) {// 取得第一页的数据PageInfo info = productInfoService.splitPage(1, PAGE_SIZE);request.getSession().setAttribute("info", info);// 返回msg语句return request.getAttribute("msg"); }运行测试
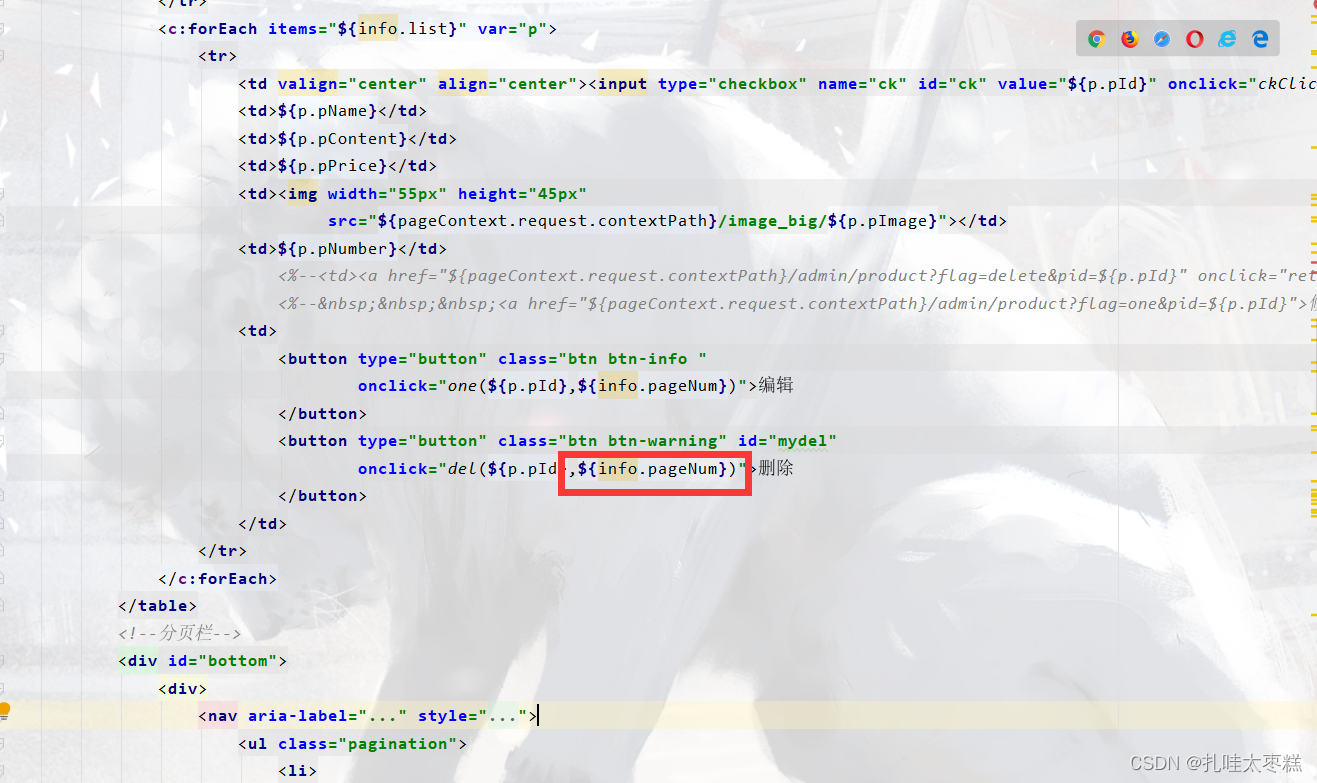
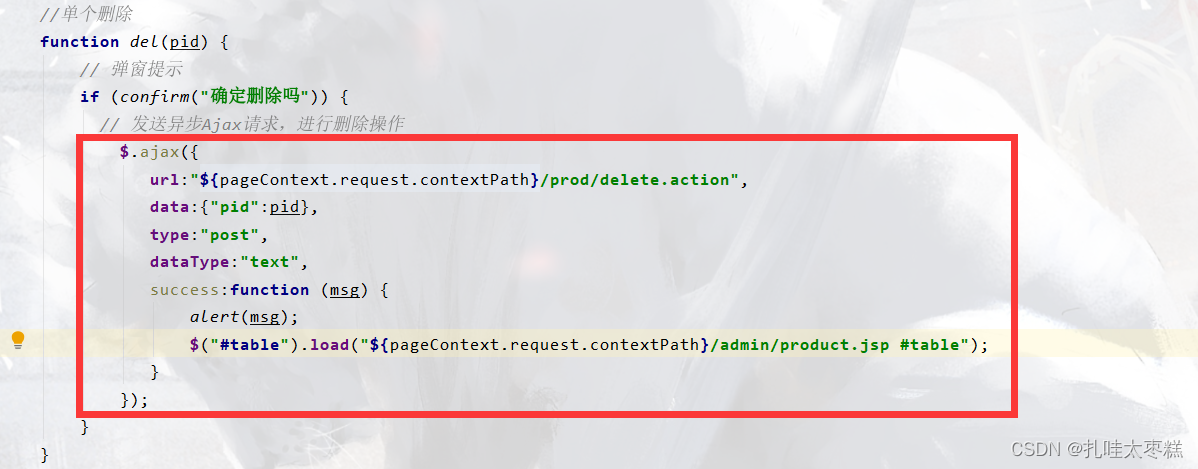
首先修改一下前端product.jsp的两处代码
$.ajax({url:"${pageContext.request.contextPath}/prod/delete.action",data:{"pid":pid},type:"post",dataType:"text",success:function (msg) {alert(msg);$("#table").load("${pageContext.request.contextPath}/admin/product.jsp #table");} });
直接运行,切记是tomcat7,9的高版本会有问题
3.5.2 商品删除之批量删除
domain层
productInfo数据表对应的实体类已经存在不用创建
mapper层
ProductInfoMapper接口添加方法
/*** 批量删除商品* @param ids 删除商品的主键p_id们* @return 是否删除成功*/ int deleteBatch(String[] ids);在resource目录的com/xiaochen/mapper的package中的ProductInfoMapper.xml文件,添加插入数据的SQL
<!--批量删除商品--> <delete id="deleteBatch">delete from product_info<where><foreach collection="array" item="pid" separator="," open="p_id in(" close=")">#{pid}</foreach></where> </delete>service层
ProductInfoService接口添加方法
/*** 批量删除商品* @param ids 删除商品的主键p_id们* @return 是否删除成功*/ int deleteBatch(String[] ids);ProductInfoServiceImpl实现类
@Override public int deleteBatch(String[] ids) {int flag = productInfoMapper.deleteBatch(ids);return flag; }controller层
ProductInfoController实现两个需求
// 批量删除商品 @RequestMapping("/deleteBatch") public String deleteBatch(String pids, HttpServletRequest request) {// 分隔传过来的字符串,拆分为数组String[] ps = pids.split(",");// 批量删除并返回msg信息int flag = productInfoService.deleteBatch(ps);try {if (flag > 0) {request.setAttribute("msg", "批量删除成功!!");}else {request.setAttribute("msg", "批量删除成功!!");}} catch (Exception e) {request.setAttribute("msg", "商品不可删除!!");}return "forward:/prod/deleteAjaxSplit.action"; }运行测试
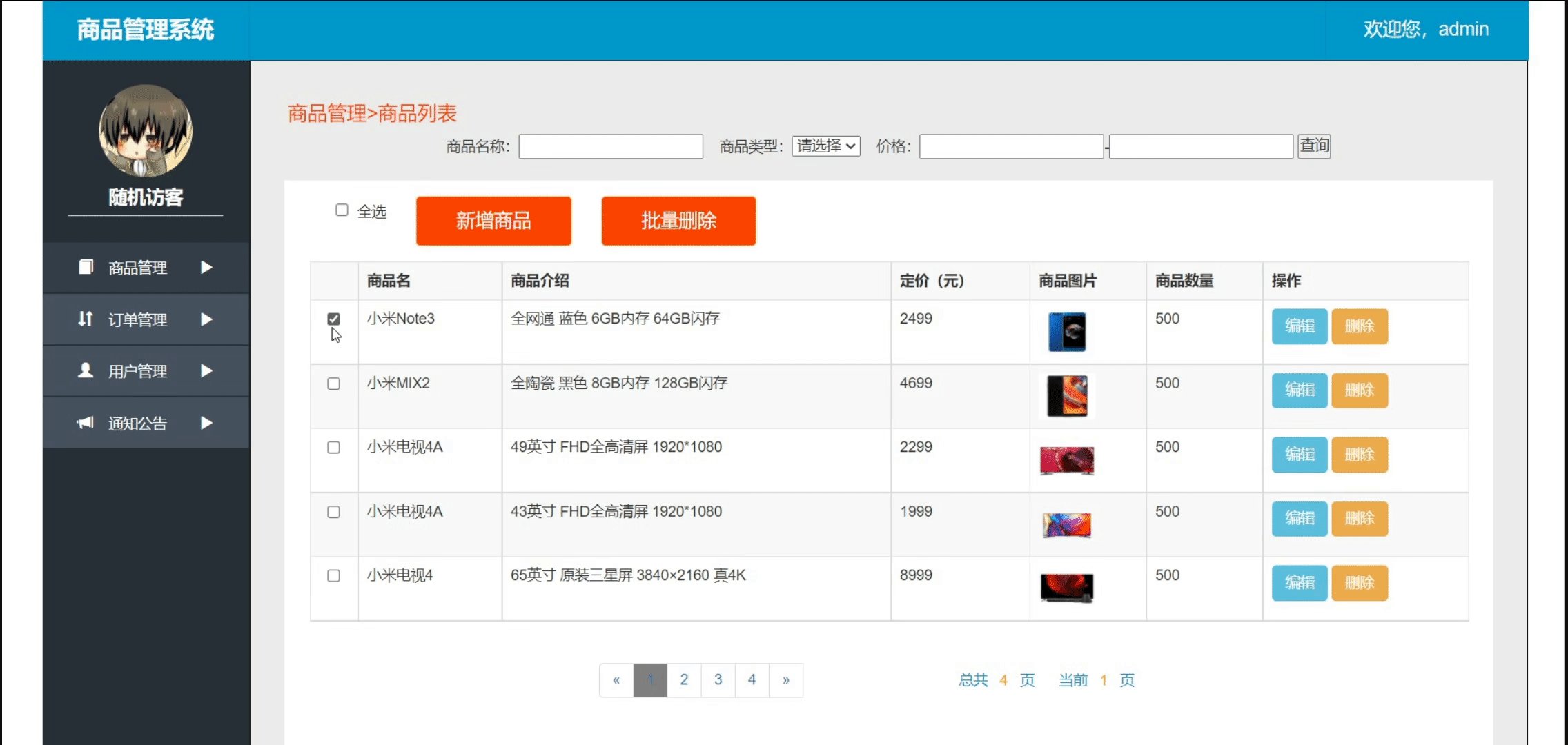
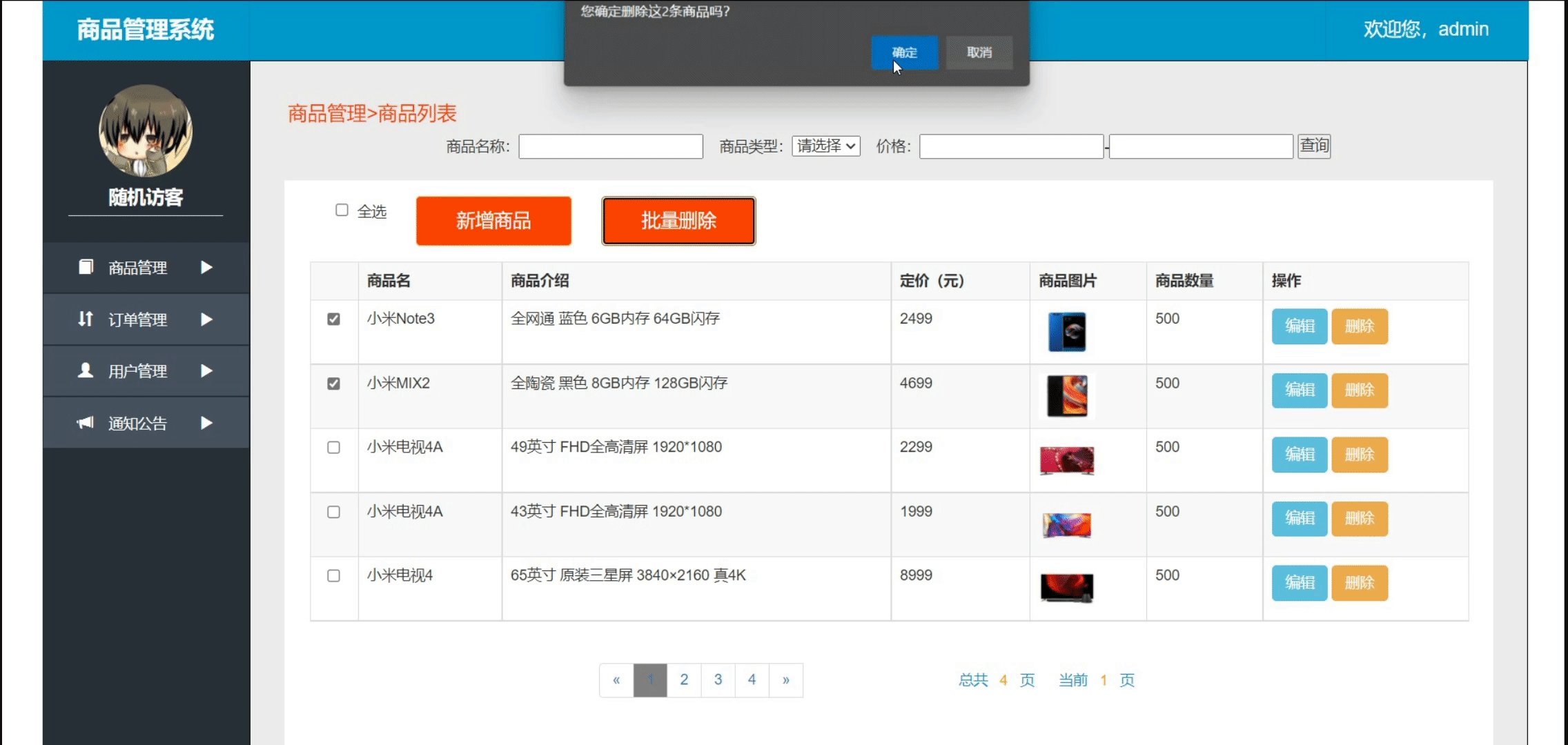
首先修改一下前端product.jsp的一处代码
function deleteBatch() {//取得所有被选中删除商品的pidvar cks=$("input[name=ck]:checked");if(cks.length==0){alert("请先选择将要删除的商品!!");}else{var str="";var pid="";// 有选中的商品,则取出每个选 中商品的ID,拼提交的ID的数据if(confirm("您确定删除这"+cks.length+"条商品吗?")){//拼接ID$.each(cks,function () {pid=$(this).val(); //22 33if(pid!=null) {str += pid + ","; //22,33,44}});//发送ajax请求进行批量删除$.ajax({url:"${pageContext.request.contextPath}/prod/deleteBatch.action",data:{"pids":str},type:"post",dataType:"text",success:function (msg) {alert(msg);// 重新刷新div块的内容$("#table").load("${pageContext.request.contextPath}/admin/product.jsp #table");}});}}
直接运行,切记是tomcat7,9的高版本会有问题
3.6 商品管理之多条件查询
domain层
domain包下创建一个vo包,vo包下创建一个ProductInfoVo类,用于封装查询条件
public class ProductInfoVo {// 商品名称private String pname;// 商品类型private Integer typeid;// 最低价格private Integer lprice;// 最高价格private Integer hprice;// 设置页码private Integer page = 1;public ProductInfoVo() {}public ProductInfoVo(String pname, Integer typeid, Integer lprice, Integer hprice, Integer page) {this.pname = pname;this.typeid = typeid;this.lprice = lprice;this.hprice = hprice;this.page = page;}public String getPname() {return pname;}public void setPname(String pname) {this.pname = pname;}public Integer getTypeid() {return typeid;}public void setTypeid(Integer typeid) {this.typeid = typeid;}public Integer getLprice() {return lprice;}public void setLprice(Integer lprice) {this.lprice = lprice;}public Integer getHprice() {return hprice;}public void setHprice(Integer hprice) {this.hprice = hprice;}public Integer getPage() {return page;}public void setPage(Integer page) {this.page = page;} }mapper层
ProductInfoMapper接口添加方法
/*** 多条件查询* @param vo 所有条件的封装* @return 返回所有的商品信息*/ List<ProductInfo> queryByCondition(ProductInfoVo vo);在resource目录的com/xiaochen/mapper的package中的ProductInfoMapper.xml文件,添加插入数据的SQL
<!--多条件查询--> <select id="queryByCondition" parameterType="com.xiaochen.domain.vo.ProductInfoVo" resultMap="BaseResultMap">select * from product_info<where><!--商品名称不为空,拼接商品名称的模糊查询--><if test="pname != null and pname != ''">and p_name like '%${pname}%'</if><!--拼接商品类型--><if test="typeid != null and typeid != -1">and type_id = #{typeid}</if><!--价格最低价格不为空,最高价格为空,大于最低价格--><if test="(lprice != null and lprice != '') and (hprice == null or hprice == '')">and p_price >= #{lprice}</if><!--最低价格为空,最高价格不为空,小于最高价格--><if test="(lprice == null or lprice == '') and (hprice != null and hprice != '')">and p_price <= #{hprice}</if><!--都不为空,大于最低价格 且 小于最高价格--><if test="(lprice != null and lprice != '') and (hprice != null and hprice != '')">and p_price between #{lprice} and #{hprice}</if></where>order by p_id desc </select>service层
ProductInfoService接口添加方法
/*** 多条件查询* @param vo 所有条件的封装* @return 返回所有的商品信息*/ List<ProductInfo> queryByCondition(ProductInfoVo vo);/*** 多条件查询分页* @param vo 查询条件* @param pageSize 每页有几条数据* @return*/ PageInfo<ProductInfo> splitPageVo(ProductInfoVo vo, int pageSize);ProductInfoServiceImpl实现类
@Override public List<ProductInfo> queryByCondition(ProductInfoVo vo) {List<ProductInfo> productInfos = productInfoMapper.queryByCondition(vo);return productInfos; }@Override public PageInfo<ProductInfo> splitPageVo(ProductInfoVo vo, int pageSize) {// 分页插件使用pageHelper进行分页设置PageHelper.startPage(vo.getPage(), pageSize);// 调用orderById方法,对product_info表的p_id字段进行desc降序操作List<ProductInfo> productInfos = productInfoMapper.queryByCondition(vo);// 将查询到的集合封装到pageInfo对象中并返回PageInfo<ProductInfo> pageInfo = new PageInfo<>(productInfos);return pageInfo; }controller层
ProductInfoController修改上面的split方法,调用分页时判断是有条件还是无条件的
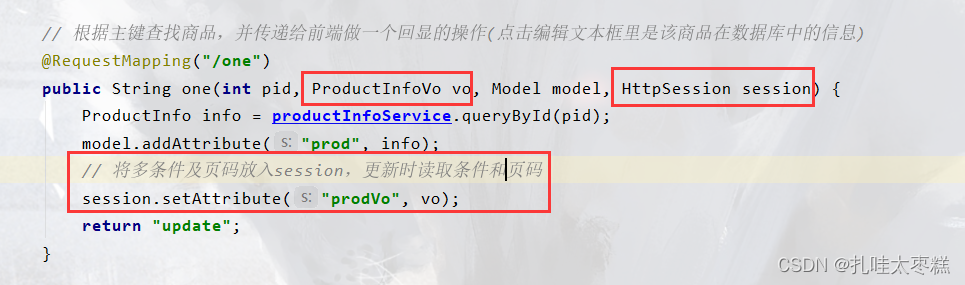
// Ajax分页 @RequestMapping("/split") public String split(HttpServletRequest request) {PageInfo pageInfo = null;// 获取条件封装类voProductInfoVo prodVo = (ProductInfoVo) request.getSession().getAttribute("prodVo");// 判断vo中是否有条件if (prodVo != null) {// 如果有条件的话就调用带条件的分页方法splitPageVo显示条件页面的数据pageInfo = productInfoService.splitPageVo(prodVo, PAGE_SIZE);// 从session中清除prodVo,以防对后面的操作有影响request.getSession().removeAttribute("prodVo");}else {// 如果没有条件的话就调用不带条件的分页方法splitPage显示第一页面的数据pageInfo = productInfoService.splitPage(1, PAGE_SIZE);}// 放到域中,前端接收request.setAttribute("info", pageInfo);return "product"; }ProductInfoController修改上面的one方法,更新之后能够停留在当前页面
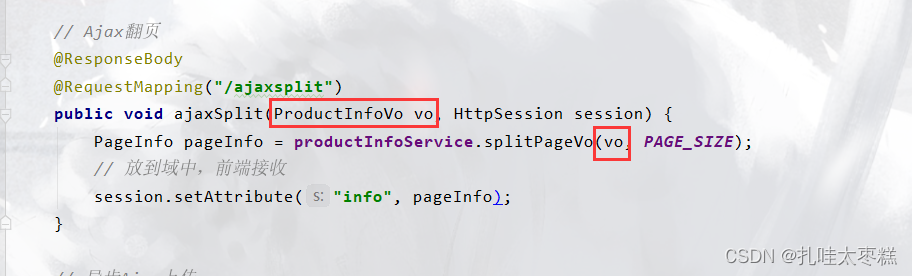
ProductInfoController修改上面的ajaxSplit方法,翻页的时候获取页码,停留到vo当前页,如果vo没值的话就是第一页
// 批量删除商品 @RequestMapping("/deleteBatch") public String deleteBatch(String pids, HttpServletRequest request) {// 分隔传过来的字符串,拆分为数组String[] ps = pids.split(",");// 批量删除并返回msg信息int flag = productInfoService.deleteBatch(ps);try {if (flag > 0) {request.setAttribute("msg", "批量删除成功!!");}else {request.setAttribute("msg", "批量删除成功!!");}} catch (Exception e) {request.setAttribute("msg", "商品不可删除!!");}return "forward:/prod/deleteAjaxSplit.action"; }运行测试
首先修改一下前端product.jsp的四处代码
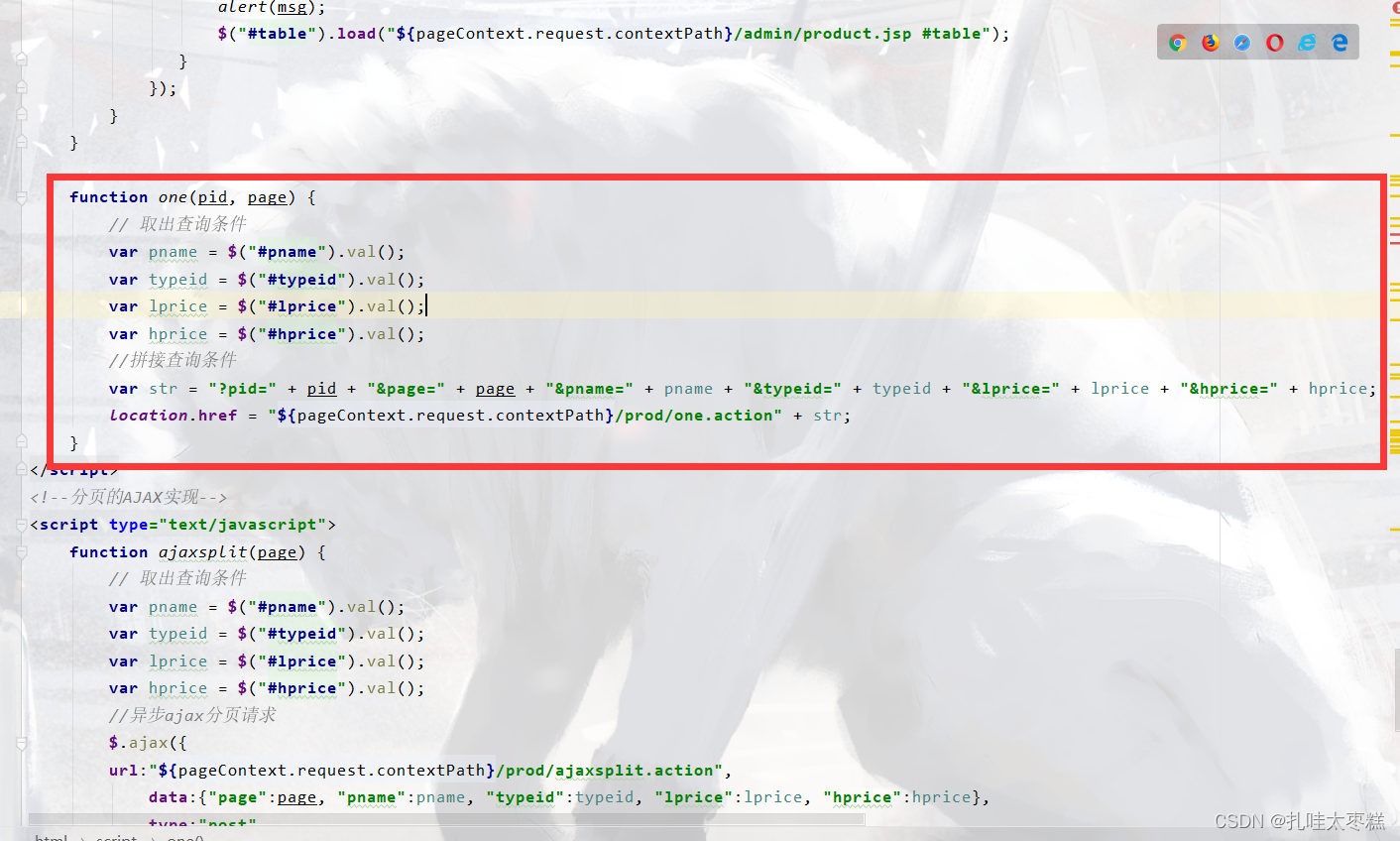
function one(pid, page) {// 取出查询条件var pname = $("#pname").val();var typeid = $("#typeid").val();var lprice = $("#lprice").val();var hprice = $("#hprice").val();//拼接查询条件var str = "?pid=" + pid + "&page=" + page + "&pname=" + pname + "&typeid=" + typeid + "&lprice=" + lprice + "&hprice=" + hprice;location.href = "${pageContext.request.contextPath}/prod/one.action" + str; }
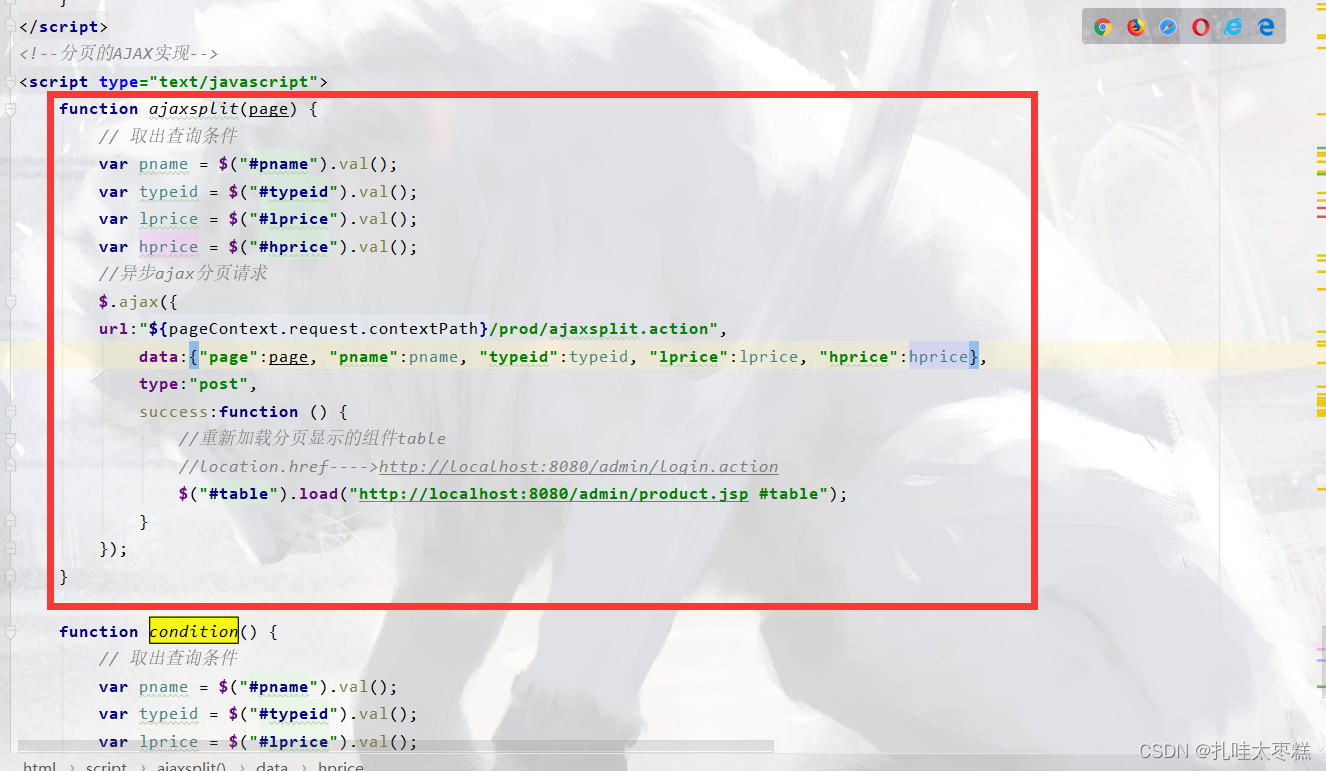
function ajaxsplit(page) {// 取出查询条件var pname = $("#pname").val();var typeid = $("#typeid").val();var lprice = $("#lprice").val();var hprice = $("#hprice").val();//异步ajax分页请求$.ajax({url:"${pageContext.request.contextPath}/prod/ajaxsplit.action",data:{"page":page, "pname":pname, "typeid":typeid, "lprice":lprice, "hprice":hprice},type:"post",success:function () {//重新加载分页显示的组件table//location.href---->http://localhost:8080/admin/login.action$("#table").load("http://localhost:8080/admin/product.jsp #table");}}); }
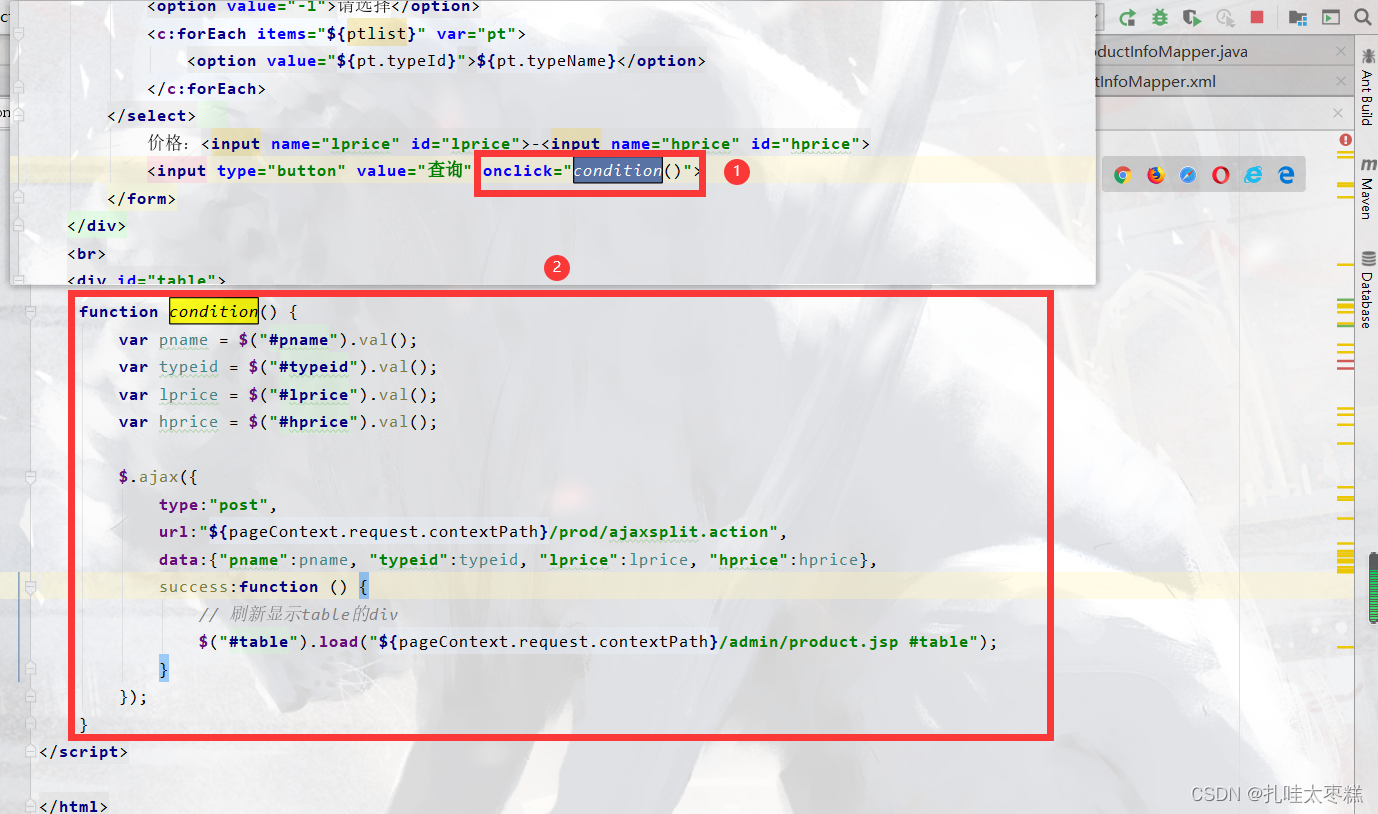
function condition() {var pname = $("#pname").val();var typeid = $("#typeid").val();var lprice = $("#lprice").val();var hprice = $("#hprice").val();$.ajax({type:"post",url:"${pageContext.request.contextPath}/prod/ajaxsplit.action",data:{"pname":pname, "typeid":typeid, "lprice":lprice, "hprice":hprice},success:function () {// 刷新显示table的div$("#table").load("${pageContext.request.contextPath}/admin/product.jsp #table");}}); }直接运行,切记是tomcat7,9的高版本会有问题
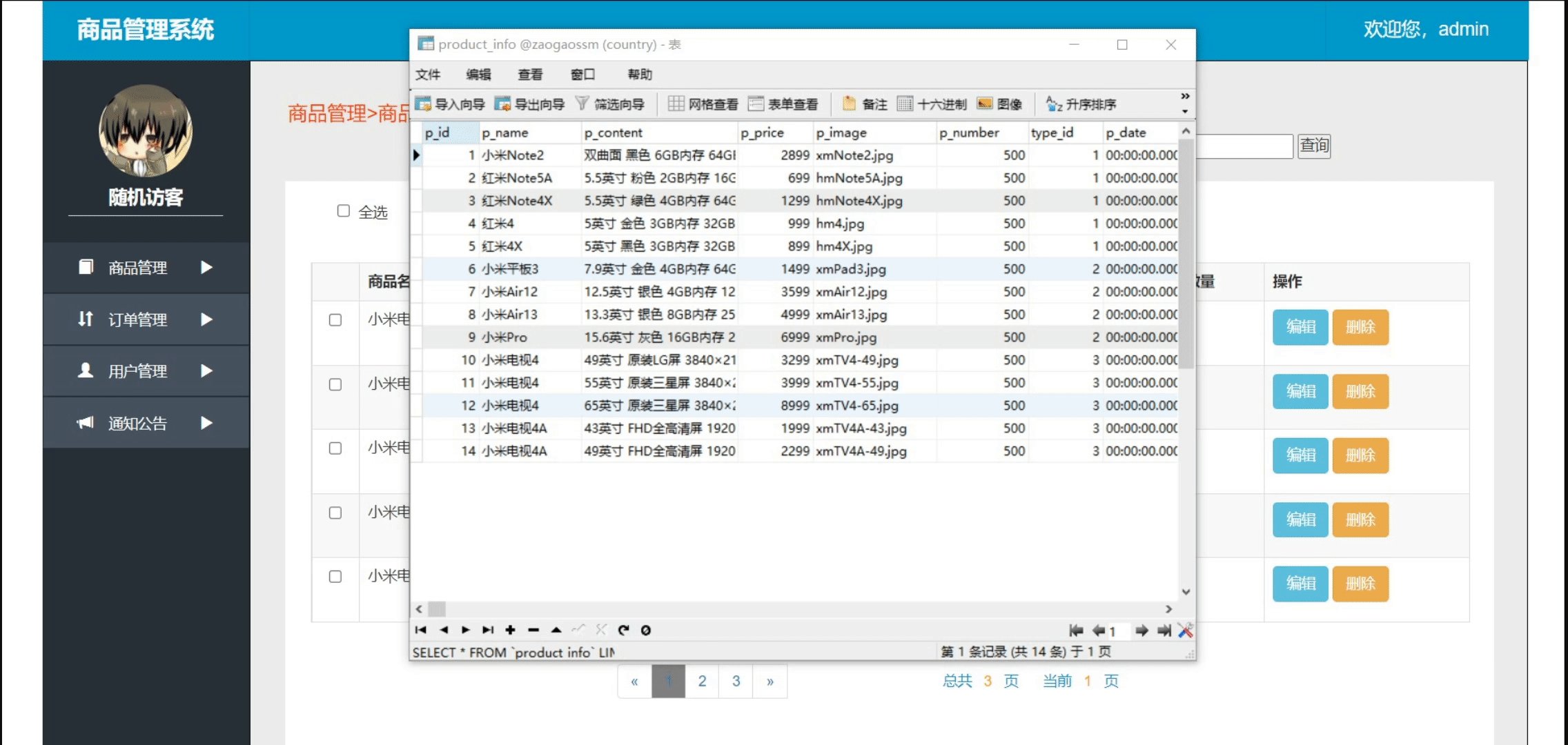
这部分就不再给大家演示了,可以自己操作测试,完成的成果是:在上面的查询时能按照所填的条件查询出相应的商品,更新后依旧停留在当前页面
3.6 商品管理之删除优化
前端代码修改
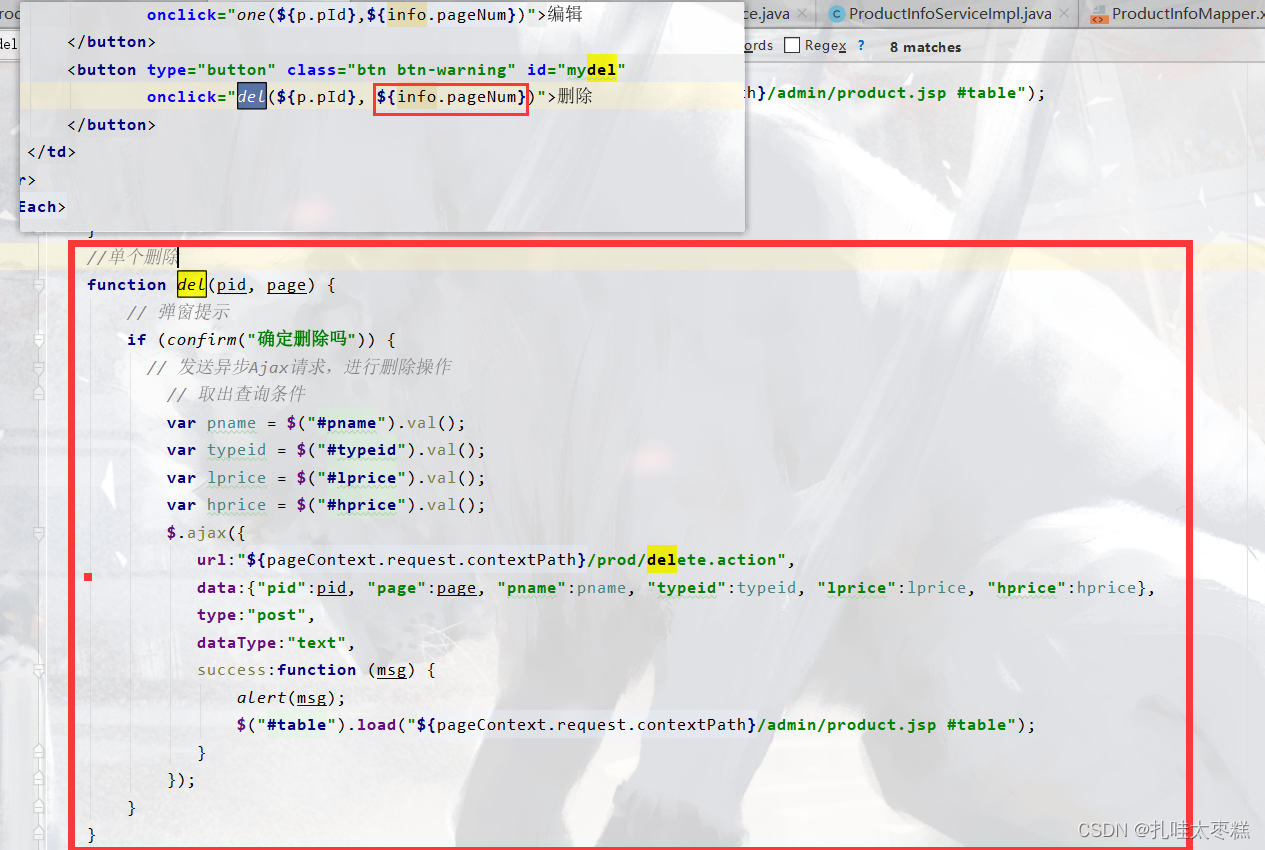
//单个删除 function del(pid, page) {// 弹窗提示if (confirm("确定删除吗")) {// 发送异步Ajax请求,进行删除操作// 取出查询条件var pname = $("#pname").val();var typeid = $("#typeid").val();var lprice = $("#lprice").val();var hprice = $("#hprice").val();$.ajax({url:"${pageContext.request.contextPath}/prod/delete.action",data:{"pid":pid, "page":page, "pname":pname, "typeid":typeid, "lprice":lprice, "hprice":hprice},type:"post",dataType:"text",success:function (msg) {alert(msg);$("#table").load("${pageContext.request.contextPath}/admin/product.jsp #table");}});} }后端 ProductInfoController
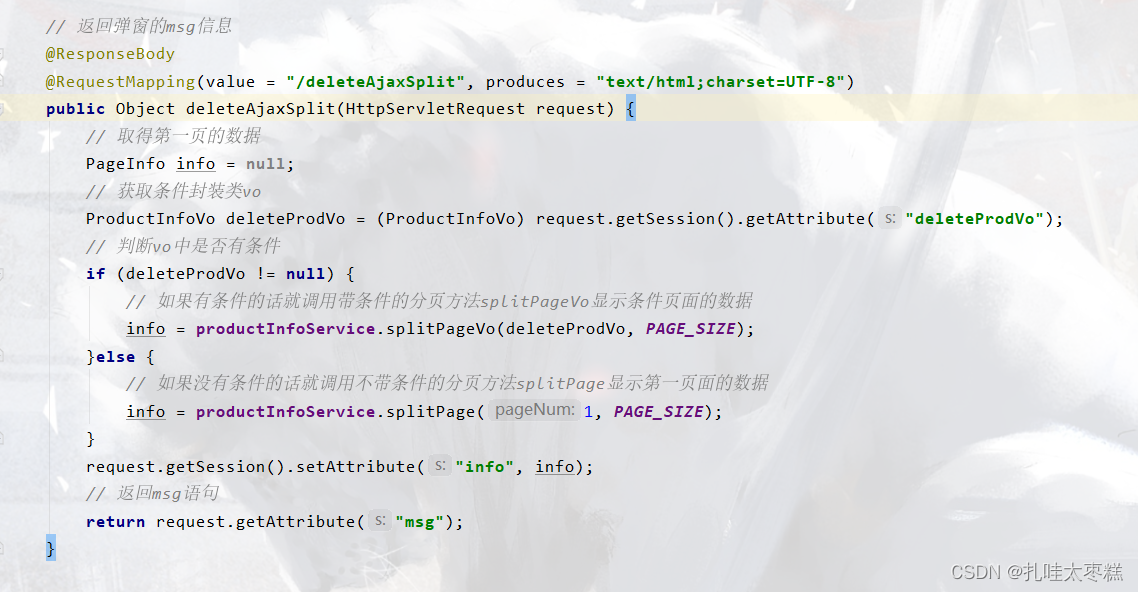
// 返回弹窗的msg信息 @ResponseBody @RequestMapping(value = "/deleteAjaxSplit", produces = "text/html;charset=UTF-8") public Object deleteAjaxSplit(HttpServletRequest request) {// 取得第一页的数据PageInfo info = null;// 获取条件封装类voProductInfoVo deleteProdVo = (ProductInfoVo) request.getSession().getAttribute("deleteProdVo");// 判断vo中是否有条件if (deleteProdVo != null) {// 如果有条件的话就调用带条件的分页方法splitPageVo显示条件页面的数据info = productInfoService.splitPageVo(deleteProdVo, PAGE_SIZE);}else {// 如果没有条件的话就调用不带条件的分页方法splitPage显示第一页面的数据info = productInfoService.splitPage(1, PAGE_SIZE);}request.getSession().setAttribute("info", info);// 返回msg语句return request.getAttribute("msg"); }
至此,枣糕商城ssm项目已经算是告一段落了,但是项目本身还存在一些小问题和未开发的模块,敬请大家期待完善


































基础知识了解学习)
快速入门案例HelloWorld)
SpringBoot相较于Spring的特点)


详析SpringBoot的常用注解)





自动配置简析源码 开发中小技巧)

配置文件 web开发相关)


请求处理——映射 常用注解 方法参数的小技巧)


数据响应 页面响应)