刚开始开发项目的时候,我一直都在用火狐,因为它有一个fireBug插件,特别好用(目前已不支持),也不知道什么时候,就一直用起来Chrome浏览器了,可能是因为它有强大的插件作为后盾吧。开发了这么多年,也用过了很多Chrome插件。
下面收集了一些,比较好用,熟练使用这些插件,会对你的开发效率大大提高,逼格瞬间上升一个档次,助你快速成为开发老司机。
1、markdown-here
可以在网页版QQ邮箱、Gmail、163等邮箱里面,使用mardown格式进行书写,然后一键转换为富文本。
2、chrono
可以非常方便的嗅探识别网页中的资源, 然后一键下载所有资源。
3、Secure Shell App
Windows并没有自带ssh软件,有了Secure Shell App,可以让你无需下载putty或xshell,就能在chrome直接实现ssh登录服务器了。
4、Momentum
装逼利器,教你如何优雅的使用Chrome,新打开一个Tab的时候再也不是一片空白,每天一副精美图片,给你们看下我今天的桌面感受下。
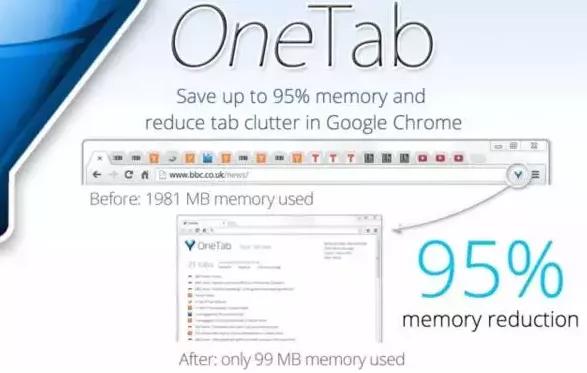
5 OneTab
强烈推荐,使用场景是这样的,我们使用Chrome经常会一次打开好多tab,很多是会用到的,又不舍得关,内存又耗着,这个时候点击下OneTab,直接把所有tab回收,然后每天的历史都给你记录着,接着你可以一键还原某一天的tab,真乃为Chrome而生。

6、Tampermonkey
可以帮你安装脚本,从而免费查看VIP视频,清除各种网页广告,在豆瓣影评页面显示电影资源的下载地址。
7、Loom
可以一键录制浏览器的单个标签页,录制完成后自动生成在线网页,进行视频播放,可以下载刚刚录制的视频,也可以为刚刚生成的在线视频设置密码。
8、Page Ruler
这个工具设计师必备,可以直接查看网页一些图片的详细像素大小、具体位置等,非常实用。
9、Chrome Cleaner Pro
Chrome经过最近几年的发展,强力的扩展越来越多,但软件会变慢。让Chrome变快的最简单方式就是清理垃圾,而Chrome Cleaner Pro走的是一键清理的路子。
10、speedtest
在浏览器中直接测网速。
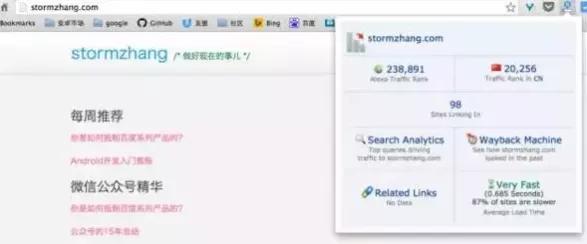
11、Alexa Traffic Rank Alexa
Alexa排名是指网站的世界排名,非常有权威。直接主流网站或博客绝对是有Alexa排名的,我们在浏览博客或者网站的时候就可以通过Alexa排名知晓该网站的流行程度,适用于经常看博客的人,装了这个插件一键查看网站排名,截个我个人博客stormzhang博客精华的排名给大家感受下。

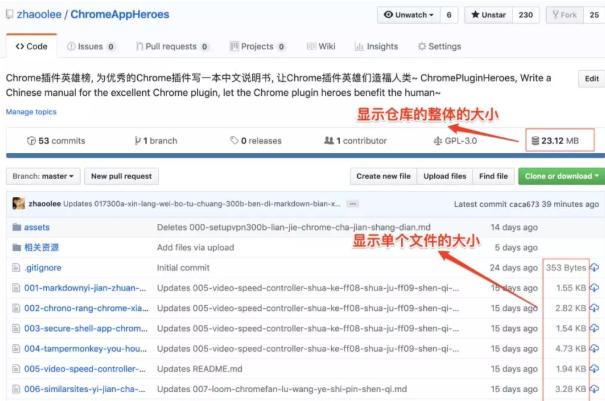
12、Enhanced Github
可以显示GitHub整个仓库和单个文件的大小,帮你下载Github优秀项目中最核心的代码文件进行学习,而不是下载整个仓库作为藏品。

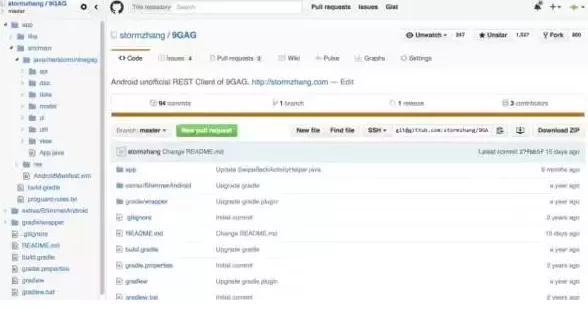
13、Octotree
这个可就屌了,当我们在浏览别人的开源代码时,还要clone下来一个文件查看,而有了这个插件,你可以直接在Chrome侧边栏向打开文件夹一样的查看别人的项目,简直了。给大家看下查看我的开源项目的正确方式。

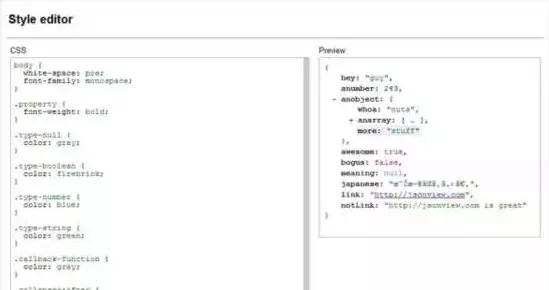
14、JSONView
一般我们在对接api接口的时候,一般都是默认返回json格式,想要查看具体返回哪些内容的时候通过Chrome查看全乱的,而且中文编码也不对,而有了这个插件就不一样了,自动跟你排列出Json数据,不管返回数据有多复杂,你都可以很直观的了解他的数据格式,简直开发者必备。

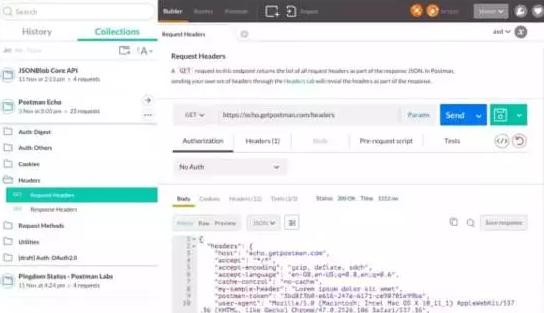
15、Postman
开发者在调试网络时候,Linux平台一般常用curl这种命令行工具,而如果你不会使用或者不习惯命令行,那Postman是你的不二人选,可以直接发送一个请求,自定义params、header,查看response状态等。

16、Dribbble New Tab
大名鼎鼎的Dribble,堪称设计师必备,而装了这个插件,可以让你打开空白tab的时间第一时间把每日精选作品展现出来,视觉的享受,强烈推荐给设计师们,装了这个插件我的桌面是这样的。(这个插件跟Momentum同时只能使用一个)

17、Smallpdf
多份pdf在线合并,pdf在线编辑。
18、Astro Bot
刷题必备,打开新标签页时,展示一道与程序相关的问题或相关新闻。
19、Restlet Client
开发实用工具, 支持一键导入Postman等API测试工具的测试用例。
20、WhatFont
功能非常单一的小工具,帮你查看网页上的字体属性。
21、Web Server for Chrome
可以在本地快速开启http服务,让开发和测试变得更加简单。也可以和局域网的小伙伴建立一个共享文件夹。
还有很多插件,这里就不一一列举了。更多的还是要自己用得习惯。









)
从打包到提交及运行...)

)


)



