文章:樊秀宝(北京中心—小易F8技术小组)
排版:suny
在日常项目中的开发中,接触移动端开发的小伙伴们免不了要和移动端调试打交道。本文总结了常用的移动端调试方法,欢迎大家学习和补充。01
谷歌浏览器
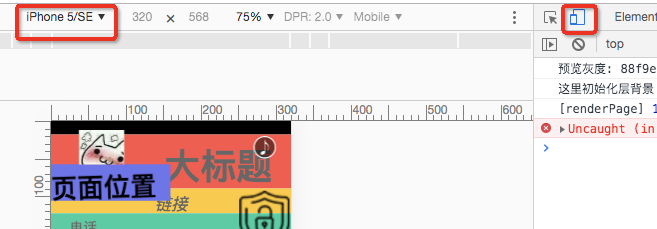
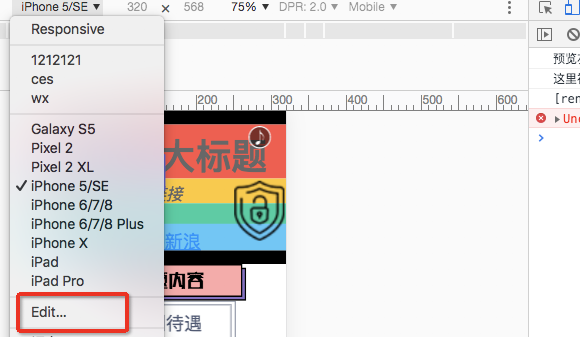
谷歌浏览器是我们前端开发中必不可少的利器。跳样式、打断点、看网络请求、看性能等,基本上你能想到的,谷歌都能满足你。在移动端调试方面也是一样,我们可以利用谷歌浏览器的手机模式,如下图, 点击这个右侧红框手机按钮,便可以切换为手机模式,同时我们还可以在左侧红框内点击下拉箭头,选择不同的手机模式,还可选择responsive模式自定义宽高。


通过谷歌浏览器,就可以满足我们大部分需求,但是实际开发中,由于各种机型的问题,真机调试也成为了前端的必修课。
02
安卓手机调试
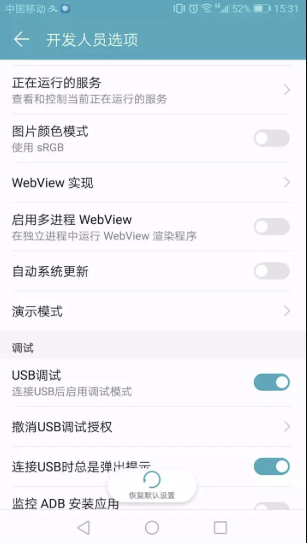
由于安卓系统的便利性,我们可以方便的在电脑端调试真机,包括微信端页面,步骤如下:1. 手机打开开发者选项,选择允许usb调试(由于安卓机型较多,具体开启方法不一一阐述了)

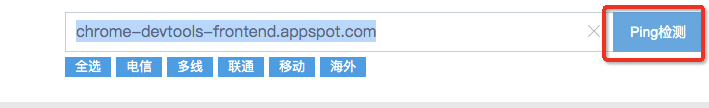
初次连接,需要保证我们的电脑可以访问 chrome-devtools-frontend.appspot.com,chrometophone.appspot.com两个网址,否则显示的页面会为空白,在此给大家安利一个神器,http://ping.chinaz.com

输入我们的网站,点击ping检测,等待一段时间,即可在下面列表中展示多地ip ping我们网址的列表,找出哪些可以ping的通的,然后修改本地host即可。
03
iphone调试
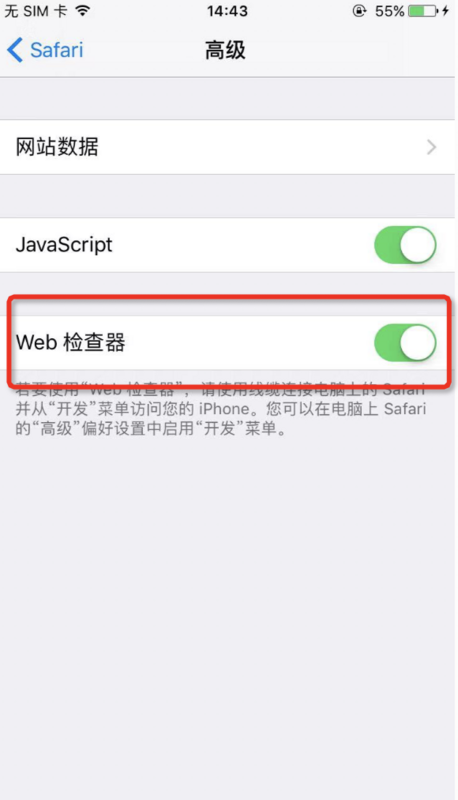
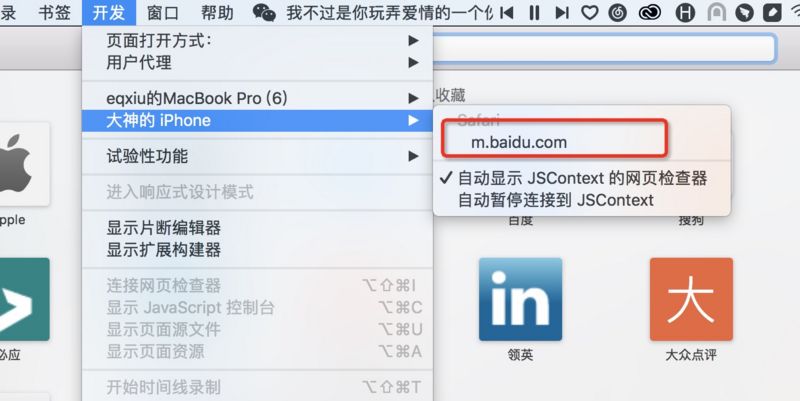
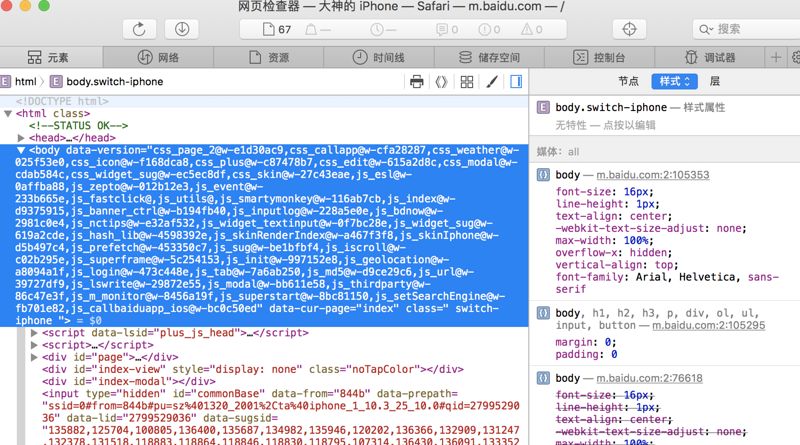
针对苹果手机,我们可以优先在iphone用safari访问,打开safari的web检查开关,连接电脑即可看到我们手机上访问的页面,不过调试没有chrome方便。


04
spy-debugger
spy-debugger是一站式页面调试、抓包工具。远程调试任何手机浏览器页面,任何手机移动端webview(如:微信,HybridApp等)。支持HTTP/HTTPS,无需USB连接设备。spy-debugger的特性包括:
- 页面调试+抓包
- 操作简单,无需USB连接设备
- 支持HTTPS
- spy-debugger内部集成了weinre、node-mitmproxy、AnyProxy
- 自动忽略原生App发起的https请求,只拦截webview发起的https请求,对使用了SSL pinning技术的原生App不造成任何影响。
可以配合其它代理工具一起使用(默认使用AnyProxy) (设置外部代理)
05
调试方法
1、安装spy-debugger
sudo npm install spy-debugger -g
2、手机和PC保持在同一网络下
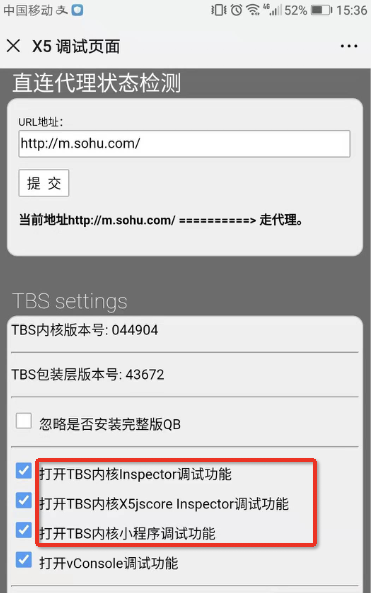
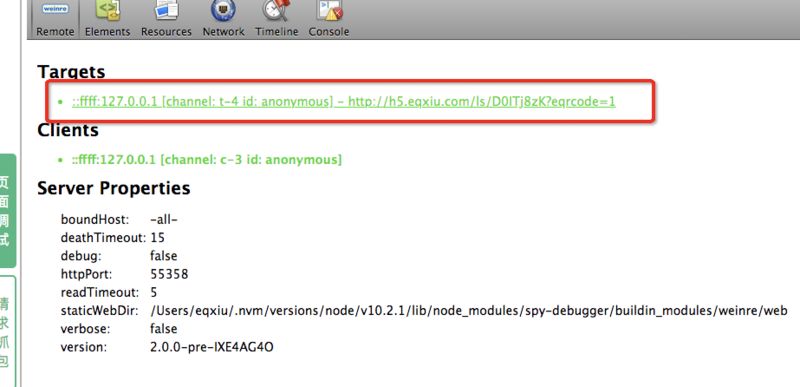
3、手机开启网络代理,ip为pc的ip,端口号默认为98884、https页面需手机安装证书5、命令行输入此时,界面如下:spy-debugger

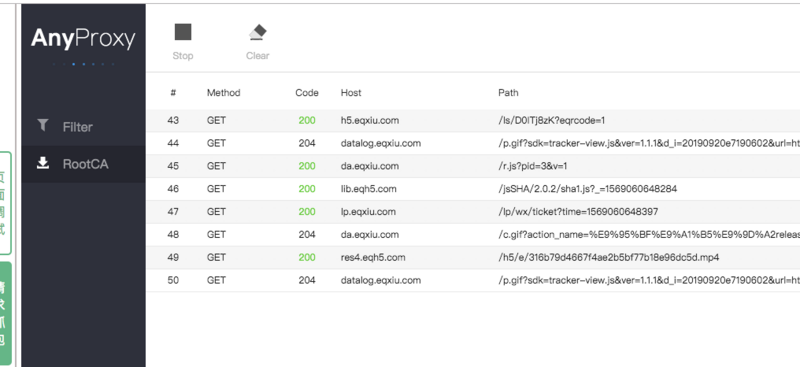
此时我们便可以在elements,resources,console等进行我们的调试了。同时我们还可以运用spy-debugger自带的anyproxy进行抓包,如下图:

06
调试抓包工具
推荐mac端charles、window端Fiddler进行抓包,我们可以抓取各种网络请求,同时还能动态修改请求,且用本地文件替换网络文件,方便本地代码调试线上代码,具体教程可自行搜索。
END
往期推荐01Web前端安全的那些事儿
02Vue项目优化
03你可能不知道的前端小技巧