jquery框架中提供了$.ajax、$.get、$.post方法,用于进行异步交互,由于Django中默认使用CSRF约束,推荐使用$.get
示例:实现省市区的选择
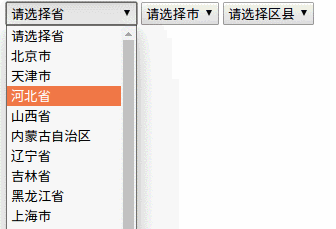
最终实现效果如图:

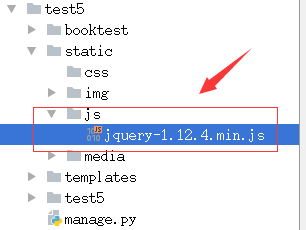
将jquery文件拷贝到static/js/目录下

打开booktest/views.py文件,定义视图area1,用于显示下拉列表
#提供显示下拉列表的控件,供用户操作
def area1(request):
return render(request,'booktest/area1.html')
打开booktest/urls.py文件,配置url
url('^area1/$',views.area1),
在templates/booktest/目录下创建area1.html


$(function () {
$.get('/sheng/',function (data) {//{slist:[]}
var slist=data.slist;//[{},{},{}...]
var sheng=$('#sheng');
$.each(slist,function (i,n) {
//n==>{id:,title:}
sheng.append(''+n.title+'')
});
});
$('#sheng').change(function () {
var sid=$(this).val();
if(sid!='0'){
$.get('/shi/',{'sid':sid},function (data) {
var slist=data.slist;
var shi=$('#shi').empty().append('请选择');
$('#qu').empty().append('请选择');
$.each(slist,function (i,n) {
shi.append(''+n.title+'');
});
});
}
});
$('#shi').change(function () {
var sid=$(this).val();
if(sid!='0'){
$.get('/shi/',{'sid':sid},function (data) {
var slist=data.slist;
var shi=$('#qu').empty().append('请选择');
$.each(slist,function (i,n) {
shi.append(''+n.title+'');
});
});
}
});
});
请选择
请选择
请选择
运行服务器,在浏览器中输入如下网址
浏览效果如下图

打开booktest/views.py文件,定义视图sheng,用于获取省信息
url('^sheng/$',views.sheng),


from django.http import JsonResponse
def sheng(request):
slist=AreaInfo.objects.filter(aParent__isnull=True)
'''
[{id:,title:},{},{}]
'''
slist2=[]
for s in slist:
slist2.append({'id':s.id,'title':s.atitle})
return JsonResponse({'slist':slist2})
打开booktest/urls.py文件,配置url
url('^sheng/$',views.sheng),
在浏览器中输入如下网址
http://127.0.0.1:8000/sheng/
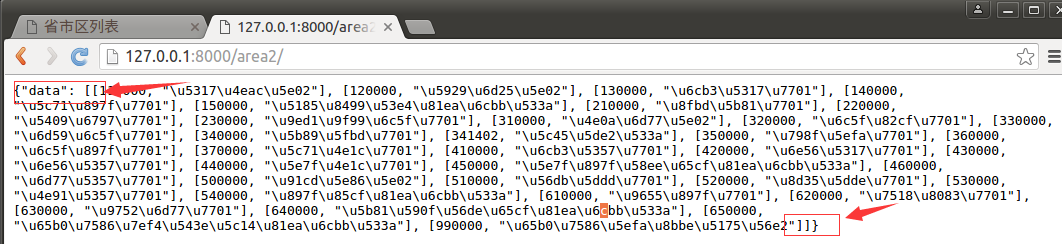
浏览效果如下图

打开booktest/views.py文件,定义视图shi,用于根据编号获取对应的子级信息,如果传递的是省编号则获取市信息,如果传递的是市编号则获取区县信息


#根据pid查询子级区域信息
def shi(request):
sid=request.GET.get('sid')
slist=AreaInfo.objects.filter(aParent_id=sid)
slist2=[]
for s in slist:
slist2.append({'id':s.id,'title':s.atitle})
return JsonResponse({'slist':slist2})
打开booktest/urls.py文件,配置url
url('^shi/$',views.shi),
在浏览器中输入如下网址
浏览效果如下图

在浏览器中输入如下网址
选择效果如下图

总结
以上所述是小编给大家介绍的Django中使用jquery的ajax进行数据交互的实例代码,希望对大家有所帮助!






约束?)



)




、特殊字符用法、8 大数据类型小结)
)


