文章目录
- 前言
- 一、align 与 valign 的对齐方式与取值
- 二、常见应用区分整理
- 2.1、H5 页面设计的取值
- 2.2、表格标题的取值
- 2.3、表格属性的取值
- 总结
前言
不知道大家在学习 H5 的时候,有没有疑惑过,对于 align 和 valign 两种对齐方式在不同的情境下往往会有不同的取值,所表示的意思也都不尽一样。下面我就简单做一个小结,将我在学习 H5 过程中曾经疑惑过的几条做一个总结。
一、align 与 valign 的对齐方式与取值
align 设置水平对齐方式,取值:left、center、right
valign 设置垂直对齐方式,取值:bottom、middle、top
二、常见应用区分整理
对于下面不同情况的不同取值我将持续更新,也积极欢迎大家进行补充。
2.1、H5 页面设计的取值
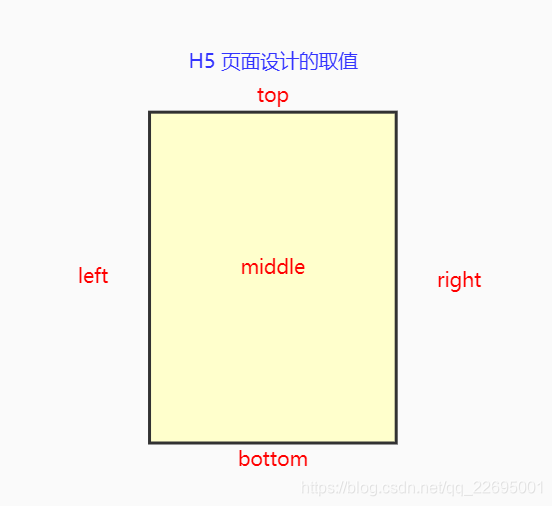
在 H5 页面设计时 ,图片标记的对齐方式 align 取值为 top、bottom、middle、left、right 五个值。
具体取值情况如下图所示:

2.2、表格标题的取值
在设计表格标题时,<caption>标记对齐属性为 align 和 valign 两个值,但是 valign 取值只有 top(默认)和 bottom 两个值。
具体取值情况如下如所示:

2.3、表格属性的取值
在设计表格<tr>属性时,valign 取值则可取三个值,默认是 middle,即垂直居中对齐。align 此时默认取值是 left,即左对齐。
总结
本文是对 H5 中对齐方式的一个小结,在不同的情境下往往取值会有不同的效果,我会不断补充我开发中所遇到的,也欢迎大家前来积极补充。
我是白鹿,一个不懈奋斗的程序猿。望本文能对你有所裨益,欢迎大家的一键三连!若有其他问题、建议或者补充可以留言在文章下方,感谢大家的支持!




、特殊字符用法、8 大数据类型小结)
)



)
)

)


之后没有 JRE 目录,环境用户变量配置的解决方法)
)
)

