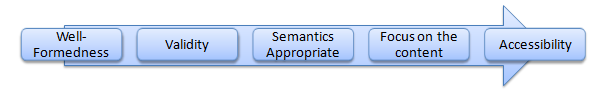
上文书我们说到《HTML重构:战略篇》,书接前言下面是战术篇,我们通过路线图来先有一个大体印象:

1、HTML规范化(Well-Formedness):语法正确
2、HTML Validity :语义正确
3、不仅仅是语义正确:HTML元素的用法回归正途
4、正确还不够:关注你的内容
5、哪有个完啊:关注网站可用性(Accessibility)
HTML规范化(Well-Formedness):语法正确
规范化(Well-Formedness)是XML中的概念,它指文档严格遵守约束。规范化的HTML文档结构是一个独一无二的树。HTML规范化是发挥XML工具强大功能的先决条件,可靠地DOM操作也为跨浏览器脚本的提供了一个很好的基础。不规范的页面在浏览器中可能表现千差万别,因为浏览器对错误的理解和处理是不一样的,而规范化的HTML让浏览器行为可预测。好处当然还有很多,比如SEO,快速加载… ...
下面会有一些规范化的实践指南,作者给出了做这些重构的动机和利弊,大家可以根据自己的情况来选择。下面简单列一下:
文档转为小写Change Name to Lowercase
属性赋值添加引号Quote Attribute Value
省略值不全Fill In Omitted Attribute Value
例如:
空标签添加空属性Replace Empty Tag with Empty-Element Tag
例如:
变成
添加结束标签Add End-tag
删除重叠Remove Overlap
例如:very important!
文档编码转成UTF-8Convert Text to UTF-8
属性值内字符转义:" to " ' to '
添加DOCTYPE声明Introduce an XHTML DOCTYPE Declaration
TD/xhtml1-transitional.dtd">
实体添加结束符Terminate Each Entity Reference&之类的实体要不全; 即:&
使用标准实体名Replace Imaginary Entity References添加根元素Introduce a Root Element添加XHTML的名称空间Introduce the XHTML Namespace
HTML Validity :语义正确
背景介绍:HTML验证是通过与标准HTML规则进行比较的方式,分析HTML文档、标记出错误和非标准代码的处理过程。Web页面使用HTML进行渲染,而HTML本身采用了HTML规范作为其规则和标准。通过验证HTML代码穿越多重浏览器标准!
通过验证的文档,能够帮助浏览器反映创作者的意图。通过验证的站点会获得下列优势:页面行为可预测,浏览器兼容问题,未来的浏览器上也可以运行,更容易维护,等等…
W3C在线验证地址:http://jigsaw.w3.org/css-validator/
通过验证并不是强制要求的,一个规范化但是没有通过验证的文档照样可以使用XML工具。如果你有特殊的应用比如MathXML,也可以忽略掉通过HTML验证。下面简单列出一些要通过验证要做的工作:
清除非法标签Remove All Nonexistent Tags
添加图像说明Add an alt Attribute
嵌入标签换成对象标签Replace embed with object
添加严格的文档类型声明Introduce a Strict DOCTYPE Declaration
Replace center with CSS
Replace font with CSS
Replace i with em or CSS
Replace b with strong or CSS
Replace the color Attribute with CSS
Convert img Attributes to CSS
Replace applet with object
Replace Presentational Elements with CSS
Nest Inline Elements inside Block Elements
不仅仅是语义正确:HTML元素的用法回归正途
一个Web开发者可能会有这样的忏悔:我错了,我一直都在用表格做布局,我的页面和样式杂糅在一起… …我们可能把原因归结为历史,以前的开发就没有这种理念,历史是这样的么?传统的HTML是基于SGML标准,这个标准诞生于Web之前,我们回顾一下:
SGML是1986年出版发布的一个信息管理方面的国际标准(ISO 8879)。该标准定义独立于平台和应用的文本文档的格式、索引和链接信息,为用户提供一种类似于语法的机制,用来定义文档的结构和指示文档结构的标签。其中Markup的含义是指插入到文档中的标记。标记分为两种:一种称为procedard markup,用来描述文档显示的样式;另一种称为descriptive markup,用来描述文档中的文字的用途。制定SGML的基本思想是把文档的内容与样式分开。
回顾历史我们应该像佟掌柜一样感慨了:“我错了,我真的错了”
如何将文档的内容和样式分开?作者同样给出了一些建议:
Replace Table Layouts
Replace Frames with CSS Positions
Move Content to the Front
Mark Up Lists as Lists
Replace blockquote/ul Indentation with CSS
Replace Spacer GIFs
Add an ID Attribute
Add Width and Height to an Image



方法详解)


)



需要掌握这些命令行(就还行了))





![deepfakes怎么用_[mcj]deepfakesApp使用说明(1)](http://pic.xiahunao.cn/deepfakes怎么用_[mcj]deepfakesApp使用说明(1))
![alert 标题_[SwiftUI 知识碎片] Button、Image 和 Alert](http://pic.xiahunao.cn/alert 标题_[SwiftUI 知识碎片] Button、Image 和 Alert)
