当你想要将表单元素(如输入框、复选框、单选按钮等)与其描述文本关联起来,以便提供更好的用户界面和可访问性时,就可以使用HTML中的<label>标签。<label>标签用于为表单元素提供标签或标识,使用户能够更清楚地了解每个表单元素的用途。
<label>标签的作用有两个主要方面:
-
提升用户体验: 当用户点击文本标签时,相关联的表单元素会自动获得焦点或被选中。这简化了用户与表单的交互,使其更加方便。
-
增强可访问性: 使用
<label>标签可以改善网站的可访问性,使屏幕阅读器等辅助技术能够正确地识别表单元素和其描述,从而帮助视觉障碍用户更好地使用网站。
以下是一个示例,展示了如何使用<label>标签来关联文本和输入框:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>页面标题:用户名输入</title>
</head>
<body><label for="username">用户名:</label><input type="text" id="username" name="username">
</body>
</html>在这个示例中,for属性指定了要关联的表单元素的id,从而建立了它们之间的关联关系。当用户点击“用户名”文本时,相应的输入框将会获得焦点。
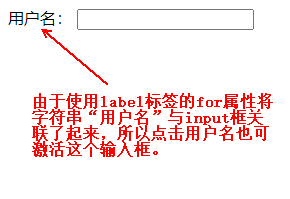
效果如下:

如果不想显式使用for和id来建立关联,也可以将表单元素放在<label>标签内,就像这样:
<label>用户名:<input type="text" name="username">
</label>
这种方式也能建立关联,但需要注意的是,点击整个标签文本时,表单元素会获得焦点,而不仅仅是文本本身。
总之,使用<label>标签可以提升表单的用户友好性和可访问性,为用户提供更好的交互体验。
)










-编写你的第一个 Django 应用)







