 欢迎来到有言有料,让思考更有张力
欢迎来到有言有料,让思考更有张力本文共 3873 字,预计阅读 10 分钟
作者|Siddharth Gulati
译者|张聿彤本文翻译已获得作者的正式授权(授权截图如下)
在用户界面(UI)设计中,重要的是要注意最细微的细节,以使用户的体验愉悦而难忘。在这里,你将学习如何使用防错原则来创建出色的用户体验(UX)。因此,如果你有兴趣为用户加倍努力,创建出色的用户体验,成为更好的用户体验设计师,请继续阅读。 防错原则来源于 Jakob Nielsen 提出的「尼尔森的十大可用性原则」。用 Nielsen 的话来说,防错包括以下内容:「 比好的错误提示更好的是细致的设计,这样可以在第一时间防止问题的发生。要么消除容易出错的情况,要么在用户提交操作之前向他们说明操作后果,确认是否要继续 」从本质上讲,需要在用户即将犯错时发出警报,目的是让用户在不犯错的情况下轻松地完成他们正在做的事情。防错原则之所以重要,主要是因为人类容易犯错,而且总是会犯错。从用户体验的角度来看,防错原则十分重要,原因如下。在如今信息过载的时代,用户承受着大量的信息负荷,并且很容易分心。 所以,犯错的几率变得更高。 这导致:
防错原则来源于 Jakob Nielsen 提出的「尼尔森的十大可用性原则」。用 Nielsen 的话来说,防错包括以下内容:「 比好的错误提示更好的是细致的设计,这样可以在第一时间防止问题的发生。要么消除容易出错的情况,要么在用户提交操作之前向他们说明操作后果,确认是否要继续 」从本质上讲,需要在用户即将犯错时发出警报,目的是让用户在不犯错的情况下轻松地完成他们正在做的事情。防错原则之所以重要,主要是因为人类容易犯错,而且总是会犯错。从用户体验的角度来看,防错原则十分重要,原因如下。在如今信息过载的时代,用户承受着大量的信息负荷,并且很容易分心。 所以,犯错的几率变得更高。 这导致:- 用户难以完整阅读屏幕上的所有内容
- 用户在进行打字、单击等操作时容易犯错误
 图1. Mailchimp 要求用户打字输入“DELETE”(删除)确认操作方式,作为错误预防从上图可以看到,除非正确输入“DELETE“的每一个字母,否则无法删除原定发送给订阅者的电子邮件。当我想向订阅者发送电子邮件时,Mailchimp 遵循类似的策略。为了防止意外出错,或是在不应该发送的时候发送电子邮件,他们采取了以下防护措施
图1. Mailchimp 要求用户打字输入“DELETE”(删除)确认操作方式,作为错误预防从上图可以看到,除非正确输入“DELETE“的每一个字母,否则无法删除原定发送给订阅者的电子邮件。当我想向订阅者发送电子邮件时,Mailchimp 遵循类似的策略。为了防止意外出错,或是在不应该发送的时候发送电子邮件,他们采取了以下防护措施 图2. Mailchimp 再次展示了错误预防功能,这次应用在用户发送电子邮件时从上图可以看到,在用户向订阅者发送电子邮件之前,弹出一个弹窗要求用户确认其操作。通过反复要求用户确认操作(这样做时不要过于打扰用户,不要让用户反复确认操作次数过多,这样会使用户感到厌烦),Mailchimp 很好地应用了防错原则,从而使用户感到安全,创建一个整体良好的用户体验。现在,让我们看一些在这方面很糟糕的设计(即没有错误预防),然后将它们与展示了良好设计的服务进行比较(即出色的错误预防)。
图2. Mailchimp 再次展示了错误预防功能,这次应用在用户发送电子邮件时从上图可以看到,在用户向订阅者发送电子邮件之前,弹出一个弹窗要求用户确认其操作。通过反复要求用户确认操作(这样做时不要过于打扰用户,不要让用户反复确认操作次数过多,这样会使用户感到厌烦),Mailchimp 很好地应用了防错原则,从而使用户感到安全,创建一个整体良好的用户体验。现在,让我们看一些在这方面很糟糕的设计(即没有错误预防),然后将它们与展示了良好设计的服务进行比较(即出色的错误预防)。体验不佳的设计:Bitly
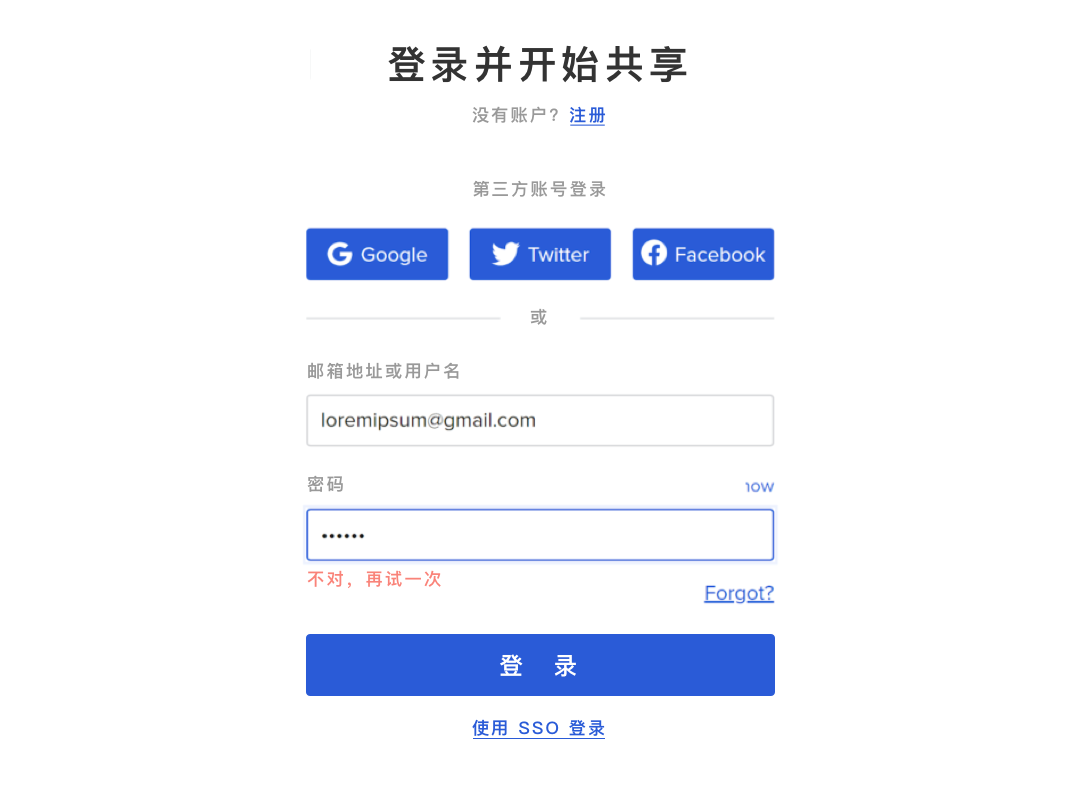
最近,我使用了网址缩短服务(生成短链接) Bitly。我按照流程进行注册,创建了一个新帐户。但是,当我尝试登录时,无法进行登录,并且只收到了一条错误提示,内容是“不对,再试一次”。但是,这样的错误提示没有告诉我到底哪里出了问题。我不知道输入错了什么:是用户名错了,还是密码错了,还是都错了?最重要的是,“ 不对”这个词在我看来也有些不被尊重的感觉,就像 Bitly 在嘲笑我的错误一样。可以参考稍后要介绍的 Facebook 的解决方案,一个好的防错策略可以清楚地将错误划分边界,即明确告诉用户到底是哪里出错了,是用户名,还是密码输入错误。Facebook 做得很好,甚至更进一步,如果你碰巧犯了这样的错误,它会告诉你,你的密码输入错了。 图3. 错误预防方面体验不佳的设计案例--不告诉我电子邮件地址/用户名或密码是否输入错误
图3. 错误预防方面体验不佳的设计案例--不告诉我电子邮件地址/用户名或密码是否输入错误另一个体验不佳的设计:ProtonMail
我习惯使用 ProtonMail,这是一家注重隐私的瑞士电子邮件服务商。总的来说,我对他们的服务感到满意,现在也一直是。但是,最近我观察到 ProtonMail 在防错方面也出现了体验不佳的设计。发送电子邮件时,如果我在电子邮件的主体中写了“附件”,但忘记实际添加附件,它仍然允许我发送电子邮件,并且不会弹出任何确认对话框来警告我忘记了添加附件。下文中我们将看到,Gmail 针对这一问题是如何设计解决方案的。 图4. 使用 ProtonMail 编辑邮件时,如果只写了文字“附件“,却忘记上传附件内容,邮件仍然可以成功发送这个操作将会带来什么问题?假设你正在通过电子邮件申请一份工作。你已经花费了数小时来整理自己的想法,以撰写出完美的求职信息,并竭尽全力让自己成为最合适的候选人。但是,由于你所有的精力都集中在邮件的编辑中,因此,你按下“发送”按钮后没有注意到忘记添加附件了……直到后来才意识到实际上并没有附上简历。现在,你处于尴尬的境地,必须决定是否应该发送尴尬的解释邮件(这次附有简历),或者继续找其他的工作……或者寄希望于这封电子邮件能成功地吸引 HR,请你发送简历(不太可能)。你可能会因为这个错误而自责,这个也是用户体验设计中关于防错原则的反面案例。
图4. 使用 ProtonMail 编辑邮件时,如果只写了文字“附件“,却忘记上传附件内容,邮件仍然可以成功发送这个操作将会带来什么问题?假设你正在通过电子邮件申请一份工作。你已经花费了数小时来整理自己的想法,以撰写出完美的求职信息,并竭尽全力让自己成为最合适的候选人。但是,由于你所有的精力都集中在邮件的编辑中,因此,你按下“发送”按钮后没有注意到忘记添加附件了……直到后来才意识到实际上并没有附上简历。现在,你处于尴尬的境地,必须决定是否应该发送尴尬的解释邮件(这次附有简历),或者继续找其他的工作……或者寄希望于这封电子邮件能成功地吸引 HR,请你发送简历(不太可能)。你可能会因为这个错误而自责,这个也是用户体验设计中关于防错原则的反面案例。思考防错原则的重要性
用一个类比来解释防错原则在用户体验设计中的重要性。假设你在咖啡店里点咖啡, 你问服务员:“你好,我可以喝杯咖啡吗?” 服务员的回答很简单:“没有。”你很困惑地问他:“你确定吗?我闻到咖啡的香味了,看到其他人在餐厅喝咖啡。” 这次,他根本没有回应。在邻桌人点单后,你发现必须告诉服务员你想要哪种咖啡,否则,无法下单购买咖啡。因此,你只有具体说明要点“ 拿铁咖啡“,他才会为你提供服务。如果在餐厅的某个地方张挂一个牌子,上面写着“请告诉我们您想要什么咖啡,以便我们完成您的订单”,这不是很好吗?经历了这样的购物体验之后,你还会再去那家咖啡店吗?优秀的设计:Facebook
还记得吗,上文中给出过 Bitly 的案例 —— 登录界面不会告诉用户是否输入了错误的用户名或密码。相反,Facebook 会告诉我到底犯了什么错误。例如,Facebook 通过明显地警告我输入了错误的密码,来确切地说明我所犯的错误。这样的实时反馈不仅减轻了我的认知负担,而且还帮助我创建了一个整体良好的用户体验,因为我知道,系统会清楚的告知我犯了什么错误,从而可以轻松地纠正它们。 图5. Facebook 确切告诉用户在哪里犯了错误,帮助用户快速纠正错误,用醒目的提示说明输入了错误的密码Facebook 甚至更进一步,还提醒我是否输入了旧密码。例如,请看下面的图片,我错误地输入了旧密码,Facebook 提醒了我这一点。这种通过温和地引导我的错误来预防错误的方法,为我在使用 Facebook 时创建了一个整体良好的用户体验。
图5. Facebook 确切告诉用户在哪里犯了错误,帮助用户快速纠正错误,用醒目的提示说明输入了错误的密码Facebook 甚至更进一步,还提醒我是否输入了旧密码。例如,请看下面的图片,我错误地输入了旧密码,Facebook 提醒了我这一点。这种通过温和地引导我的错误来预防错误的方法,为我在使用 Facebook 时创建了一个整体良好的用户体验。 图6. Facebook 通过温和地引导用户知晓错误来预防错误的方法,为用户在使用 Facebook 时创建了一个整体良好的用户体验
图6. Facebook 通过温和地引导用户知晓错误来预防错误的方法,为用户在使用 Facebook 时创建了一个整体良好的用户体验另一个优质的设计:Gmail
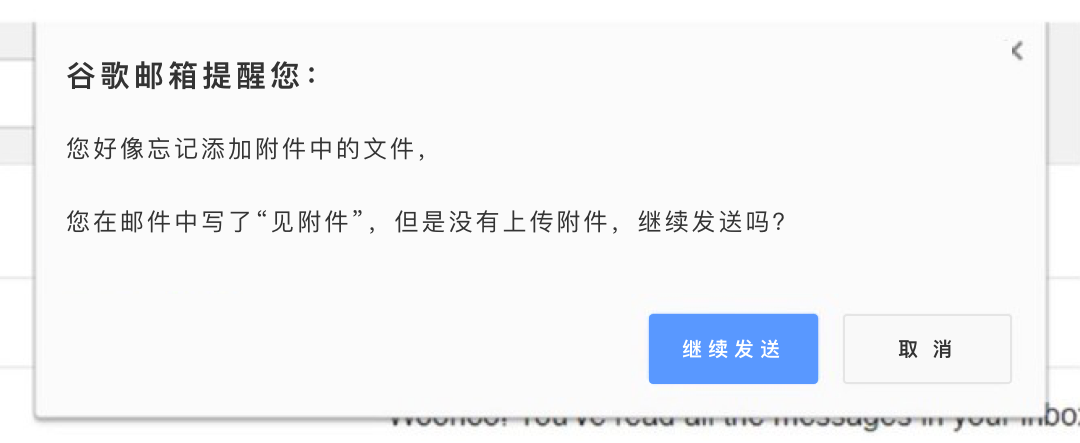
上文中提到了 ProtonMail 作为错误预防方面的体验不佳的案例,因为它在用户犯错时不会进行提醒。相反,Gmail 在这一点上提供了优质的解决方案。如果我在电子邮件的主体中写了一个带有“ 附件”字样的信息,却忘记了添加附件,Gmail 会为此提供一个确认对话框,再次检查我的操作。对话框如下图所示,Gmail 提示我没有添加附件。通过提供此功能,Gmail 不仅让我在使用该系统时感到更安全、更有信心,还对系统的可用性产生了积极的影响。 图7. Gmail 通过提醒我忘记添加附加文件,展示了在错误预防方面的出色设计。
图7. Gmail 通过提醒我忘记添加附加文件,展示了在错误预防方面的出色设计。我们可以从中学到什么?
需要记住的重点是用户始终都会犯错误。因此,一个好的用户体验策略应该是:1)通过提供建议来防止无意识的错误,因为用户通常会分心于手头的任务2)使用设计模式向用户传达他们的工作方式,鼓励用户仔细检查其操作(尤其是在删除之前),并在犯错误之前发出警告。这些简单的指导原则可以帮助降低用户出错率,并最终提高可用性认真细致地进行设计时,可以领先于用户,证明你的产品对用户和用户每天所面对的现实具备同理心 —— 在这个世界里,人们一边申请工作,一边查看最新消息,同时还在担心他们关心的人和事,以及作为一个人所包含的一切(信息负荷,容易分心,容易出错)。原文:https://uxdesign.cc/error-prevention-in-ux-design-how-facebook-and-gmail-get-it-right-ee9df267268f注:感谢阅读,以上内容由 TCC 翻译情报局提供,如有收获,还望各位设友动动手指点下广告和在看,也可分享到你的朋友圈!- 知识拓展 -
 关于文中提到的通过防错原则提升用户体验的方法,之前 Seven 在一次公开分享中进行了详细的分析,有图有真相,小编已经为大家准备好了。除此之外,小编还整理了 防错十原则 和 缺陷控制方法 的详细表格说明~想要了解更多关于防错原则知识点的小伙伴们,可在有言有料公众号后台回复 「防错」,即可获得完整版 PPT 和防错原则学习资料~- 有言有料 -有言有料是一个充满魅力的组织,是一群不安分的用户体验师和产品经理发起的分享交流学习平台,目前聚集了 20000 多位来自世界各地的互联人,相互学习成长,我们正在改变自己,改变世界。如果你也是在互联网不断寻求突破的小伙伴,想和志同道合的同伴一起交流,共同成长,添加群主微信:dool_e,备注「入群」,等待群主带领你和我们相见~
关于文中提到的通过防错原则提升用户体验的方法,之前 Seven 在一次公开分享中进行了详细的分析,有图有真相,小编已经为大家准备好了。除此之外,小编还整理了 防错十原则 和 缺陷控制方法 的详细表格说明~想要了解更多关于防错原则知识点的小伙伴们,可在有言有料公众号后台回复 「防错」,即可获得完整版 PPT 和防错原则学习资料~- 有言有料 -有言有料是一个充满魅力的组织,是一群不安分的用户体验师和产品经理发起的分享交流学习平台,目前聚集了 20000 多位来自世界各地的互联人,相互学习成长,我们正在改变自己,改变世界。如果你也是在互联网不断寻求突破的小伙伴,想和志同道合的同伴一起交流,共同成长,添加群主微信:dool_e,备注「入群」,等待群主带领你和我们相见~ 关注收藏公众号,获取最新咨询和知识有言|有料|有课|有物给有言来一套“素质四连“吧
关注收藏公众号,获取最新咨询和知识有言|有料|有课|有物给有言来一套“素质四连“吧




)



)









函数去重(保留重复值,取重复值)...)
