
首先 我们安装vue-cli4,运行 npm install -g @vue/cli( 官网链接:https://cli.vuejs.org/zh/)

2.安装完成之后,我们需要输入 vue —version 来查看是否已经全局安装。

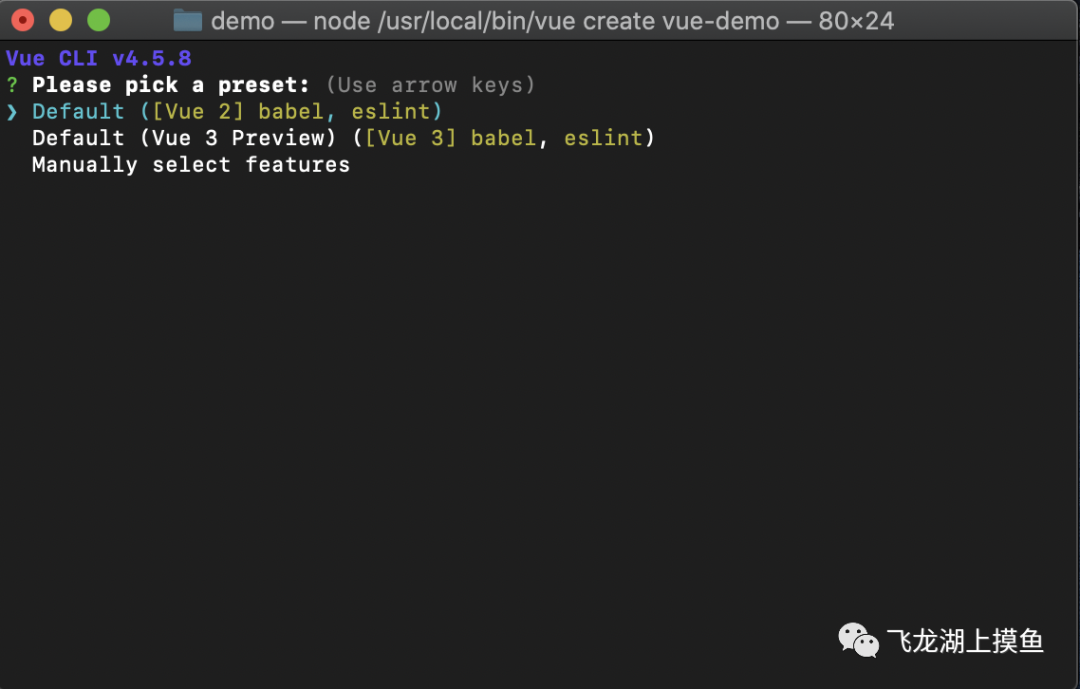
3. 采用自动化安装vue create yourDemoName 或者使用vue ui使用图形化界面安装(安装配置以及所需插件需看个人需求)

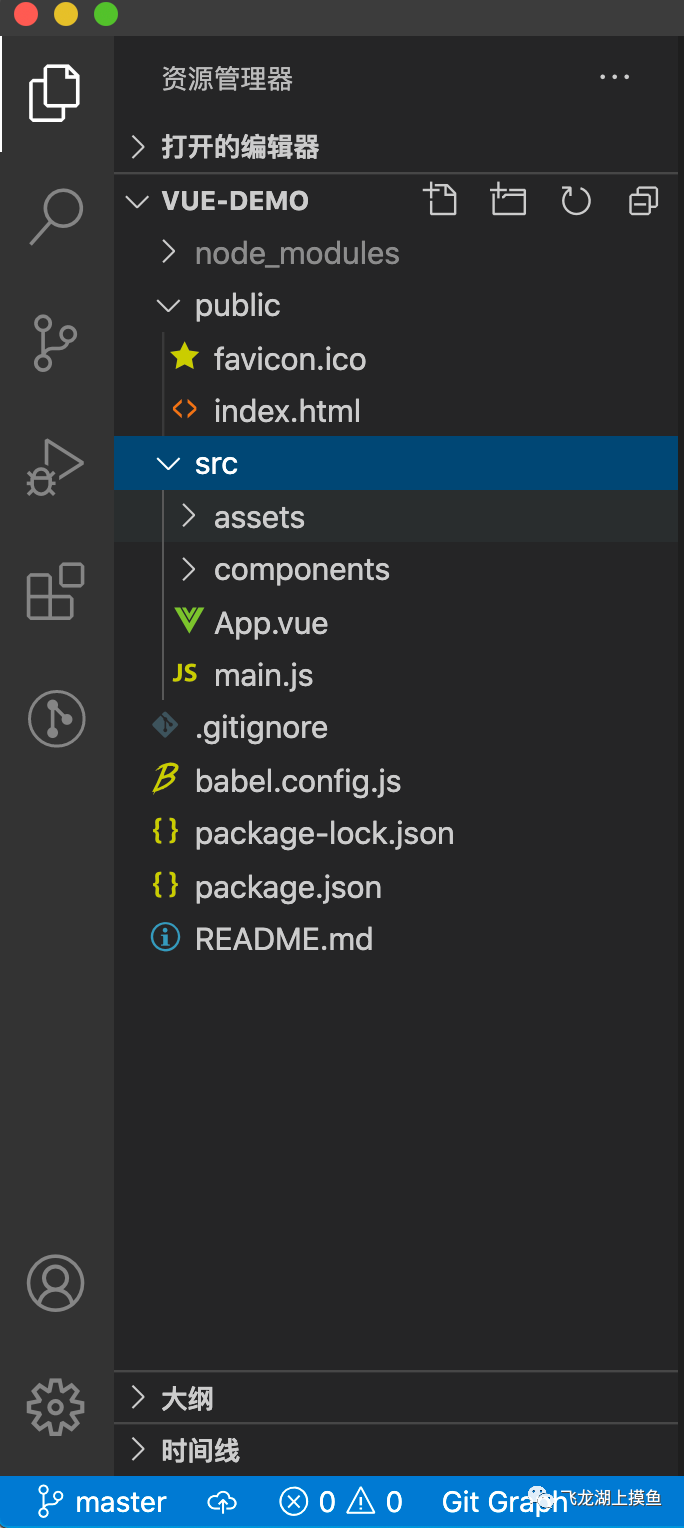
4.安装完成之后打开文件大概是这样的,因为我没有选配置eslint这些。

5.安装脚手架完成之后我们需要按照我们业务需求来引入所需的库,这里我引入了vue-router,axios,element-ui,md5。
6.配置vue-router,如果在生成脚手架的过程中已经引入那就跳过这一步。
6-1.进入src目录下新建一个router.js (或者建一个router的文件然后里面写一个index.js)
6-2.在router.js里面写配置。
6-4.在main.js 引入刚刚写好的router.js
7.配置开发环境变量和模式
7-1.参考官网,我们需要新建配置文件来替换我们的项目根目录中的下列文件来指定环境变量。
7-2.新建一个.env.devolop。根据官网所描述我们的这个环境文件里只能包含环境变量的“键=值” key=value,只有以 VUE_APP_ 开头的变量会被 webpack.DefinePlugin 静态嵌入到客户端侧的包中。我们可以在我们的项目里使用 process.env.VUE_APP_XXXX。
7-3.我们新建环境配置文件之后,需要在package.json 新建一个scripts的启动。由于我配置的是本地开发环境,所以我在scripts 下面新增了一行"start": "vue-cli-service serve --mode devolop”。注意这个devolop 要与我们新建的环境文件.env.devolop 的名字要一致,否则访问不到我们所配置的文件。
8.配置vue.config.js。根据官网描述根目录下新建一个vue.config.js。具体配置看官网(https://cli.vuejs.org/zh/config/#vue-config-js)
8-1.devServer因为我们需要在这里配置跨域代理。
devServer.host:localhost 主机地址
devServer.port:8081 主机端口
devServer.https:false 是否开启https
devServer.open:true 是否自动打开浏览器
devServer.poxy: { 跨域代理
“/api”:{
target:process.env.VUE_APP_BASE_URL // 远端网络
changeOrigin: true,// 是否开启跨域
pathRewrite: {//对请求路径进行重定向以匹配到正确的请求地址,
'^/api': ''}}
8-2.引入公共sass文件
vue-cli css: {
loaderOptions: {
// 默认情况下 `sass` 选项会同时对 `sass` 和 `scss` 语法同时生效
// 因为 `scss` 语法在内部也是由 sass-loader 处理的
// 但是在配置 `prependData` 选项的时候
// `scss` 语法会要求语句结尾必须有分号,`sass` 则要求必须没有分号
// 在这种情况下,我们可以使用 `scss` 选项,对 `scss` 语法进行单独配置
scss: {
prependData: `@import "@/scss/main.scss";`
},
}
}
9.引入axios
9-1.重写axios方法,之前我们已经开启跨域代理,所以我们得把axios的baseurl设置为"/api"
这样子我们的一个前端项目就搭建完毕了,还有各种需要我们自动配置的需要我们根据实际需求来定制.具体demo请查看 https://gitee.com/qianluoshui/vue-demo
别问我为啥不上github,因为懒。
如果各位大佬觉得本文不错,请 关注 我,您的关注是我下篇推文最大的动力。虽然下一篇推文也不知道什么时候能出来。
大佬们如果想看java干货,请关注 刘志航 满满的java干货,而且每周固定推送嗷
?是 他最新推送
线程池 ThreadPoolExecutor 原理及源码笔记


)















)
,offer拿到手软,无偿分享...)