AngularJs中控制器的定义,实例化,作用域范围
基于AngularJS入门与进阶(江荣波 著)这本书的笔记
AngularJS 1.x的demo
AngularJS1.x和Angular2,4,5是不一样的两个东西,构建方式,语法,都很多不同
AngularJs控制器定义与实例化
写一个简单的计算demo,通过解读代码来理解控制器的实例化
Title 单价: 数量: 总价:{{tcr.totalPrice()}}AngularJS框架在window对象中增加了一个全局的angular对象,调用angular对象的module()方法返回一个模块实例,调用模块实例的controller()方法来声明一个控制器。
ng-controller指令
AngularJS框架遇到ng-controller指令时会根据ng-controller指令指定的控制器名称查找控制器构造方法,然后使用对应的构造方法实例化控制器对象,并将控制器依赖的对象注入控制器对象中
上面的代码片段就是一个完整的实例化控制器的过程:
- 当AngularJS框架遇到ng-controller指令时会查找名为testController的构造方法实例化构造器对象
- 控制器对象实例化时创建一个新的作用域对象,名称为scope对象注入控制器对象中
- ng-model指令在作用域对象scope对象访问表单数据了,双向数据绑定,数据根据输入及时变化
控制器作用域范围
ng-controller指令实例化控制器时会产生一个新的作用域对象,一个页面中可能会有多个ng_controller,每个控制器对应的作用域对象只能与ng-controller指令所在标签的开始标签与结束标签之间的DOM元素建立数据绑定。
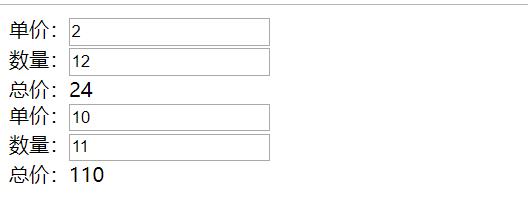
Title 单价: 数量: 总价:{{tcr.totalPrice()}} 单价: 数量: 总价:{{tcr.totalPrice()}}运行可以发现,两个作用域中变量名相同,但是结果互不干扰

控制器中处理DOM事件
AngularJS框架为我们提供了一系列的事件绑定指令,这些指令是在原生的JavaScript事件名称前增加“ng-”前缀,例如ng-click、ng-keyup等,具体可以查看API手册。
Hello Word





)
,offer拿到手软,无偿分享...)











有什么作用?)
