
自从开始在知乎上发教程后,发现一个事情啊,
大家对于我写的教程,都在偷偷地收藏~~
但是,
却没有银点赞~

知乎这个平台吧,点赞的分量比收藏更大,
这里也不是要赞(我知道自己还能做的更好),
只是希望看了我文章觉得我写得还行的童鞋们,
给我点个赞,多多支持一下,让更多有需要的人看到~
谢谢大家了~~~

咳咳,说正事,开始我们今天的小程序开发小课堂~~~
上一篇文章,我们一起掰扯了全局配置文件-window字段的相关知识,
大家看过的,再复习一下,没看过的点击下方链接!
相信自己:05. 教你零基础搭建小程序(解读全局配置文件-window字段)zhuanlan.zhihu.com
还有没学过小程序开发的,想从头学习的,
安排!
点击下方小程序训练营,系统学习吧~~
小程序训练营zhuanlan.zhihu.com
话不多说(废话真多),今天一起来学习全局配置文件-tabBar字段吧~
(一) tabBar 字段的定义和功能
什么是tabBar 字段呢?
先来看一下,官方定义

in other words,
tabBar 字段就是负责创建一个标签页的效果。
啥意思涅?
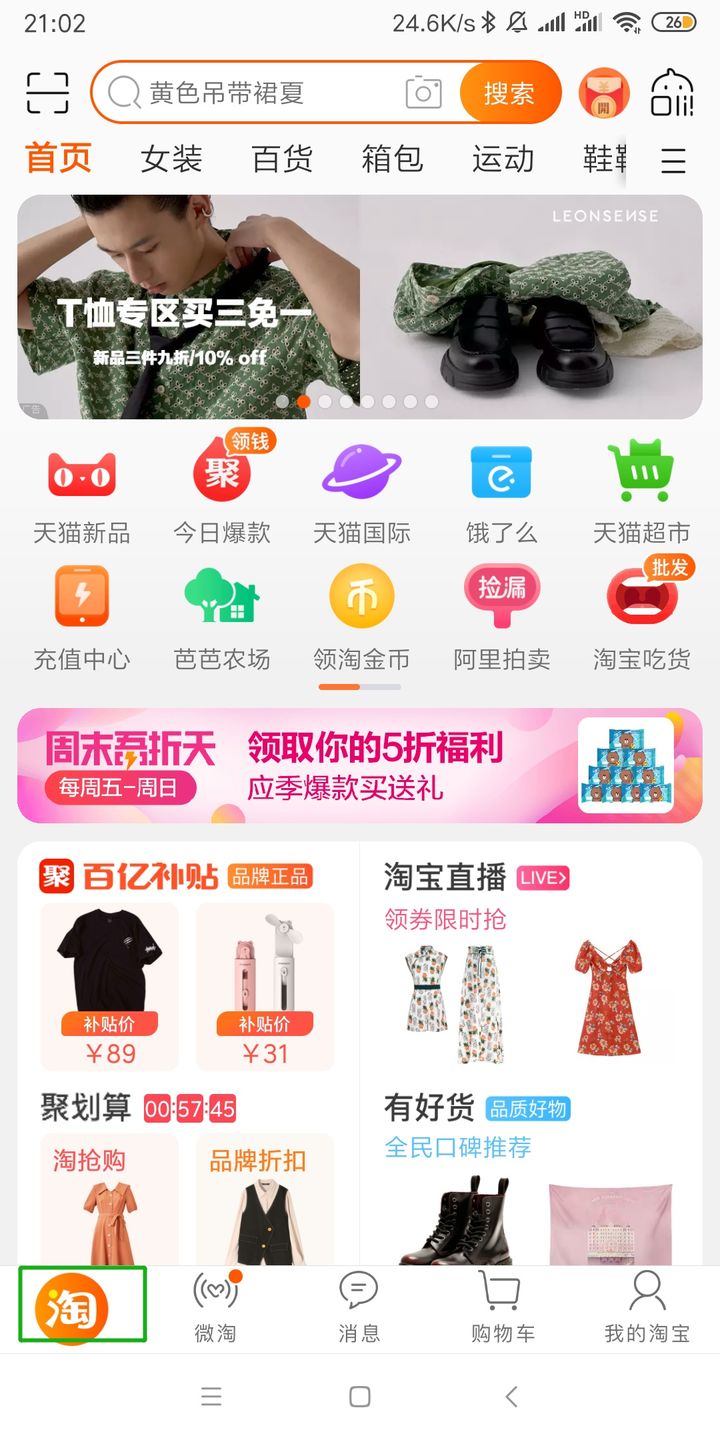
我们打开某宝APP首页,首页下方的底部标签页面,
我们使用全局配置文件中的tabBar 字段,就是来实现类似 某宝 底部标签 的效果呈现。

(二)认识 tabBar 字段 的 属性—— list 属性
- list 属性的描述和组成部分
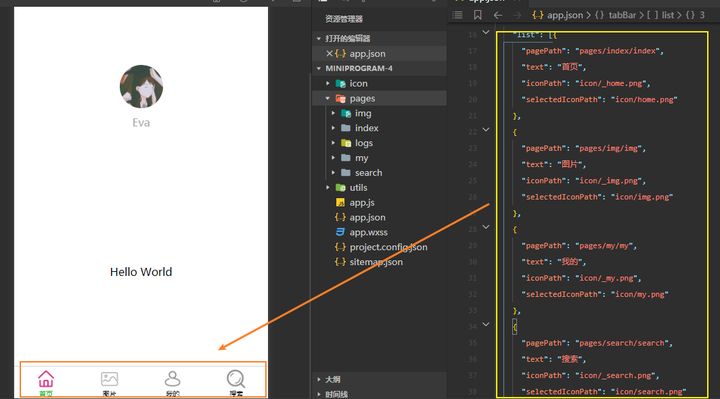
回到微信开发者工具 界面中,
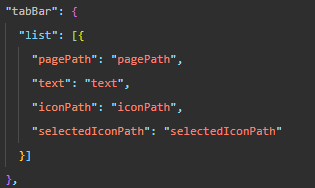
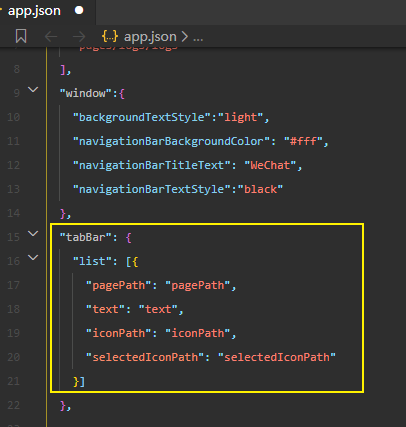
tabBar 字段是长介样儿的

list 属性 官方解释如下:

由上上图可看到,
list属性下包括4部分,
pagePath:页面路径 text:标题 iconPath:未被选中的页面路径 selectedIconPath:已选中的页面图标路径
艾瑞巴蒂,
我知道,我又在一本正经胡说八道了,

好吧~
我们还是图文并茂吧~~
1、pagePath:页面路径
还是拿某宝来说吧, pagePath 这一行, 决定的就是, 点击下方菜单栏,要跳转至哪一个页面的路径。

2、text:标题
如上图所示, 某宝中,下方菜单 比如:微淘,消息,购物车等,都是 text
3、iconPath:未被选中的页面路径
iconPath : 点击某宝-购物车后, 可以看到下图菜单栏中未选中的页面的状态

4、selectedIconPath:已选中的页面图标路径
某宝中, 点击“首页”后, 下方菜单栏的页面路径


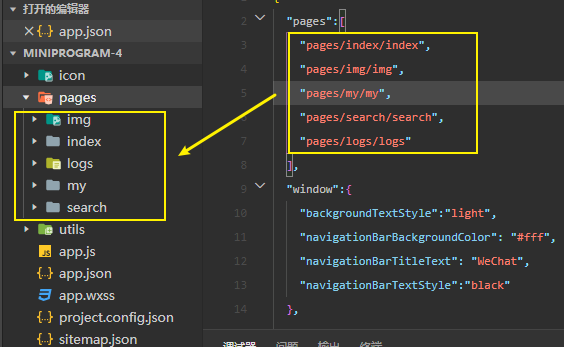
了解完 tabBar 字段的list属性后, 我们可以发现, 要想在小程序中建立向某宝页面底部中一样的tab栏, 一要先在全局配置文件中的pages 字段中,新建各个子页面; 二是还要用到图标icon, 并将图标文件夹复制至开发者工具中建立的小程序项目目录下, 并且,icon文件夹与pages、utils文件夹同层级别, 如下图所示。

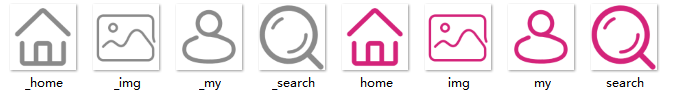
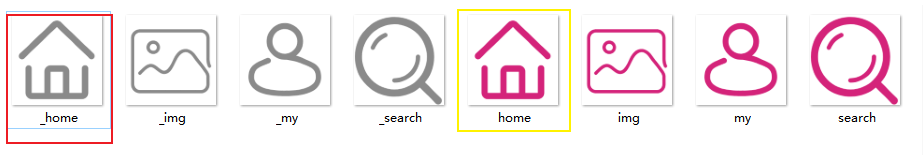
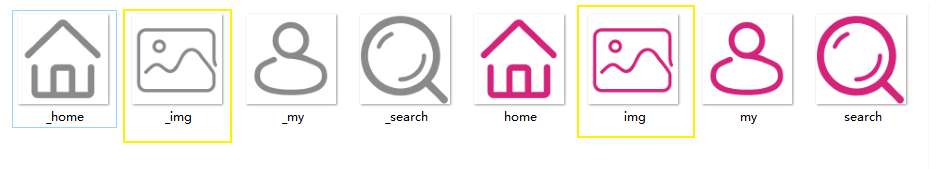
这里,本节课,需要用到这8个图标(想要的童鞋,私聊我哦~~)

- tabBar 字段中的实操—— 建立小程序底部的tab栏
这是实操模板,手把手带你敲代码~~
1、pages 字段中新增tab栏各个子页面
步骤如下:
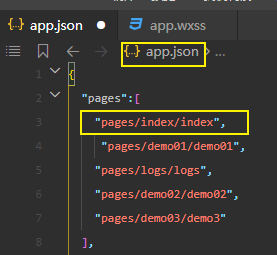
(1)将 index 页面(首页页面)放在最前面,如下图所示

(2)根据icon 文件夹中的后四个图标,编写每个图标的页面路径 home--首页 页面; img--图片预览 页面; my--个人中心 页面; search--搜索中心 页面 (3)点击“保存”键 四个页面的代码和呈现结果如下:

2、tabBar 字段中新增四个子菜单栏
步骤如下:
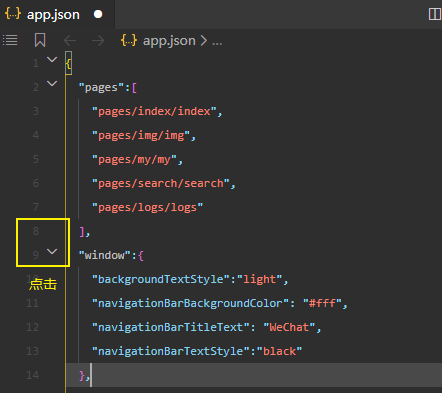
(1)点击下图标识,将window 字段折叠

(2)window 字段后加入 tabBar 字段

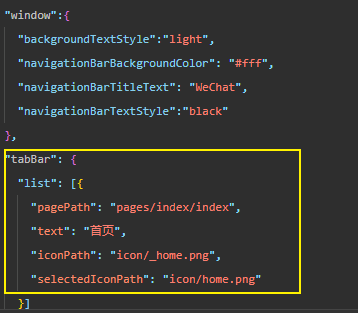
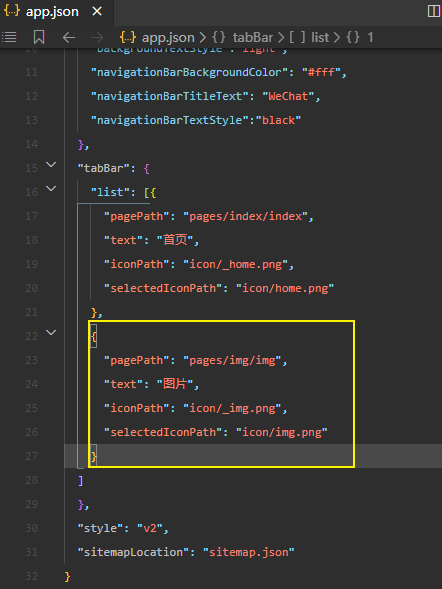
(3)在tabBar 字段中编辑 index (首页) 页面,代码修改如下:


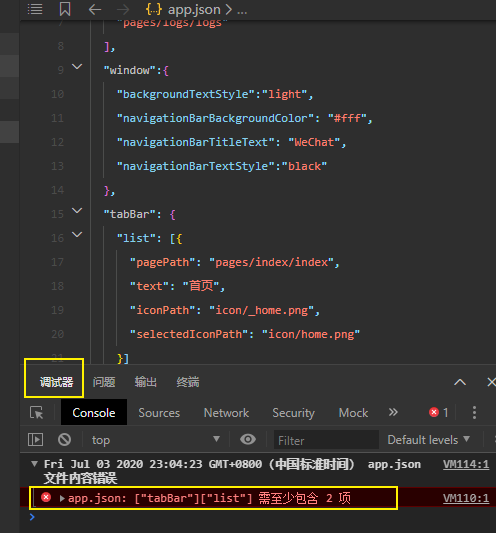
(4)点击保存, 发现调试器下面报错, 意为 tabBar 字段中要同时加入2个页面的路径

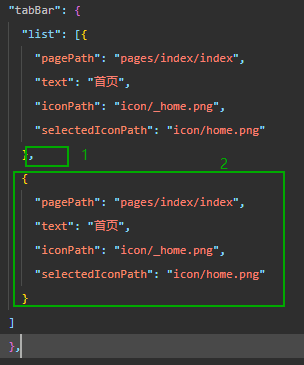
(5) 在 "index" 路径后加“,”(如下图中的1) 复制 tabBar 字段中 "index" 代码(如下图中的2)

(6)将复制的代码修改成img(图片)页面,代码如下


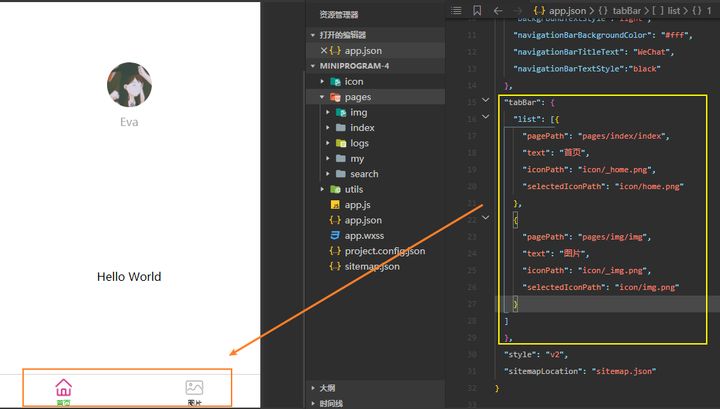
(7)按下”保存“键,小程序页面呈现如下 可以看到,”首页“是选中的状态,而图片菜单是未选中的

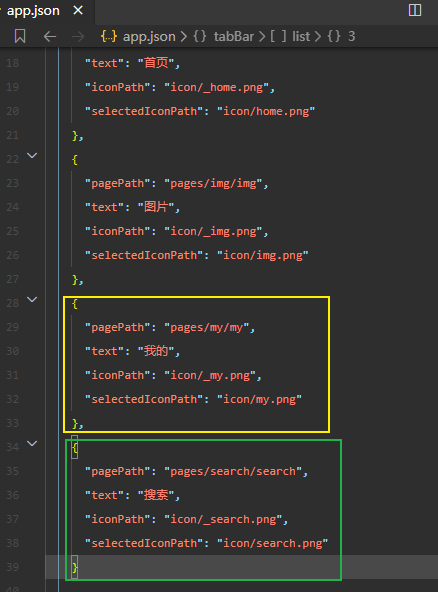
(8) 继续在下方,复制 tabBar 字段中 "index" 代码,修改成”个人中心“页面 和 ”搜索中心“页面的代码,如下图

(9)点击保存,看呈现界面的变化

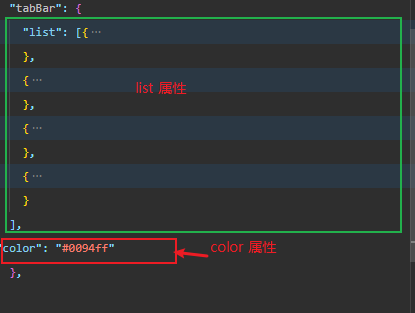
如上图所示,小程序现在的底部菜单栏颜色是很单调的。
我们可以应用 tabBar 字段中的其他颜色属性来调整颜色。
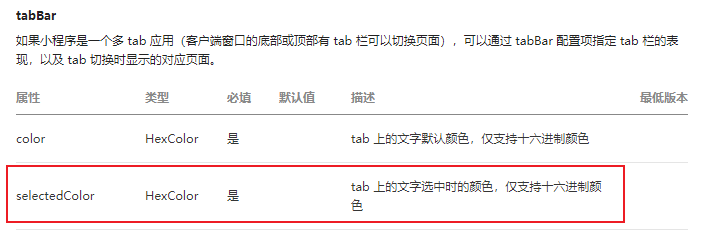
属性哪里找呢?
请点击下方链接,跳转至小程序官方指导文档中,全局配置 | 微信开放文档developers.weixin.qq.com

定位到 tabBar 字段 的属性介绍页面,如下图

(三)认识 tabBar 字段 的 属性—— color 属性
我们修改菜单栏名称的颜色,这里用到的属性是 color
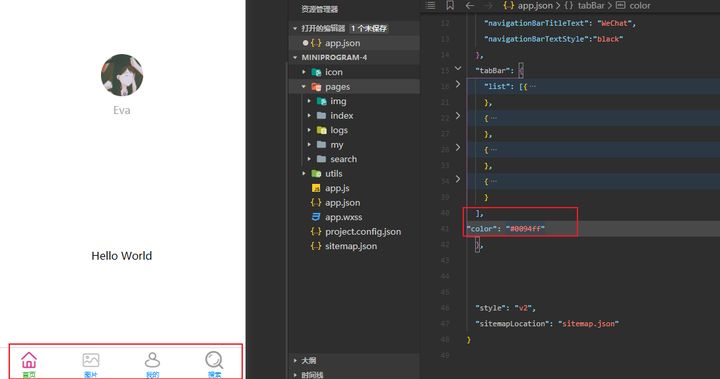
在tabBar 字段中,与list同层级,敲入 color 属性的代码 修改颜色为"#0094ff"(蓝色)

菜单栏的字体颜色,变成蓝色~~

(四)认识 tabBar 字段 的 属性——selected color 属性
修改选中菜单栏页面的字体颜色,我们用到selected color 属性

步骤如下:
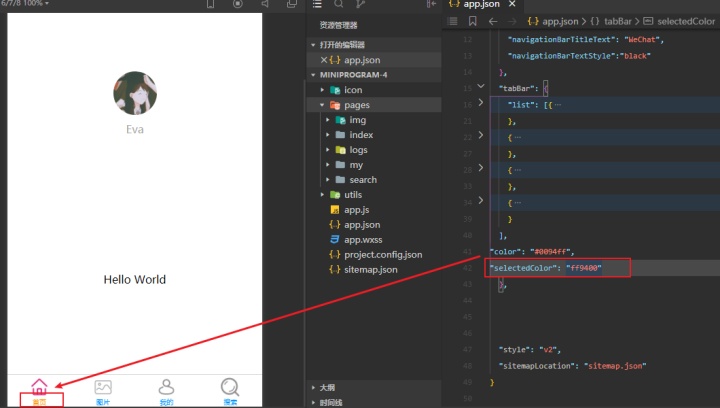
在color 属性后,紧接着加入 selected color 属性, 颜色修改成橘黄色”ff9400“,保存,最后如下图, 被选中的页面(首页页面)的名称是橘黄色的

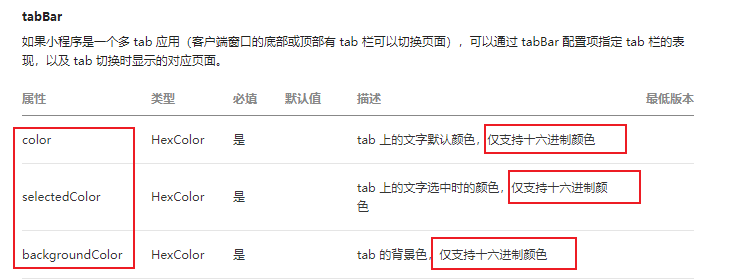
敲黑板!!咚咚咚! 这里的颜色不能直接写 red, yellow等, 一定要是十六进制颜色! 细心的童鞋,会发现, 官方文档中也明确提到了。

(五)认识 tabBar 字段 的 属性—— background color 属性
修改选中菜单栏页面的字体颜色,我们用到background color 属性
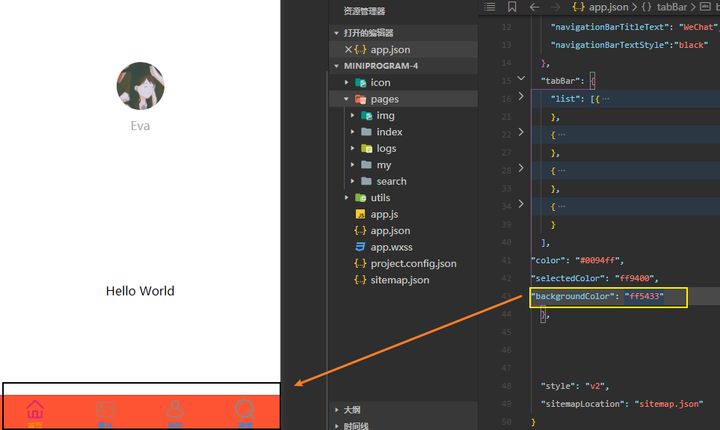
在selected color 属性后,紧接着加入 background color 属性, 颜色修改成红色”ff5433“,保存,最后如下图, 菜单栏的背景颜色变成红色。

(六)认识 tabBar 字段 的 属性—— position 属性
改变菜单栏在页面中的位置,我们用到position 属性
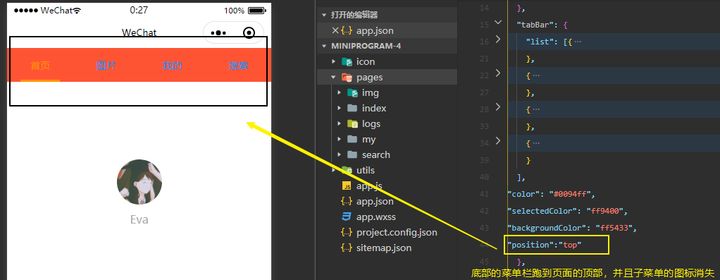
菜单栏在小程序中是默认在底部的, 如果想要菜单栏呈现在 顶部,就要用到position 属性, 如下图所示,position 属性仅支持 顶部(top)和底部(bottom)两种

与list 属性同层级,加入position 属性, 代码如下图, 将菜单栏设置为在页面的顶部, 而且,大家也可以发现, 当菜单栏跑到顶部后,各个页面的图标都消失了 这是小程序的规定,大家指导就好了~~

tabBar 字段中还有一些本章未讲到的属性,大家课下自行实践哈~~
最后,我们再来总结一下,这章的内容
(一) tabBar 字段的定义和功能
(二)认识 tabBar 字段 的 属性—— list 属性
- list 属性的描述和组成部分
- tabBar 字段中的实操—— 建立小程序底部的tab栏
(三)认识 tabBar 字段 的 属性—— color 属性
(四)认识 tabBar 字段 的 属性——selected color 属性
(五)认识 tabBar 字段 的 属性—— background color 属性
(六)认识 tabBar 字段 的 属性—— position 属性
最后的最后,欢迎大家看完后给提点意见~ 如果觉得有帮助,希望得到一枚小小的赞~ 支持原创,鼓励我辛苦码字~~~ 谢谢啦~~~

)


















?)