qt下自适应分辨率应该有两种方法:通过栅格布局;通过缩放比。
本人采用的是缩放比来适应不同的分辨率。首先定义一个类实现屏幕分辨率和长宽缩放比的获取,由于该类可能被多个ui界面使用,所以定义为一个单例模式。代码如下:
screenresolution.h
#ifndef SCREENRESOLUTION_H
#define SCREENRESOLUTION_H#include <QRect>
#include "log.hpp"
#include "DataStruct.h"typedef struct scaleRatio//自适应屏幕分辨率时的缩放比
{qreal width;//宽之比qreal height;//高之比
}stuScrResolution;#define BASE_W 1920//基本屏幕分辨率
#define BASE_H 1080class screenResolution
{
private:screenResolution();
public:static screenResolution* getInstance();QRect getScreenRadio();stuScrResolution getHVScaleRatio();
private:static screenResolution *m_screResolution;
};#endif // SCREENRESOLUTION_H
screenresolution.cpp
#include "screenresolution.h"
#include <QGuiApplication>
#include <QScreen>
#include <QMutex>screenResolution* screenResolution::m_screResolution = nullptr;
screenResolution::screenResolution()
{}screenResolution* screenResolution::getInstance()
{static QMutex m_cLock;if(m_screResolution == nullptr){m_cLock.lock();m_screResolution = new screenResolution();m_cLock.unlock();}return m_screResolution;
}QRect screenResolution::getScreenRadio()
{QScreen *screenPrimary=QGuiApplication::primaryScreen();QRect screen =screenPrimary->availableGeometry();return screen;
}stuScrResolution screenResolution::getHVScaleRatio()
{QRect screen = getScreenRadio();outPut<<"屏幕分辨率:"<<screen.width()<<screen.height();stuScrResolution tempResolution;tempResolution.width = (qreal)BASE_W / screen.width();tempResolution.height = (qreal)BASE_H / screen.height();
// outPut<<"自适应的缩放比:宽="<<tempResolution.width<<"高="<<tempResolution.height;return tempResolution;
}
使用的时候通过定义指向改类的指针获取该类的对象,具体使用如下:
QRect rectTemp = screenResolution::getInstance()->getScreenRadio();qreal percentW = screenResolution::getInstance()->getHVScaleRatio().width;qreal percentH = screenResolution::getInstance()->getHVScaleRatio().height;resize(140 / percentW,174 / percentH);ui->frame->setGeometry(0,0,140 / percentW,174 / percentH);ui->fullScreenBtn->setGeometry(0,1 / percentH,140 / percentW,58 / percentH);ui->collectBtn->setGeometry(0,59 / percentH,140 / percentW,58 / percentH);ui->upScreenBtn->setGeometry(0,116 / percentH,140 /percentW,58 / percentH);
获取该分辨率下对应的长宽比,然后缩放。这是对于常规的控件的自适应。对于一些动态创建的不规则的按钮,处理方式稍有不同。具体可参考如下:
m_sceneBtnGroup = new QPushButton(ui->firstbtnWidget);m_sceneBtnGroup->setCheckable(true);
// outPut<<"设置按钮位置前";m_sceneBtnGroup->setGeometry(i*108 / m_percentW,0,125 / m_percentW,30 / m_percentH);
// outPut<<"设置按钮位置后";m_sceneBtnGroup->setText(QString("屏幕组%1").arg(i+1));if(i == 0){outPut<<"第一个按钮";pixmap.load(":/new/prefix1/淳中切图/未选中-切换.png");pixmap = pixmap.scaled(QSize(125 / m_percentW,30 / m_percentH),Qt::KeepAspectRatio);m_sceneBtnGroup->setFixedSize(pixmap.size());bit = pixmap.mask();m_sceneBtnGroup->setMask(bit);if(screenRect.width() > BASE_W && screenRect.height() > BASE_H){m_sceneBtnGroup->setStyleSheet("QPushButton{border-image: url(:/new/prefix1/淳中切图/未选中-切换.png);""border:none;font-size: 31px;font-family: Microsoft YaHei;""font-weight: 400;color: #FFFFFF;line-height: 18px;}""QPushButton:checked{border-image: url(:/new/prefix1/淳中切图/选中-切换.png);""font-size: 31px;font-family: Microsoft YaHei;""font-weight: 400;color: rgba(255, 255, 255, 0.8);line-height: 18px;}");}else{m_sceneBtnGroup->setStyleSheet("QPushButton{border-image: url(:/new/prefix1/淳中切图/未选中-切换.png);""border:none;font-size: 16px;font-family: Microsoft YaHei;""font-weight: 400;color: #FFFFFF;line-height: 18px;}""QPushButton:checked{border-image: url(:/new/prefix1/淳中切图/选中-切换.png);""font-size: 16px;font-family: Microsoft YaHei;""font-weight: 400;color: rgba(255, 255, 255, 0.8);line-height: 18px;}");}
不规则按钮采用的是setMask()进行实现,所以对于不规则按钮不光要实现位置自适应还有控件的大小的自适应,这种情况下就需要将图片进行缩放,以达到想要的效果。对于控件上的文字采用的是不同分辨率下指定了特定的文字大小。
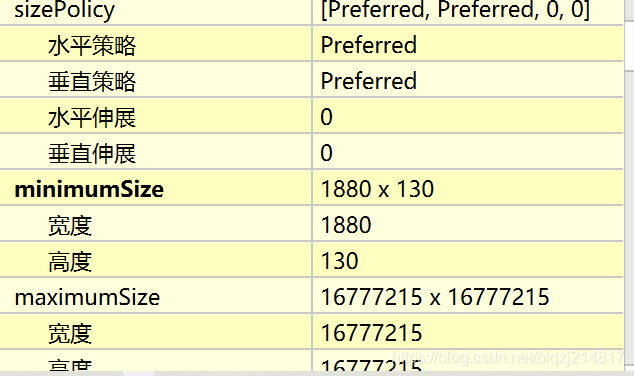
对于ui文件需要在ui文件中设置控件的属性为最优,不能设置为固定值(即最大值和最小值相等),控件如果加载了背景图片且不想再使用特定分辨率下指定的切图,这时可以使用border-image将图片进行拉伸。
设置控件属性:

本文只记录了主要部分,以备后续使用。



















:青云直上云霄 | 程序员硬核评测)