部署应用介绍与前期准备:
本章讲解Fork github上的应用、部署应用下载、简略分析部署应用、 数据库准备、本地运行部署应用、将更新后的代码上传到github。
一、Github的介绍
GitHub是一个面向开源及私有软件项目的托管平台,因为只支持git 作为唯一的版本库格式进行托管,故名GitHub。
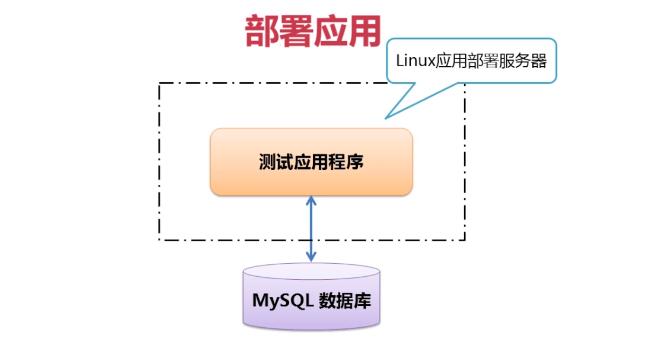
二、部署应用程序

三、Github上Fork部署应用程序
- 1. Fork简述及作用
- 2. 登录Github,搜索项目
- 3. Github上打开fork的部署应用
- 4. 点击Fork,并确认邮件
- 5. 登录自己的github,查看fork的项目
Github上Fork部署应用程序:
https://blog.csdn.net/weixin_40816738/article/details/90402356
四、将Github中Fork的代码,克隆到本地
- 1. 在Github打开Fork的工程
- 2. 单击clone or download按钮,复制Github克隆链接
- 3.进入本地需要存储应用源程序的路径 将源代码clone到本地
将Github中Fork的代码,克隆到本地:
https://blog.csdn.net/weixin_40816738/article/details/90402529
五、项目 处理
- 1. 用Intellij Idea打开克隆好的项目
- 2. 代码源程序简要说明
- 3. 使用Maven构建该项目
gb-heima/order 项目 处理:
https://blog.csdn.net/weixin_40816738/article/details/90404932
六、Navicat创建数据库表 、导入sql文件,生成表结构
- 1.打开Navicat
- 2.远程连接mysql连接
- 3.创建数据库
- 4.导入sql文件
- 5.生成表结构
Navicat创建数据库表 、导入sql文件,生成表结构:
https://blog.csdn.net/weixin_40816738/article/details/90403214
七、启动项目,访问验证
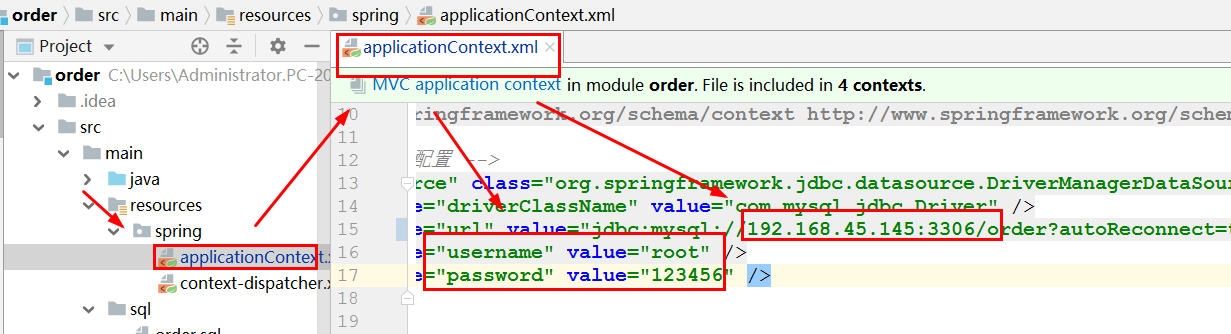
- 1.修改数据库配置信息
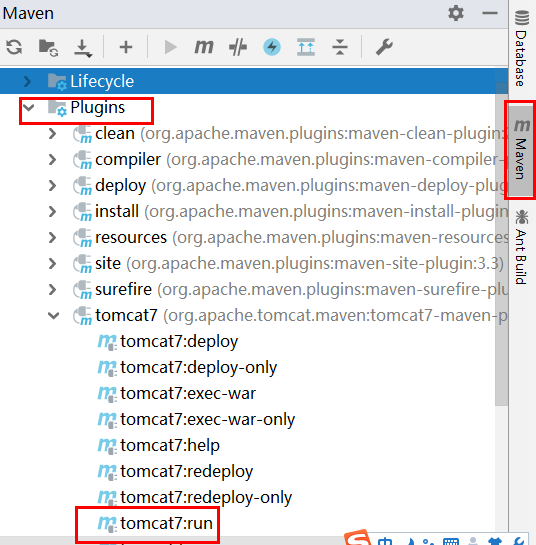
- 2.启动项目,验证数据库配置信息是否正确
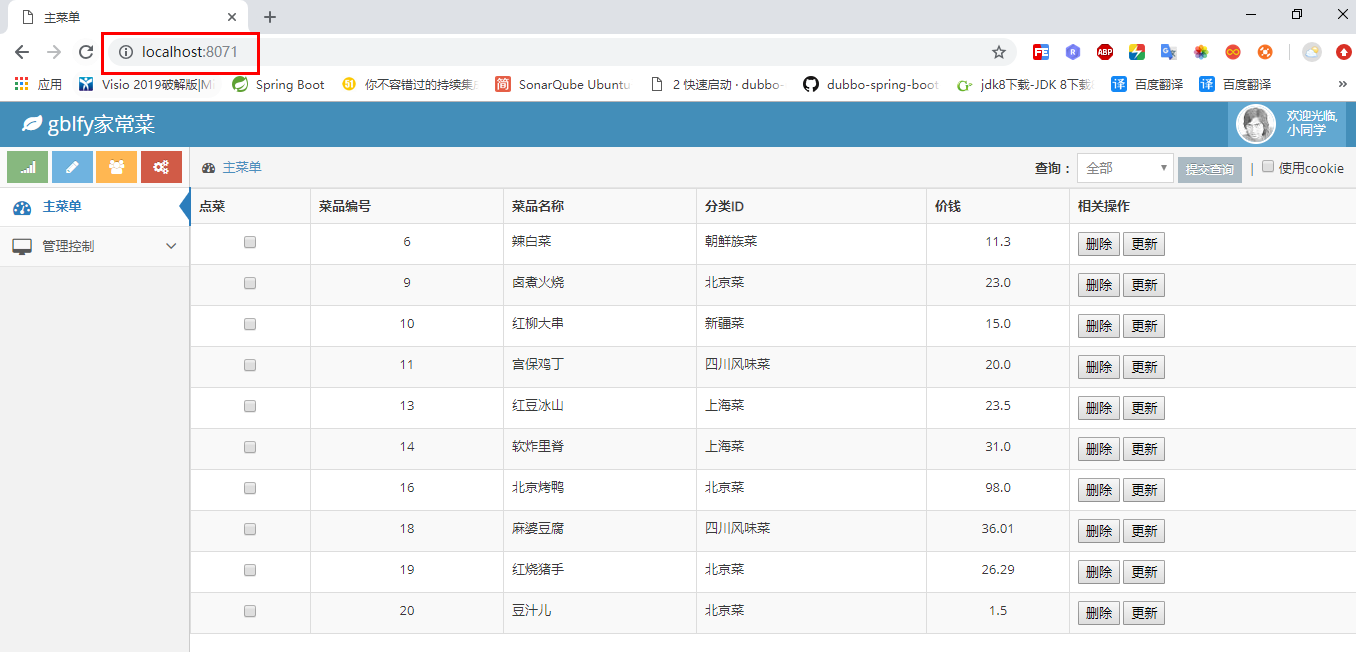
- 3.访问浏览器localhost:8071
- 1.修改数据库配置信息

- 2.启动项目,验证数据库配置信息是否正确

- 3.访问浏览器localhost:8071


八、将本地源代码程序推送远程Github仓库
- 1.查看改动文件的状态
- 2.将修改的代码从工作区添加至暂存区
- 3.将暂存区的代码添加至本地仓库
- 4.将本地仓库中的代码Push到Github
- 5.登录Github,查看是否推送代码成功
本章回顾:
部署应用介绍与前期准备:
- 1. Fork github上的练习部署应用确保获得代码的更新权限
- 2. 把应用源代码clone到本地,执行sql语句导入应用数据
- 3. 更新颖中的数据库配置参数,本地运行应用验证系统正确性
- 4. Commit源代码修改,并改动Push到github服务器
















_01_Jenkins下载)


_04_Jenkins安装推荐插件)