需求
窗口变化时,窗口中的矩形框也变化。
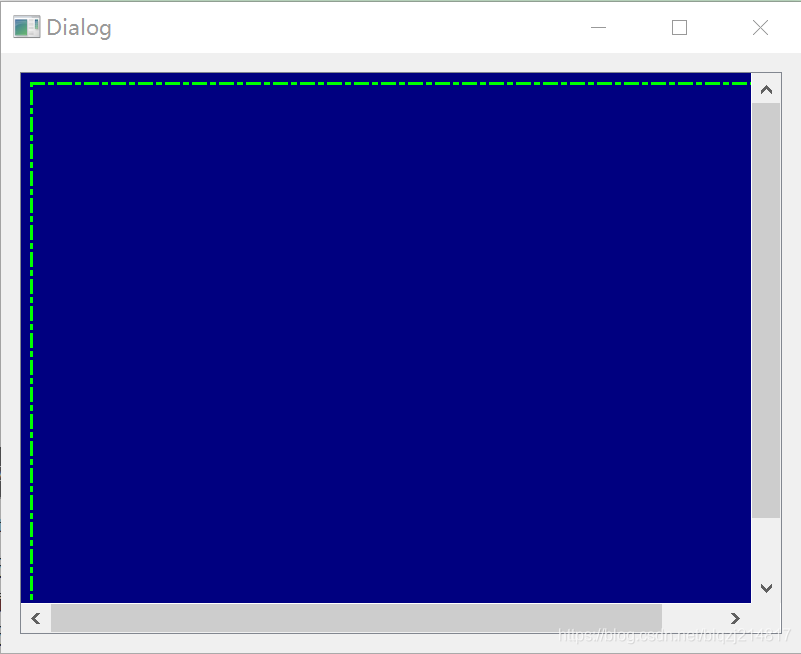
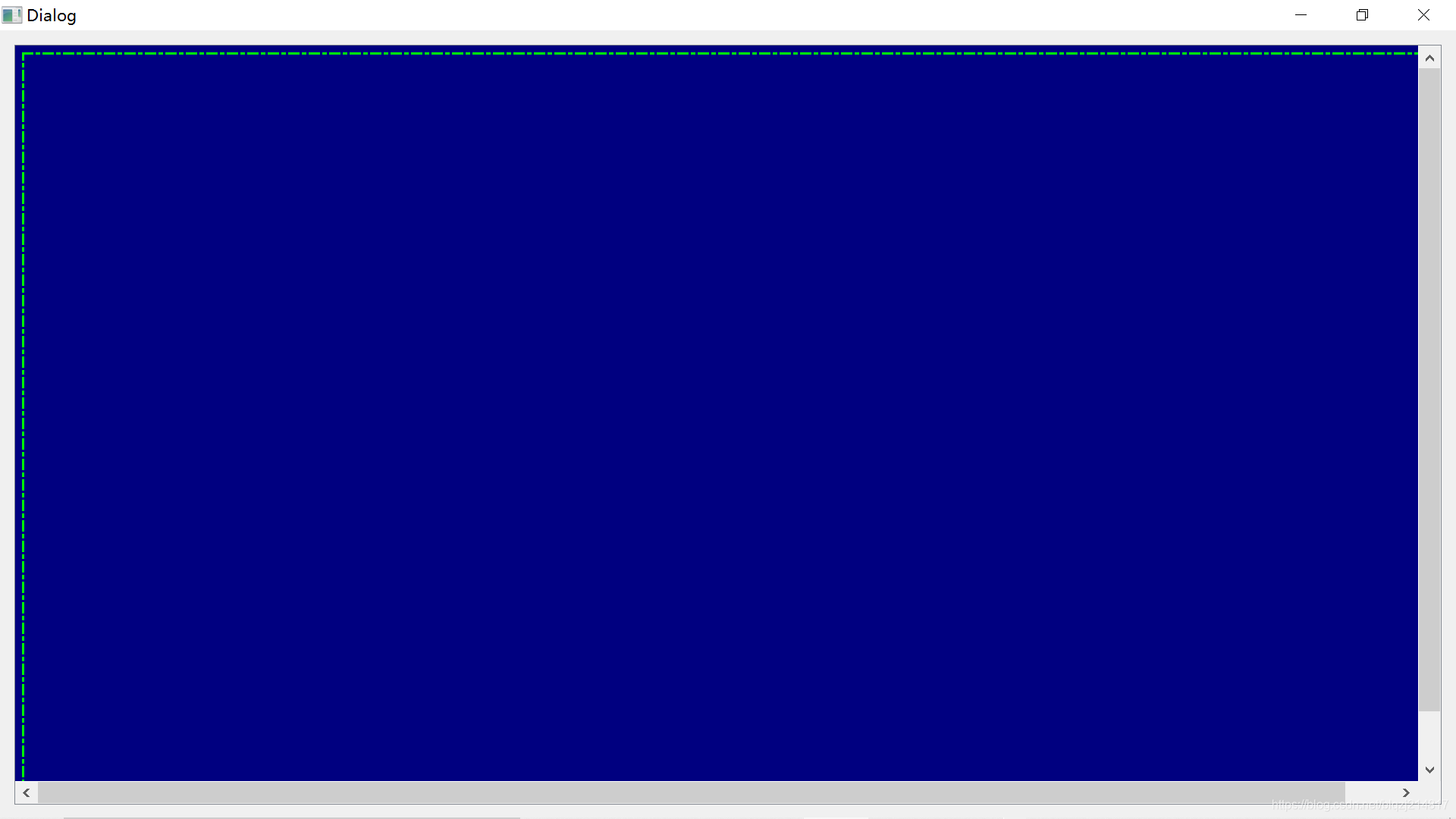
效果展示

当窗口变大时其矩形框也变大

要求绿色矩形框与蓝色背景的边距始终为10。
代码
直接上项目的代码。
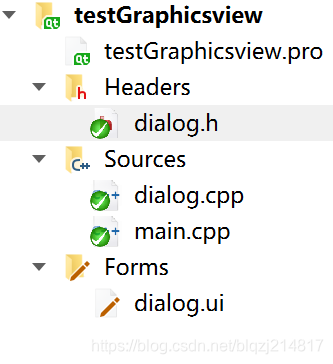
项目结构

各文件的代码
main.cpp
#include "dialog.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Dialog w;w.show();return a.exec();
}
dialog.h
#ifndef DIALOG_H
#define DIALOG_H#include <QDialog>
#include <QGraphicsScene>
#include <QGraphicsRectItem>QT_BEGIN_NAMESPACE
namespace Ui { class Dialog; }
QT_END_NAMESPACEclass Dialog : public QDialog
{Q_OBJECTpublic:Dialog(QWidget *parent = nullptr);~Dialog();protected:void initScene();//初始化场景void resizeEvent(QResizeEvent *event);//窗口大小发生变化的时候,该函数触发
public slots:private:Ui::Dialog *ui;QGraphicsScene *m_scene;QGraphicsRectItem *m_item;
};
#endif // DIALOG_H
dialog.cpp
#include "dialog.h"
#include "ui_dialog.h"
#include <QDebug>Dialog::Dialog(QWidget *parent): QDialog(parent), ui(new Ui::Dialog)
{ui->setupUi(this);setWindowFlags(Qt::WindowMinMaxButtonsHint | Qt::WindowCloseButtonHint);//添加最大最小化按钮initScene();
}Dialog::~Dialog()
{delete ui;
}void Dialog::initScene()
{m_scene = new QGraphicsScene(this);QRect sizeView = ui->graphicsView->geometry();qDebug()<<"视图大小:"<<sizeView;qDebug()<<"窗口大小"<<size();m_scene->setSceneRect(0,0,size().width(),size().height());//设置场景的颜色m_scene->setBackgroundBrush(Qt::darkBlue);// QPalette palete = m_scene->palette();//为什么画板的这种方式不对呢
// palete.setBrush(QPalette::Background,Qt::blue);
// palete.setColor(QPalette::Background,Qt::blue);
// m_scene->setPalette(palete);ui->graphicsView->setScene(m_scene);qDebug()<<"场景的矩形:"<<m_scene->sceneRect();QRectF rect(m_scene->sceneRect().x() + 10,m_scene->sceneRect().y() + 10,m_scene->sceneRect().width() - 20,m_scene->sceneRect().height() - 20);m_item = new QGraphicsRectItem(rect);
// m_item->setBrush(Qt::green);//设置整个item背景为绿色QPen pen(Qt::DashDotLine);pen.setWidth(3);pen.setColor(Qt::green);m_item->setPen(pen);m_scene->addItem(m_item);
}void Dialog::resizeEvent(QResizeEvent *event)
{qDebug()<<"窗口大小"<<size();m_scene->setSceneRect(0,0,size().width(),size().height());//如果不重新设置场景的大小,qDebug()<<"场景的矩形:"<<m_scene->sceneRect();QRectF rect(m_scene->sceneRect().x() + 10,m_scene->sceneRect().y() + 10,m_scene->sceneRect().width() - 20,m_scene->sceneRect().height() - 20);m_item->setRect(rect);
}
dialog.ui
其文件的类对象如下:

以上是整个程序。但是当窗口最大化后,场景和视图都变大,若是不重新设置场景的场景矩形,则绿色矩形框的大小和位置保持不变,即将代码改为如下,注释掉其中设置场景大小的代码。
void Dialog::resizeEvent(QResizeEvent *event)
{qDebug()<<"窗口大小"<<size();
// m_scene->setSceneRect(0,0,size().width(),size().height());//如果不重新设置场景的大小,qDebug()<<"场景的矩形:"<<m_scene->sceneRect();QRectF rect(m_scene->sceneRect().x() + 10,m_scene->sceneRect().y() + 10,m_scene->sceneRect().width() - 20,m_scene->sceneRect().height() - 20);m_item->setRect(rect);
}
这样修改后,表面上可以讲通,窗口变化获取场景矩形,然后重新设置绿色矩形框的位置大小。但实际绿色矩形框的大小并未变化,究其原因是获取的场景矩形的大小没有变化。需重新设置场景矩形后,绿色矩形框的大小才可以随窗口变化而变化。求解答。










_08_jenkins安装和第一个Java项目构建)


_09_jenkins发布项目到测试环境)




)
