引言
mvc设计模式,是将数据模型与视图分离,通过控制器来建立起数据模型与视图之间的联系,当数据模型变化自动更新视图。其中M-数据模型,V-视图,C-控制器。下面是一个简单的对于MVC设计模式的使用。
示例
开发环境是QtCreator6.0.2。创建控制台输出程序,设置项目的运行环境为run in terminal.程序启动的时候可以开启终端,对应的程序的运行结果,在终端查看。下面是实现代码。
main.cpp
#include <QCoreApplication>
#include <iostream>
#include <QDebug>
#include "mvcstudent.h"
//using namespace std;int main(int argc, char *argv[])
{QCoreApplication a(argc, argv);//设计模式-MVCMVCstudent student;return a.exec();
}studentmodel.h
#ifndef STUDENTMODEL_H
#define STUDENTMODEL_H
#include <QString>class StudentModel
{
public:StudentModel();void setStudentName(QString name);void setStudentNumber(int num);QString getStudentName();int getStudentNum();
private:QString m_strName;int m_nNumber;
};#endif // STUDENTMODEL_Hstudentmodel.cpp
#include "studentmodel.h"StudentModel::StudentModel()
{}void StudentModel::setStudentName(QString name)
{m_strName = name;
}void StudentModel::setStudentNumber(int num)
{m_nNumber = num;
}QString StudentModel::getStudentName()
{return m_strName;
}int StudentModel::getStudentNum()
{return m_nNumber;
}
studentview.h
#ifndef STUDENTVIEW_H
#define STUDENTVIEW_H
#include <QString>class StudentView
{
public:StudentView();void outputStudentInfo(QString name,int studentId);
};#endif // STUDENTVIEW_Hstudentview.cpp
#include "studentview.h"StudentView::StudentView()
{}void StudentView::outputStudentInfo(QString name,int studentId)
{qDebug("学生信息:姓名:%s|学号:%d",qPrintable(name),studentId);
}
studentcontroller.h
#ifndef STUDENTCONTROLLER_H
#define STUDENTCONTROLLER_H
#include "studentmodel.h"
#include "studentview.h"
#include <QString>class StudentController
{
public:StudentController();StudentController(StudentModel model,StudentView view);void setStudentName(QString name);void setStudentId(int num);QString getStudentName();int getStudentId();void updateView();
private:StudentModel m_studentModel;StudentView m_studentView;
};inline void StudentController::setStudentId(int num)
{m_studentModel.setStudentNumber(num);
}#endif // STUDENTCONTROLLER_H
studentcontroller.cpp
#include "studentcontroller.h"StudentController::StudentController()
{}StudentController::StudentController(StudentModel model, StudentView view)
{m_studentModel = model;m_studentView = view;
}void StudentController::setStudentName(QString name)
{m_studentModel.setStudentName(name);
}QString StudentController::getStudentName()
{return m_studentModel.getStudentName();
}int StudentController::getStudentId()
{return m_studentModel.getStudentNum();
}void StudentController::updateView()
{m_studentView.outputStudentInfo(m_studentModel.getStudentName(),m_studentModel.getStudentNum());
}
mvcstudent.h
#ifndef MVCSTUDENT_H
#define MVCSTUDENT_H
#include "studentmodel.h"
#include "studentview.h"
#include "studentcontroller.h"class MVCstudent
{
public:MVCstudent();StudentModel getStudentData();
};#endif // MVCSTUDENT_H
mvcstudent.cpp
#include "mvcstudent.h"MVCstudent::MVCstudent()
{StudentModel model = getStudentData();StudentView view;StudentController controller(model,view);controller.updateView();controller.setStudentName("及时的");controller.updateView();
}StudentModel MVCstudent::getStudentData()
{StudentModel model;model.setStudentName("护士电话");model.setStudentNumber(12412);return model;
}
以上是mvc设计模式中简单的一个实现。
项目结构
项目的结构如下图所示;

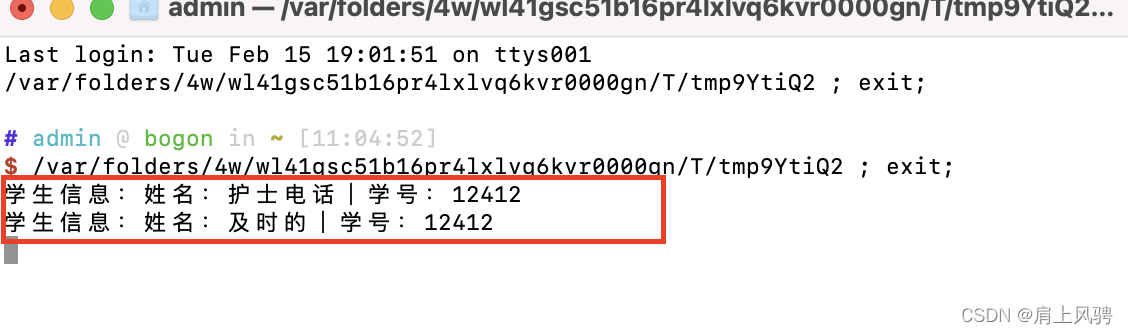
运行结果
由于项目是控制台输出应用程序,所以设置程序可以运行在终端,设置方法:在左边栏中点击项目,然后出下图所示窗口,选中Build&Run下的Run,然后在运行设置中的run in terminal前打勾。

运行结果如下图:

领悟
此篇是关于MVC设计模式的初步探索,其宗旨是将视图与数据模型分离,通过控制器将数据模型与视图建立联系,也就是将和界面显示相关的代码封装在视图类中,将显示用的数据封装在数据模型中,控制器类来建立数据模型与视图之间的联系,当数据模型变化的时候更新视图,这就需要在控制器类中含有数据模型与视图对象作为数据成员,通过控制器提供的公共接口函数可以操作数据模型,故而提供了设置函数,在设置函数内部调用数据模型类的设置函数,来改变数据模型类中的成员变量值,此外可以通过控制器类中的更新函数来更新界面的显示,即更新视图,通过控制器的成员变量视图类对象来调用视图类中的界面显示函数。最后需要在使用时定义数据模型类对象,视图对象,控制器对象,通过控制器来改变数据模型,进而更新视图显示。
以上是自己的一些初步理解。



















