qt实现文字描边
- 效果图
- 开发环境
- 项目示例
- 综述
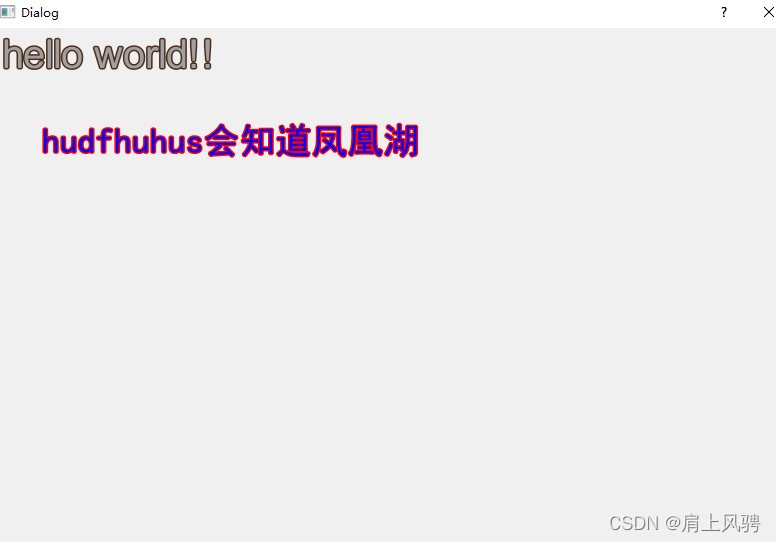
效果图
此程序运行的效果。

开发环境
1.关于我的开发环境,我目前有点迷惑,我的QtCreator中帮助-》关于QtCreator,得到如下所示:

但是我的安装包上却写着5.12.9
我的理解就是qt版本是5.12.9,但是QtCreator是基于Qt5.14.2的。不知道如此理解对否。
关于我的开发环境,我就是在上述QtCreator4.12.2上做的开发,且为debug模式下运行的程序,创建的项目是以QDialog为基类的应用程序。
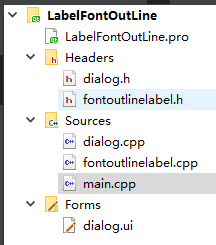
2.项目的结构如下图所示:

项目示例
下面是所有的项目代码:
main.cpp
#include "dialog.h"#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Dialog w;w.show();return a.exec();
}
dialog.h
#ifndef DIALOG_H
#define DIALOG_H#include <QDialog>
#include "fontoutlinelabel.h"QT_BEGIN_NAMESPACE
namespace Ui { class Dialog; }
QT_END_NAMESPACEclass Dialog : public QDialog
{Q_OBJECTpublic:Dialog(QWidget *parent = nullptr);~Dialog();private:Ui::Dialog *ui;FontOutLineLabel *m_label;
};
#endif // DIALOG_Hdialog.cpp
#include "dialog.h"
#include "ui_dialog.h"Dialog::Dialog(QWidget *parent): QDialog(parent), ui(new Ui::Dialog)
{ui->setupUi(this);QFont fontUi;fontUi.setFamily("黑体");fontUi.setPixelSize(35);ui->label->setFont(fontUi);ui->label->setText("hudfhuhus会知道凤凰湖");int x = 50,y = 35;ui->label->setStartPos(x,y);ui->label->setFontOutLineColor(QColor(255,0,0));ui->label->setFontOutLineWidth(3);ui->label->setFontContentColor(QColor(Qt::blue));m_label = new FontOutLineLabel(this);m_label->setObjectName(QString::fromUtf8("labelCustom"));m_label->setText("hello world!!");QFont font;font.setFamily("Arial");font.setPixelSize(40);m_label->setFont(font);int a = 0, b = 40;//基准线坐标(x,y)m_label->setStartPos(a,b);m_label->setFontContentColor(QColor(Qt::gray));m_label->setFontOutLineWidth(3);m_label->setFontOutLineColor(QColor(78,45,23));m_label->setGeometry(QRect(10, 0, 450, 200));
}Dialog::~Dialog()
{delete ui;
}fontoutlinelabel.h
#ifndef FONTOUTLINELABEL_H
#define FONTOUTLINELABEL_H#include <QObject>
#include <QLabel>class FontOutLineLabel : public QLabel
{Q_OBJECT
public:FontOutLineLabel(QWidget *parent=nullptr);void setText(const QString& strText);//设置显示的文本void setFont(const QFont &font);//设置文本字体void setStartPos(int &x,int &y);//设置字体开始写的起始点void setFontOutLineColor(const QColor & color);//设置字体轮廓线的颜色void setFontOutLineWidth(int wide = 1);//设置字体轮廓线的线宽void setFontContentColor(const QColor &color);//设置字体填充的颜色
protected:void paintEvent(QPaintEvent *) override;private:QColor m_outLineColor;//字体轮廓线颜色QColor m_contentColor;//字体填充颜色int m_fontOutLineWidth;//字体轮廓线的线宽int m_y;//字体起始点的横坐标int m_x;//字体起始点的纵坐标QFont m_font;//字体QString m_text;//显示文本
};#endif // FONTOUTLINELABEL_Hfontoutlinelabel.cpp
#include "fontoutlinelabel.h"
#include <QPainter>
#include <QStyleOption>FontOutLineLabel::FontOutLineLabel(QWidget *parent):QLabel(parent)
{m_outLineColor = QColor(60,179,113);m_contentColor = QColor(Qt::white);m_fontOutLineWidth = 2;m_y = 0;m_x = 0;m_font.setFamily("Arial");m_font.setPixelSize(35);m_text = QString("");
}void FontOutLineLabel::setText(const QString &strText)
{m_text = strText;
}void FontOutLineLabel::setFont(const QFont &font)
{m_font = font;
}void FontOutLineLabel::setStartPos(int &x, int &y)
{m_x = x;m_y = y;
}void FontOutLineLabel::setFontOutLineColor(const QColor &color)
{m_outLineColor = color;
}void FontOutLineLabel::setFontOutLineWidth(int wide)
{m_fontOutLineWidth = wide;
}void FontOutLineLabel::setFontContentColor(const QColor &color)
{m_contentColor = color;
}void FontOutLineLabel::paintEvent(QPaintEvent *event)
{QPainter painter(this);QStyleOption opt;opt.initFrom(this);style()->drawPrimitive(QStyle::PE_Widget, &opt, &painter, this);QPainterPath path;path.addText(m_x, m_y, m_font, m_text);QPen pen;pen.setColor(m_outLineColor);pen.setStyle(Qt::SolidLine);pen.setWidth(m_fontOutLineWidth);painter.setRenderHint(QPainter::Antialiasing);painter.strokePath(path, pen);painter.fillPath(path, QBrush(m_contentColor));QWidget::paintEvent(event);
}dialog.ui
其ui界面的整体布局如下图所示:

综述
整个工程中Dialog是对FontOutLineLabel类的应用,而FontOutLineLabel类是QLabel文字描边的实现类。main.cpp没有做任何的更改,Dialog类的构造函数中有两个FontOutLineLabel类对象,一个是通过ui界面拖拉控件QLabel后提升而来,一个是创建FontOutLineLabel类的指针从而只想该类的对象。
参考博文:
https://blog.csdn.net/piaoguo60/article/details/107174934
另外读者也可以参考博文:
https://blog.csdn.net/douzhq/article/details/104335491?spm=1001.2101.3001.6661.1&utm_medium=distribute.pc_relevant_t0.none-task-blog-2%7Edefault%7ECTRLIST%7ETopBlog-1.topblog&depth_1-utm_source=distribute.pc_relevant_t0.none-task-blog-2%7Edefault%7ECTRLIST%7ETopBlog-1.topblog&utm_relevant_index=1



















