2分钟搭建企业轻量级反向代理服务器
文章目录
- 一、linux 环境 安装nginx
- 二、需求分析+下载/解压/启动tomcat
- 2.1 需求分析
- 2.2 Linux环境下载和配置Tomcat
- 三、nginx域名转发场景1
- 3.1 编辑nginx配置文件
- 3.2 创建配置文件中的目录
- 3.3 创建一个配置文件
- 四、编辑配置文件添加映射信息
- 4.1 编辑host文件
- 4.2 添加映射信息
- 4.3 重启nginx
- 五、访问www.imooc.com,观察效果图
- 六、域名转发场景2
- 6.1 添加静态资源域名
- 6.2 配置host 映射
- 6.3 上传图片到静态资源目录
- 6.4 浏览器验证
- 6.5 访问静态资源目录
- 七、NGINX和ftp服务器应用场景
一、linux 环境 安装nginx
https://gblfy.blog.csdn.net/article/details/103447161
二、需求分析+下载/解压/启动tomcat
2.1 需求分析
1. 当访问 www.imooc.com 时,通过nginx反向代理,跳转到192.168.1.102:8080 tomcat的页面
2. 需要提前装tomcat,并启动tomcat
3. 如果无真实域名,配置本地主机的host文件即可
2.2 Linux环境下载和配置Tomcat
https://gblfy.blog.csdn.net/article/details/90391526
三、nginx域名转发场景1
3.1 编辑nginx配置文件
- 进入conf目录
cd /usr/local/nginx/conf/
- 编辑nginx.conf文件
vim nginx.conf
添加一行代码
#引用其他域名配置文件include vhost/*.conf;

3.2 创建配置文件中的目录
mkdir vhost/
3.3 创建一个配置文件
vim www.imooc.com.conf
- 添加内容如下:
server {default_type 'text/html';charset utf-8;listen 80;autoindex on;server_name www.imooc.com;access_log /usr/local/nginx/logs/access.log combined;index index.html index.htm index.jsp index.php;#error_page 404 /404.html;if ( $query_string ~* ".*[\;'\<\>].*" ){return 404;}location ~ /(mmall_fe|mmall_admin_fe)/dist/view/* {deny all;}location / {proxy_pass http://127.0.0.1:8080/;add_header Access-Control-Allow-Origin '*';}
}
释义:监听80端口 当访问server_name时,会解析到proxy_pass指向的地址,这里是tomcat的地址
四、编辑配置文件添加映射信息
4.1 编辑host文件
vim /etc/host
4.2 添加映射信息
#域名网站
192.168.1.102 www.imooc.com
#文件服务器域名指向
192.168.1.102 img.imooc.com
#静态文件域名指向
192.168.1.102 static.imooc.com

4.3 重启nginx
cd /usr/local/nginx/sbin/
./nginx -s reload


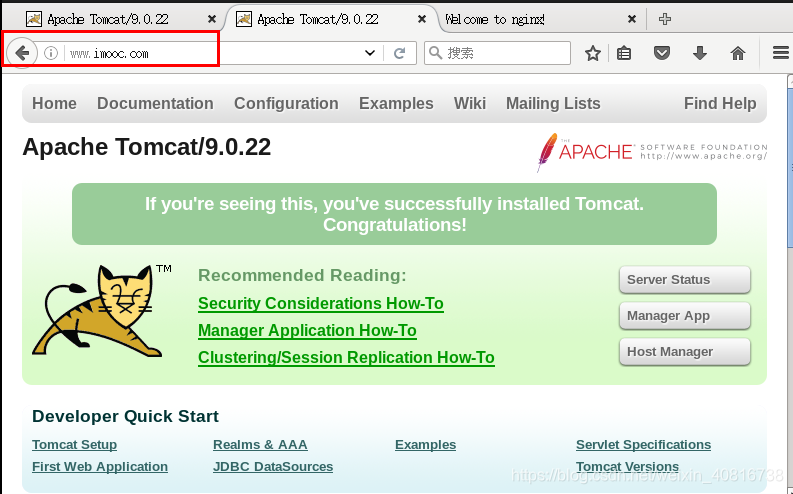
五、访问www.imooc.com,观察效果图

六、域名转发场景2
6.1 添加静态资源域名
- 创建一个配置文件
vim img.imooc.com.conf
- 添加内容如下:
server {listen 80;autoindex off;server_name img.imooc.com;access_log /usr/local/nginx/logs/access.log combined;index index.html index.htm index.jsp index.php;#error_page 404 /404.html;if ( $query_string ~* ".*[\;'\<\>].*" ){return 404;}location ~ /(mmall_fe|mmall_admin_fe)/dist/view/* {deny all;}location / {root /app/img/;add_header Access-Control-Allow-Origin *;}
}
释义:监听80端口 /app/img/ 静态资源存放目录 当访问server_name(img.imooc.com)时,会转发到root 指向的静态资源目录下面
6.2 配置host 映射
vim /etc/hosts
添加映射域名映射信息
192.168.1.102 img.imooc.com
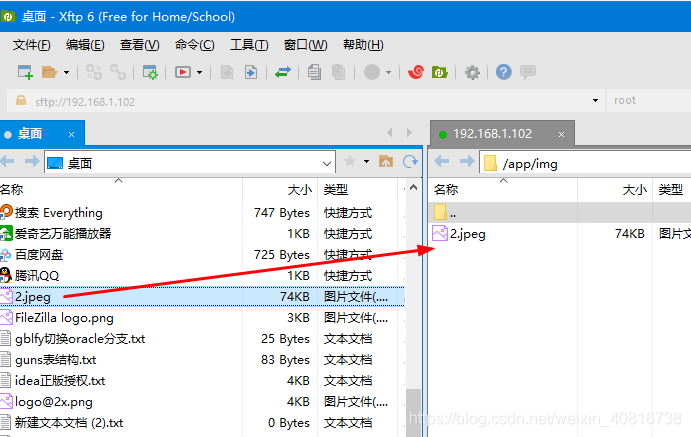
6.3 上传图片到静态资源目录


6.4 浏览器验证
-当访问img.imooc.com时,出现403现象,这个是正常的,为了保护首页,这个403是autoindex off;属性导致的,建议设置次数行为off,不然,你的所有目录列表都汇报楼给大家。
这是首页403,但是访问里面的静态资源不受影响。

6.5 访问静态资源目录
- img.imooc.com/2.jpeg

七、NGINX和ftp服务器应用场景
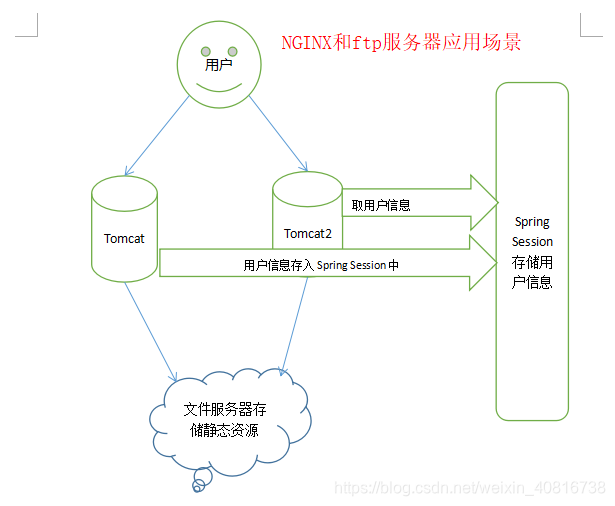
1. 当用户访问Tomcat1时,静态资源从文件服务器中读取
2. 当用户2访问Tomcat2时,静态资源从文件服务器中读取
3. 用户信息同步问题?用SpringSession解决
4. 当用户访问Tomcat1时,将用户信息存到SpringSession中
5. 当用户2访问Tomcat2时,用户信息从SpringSession中读取
6. 当程序上传文件到文件服务器时,用户可以通过,访问tomcat来获取想要的资源举个栗子:
我上传了一张照片到ftp文件服务器,但是,用户想看到这张图片,怎么办?
用户可以通过访问tomcat,利用tomcat,来读取文件服务器上的静态资源具体实现流程分析:1. 搭建一个文件服务器
2. 设置文件服务器存放静态资源的目录位置
3. 安装nginx
4. 设置nginx存放静态资源的目录
5. 将nginx太转的静态资源目录指定到存放文件服务器的目录
6. 当访问xxx与域名时,通过nginx跳转到指定的静态资源目录,获取想要的资源了
如下图所示:
hello gblfy ftpserver这个index.html文件就在服务服务器存放静态目录下面,而nginx设置的首页就是服务服务器存放静态目录下面的index.html文件,因此,可以看到文件的内容。

架构图如下:

及复位和时钟控制(RCC)...)


















