概述
本文旨在记录使QDoubleSpinBox呈现出行编辑器QLineEdit的效果,又不使其失去鼠标选中当前的QDoubleSpinBox后滚轮滚动增加减少其值的特性。这里选中的控件还是QDoubleSPinBox,在样式设置上使其呈现行编辑的效果,功能上继续保持滚轮滚动的时候数值增加或者减少的特性。
效果

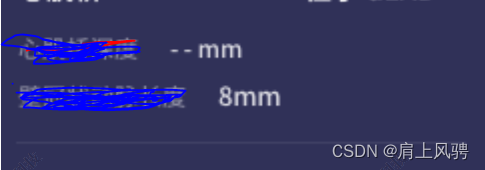
呈现出的界面效果是上图所示的样子,初始状态要求显示为“–mm”这种效果,可以通过鼠标选中–mm后,滚动滚轮来增加和减少数值,这里的–mm相当于最小值,即在最小值的时候显示–mm.
由于QDoubleSpinBox是双精度型的,显示的数值可以保留两位小数,图中应该是8.00mm,这样的数值。之所以显示8mm,是因为途中采用的是QSpinBox,这个显示的数值为整型,故而为8mm。
实现
接下来简述上面所说的初始状态为“–mm”,通过滚轮滚动可以增减其值,并将QDoubleSpinBox样式设置为上图。
实现的代码:
m_ledStenosisDegree = new QDoubleSpinBox(this);//其中m_ledStenosisDegree 的声明QDoubleSpinBox *m_ledStenosisDegree{nullptr};需引入头文件#include <QDoubleSpinBox>m_ledStenosisDegree->setObjectName("StenosisDegreeSPinBox");m_ledStenosisDegree->setSpecialValueText("--mm");m_ledStenosisDegree->setSuffix("mm");//绑定信号,滚轮滚动的时候就可以将当前的值获取
connect(m_ledStenosisDegree,static_cast<void (QDoubleSpinBox::*)(double)>(&QDoubleSpinBox::valueChanged),this, &StenosisWgt::sltStenosisDegree);
//&StenosisWgt::sltStenosisDegree为当前类响应QDoubleSpinBox类的信号valueChanged的槽函数,由于valueChanged有两个,所以这里必须使用函数指针指明自己所使用的是哪一个valueChanged信号,此信号发送的形参类型为double。
此外还得设置样式:
QDoubleSpinBox
{font-size: 13px;font-family: SourceHanSansCN-Medium, SourceHanSansCN;font-weight: 500;color: rgba(255,255,255,0.65);
}
QDoubleSpinBox::up-button,
QDoubleSpinBox::down-button /*这样就看不见QDoubleSpinBox的上下箭头了*/
{width:0px;
}
以上代码只是一部分,重在功能实现的体会与应用。仅以记录。



















