背景
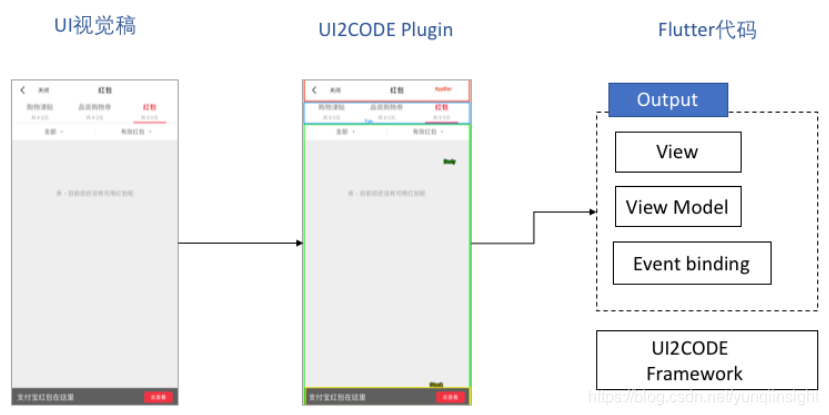
UI2CODE的目标是通过分析视觉稿得到对应的代码,让AI提高开发效率。然而过去静态化页面的产出,不能得到业务场景的需求。针对于此,我们以UI2CODE自动化开发为基底,结合Redux的消息机制,将自动化生成的维度提升到页面的处理。
透过框架,可自动化生成页面代码,并且具有数据驱动展示、消息派送等动态性能力。期望在复杂的业务场景下,简化开发的工作。并且在使用一致化的架构下,避免未来业务代码耦合严重,使代码分工明确,容易修改维护。
进化后的UI2CODE?

开发者可以透过Intellij Plugin分析视觉稿后会生成对应的视图代码,以及和此页面框架结合的能力。
在整体开发的定位上我们的野心是,提供一套可扩充的页面消息框架,并且自动生成大部分的UI代码。目标带来以下的好处:
- 快速建构新应用,框架将完成大部分的事,业务开发同学只要专注于业务代码
- 让开发人员的进入门槛降低,在我们落地的经验中,后端同学只要有基本的概念,无需花费太多经历,可直接上手帮忙写代码
- 让页面的架构统一化,让页面的开发有统一的规则,也方便后续的维护
- 提供通用的组件库,可重复利用
核心设计思路
我们在设计上主要参考于MVP、CLEAN、VIPER以及FISH_REDUX等框架。目的在实践高聚合低耦合的前提下,分拆为视图组装层、视图展示层、数据层、事件交互层。层层分离职责,不互相干扰,又可互相通讯。
分层拆开的好处为容易维护,并且可以单元测试"业务展示"以及"业务逻辑",框架上清晰,容易有一个统一的遵循规则,达到简单编写重复可利用。

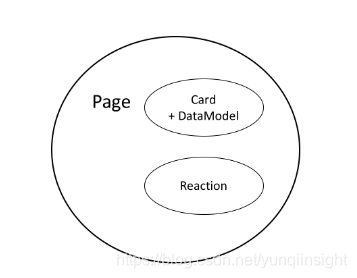
UI2CODE页面框架的设计概念为,主要分为Page、Card、Reaction三大元素。在上层的Page负责组装页面,制定页面的风格。Card则为可重复利用的视图展示元素。Reaction则为事件反应的监听。
在整个页面框架上,可以透过UI2CODE Plugin分析自动化生成业务UI,产生出Page、Card、Card(DataModel)。仅需修改Card上额外的业务展示,以及撰写Reaction中的业务逻辑。
具体实现架构
在介绍框架组件前,先理解UI2CODE的基本组成页面目录如下:

以Page为单位,页面本体demo_page为其他页面路由调用的起点,透过设置Config.dart决定内部含的卡片列表以及事件处理列表,组合出Card以及Reaction的关联。
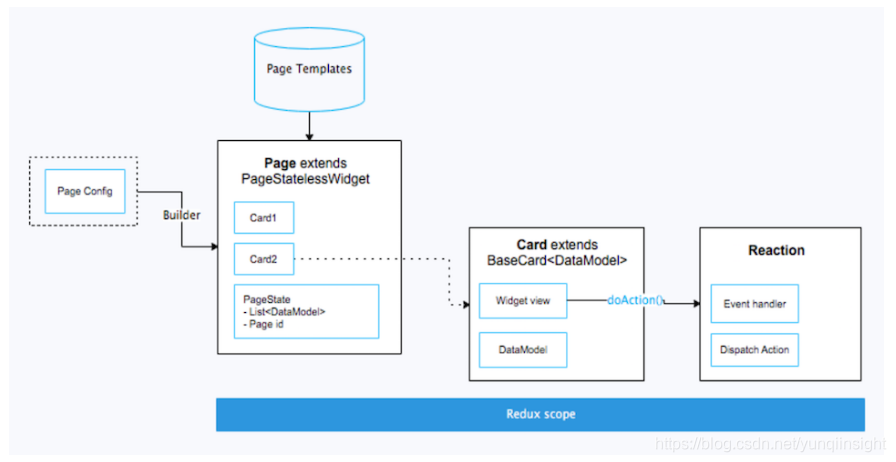
其详细的架构关系如下:
Page
Page为框架基础的单位,为单一页面,负责决定视图的组装以及页面的样式(Template)。
在Page之内可包含若干的Card以及Reaction,分别为视图的展示以及视图的事件处理。可以很清晰地将业务场景做分割成小模块,不互相影响。
Abstract class PageStatelessWidget extends StatelessWidget
implements Lifecycle
- 可由UI2CODE Plugin自动化产生
- 框架统一分发管理页面生命周期Lifecycle
- 透过设定Template指定页面要呈现的样版,或者修改如背景等属性
- 透过设定Config指定这个页面含有的Cards和Reactions
- 透过设定PageState可添加额外的数据

Page Template
Template样板为页面的抽象化,在整体页面上分为多个样板可选择。并且支持设置AppBar(非必选)、Header(非必选)、Body、Stack(非必选)等子样板。

样板可比喻为页面的容器,目前支持以下样板,并且可扩充:
- PageTemplate,通用页面容器,并支持NestedScrollView的Silver Header滚动(若需要)
- PageBottomNavigatorTemplate,含有底部导航的容器,如首页
- PageSwitchTabTemplate,含有分页Tab功能的容器
各个子样板也有相对应的Template可选择,如在Body内的样板功能为决定内部Cards排列的方式。举例来说,BodyListViewTemplate则是列表展示。
使用Template最大的好处为减少开发工作,可直接使用封装后的接口。并且页面内的所有样板将共用消息机制,可以互相传递消息,如Body内部的卡片很容易发送消息给AppBar等。这是框架上的有力之处。
Page Config
Config决定页面的组装,包含了元件有哪些,以及事件处理反射的类绑定。
Extends PageConfig
- 可由UI2CODE Plugin自动化产生
- 透过设定cards注册这个页面所载入的卡片
- 透过设定actions注册这个页面所响应的类,支持卡片事件以及页面事件
- 支持额外设置AppBar、Header、Stack等组件(非必须)
如何绑定,举例来说:
void actionConfig(List< List < Function>> actions) {
//卡片Card8575, 响应事件的类为Card8575Reaction
actions.add(< Function>[() => Card8575, () => new Card8575Reaction()]);}

Card
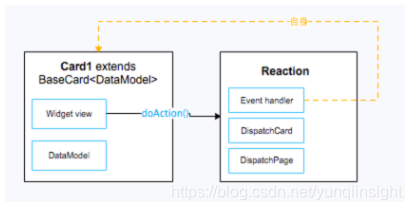
Card代表基本的视图展示,业务UI,其中包含了View widget以及DataModel数据。框架内会将两者Data binding起来,由数据来驱动最终展示的呈现。达到如MVP中View和ViewModel的隔离效果。
Abstract class BaseCard<T extends DataModel> extends StatefulWidget
- 可由UI2CODE Plugin分析视觉稿产生
- 透过BaseCard<T extends DataModel>的标准化,指定数据DataModel绑定
- Card可以发出事件,不直接操控数据,而让接收者响应

Reaction
Reaction代表著事件发生的响应,可以选择是否处理事件。若选择处理,可同步或异步修改对应的数据DataModel。
Abstract class CardReaction<S, D extends DataModel>
- init()为初始化事件,自动发出,可进行一些初始动作
- RegisterReactions()注册感兴趣的事件handler
- 可于handler上加上aysnc,指定为异步处理
- Reaction内依据事件修改DataModel,只要关注事件改变后的数据,本身不持有数据,视图将会自动刷新
举例来说:
//如发送rAssignPrice的事件
doAction(Card6736Event.rAssignPrice);
//接收rAssignPrice的事件, 并对数据做处理
@override
Map
Card6736Event.rAssignPrice: (PageItemBean state, CardAction action, Card6736DataModel data) {//修改数据栏位data.userName = "123";},};
}

结合Redux
在页面框架的背后,我们采用了Redux来进行封装。
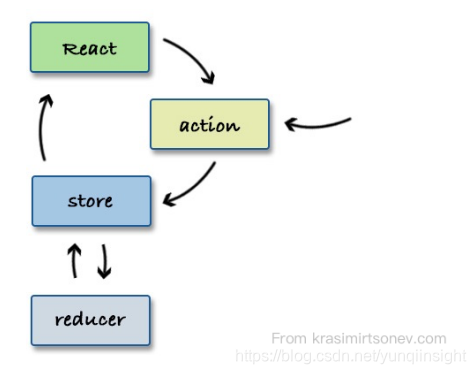
Redux是一套的数据管理的框架。所有的数据的储存于Store的State内。当事件发生时,会发生不同的Action,根据事件响应不同的Reducer去改变State。若经过响应后State有所变化,则绑定的视图会视需要做对应的刷新。

我们应用了Redux中等State、Action、Reducer、Store、Middleware的概念,将页面赋予生命状态,而页面内的组件间可支持消息机制。Redux对刚入门的同学还是有一定的门槛所在,但在本框架的封装下,基本上感觉不到Redux的存在。
消息机制
在UI2CODE消息框架下,页面内的各个组件以及容器都可以弹性的进行消息传递。可以由Page、Card、Reaction等处任意的发送消息,达到(自身、兄弟间、子对父、父对子)的通知。
各种消息传递的路径说明如下:
自身:Card发出的消息将由自身定义的Reaction处理

兄弟间:Reaction内可选择转发,可以指定转发的对象为另外一张Card
父对子:可于Page内指定发送的Card

子对父: 若发出的消息在Card内无人处理,则会冒泡到Page层级处理
总结进化的UI2CODE
- 框架简单,只需了解框架基本的元素,不需要会Redux就可以达到数据管理的效果。目前闲鱼内部的新应用落地,所有的页面均透过框架的机制来达到消息传递。而其中1/3页面UI为透过自动化生成,减少了约一半的整体开发时间。
- 因为组件的分层解耦,维护时可以清晰看到页面的组成及覆用代码。并且在修改组件时,不影响到其他组件的作用。
- 事件可以在页面框架下自由的传递,达到高聚合的效果,并且响应支持同步和异步的流程。开发者只需要关心数据处理,视图的刷新将会由框架处理。
未来展望
透过整合UI2CODE Plugin,使用插件可透过AI自动分析产生Page、Config、Card等。开发者可以在自动化的基础上再进行修改,大大减少从无到有的开发时间。我们期望开发者只需要专注的修改业务展示以及业务逻辑,不需要对页面设置做过多的处理。
透过与业务上的合作,我们获得了很多实际上的想法,以及对于不同业务场景的适应。在这些经验上不断地优化框架,让框架更解耦,支持能力更多。未来我们希望是不只闲鱼内部的应用,也扩展给更多的应用!
原文链接
本文为云栖社区原创内容,未经允许不得转载。









、count(*)和count(字段名)的区别)









