v-if、v-show顾名思义就是用来判断视图层展示效果的,在Vue中文社区说明文档的介绍有:

相同点:
v-if与v-show都可以动态控制dom元素显示隐藏
不同点:
1.v-if :可以根据表达式的值在DOM中生成或移除一个元素。
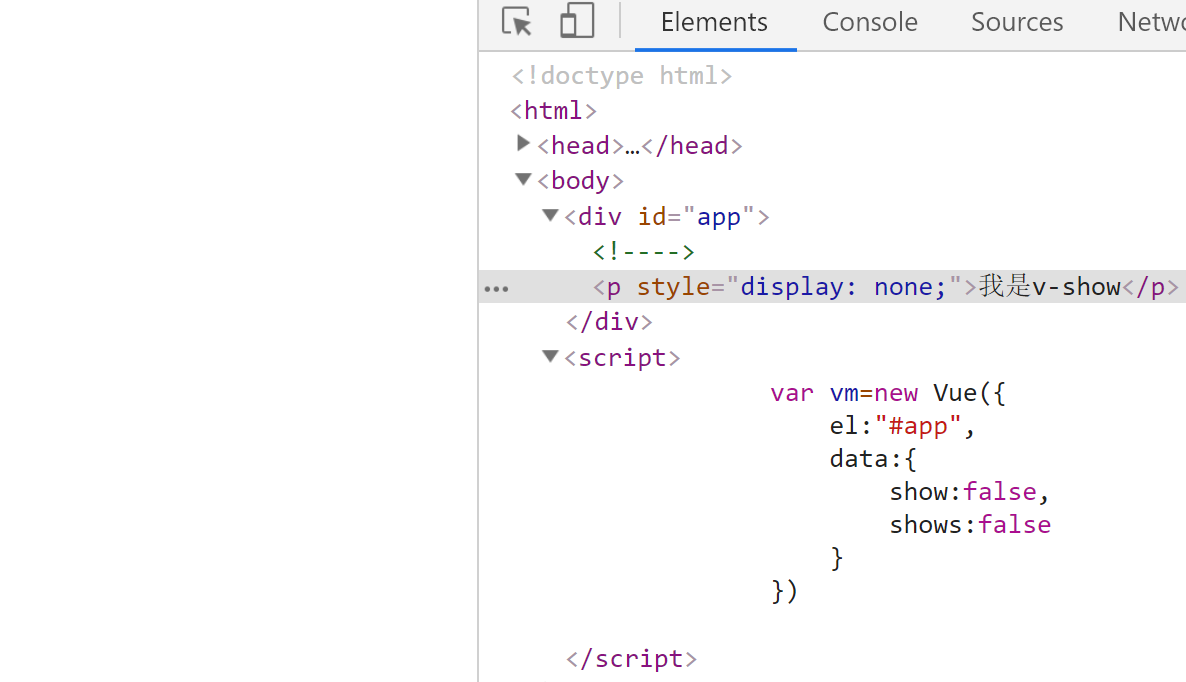
v-show:可以根据表达式的值来显示或者隐藏HTML元素。当v-show赋值为false时,元素被隐藏,此时查看代码时,该元素上会多一个内联样式style=“display:none”。

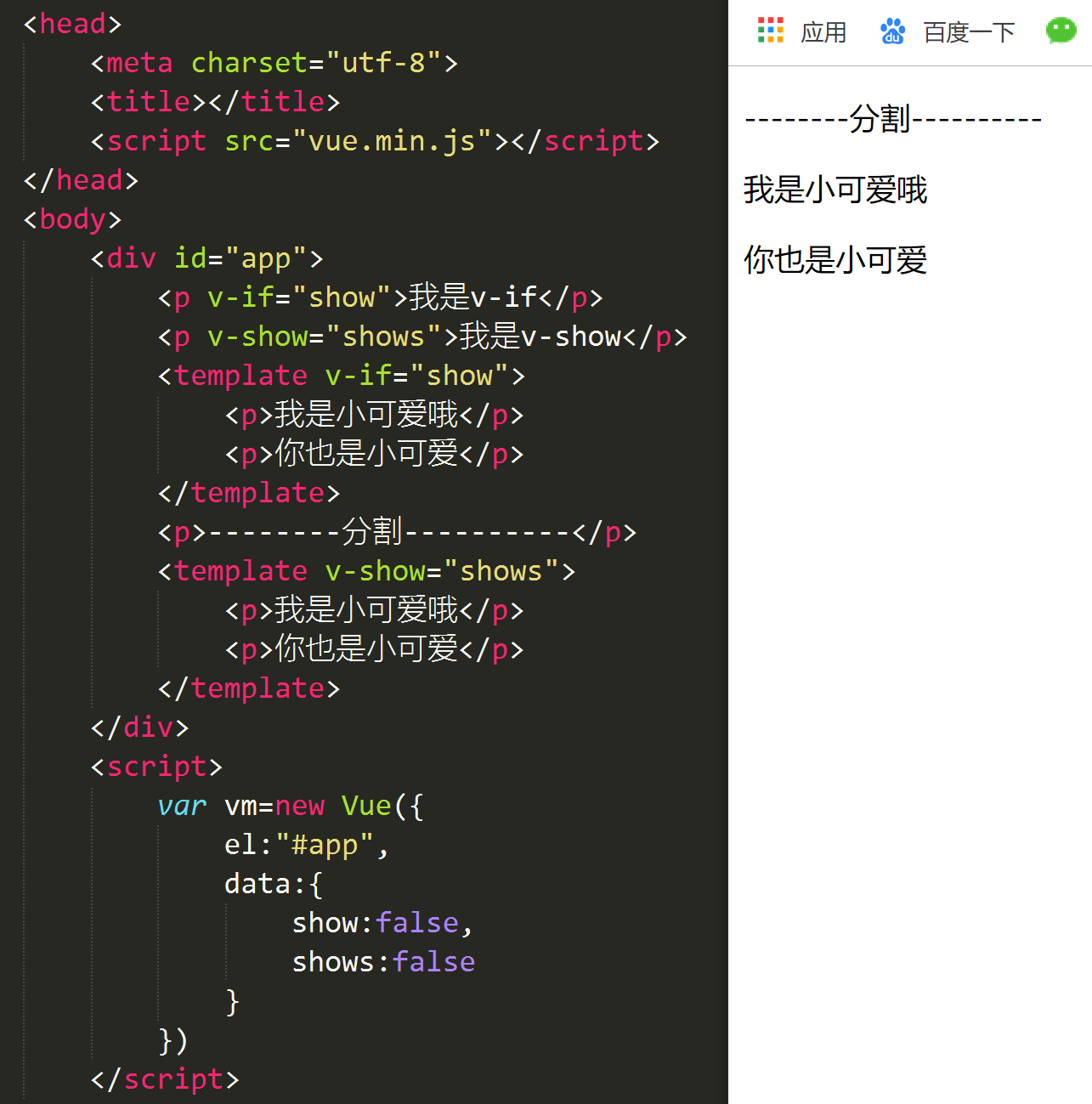
2.v-if:支持<template>语法;
v-show:不支持<template>语法

总结:
(1) v-if和v-show用于视图层进行条件判断视图展示
(2) v-if的原理是根据判断条件来动态的进行增删DOM元素,v-show是根据判断条件来动态的进行显示和隐藏元素,频繁的进行增删DOM操作会影响页面加载速度和性能,由此我们可以得出结论:
当您的项目程序不是很大的时候,v-if和v-show都可以用来进行判断展示和隐藏(这种场景使用v-if只是影响不大,并不是没有影响);
当您的项目程序比较大的时候,不推荐使用v-if来进行判断展示和隐藏,推荐使用v-show;
(3) 只有v-if能和v-else连用进行分支判断,v-show是不能和v-else连用的,如果出现多种条件场景的情况下,可以使用v-if来进行判断




![[Err] 1055 - Expression #1 of ORDER BY clause is not in GROUP BY clause 的问题 MySQL](http://pic.xiahunao.cn/[Err] 1055 - Expression #1 of ORDER BY clause is not in GROUP BY clause 的问题 MySQL)
)

)











