
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>内联框架学习</title>
</head>
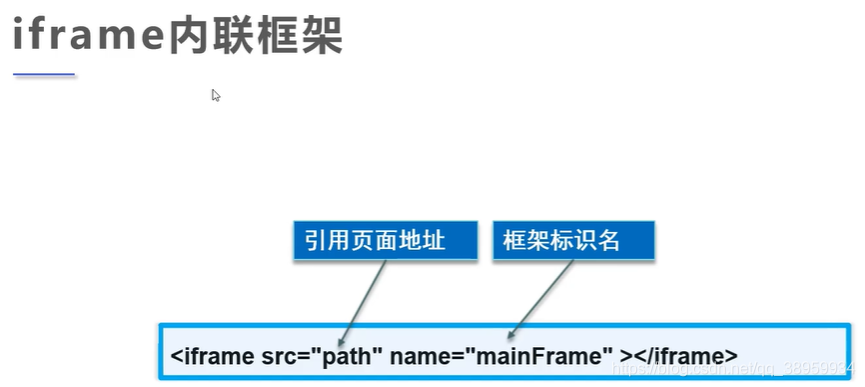
<body><!-- iframe内联框架
src : 地址
w-h : 宽度高度
--><iframe src="https://www.baidu.com" frameborder="2" width="100px" height="100px"></iframe><iframe src="//player.bilibili.com/player.html?aid=55631961&bvid=BV1x4411V75C&cid=97257967&page=11" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe><!-- a标签显示在 iframe中 -->
<iframe src="" name = "hello" frameborder="0"></iframe>
<a href="8.页面结构.html" target="hello">点击跳转</a></body>
</html>
https://www.bilibili.com/video/BV1x4411V75C?p=11&spm_id_from=pageDriver
![mysql [ERR] 1273 - Unknown collation: ‘utf8mb4_0900_ai_ci‘](http://pic.xiahunao.cn/mysql [ERR] 1273 - Unknown collation: ‘utf8mb4_0900_ai_ci‘)


















