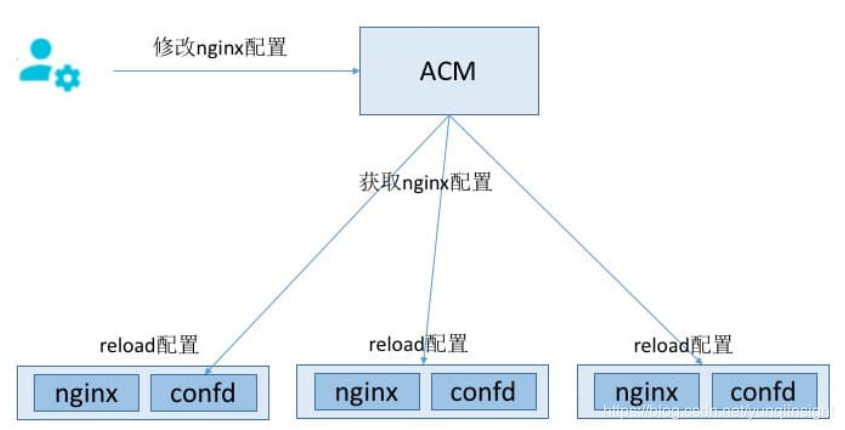
Nginx 作为优秀的开源软件,凭借其高性能高并发等特点,常常作为web和反向代理服务部署在生产环境中。但是当 Nginx 的规模较大时, Nginx 的运维成本也是不断上升。本文介绍如何通过confd+ACM来管理 Nginx 配置,通过集中式的配置管理方式解决 Nginx 的大规模运维问题,运维和开发人员不用登陆到 Nginx 机器上,只需要配置好confd,然后在ACM上操作就可以动态修改 Nginx 的配置参数。

准备工作
在操作本文的示例之前需要配置好开通ACM和对confd的使用有基本概念。
Nginx 在日常开发中使用得比较多的功能是负载均衡、限流、缓存等, Nginx 的使用和安装可以在网上查阅相关资料。本文结合负载均衡和限流功能讲解如何使用confd+ACM实现 Nginx 的大规模运维操作。
创建confd配置文件
创建confd所需的toml格式配置文件
vim /etc/confd/conf.d/myapp.tomlcheck_cmd用于检验 Nginx 配置的正确性,当src配置错误则不会覆盖 Nginx 配置
reload_cmd用于reload Nginx 配置
[template]
src = " Nginx .conf.tmpl"
dest = "/usr/local/ Nginx /conf/ Nginx .conf"
keys = [
"/myapp/ Nginx /conf",
]check_cmd = "/usr/local/ Nginx /sbin/ Nginx -t -c {{.src}}"
reload_cmd = "/usr/local/ Nginx /sbin/ Nginx -s reload"创建模版文件
vim /etc/confd/templates/ Nginx .conf.tmplgetv从ACM中获取对应dataId的配置,/myapp/ Nginx /conf对应的dataId为myapp. Nginx .conf,配置格式为json格式,模版文件包含了 Nginx 的upstream、限流、黑白名单配置内容,通过json指令解析配置文件。upstream后端ip通过从ACM的配置的backends数组中获取,同样地,白名单和黑名单ip分别存储在whiteList和blackList的数组中,限流的速率和并发数通过rateLimit和connectionLimit设置
...
{{$data := json (getv "/myapp/ Nginx /conf")}}
geo $whiteiplist {default 1;{{range $data.whiteList}}{{.}} 0;{{end}}
}map $whiteiplist $limit {1 $binary_remote_addr;0 "";
}
limit_req_zone $limit zone=rateLimit:10m rate={{$data.rateLimit}}r/s;
limit_conn_zone $limit zone=connectionLimit:10m;{{range $data.blackList}}
deny {{.}};
{{end}}
upstream myapp {server 11.160.65.95:8080;
}
server {listen 80;server_name localhost;#charset koi8-r;#access_log logs/host.access.log main;location / {root html;index index.html index.htm;proxy_pass http://myapp;limit_conn connectionLimit {{$data.connectionLimit}};limit_req zone=rateLimit burst={{$data.burst}} nodelay;}
...
}
...在ACM上创建所需的配置文件
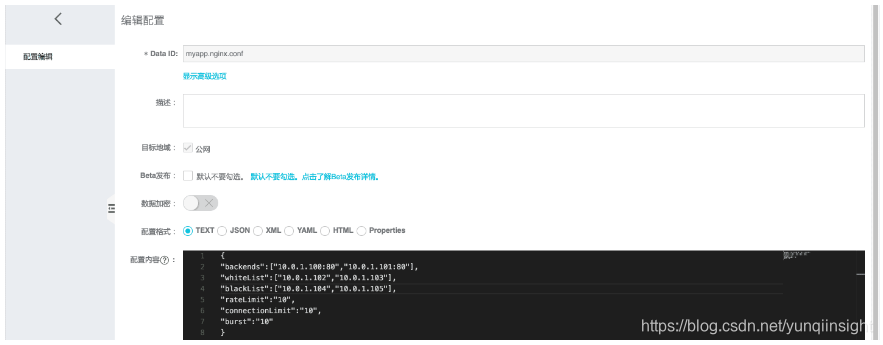
创建dataId为myapp. Nginx .conf的配置文件,group使用默认的DEFAULT_GROUP即可,配置内容设置好上游节点、黑白名单以及限流阈值
{
"backends":["10.0.1.100:80","10.0.1.101:80"],
"whiteList":["10.0.1.102","10.0.1.103"],
"blackList":["10.0.1.104","10.0.1.104"],
"rateLimit":"10",
"connectionLimit":"10",
"burst":"10"
}
启动confd
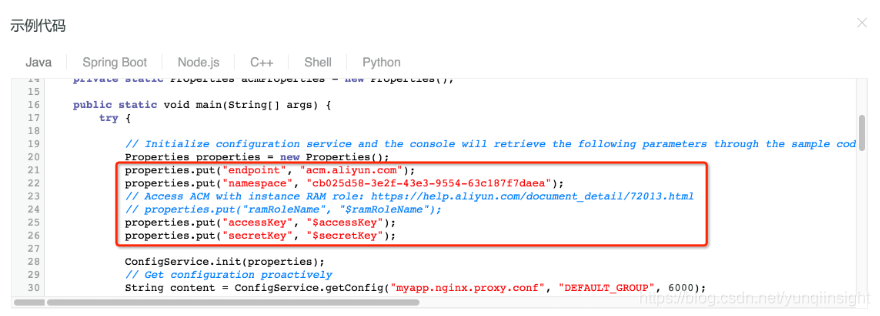
启动confd,设置好backend、endpoint、命名空间namespace和阿里云账号accessKey/secretKey
confd -backend nacos -endpoint {endpoint}:8080 -namespace {namespace} -accessKey {accessKey} -secretKey {secretKey}
生成配置文件
confd将ACM中的参数通过模板文件渲染生成新的 Nginx 配置文件,查看生成的/usr/local/ Nginx / Nginx .conf配置文件是否符合预期,并检查 Nginx 是否成功reload配置。
...
geo $whiteiplist {default 1;10.0.1.102 0;10.0.1.103 0;}map $whiteiplist $limit {1 $binary_remote_addr;0 "";
}limit_req_zone $limit zone=rateLimit:10m rate=10r/s;
limit_conn_zone $limit zone=connectionLimit:10m;deny 30.5.125.74;deny 10.0.1.105;upstream myapp {server 11.160.65.95:8080;
}
server {listen 80;server_name localhost;location / {root html;index index.html index.htm;proxy_pass http://myapp;limit_conn connectionLimit 10;limit_req zone=rateLimit burst=10 nodelay;}
...
}
...动态修改 Nginx 配置
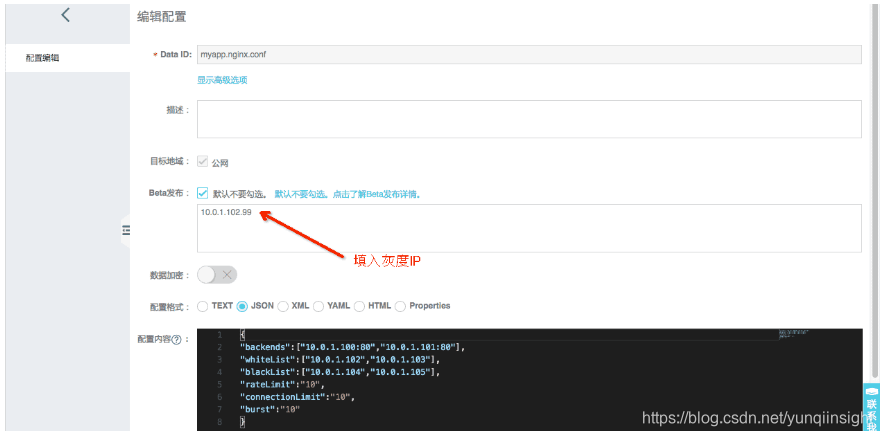
运行时当需要调节 Nginx 的名单或者限流阈值的时候,可以在ACM上修改配置的内容。当然在生产环境可以使用ACM的灰度发布功能(Beta发布)验证没问题再全量发布下去。

本文演示了如何使用confd+ACM管理 Nginx 配置,降低 Nginx 的运维成本。
原文链接
本文为云栖社区原创内容,未经允许不得转载。



















