BOM(Browser Object Model): 浏览器对象模型
浏览器介绍
JavaScript 和 浏览器关系?
JavaScript 诞生就是为了能够让他在浏览器中运行!
内核:
- IE 6~11
- Chrome
- Safari
- FireFox
第三方浏览器(可以换上面的内核):
- QQ 浏览器
- 360浏览器
window (重要)
window 代表 浏览器窗口
window.alert(2)
undefined
window.innerHeight
184
window.innerWidth
730
window.outerHeight
768
window.outerWidth
956
// 浏览器窗口大小
Navigator
Navigator, 封装了浏览器的信息
navigator.appName
"Netscape"
navigator.appVersion
"5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/92.0.4515.131 Safari/537.36"
navigator.platform
"Win32"
navigator.userAgent
"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/92.0.4515.131 Safari/537.36"
大多数时候,我们不会使用navigator对象,因为会被人为修改!
不建议使用这些属性来判断和编写代码
screen
代表屏幕尺寸
screen.width
1536
screen.height
864
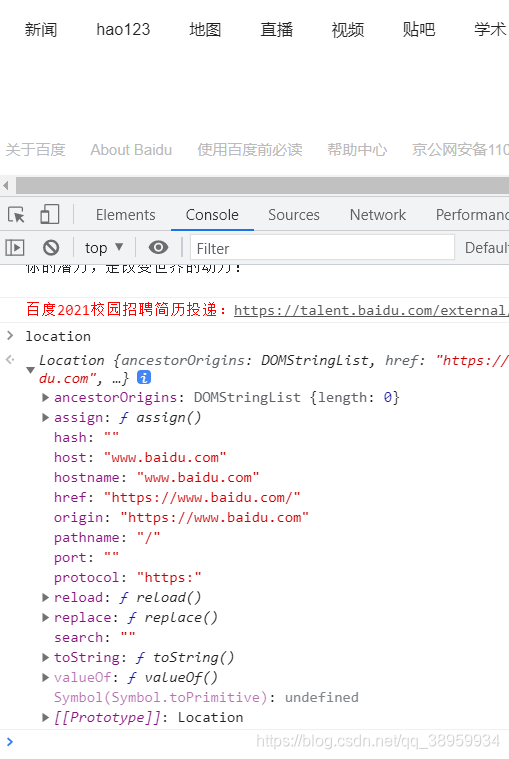
location (重要)
location代表当前页面的URL信息
host: "www.baidu.com"
href: "https://www.baidu.com/"
protocol: "https:"
reload: ƒ reload() // 刷新网页
// 设置新的地址
location.assign("https://juejin.cn/")

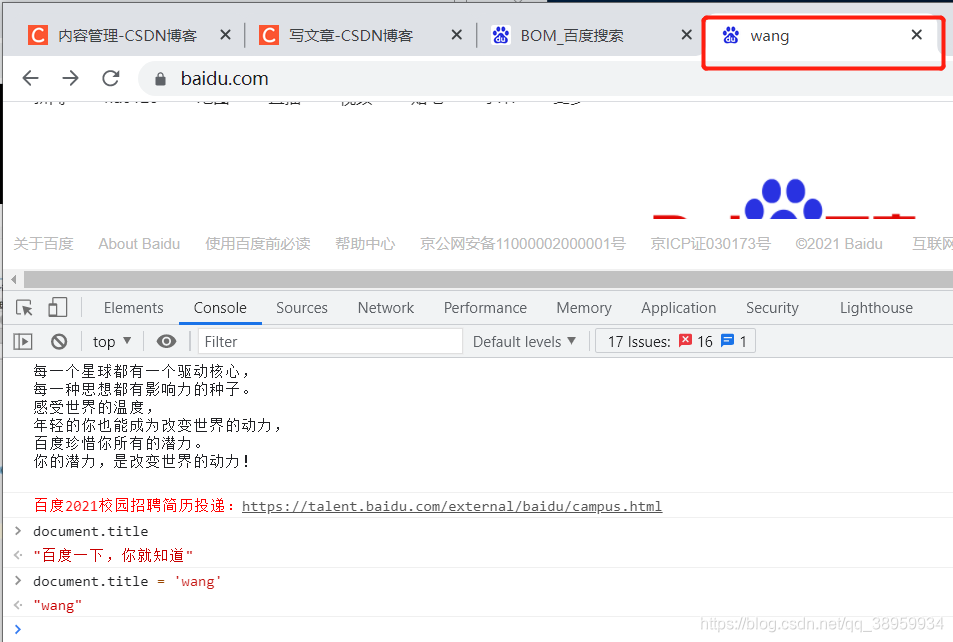
document
document 代表当前的页面, HTML、DOM文档树
document.title
"百度一下,你就知道"
document.title = 'wang'
"wang"

获取具体的文档树节点
<dl id="app"><dt>java</dt><dd>JavaSE</dd><dd>JavaEE</dd>
</dl>
<script>let dl = document.getElementById("app")console.log(dl)
</script>

获取cookie
document.cookie
"BIDUPSID=708BC2 ........."
服务器端可以设置cookie: httpOnly,防止cookie被劫持
history (不建议使用)
history 代表浏览器的历史记录
history.back() // 后退
history.forward() // 前进
https://www.bilibili.com/video/BV1JJ41177di?p=19



















