写这个文章主要是记录下用法,官网已经说的很详细了
npm install vue-datepicker --save
html代码
<myDatepicker :date="startTime" :option="multiOption" :limit="limit"></myDatepicker>
<myDatepicker :date="endtime" :option="timeoption" :limit="limit"></myDatepicker>
js代码
<script>
import myDatepicker from 'vue-datepicker'
export default {name: 'PillDetail',components:{myDatepicker},data () {return {startTime: { // 相当于变量time: ''},endtime: { // 相当于变量time: ''},timeoption: {type: 'min', // day , multi-dayweek: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'],month: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],format: 'YYYY-M-D HH:mm', // YYYY-MM-DD 日期inputStyle: { // input 样式'display': 'inline-block','padding': '6px','line-height': '22px','width':'160px','font-size': '16px','border': '2px solid #fff','box-shadow': '0 1px 3px 0 rgba(0, 0, 0, 0.2)','border-radius': '2px','color': '#5F5F5F','margin':'0'},color: { // 字体颜色header: '#35acff', // 头部headerText: '#fff', // 头部文案 },buttons: { // button 文案ok: '确定',cancel: '取消'},overlayOpacity: 0.5, // 遮罩透明度placeholder: '请选时间', // 提示日期dismissible: true // 默认true 待定},multiOption: {type: 'min',week: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'],month: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],format:"YYYY-M-D HH:mm",inputStyle: {'display': 'inline-block','padding': '6px','line-height': '22px','width':'160px','font-size': '16px','border': '2px solid #fff','box-shadow': '0 1px 3px 0 rgba(0, 0, 0, 0.2)','border-radius': '2px','color': '#5F5F5F','margin':'0'},color: { // 字体颜色header: '#35acff', // 头部headerText: '#fff', // 头部文案 },buttons: { // button 文案ok: '确定',cancel: '取消'},placeholder: '请选时间',dismissible: true},limit: [{type: 'weekday',available: [1, 2, 3, 4, 5,6,0]},{type: 'fromto',from: '2016-02-01',to: '2050-02-20'}]}},methods: {}
}
</script>
设置前一天和后一天的时间,我的实现是通过watch来监听startTime的值,发现变化后,对当前日期和选择的日期进行对比,超过未来时间就不进行变更,而计算后一天或前一天,只需让当前时间进行加或减一天的时间即可

参考代码:
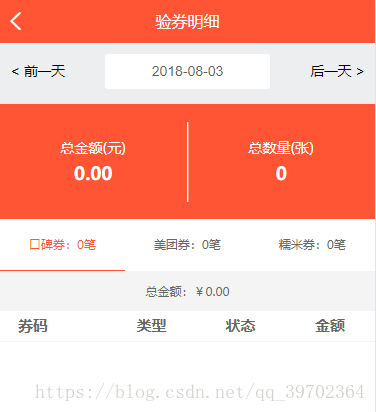
<template><div class="menu-container"><Header :title="title" :xian="xian" :name="name" :food="food"></Header><div class="box"><div class="timeselectbox"><li class="daybefore" @click="getYesterday(startTime.time)">< 前一天</li><li class="dateselect"><myDatepicker :date="startTime" :option="multiOption" :limit="limit"></myDatepicker><!-- 2018-04-05 --></li><li class="nextday" @click="getTomorrow(startTime.time)">后一天 ></li></div><div class="databox"><div class="allsale" style="border-right:1px solid white"><p class="p-top">总金额(元)</p><p class="p-bott">{{statistics.amount}}</p></div><div class="eff"><p class="p-top">总数量(张)</p><p class="p-bott">{{statistics.sum}}</p></div></div><div class="paydetail"><li @click="countvouchertype({use_date:startTime.time,ticket_type:1,active:'koubei'})" :class="{active:active.koubei}"><span>口碑券:</span>{{statistics.koubei}}笔</li><li @click="countvouchertype({use_date:startTime.time,ticket_type:2,active:'meituan'})" :class="{active:active.meituan}"><span>美团券:</span>{{statistics.meituan}}笔</li><li @click="countvouchertype({use_date:startTime.time,ticket_type:3,active:'nuomi'})" :class="{active:active.nuomi}"><span>糯米券:</span>{{statistics.nuomi}}笔</li></div><div class="allsale_price">总金额:¥{{checkCouponList.amount}}</div><div class="table"><table class="table_data"><tr class="describe"><th></th><th>券码</th><th>类型</th><th>状态</th><th>金额</th></tr><tr @click="topath({name:'/checkCouponInfo',item:item})" v-for="(item,index) in checkCouponList.data"><td></td><td>{{item.ticket_code}}</td><td>{{item.ticket_type}}</td><td class="status" :class="item.active == 't' ? 'status-active' : ''">{{item.active == 't' ? '成功' : '失败'}}</td><td>¥{{item.amount}}<b class="right_j"></b></td></tr></table></div></div></div>
</template>
<script type="text/javascript">import Header from '../Mast/Header'import myDatepicker from 'vue-datepicker'export default{name:'CertificateDetail',data () {return {title:'验券明细',xian:false,name:'launcher',food:true,active:{koubei:true,meituan:false,nuomi:false,},checkCouponList:{data:[]},statistics:{},startTime: {time: ''},multiOption: {type: 'day',week: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'],month: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],format:"YYYY-MM-DD",inputStyle: {'display': 'inline-block','height':'35px','line-height': '35px','width':'141px','font-size': '16px','border': 'none','color': '#5F5F5F','margin':'0','text-align':'center'},color: { // 字体颜色header: '#ff5534', // 头部headerText: '#fff', // 头部文案},buttons: { // button 文案ok: '确定',cancel: '取消'},placeholder: '请选时间',dismissible: true},limit: [{type: 'weekday',available: [1, 2, 3, 4, 5,6,0]},{type: 'fromto',from: '2016-02-01',to: '2050-02-20'}]}},methods:{topath: function (params) {this.$store.state.cashtime1 = this.startTime.time;if(params['name'] == '/checkCouponInfo'){this.$store.commit('couponInfo',params['item']);}this.$router.push({'path':params['name']});},getYesterday: function (time) {let yesterday = new Date(time);yesterday.setTime(yesterday.getTime() - 24 * 60 * 60 * 1000);let reduce = '-';this.startTime.time = yesterday.getFullYear() + reduce + this.addZero(yesterday.getMonth() + 1) + reduce + this.addZero(yesterday.getDate());},getTomorrow: function (time) {let tomorrow = new Date(time);let nowDate = this.getNowFormatDate();tomorrow.setTime(tomorrow.getTime() + 24 * 60 * 60 * 1000);let reduce = '-';let year = tomorrow.getFullYear() + reduce + this.addZero(tomorrow.getMonth() + 1) + reduce + this.addZero(tomorrow.getDate());let t_timestamp = Math.round(new Date(year) / 1000);let n_timestamp = Math.round(new Date(nowDate) / 1000);if(t_timestamp > n_timestamp){return mui.toast('不能超过今天');}else{this.startTime.time = year;}},getNowFormatDate: function () {let date = new Date();let reduce = "-";let currentdate = date.getFullYear() + reduce + this.addZero(date.getMonth() + 1) + reduce + this.addZero(date.getDate());return currentdate;},addZero: function (time) {if (time >= 1 && time <= 9) {time = "0" + time;}return time;},countvouchertype: function (params) {// 设置选项卡for(let key in this.active){if(params['active'] == key){this.active[key] = true;}else{this.active[key] = false;}}this.$store.state.mastloadding = true;console.dir(params);this.API.countvouchertype(params).then((response) => {this.checkCouponList = response;console.dir(this.checkCouponList);this.$store.state.mastloadding = false;}, (response) => {this.$store.state.mastloadding = false;mui.toast('网络错误');});},countvoucherinfo: function (params) {this.API.countvoucherinfo(params).then((response) => {console.dir(response);this.statistics = response;}, (response) => {mui.toast('网络错误');});}},components:{Header,myDatepicker},mounted(){this.startTime.time = this.$store.state.cashtime1 ? this.$store.state.cashtime1 : this.getNowFormatDate();// this.startTime.time = this.getNowFormatDate();},watch: {startTime: {handler(newValue, oldValue) {console.log(newValue);let newTimestamp = Math.round(new Date(newValue .time) / 1000);let oldTimestamp = Math.round(new Date(this.getNowFormatDate()) / 1000);if(newTimestamp > oldTimestamp){this.startTime.time = this.getNowFormatDate();mui.toast('不能超过今天');}else{let active = '';let ticket_type = 1;for(let key in this.active){if(this.active[key]){active = keyif(key=='meituan'){ticket_type = 2}if(key == 'nuomi'){ticket_type = 3}}}this.countvoucherinfo({use_date:this.startTime.time});this.countvouchertype({use_date:this.startTime.time,ticket_type:ticket_type,active:active});}},deep:true}}}
</script>
<style type="text/css" scoped>.menu-container{background:#fff;}.box{width:100%;margin-top:45px;background:#fff;}.timeselectbox{height:60px;background:#edeeef;}.timeselectbox li{list-style: none;float:left;height:35px;line-height:35px;margin-top:10px;color:black;}.daybefore{width:28%;padding-left:10px;font-size:13.5px;}.dateselect{border-radius: 3px;background:#fff;width:44%;text-align:center;}.nextday{text-align: right;width:28%;padding-right:10px;font-size:13.5px;}.databox{height:115px;background:#ff5534;}.databox div{float:left;height:80px;margin-top:17.5px;text-align:center;}.allsale{width:50%;}.databox p{color:white;}.p-top{color:#eaebec;margin-top:15px;}.p-bott{font-size:18px;margin-top:5px;font-weight: bold;}.eff{width:49.7%;border-left:1px solid #cccccc96;}.paydetail{height:52px;background:white;width:100%;}.paydetail li{display: inline-block;float:left;width:33.3%;font-size:12px;text-align:center;height:100%;line-height: 50px;overflow: hidden;}.line{display: block;margin-left: 32px;width: 25%;border: 1px solid #40AAEB;}.active{color:#ff5534;border-bottom:1px solid #ff5534;}.allsale_price{height:40px;background:#f4f4f4;text-align: center;line-height: 40px;font-size: 12px;}.table{width:100%;}.table_data{width:100%;}.table_data th{height:30px;font-size:15px;}.describe{border-bottom:1px solid #f4f4f4;}.describe th:nth-child(1){width:5%;/*text-align: left;*/}.describe th:nth-child(2){text-align: left;}.table_data tr{width:100%;}.table_data tr td{text-align:center;height:30px;line-height: 30px;font-size:13px;position:relative;}.table_data tr td:nth-child(1){width:3%;}.table_data tr td:nth-child(2){text-align: left;}.status{color:red;}.status-active{color:green;}.right_j{/*background:url('/static/img/scancode_right.png') no-repeat;*/background-size:9px !important;display: inline-block;position:absolute;width:15px;height:15px;line-height: 30px;font-size:18px;right:5px;top:5px;}
</style>
更新:回复中有网友说是可以设置不可选未来日期,具体看回复











)





)

)
