1.进入iconfont图标库

2.点击下载

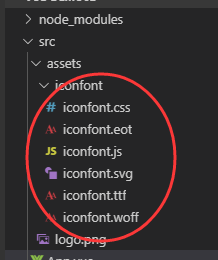
3.将下载文件解压拷贝至项目assets文件夹下

4.在main.js中全局引入
import './assets/iconfont/iconfont.css'
5.在App.vue中使用
<span class="icon iconfont icon-****"></span>
今天使用过程中按照这个导入还是一直会报错最后发现在webpack.config.js中需要添加
{
test:/\.(ttf|eot|woff|woff2|svg)$/,
use:['file-loader']
}



















