


公司实现文件上传技术选型采用后端SpringBoot/Cloud,前端vue Bootstrap ,阿里云OSS作为文件存储,文件上传功能单独抽取封装文件上传组件,可供所有的文件的操作。
| 后端框架 | 版本 |
|---|---|
| SpringBoot | 2.5.6 |
| Spring-Cloud | 2020.0.4 |
| mysql | 8.0.26 |
| pagehelper | 1.3.1 |
| Mybatis | 2.2.0 |
| Redis | 5.0 |
| Fastjson | 1.2.78 |
| 前端框架 | 版本 |
|---|---|
| Vue | 2.6.11 |
| axios | 0.24.0 |
| vue-router | 3.5.3 |
| Bootstrap | 4.6.2 |
文章目录
- 一、前端部分
- 1. 讲师页面
- 2. js部分
- 3. 文件上传组件
- 二、阿里云OSS
- 2.1. 注册阿里云
- 2.2. 开通OSS
- 2.3. 进入管控台
- 2.4. 创建 Bucket
- 2.5. 创建OSS用户
- 2.6. OSS权限
- 三、OSS Client开发文档
- 3.1. OSS Client SDK
- 3.2. 概述
- 3.3. SDK Client
- 四、后端部分
- 4.1.依赖引入
- 4.2. 配置
- 4.3. api接口
一、前端部分
1. 讲师页面
讲师页面作为文件上传父页面
<div class="form-group"><label class="col-sm-2 control-label">头像</label><div class="col-sm-10"><file v-bind:input-id="'image-upload'"v-bind:text="'上传头像'"v-bind:suffixs="['jpg', 'jpeg', 'png']"v-bind:use="FILE_USE.TEACHER.key"v-bind:after-upload="afterUpload"></file><div v-show="teacher.image" class="row"><div class="col-md-4"><img v-bind:src="teacher.image" class="img-responsive"></div></div></div></div>
2. js部分
<script>
import File from "../../components/file";
export default {components: {Pagination, BigFile,File},name: "business-teacher",data: function () {return {teacher: {},teachers: [],FILE_USE: FILE_USE,}},methods: {/*** 点击【新增】*/add() {let _this = this;_this.teacher = {};$("#form-modal").modal("show");},/*** 点击【编辑】*/edit(teacher) {let _this = this;_this.teacher = $.extend({}, teacher);$("#form-modal").modal("show");},/*** 列表查询*/list(page) {let _this = this;Loading.show();_this.$api.post(process.env.VUE_APP_SERVER + '/business/admin/teacher/list', {page: page,size: _this.$refs.pagination.size,}).then((response) => {Loading.hide();let resp = response.data;_this.teachers = resp.content.list;_this.$refs.pagination.render(page, resp.content.total);})},/*** 点击【保存】*/save() {let _this = this;// 保存校验if (1 != 1|| !Validator.require(_this.teacher.name, "姓名")|| !Validator.length(_this.teacher.name, "姓名", 1, 50)|| !Validator.length(_this.teacher.nickname, "昵称", 1, 50)|| !Validator.length(_this.teacher.image, "头像", 1, 100)|| !Validator.length(_this.teacher.position, "职位", 1, 50)|| !Validator.length(_this.teacher.motto, "座右铭", 1, 50)|| !Validator.length(_this.teacher.intro, "简介", 1, 500)) {return;}Loading.show();_this.$api.post(process.env.VUE_APP_SERVER + '/business/admin/teacher/save', _this.teacher).then((response) => {Loading.hide();let resp = response.data;if (resp.success) {$("#form-modal").modal("hide");_this.list(1);Toast.success("保存成功!");} else {Toast.warning(resp.message)}})},afterUpload(resp) {let _this = thislet image = resp.content.path;_this.teacher.image = image}}
}
</script>3. 文件上传组件
<template><div><button type="button" v-on:click="selectFile()" class="btn btn-white btn-default btn-round"><i class="ace-icon fa fa-upload"></i>{{text}}</button><input class="hidden" type="file" ref="file" v-on:change="uploadFile()" v-bind:id="inputId+'-input'"></div>a
</template><script>
export default {name: 'file',props: {text: {default: "上传文件"},inputId: {default: "file-upload"},suffixs: {default: []},use: {default: ""},afterUpload: {type: Function,default: null},},data: function () {return {}},methods: {uploadFile () {let _this = this;let formData = new window.FormData();let file = _this.$refs.file.files[0];// 判断文件格式let suffixs = _this.suffixs;let fileName = file.name;let suffix = fileName.substring(fileName.lastIndexOf(".") + 1, fileName.length).toLowerCase();let validateSuffix = false;for (let i = 0; i < suffixs.length; i++) {if (suffixs[i].toLowerCase() === suffix) {validateSuffix = true;break;}}if (!validateSuffix) {Toast.warning("文件格式不正确!只支持上传:" + suffixs.join(","));$("#" + _this.inputId + "-input").val("");return;}// key:"file"必须和后端controller参数名一致formData.append('file', file);formData.append('use', _this.use);Loading.show()_this.$api.post(process.env.VUE_APP_SERVER + '/file/admin/oss-simple', formData).then((response) => {Loading.hide()let resp = response.dataconsole.log("上传文件成功:", resp)//回调父组件函数_this.afterUpload(resp)//解决 同一个文件上传2次或者大于3次,不会发生变化$("#" + _this.inputId + "-input").val("");})},selectFile() {let _this = this// console.log("_this.inputId",_this.inputId)$("#" + _this.inputId + "-input").trigger("click");}},
}
</script><style scoped>
</style>二、阿里云OSS
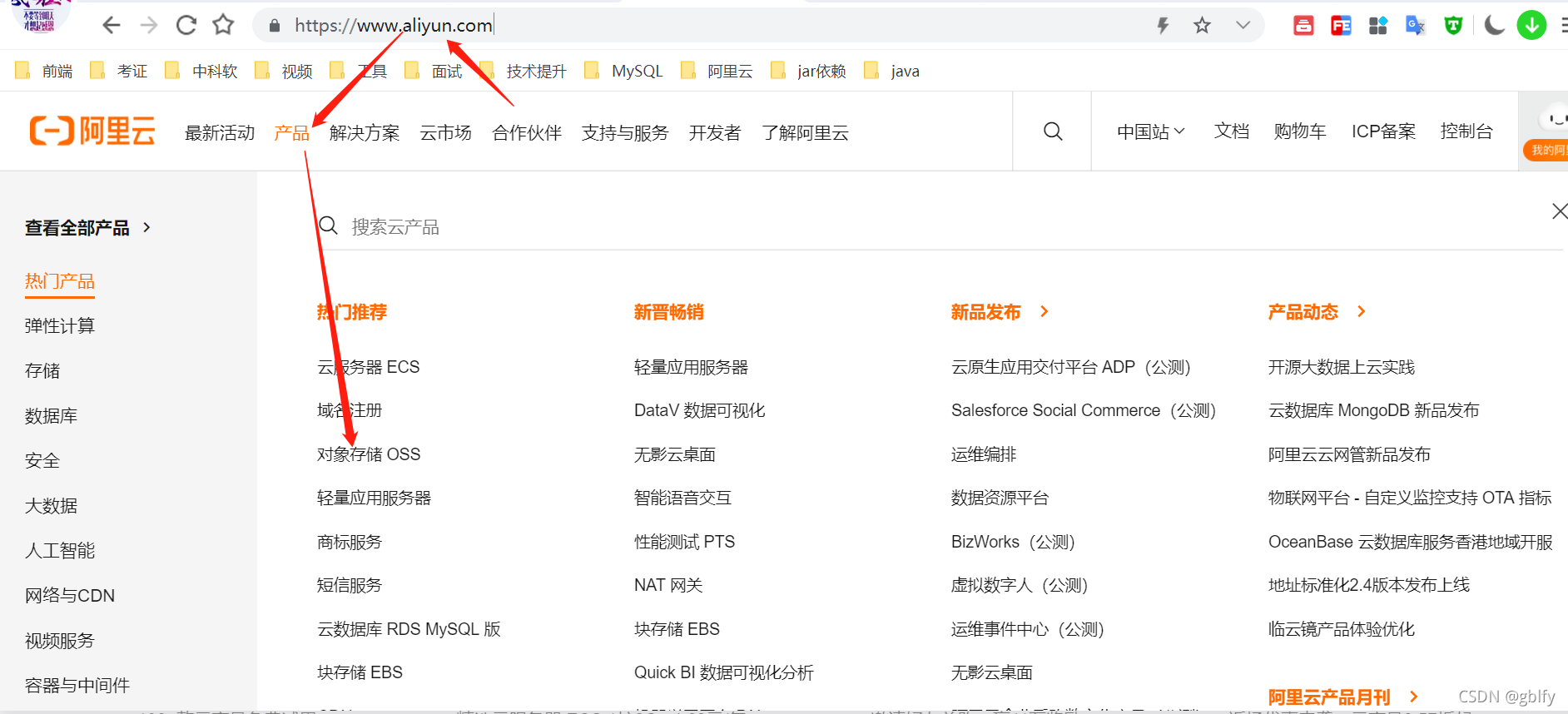
官网:https://www.aliyun.com
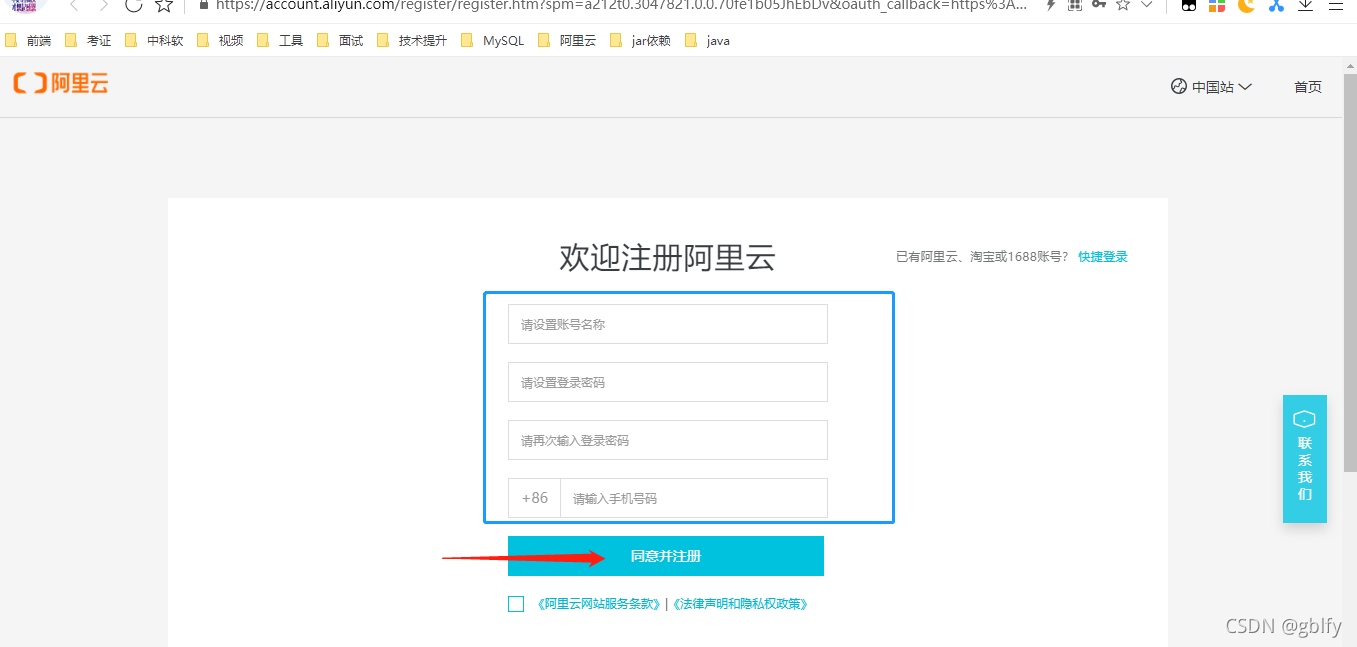
2.1. 注册阿里云
https://account.aliyun.com/register/register.htm

2.2. 开通OSS


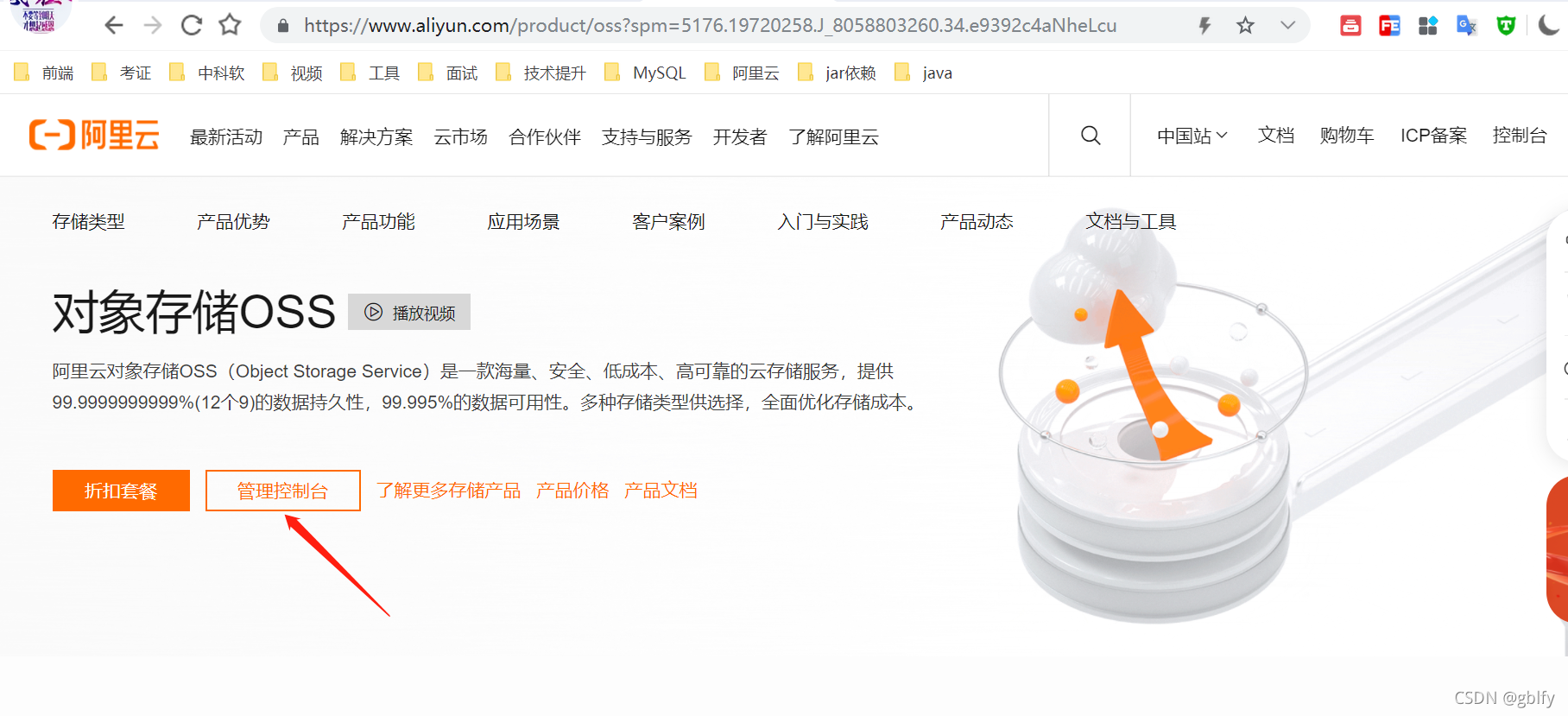
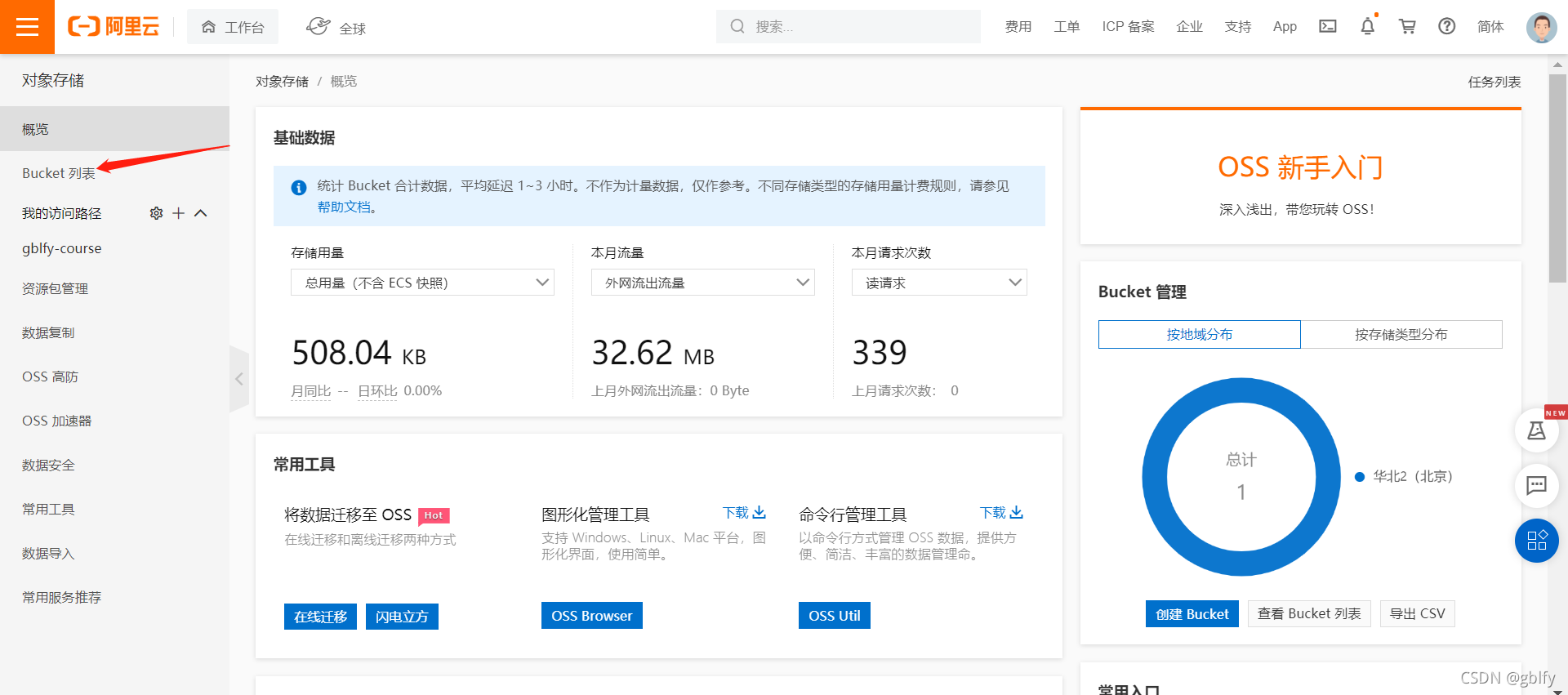
2.3. 进入管控台


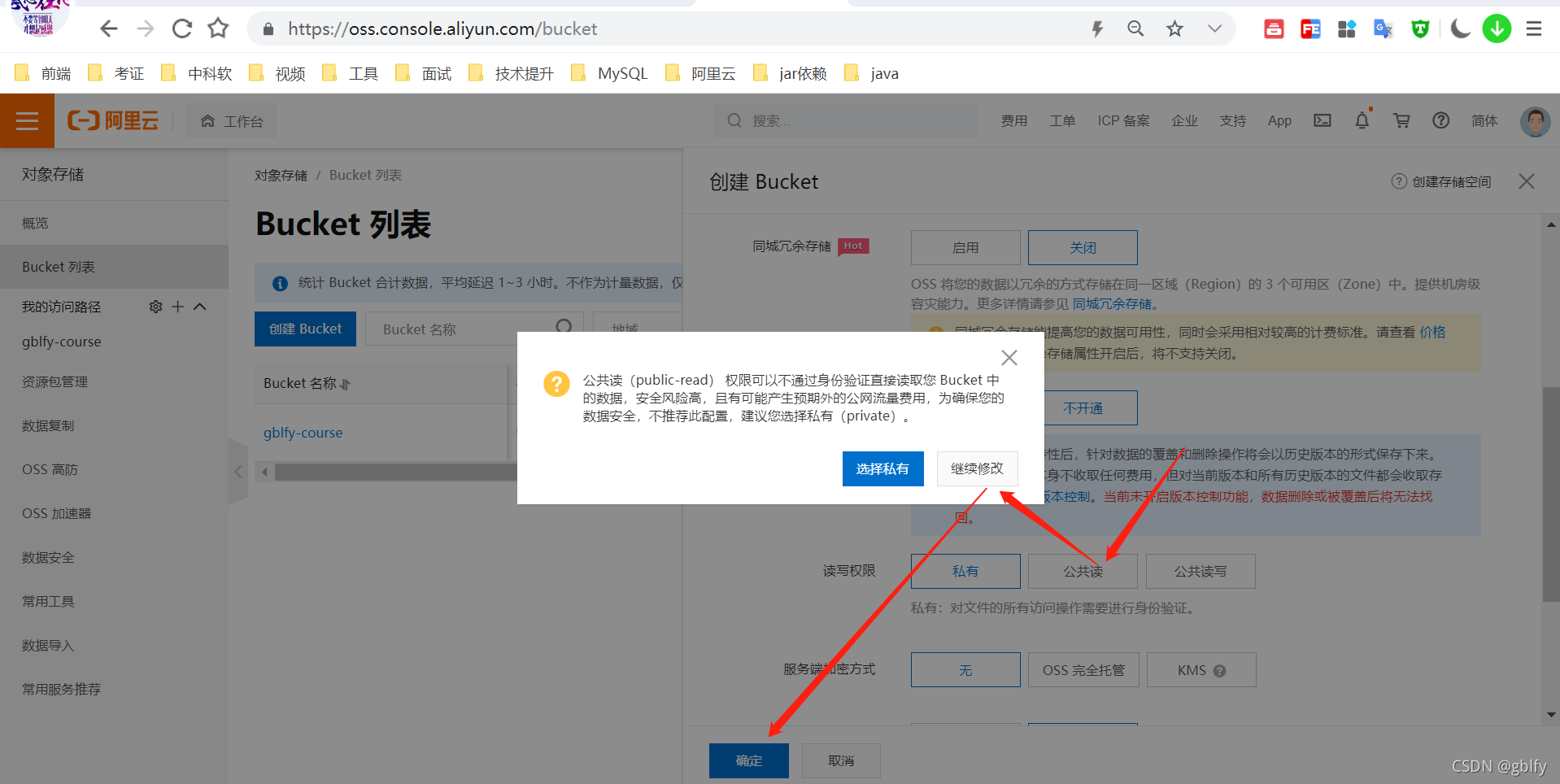
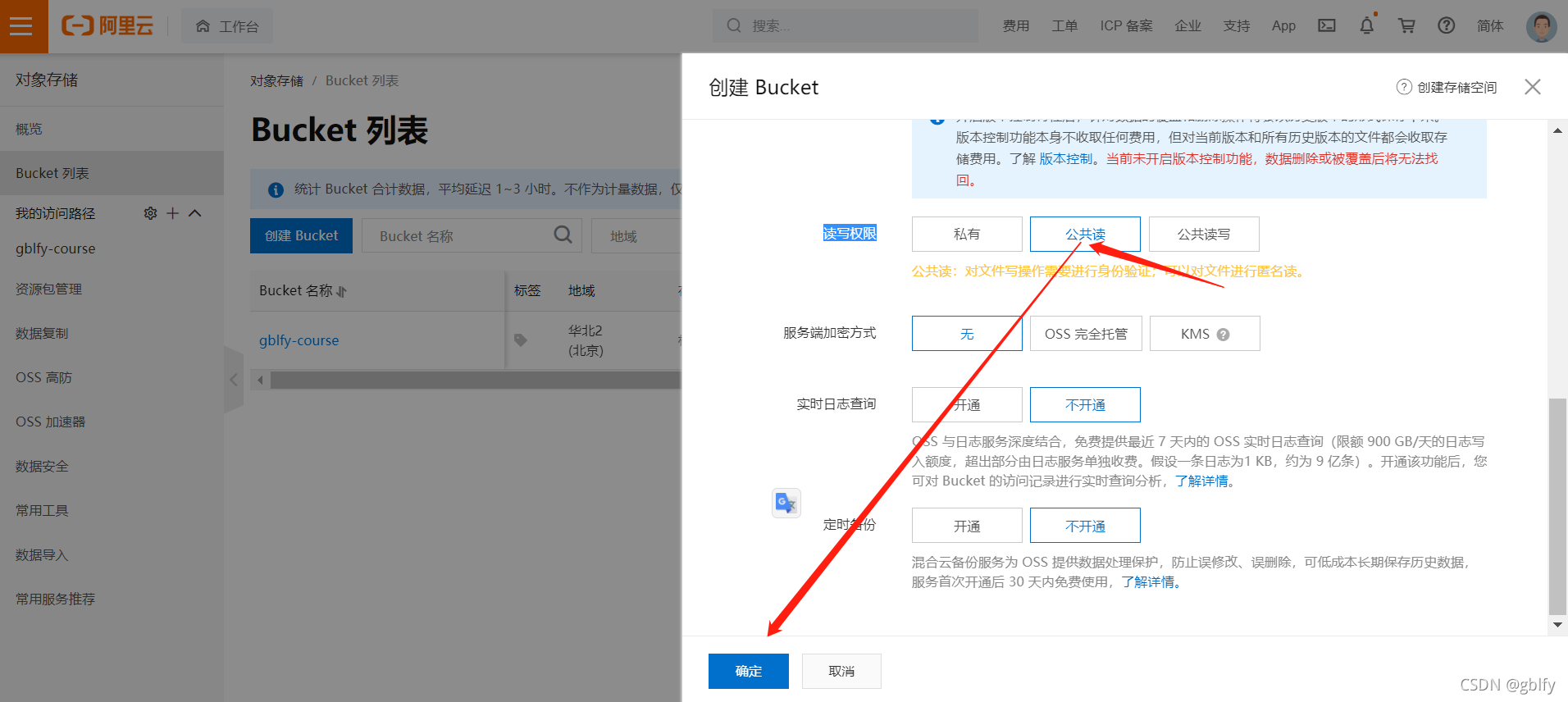
2.4. 创建 Bucket
 读写权限选择【公共读】,意思是都可以或者有权限看,没其他特殊请求,其他的保持默认,点击确定即可
读写权限选择【公共读】,意思是都可以或者有权限看,没其他特殊请求,其他的保持默认,点击确定即可


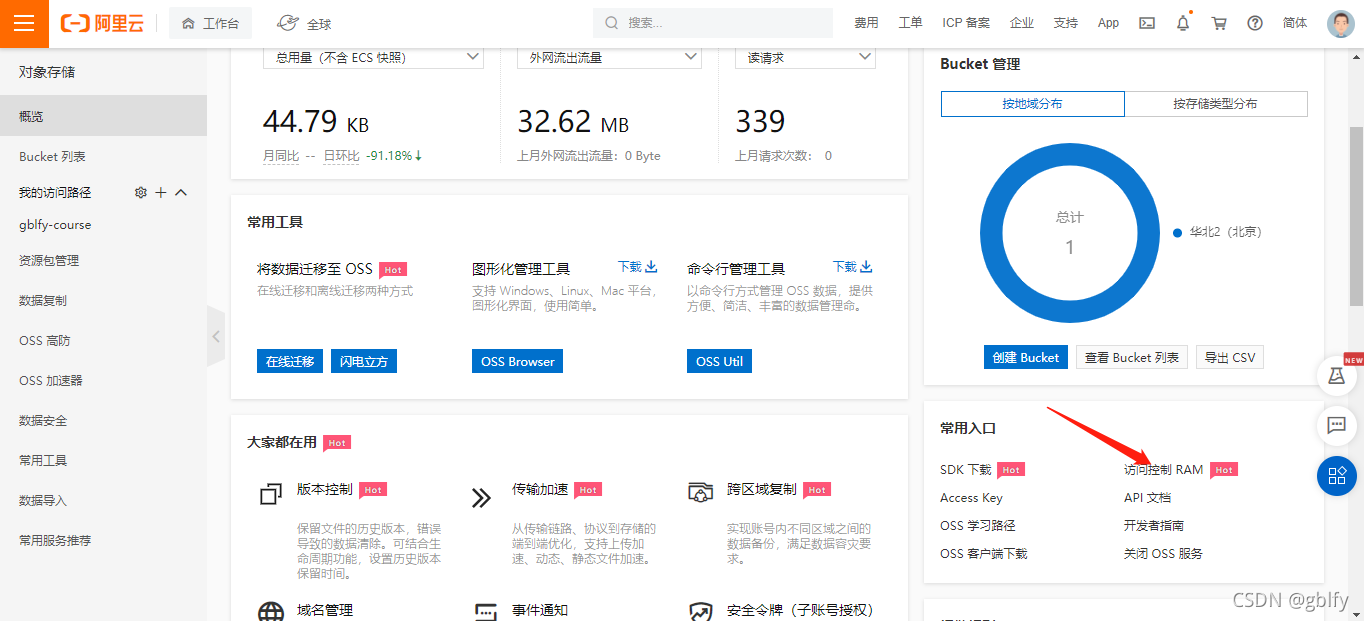
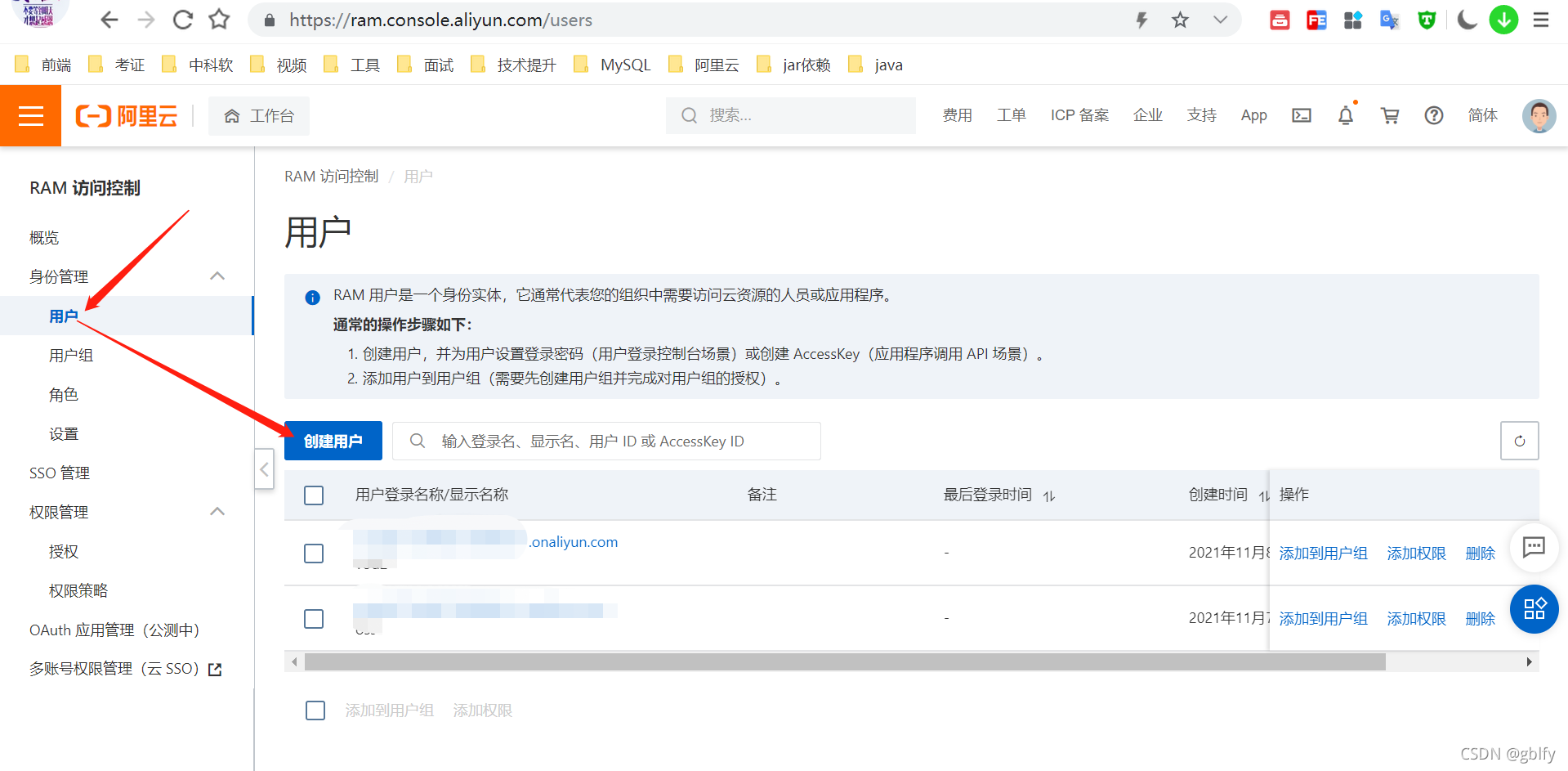
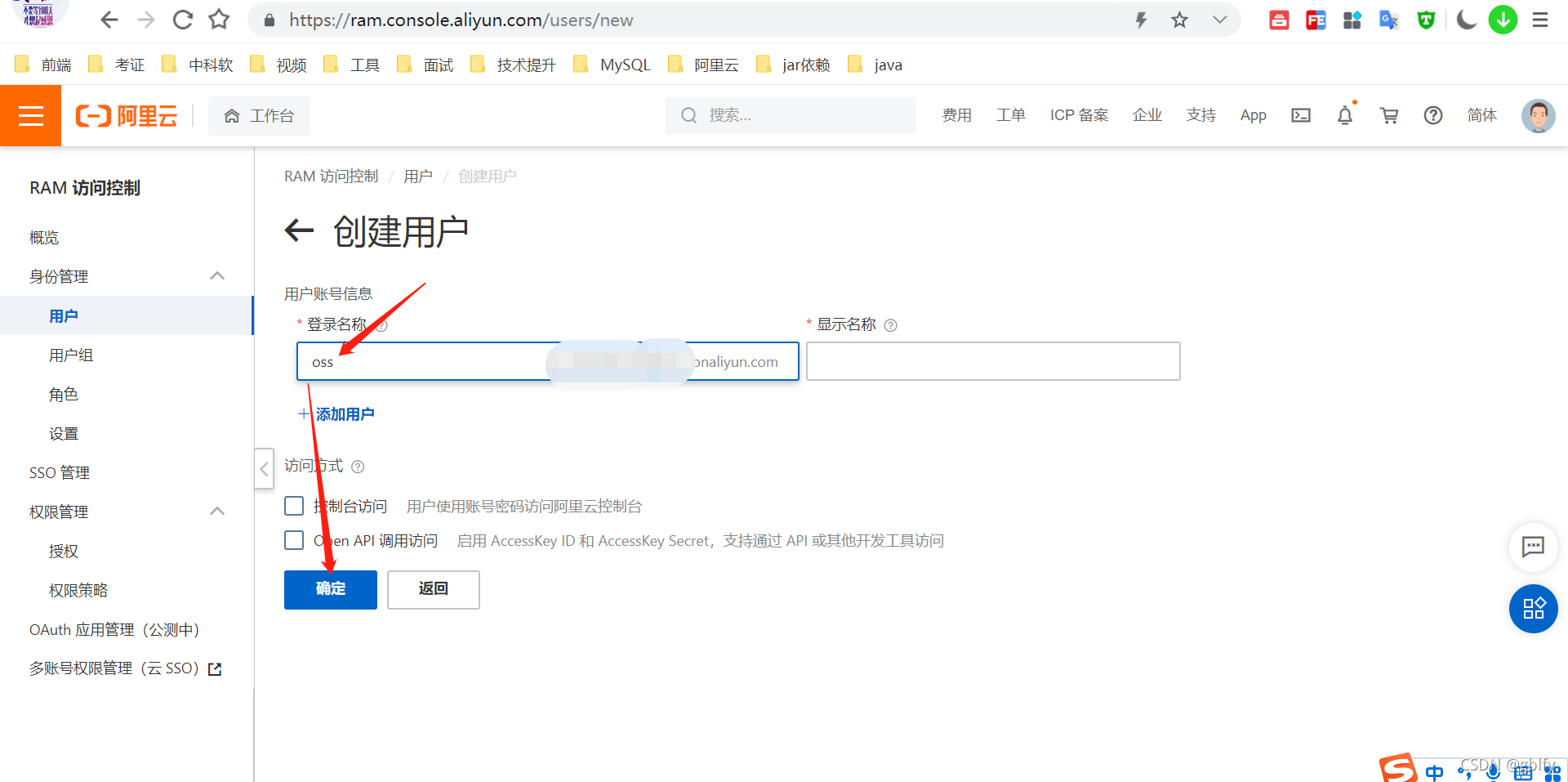
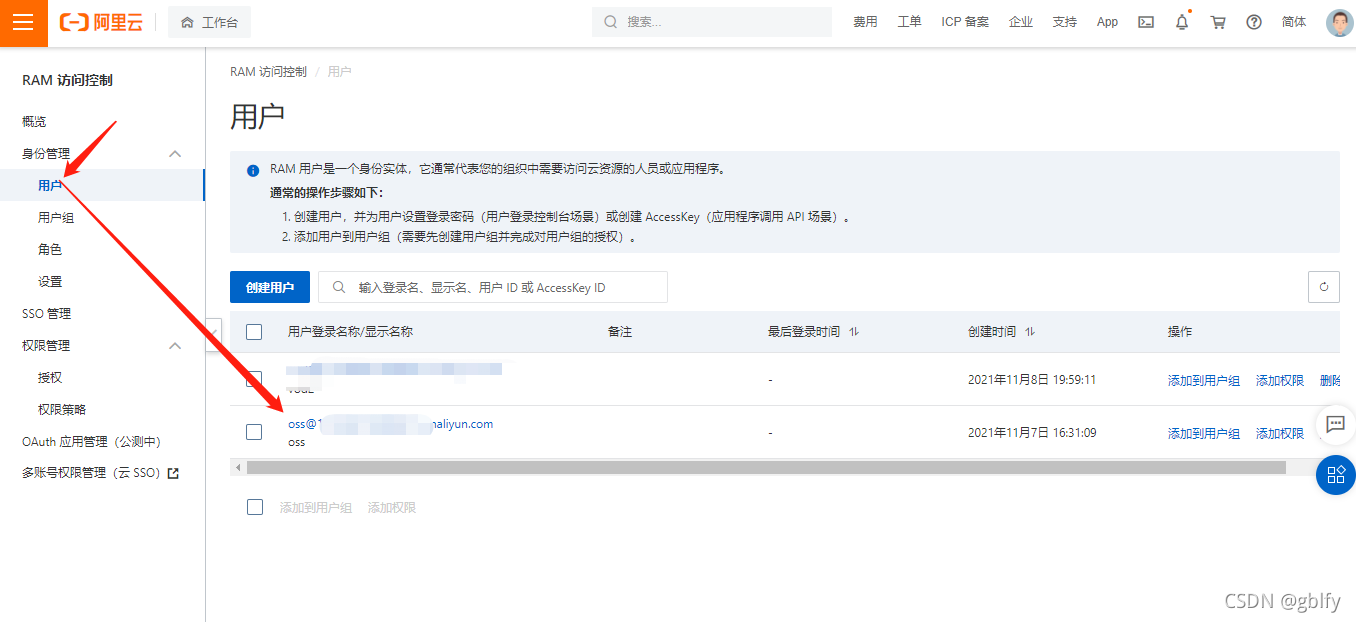
2.5. 创建OSS用户

或者



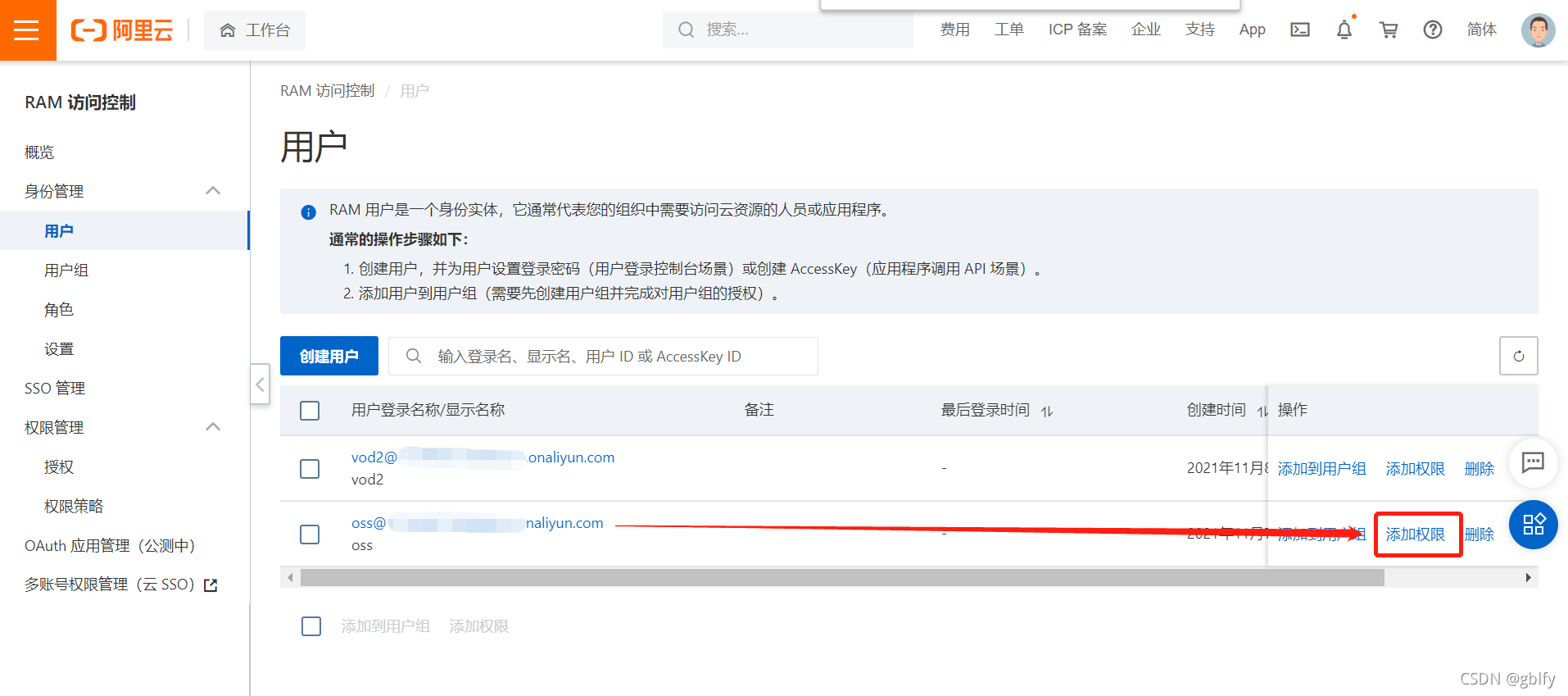
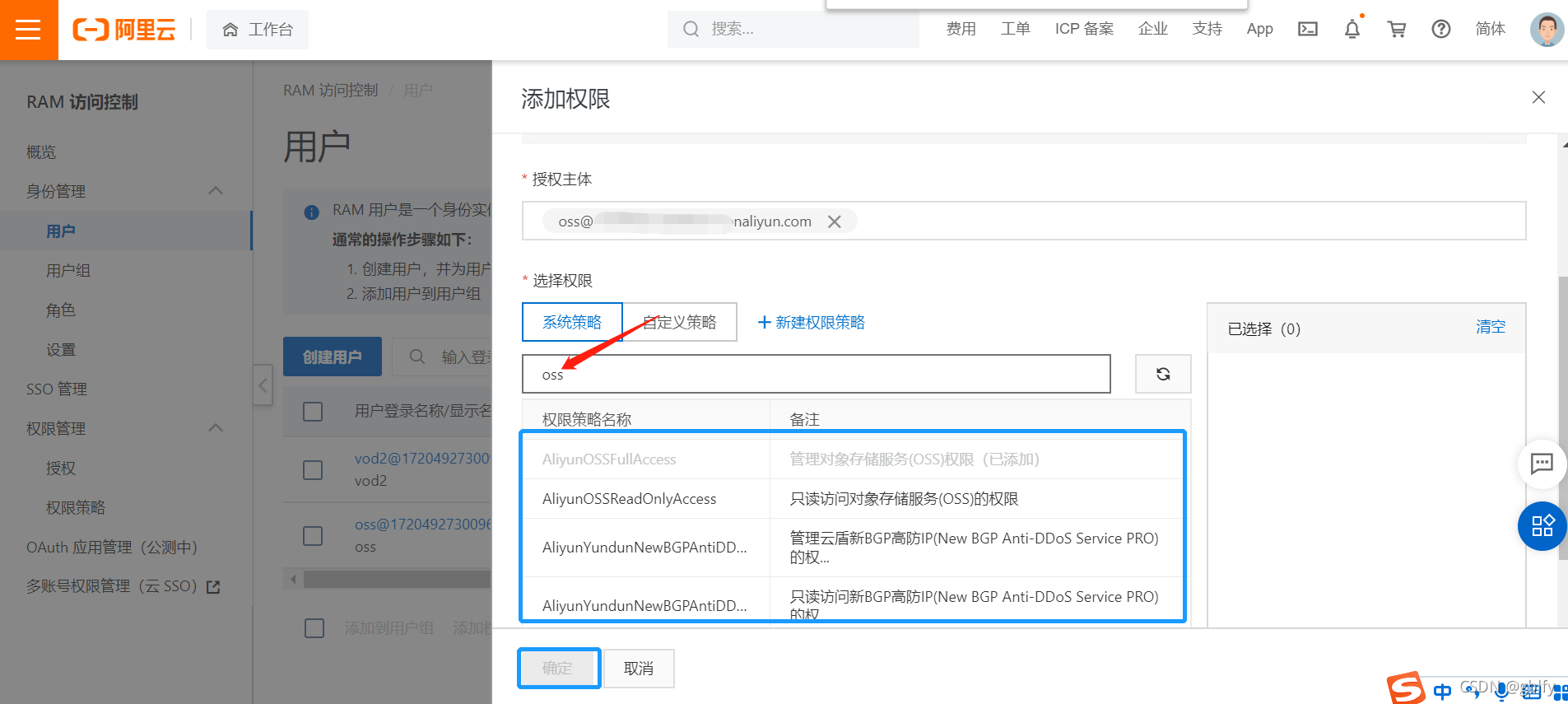
2.6. OSS权限


三、OSS Client开发文档
https://www.aliyun.com/product/oss
3.1. OSS Client SDK
开发语言java,简单文上传


3.2. 概述

3.3. SDK Client
这里就是官网提供的java语言的SDK Client

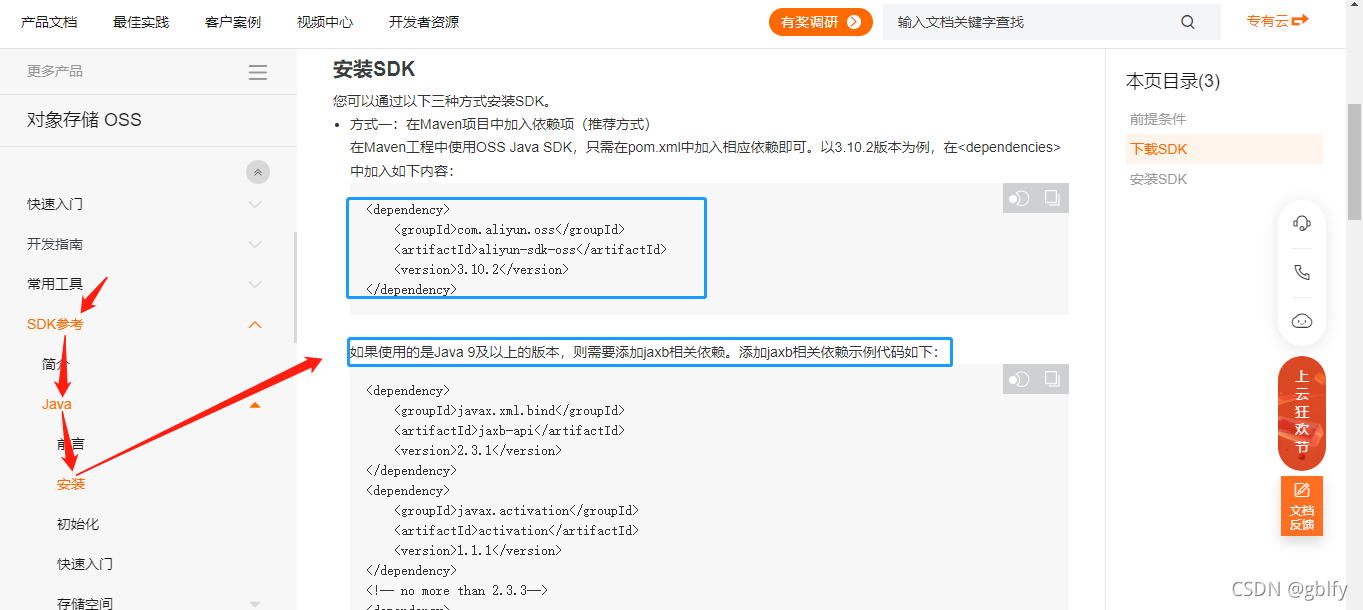
四、后端部分
https://help.aliyun.com/document_detail/32009.html
4.1.依赖引入

<!-- OSS Java SDK --><dependency><groupId>com.aliyun.oss</groupId><artifactId>aliyun-sdk-oss</artifactId><version>3.10.2</version></dependency>
4.2. 配置
# 应用名称
spring.application.name=file
# 应用端口
server.port=9003
# 注册到eureka
eureka.client.service-url.defaultZone=http://localhost:8761/eureka# 请求访问前缀
server.servlet.context-path=/file# 本地存储静态文件路径
file.path=D:/file/imooc/course/
# 访问静态文件路径(用于文件回显或者文件下载)
file.domain=http://127.0.0.1:9000/file/f/# 文件大小(如果搭建大小超过此配置的大小或抛出异常)
spring.servlet.multipart.max-file-size=50MB
# 请求大小
spring.servlet.multipart.max-request-size=50MB# OSS 配置
oss.accessKeyId=xxx
oss.accessKeySecret=xxx
oss.endpoint=http://oss-cn-beijing.aliyuncs.com
oss.ossDomain=http://bucket名称.oss-cn-beijing.aliyuncs.com/
oss.bucket=xxx
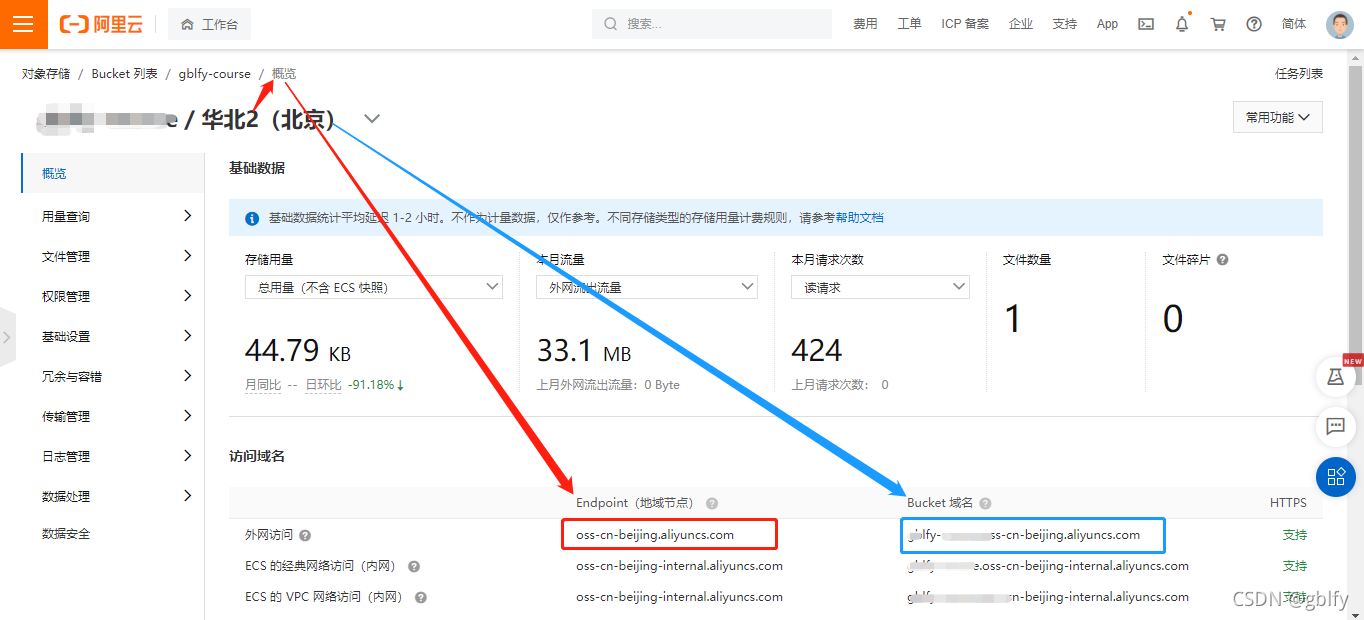
-
oss.endpoint 和oss.ossDomain获取方式

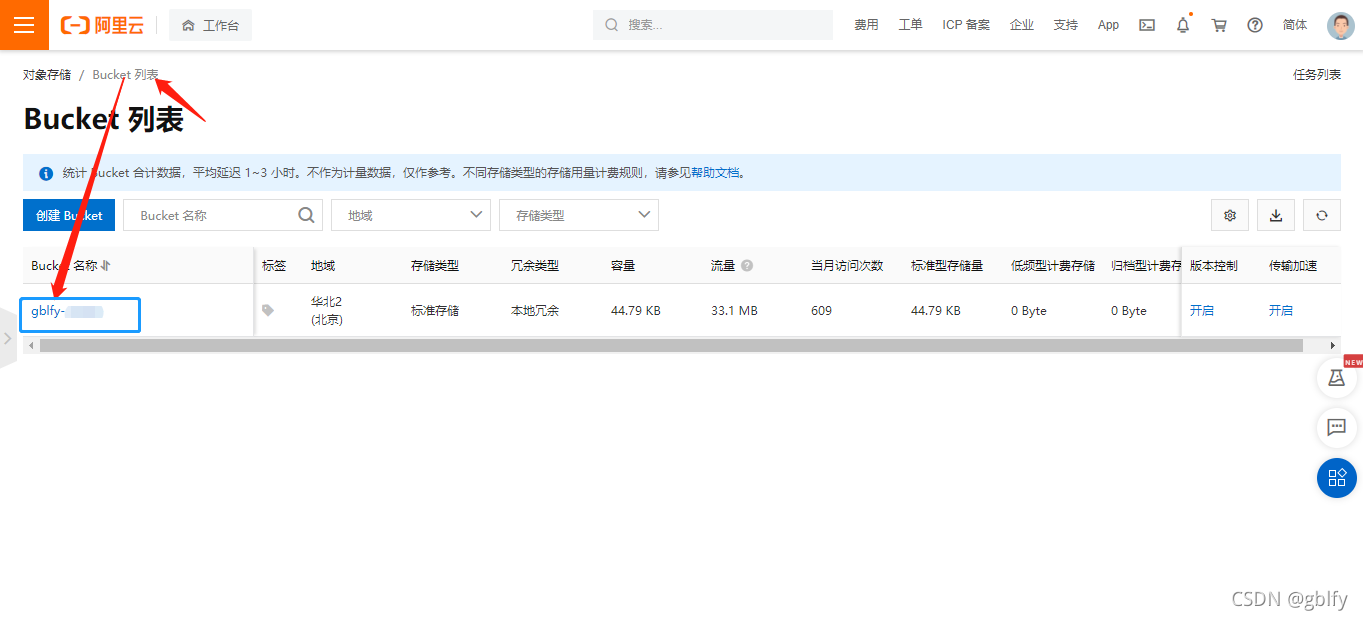
-
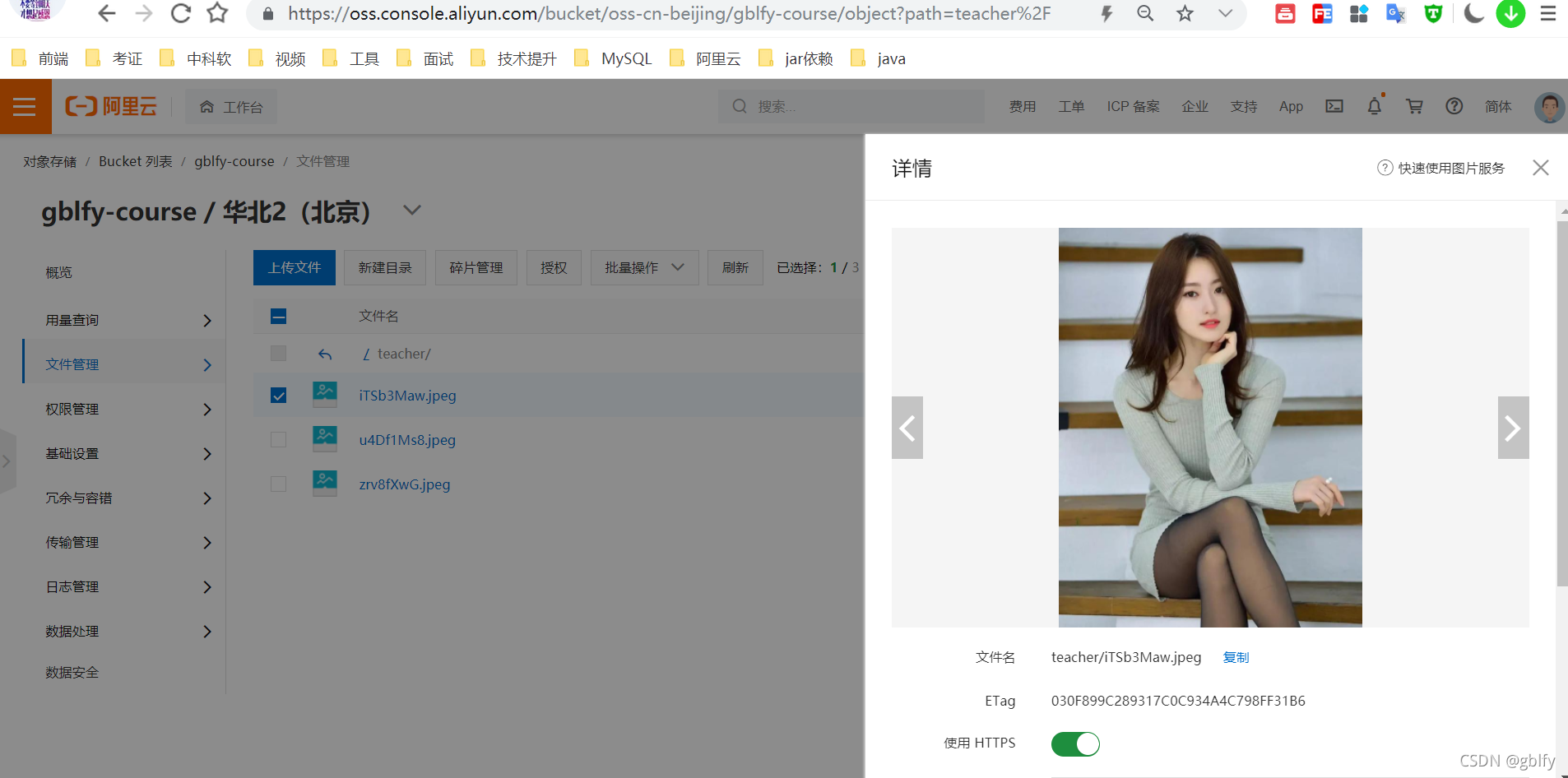
bucket 获取方式

-
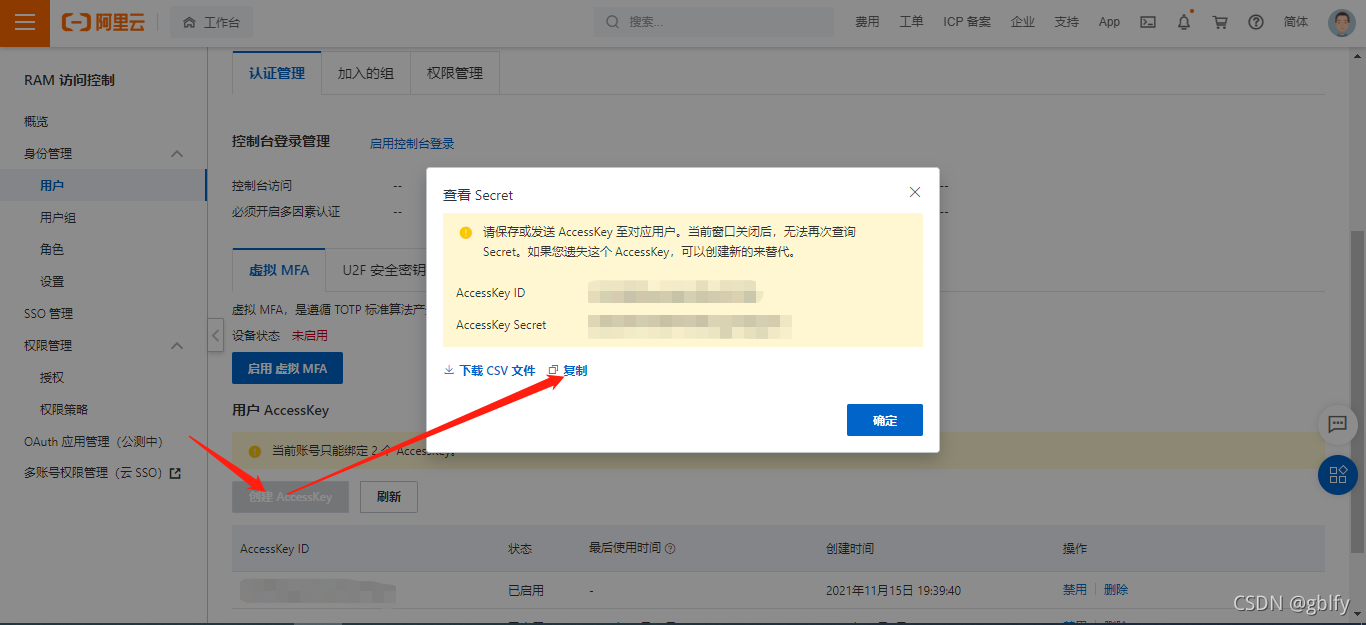
oss.accessKeyId和oss.accessKeySecret获取方式



4.3. api接口
package com.course.file.controller;import com.alibaba.fastjson.JSON;
import com.aliyun.oss.OSS;
import com.aliyun.oss.OSSClientBuilder;
import com.aliyun.oss.model.AppendObjectRequest;
import com.aliyun.oss.model.AppendObjectResult;
import com.aliyun.oss.model.ObjectMetadata;
import com.aliyun.oss.model.PutObjectRequest;
import com.aliyuncs.DefaultAcsClient;
import com.aliyuncs.vod.model.v20170321.GetMezzanineInfoResponse;
import com.course.server.dto.FileDto;
import com.course.server.dto.ResponseDto;
import com.course.server.enums.FileUseEnum;
import com.course.server.service.FileService;
import com.course.server.util.Base64ToMultipartFile;
import com.course.server.util.UuidUtil;
import com.course.server.util.VodUtil;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.util.StringUtils;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;import javax.annotation.Resource;
import java.io.ByteArrayInputStream;@RequestMapping("/admin")
@RestController
public class OssController {public static final Logger LOG = LoggerFactory.getLogger(OssController.class);public static final String BUSINESS_NAME = "文件上传";@Value("${oss.accessKeyId}")private String accessKeyId;@Value("${oss.accessKeySecret}")private String accessKeySecret;@Value("${oss.endpoint}")private String endpoint;@Value("${oss.bucket}")private String bucket;@Value("${oss.ossDomain}")private String ossDomain;/*** oss简单上传** @param file* @param use* @return* @throws Exception*/@PostMapping("/oss-simple")public ResponseDto fileUpload(@RequestParam MultipartFile file, String use) throws Exception {LOG.info("上传文件开始");//接收前端的归属文件类型 COURSE("C", "课程"), TEACHER("T", "讲师");FileUseEnum useEnum = FileUseEnum.getByCode(use);// 为了支持一个文件上传多次,展示历史的不同版本,因此上传文件前,统一添加文件前缀,下载时,统一截取文件没那个前8位处理String key = UuidUtil.getShortUuid();//获取文件名String fileName = file.getOriginalFilename();//获取按照文件类型存储的目录String dir = useEnum.name().toLowerCase();//文件存储目录拼接 /teacher/1.jpegString path = dir + "/" + key + fileName;// 创建OSSClient实例。OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);// 创建PutObjectRequest对象。//String content = "Hello OSS";// <yourObjectName>表示上传文件到OSS时需要指定包含文件后缀在内的完整路径,例如abc/efg/123.jpg。PutObjectRequest putObjectRequest = new PutObjectRequest(bucket, path, new ByteArrayInputStream(file.getBytes()));// 如果需要上传时设置存储类型与访问权限,请参考以下示例代码。// ObjectMetadata metadata = new ObjectMetadata();// metadata.setHeader(OSSHeaders.OSS_STORAGE_CLASS, StorageClass.Standard.toString());// metadata.setObjectAcl(CannedAccessControlList.Private);// putObjectRequest.setMetadata(metadata);// 上传字符串ossClient.putObject(putObjectRequest);// 关闭OSSClientossClient.shutdown();;ResponseDto responseDto = new ResponseDto();FileDto fileDto = new FileDto();fileDto.setPath(ossDomain + path);responseDto.setContent(fileDto);return responseDto;}
}














)


和insertSelective())
