
文章目录
- 1. 导入依赖
- 2. 配置
- 2. 视图层
- 3. 创建页面
- 4. 检查target
- 5. 表达式
使用Thymeleaf 一共5步,检查一下看看是否符合规范
1. 导入依赖
<!--模板引擎--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-thymeleaf</artifactId></dependency>
2. 配置
application.properties
# thymeleaf相关配置
spring.thymeleaf.prefix=classpath:/templates/
spring.thymeleaf.suffix=.html
2. 视图层
做路径跳转
package com.imooc.dianping.controller.admin;import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;@Controller
@RequestMapping("/admin/admin")
public class AdminController {@GetMapping("/index")public ModelAndView index() {ModelAndView modelAndView = new ModelAndView("/admin/admin/index");return modelAndView;}
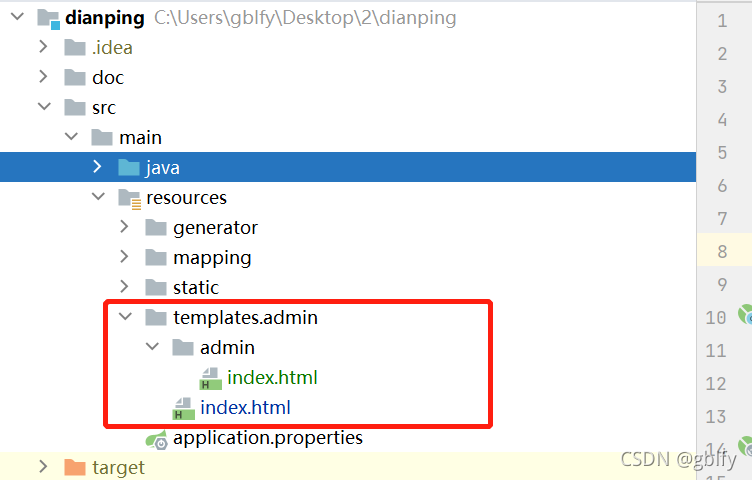
}3. 创建页面
默认:在templates目录下面创建页面
根据业务需求,在templates创建子包路径,和视图层相对应

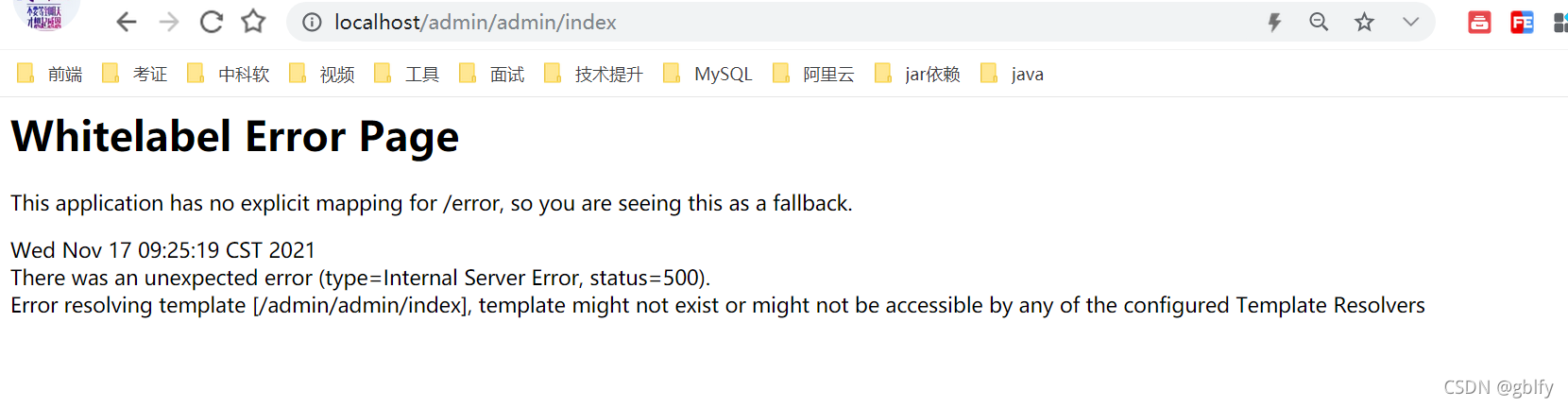
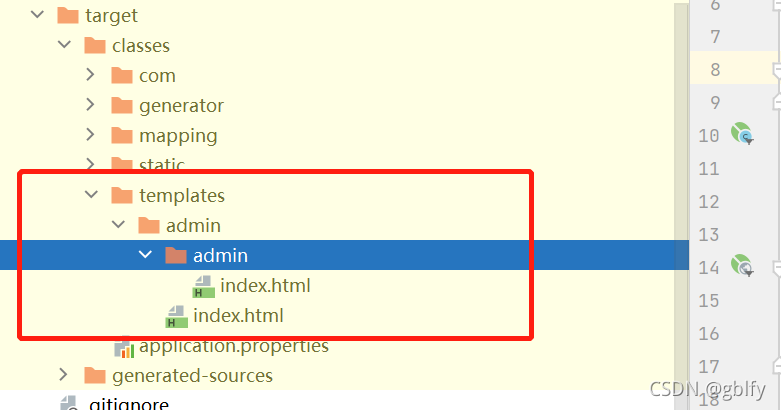
4. 检查target
检查文件是否编译

5. 表达式
<p th:text="${name}"></p>









)








