目录
- 1. 模块化的基本概念
- 1.1 什么是模块化
- 1.2 模块化规范
- 2. Node.js 中模块化
- 2.1 Node.js 中模块的分类
- 2.2 加载模块
- 2.3 Node.js中的模块作用域
- 2.3.1 什么是模块作用域
- 2.3.2 模块作用域的好处
- 2.4 对外共享模块作用域中的成员
- 2.4.1 module对象
- 2.4.2 module.exports对象
- 2.4.3 共享成员时的注意点
- 2.4.4 exports 对象
- 2.4.5 exports 和 module.exports 的使用误区
- 2.5 Node.js 中的模块化规范
- 3. npm与包
- 3.1 包
- 3.1.1 什么是包
- 3.1.2 包的来源
- 3.1.3 为什么需要包
- 3.1.4 从哪里下载包
- 3.1.5 如何下载包
- 3.2 npm初体验
- 3.2.1 格式化时间的传统做法
- 3.2.2 格式化时间的高级做法(npm)
- 3.2.3 安装npm包的命令
- 3.2.4 初次装包后多了哪些文件
- 3.2.5 安装指定版本的包
- 3.2.6 包的语义化版本规范
- 3.3 包管理配置文件
- 3.3.1 多人协作的问题
- 3.3.2 如何记录项目中安装了哪些包
- 3.3.3 快速创建 package.json
- 3.3.4 dependencies 节点
- 3.3.5 一次性安装所有的包
- 3.3.6 卸载包
- 3.3.7 devDependencies 节点
- 3.4 解决下包速度慢的问题
- 3.4.1为什么下包速度慢
- 3.4.2 淘宝 NPM 镜像服务器
- 3.4.3 切换 npm 的下包镜像源
- 3.4.4 nrm 工具安装及安装出错的处理
- 3.5 包的分类
- 3.5.1 项目包
- 3.5.2 全局包
- 3.5.3 md文档转html工具 i5ting_toc
- 3.6 规范的包结构
- 3.7 开发属于自己的包
- 3.7.1 功能需求
- 3.7.2 初始化包的基本结构
- 3.7.3 初始化 package.json
- 3.7.4 在 index.js 中定义格式化时间的方法
- 3.7.5 在 index.js 中定义转义 HTML 的方法
- 3.7.6 在 index.js 中定义还原 HTML 的方法
- 3.7.7 将不同的功能进行模块化拆分
- 3.7.8 编写包的说明文档
- 3.8 发布包
- 3.8.1.注册 npm 账号
- 3.8.2 登录npm帐号
- 3.8.3 把包发布到 npm 上
- 3.8.4 删除已发布的包
- 4. 模块加载机制
- 4.1 优先从缓存中加载
- 4.2 内置模块的加载机制
- 4.3自定义模块的加载机制
- 4.4 第三方模块的加载机制
- 4.5 目录作为模块
1. 模块化的基本概念
1.1 什么是模块化
模块化是指解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程。对于整个系统来说,模块是可组合、分解和更换的单元 。
编程领域中的模块化,就是遵守固定的规则,把一个大文件拆成独立并互相依赖的多个小模块。
把代码进行模块化拆分的好处:
- 提高了代码的复用性;
- 提高了代码的可维护性;
- 可以实现按需加载。
1.2 模块化规范
模块化规范就是对代码进行模块化的拆分与组合时,需要遵守的哪些规则。
例如:
- 使用什么样的语法格式来引用模块;
- 在模块中使用什么样的语法格式向外暴露成员。
模块化规范的好处:
大家都遵守同样的模块化规范写代码,降低了沟通的成本,极大方便了各个模块之间的相互调用
利人利己。
2. Node.js 中模块化
2.1 Node.js 中模块的分类
Node.js中根据模块来源的不同,将模块分为了 3 大类,分别是:
- 内置模块 (内置模块是由 Node.js 官方提供的,例如 fs 、 path 、 http 等);
- 自定义模块(用户创建的每个 .js 文件,都是自定义模块);
- 第三方模块(由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块使用前需要先下载)
2.2 加载模块
使用强大的require()方法,可以加载需要的内置模块 、 用户自定义模块 、 第三方模块 进行使用。
例如:
// 1.加载内置的 fs 模块
const fs = require('fs')// 2.加载用户的自定义模块
const custom = require('./custom.js')// 3.加载第三方模块(关于第三方模块的下载和使用,会在后面的课程中进行专门的讲解)
const moment = require('moment')
以上可见,加载第三方模块与加载内置模块是相同的,而自定义模块则稍有不同。
⚠️ 注意
使用 require() 方法加载其它模块时,会同时执行被加载模块中的代码。
2.3 Node.js中的模块作用域
2.3.1 什么是模块作用域
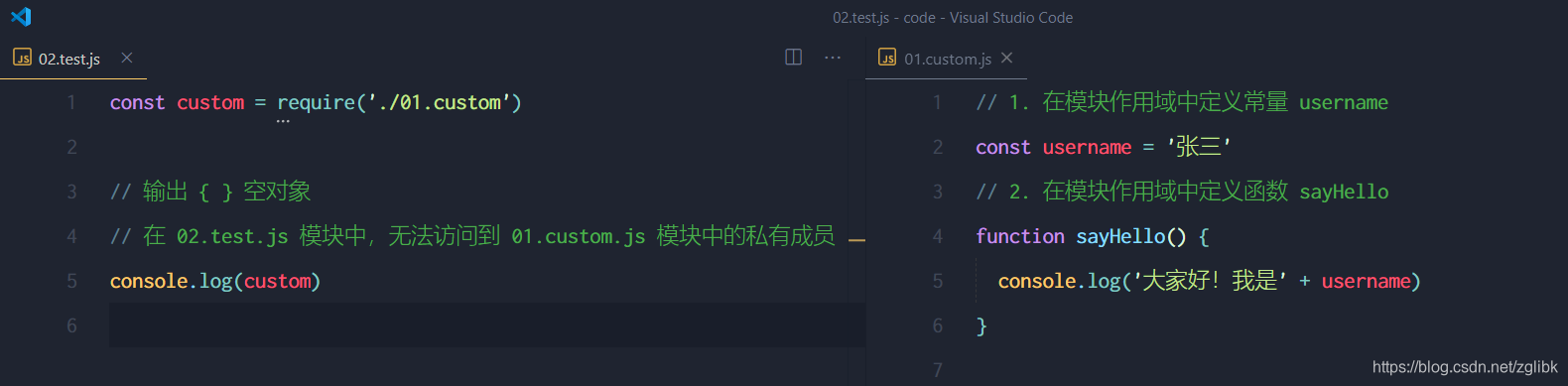
和函数作用域类似,在自定义模块中定义的变量 、 方法等成员,只能在当前模块内被访问,这种模块级别的访问限制,叫做模块作用域。

如上图,在左侧的模块中,无法访问到右侧模块中的私有成员。
2.3.2 模块作用域的好处
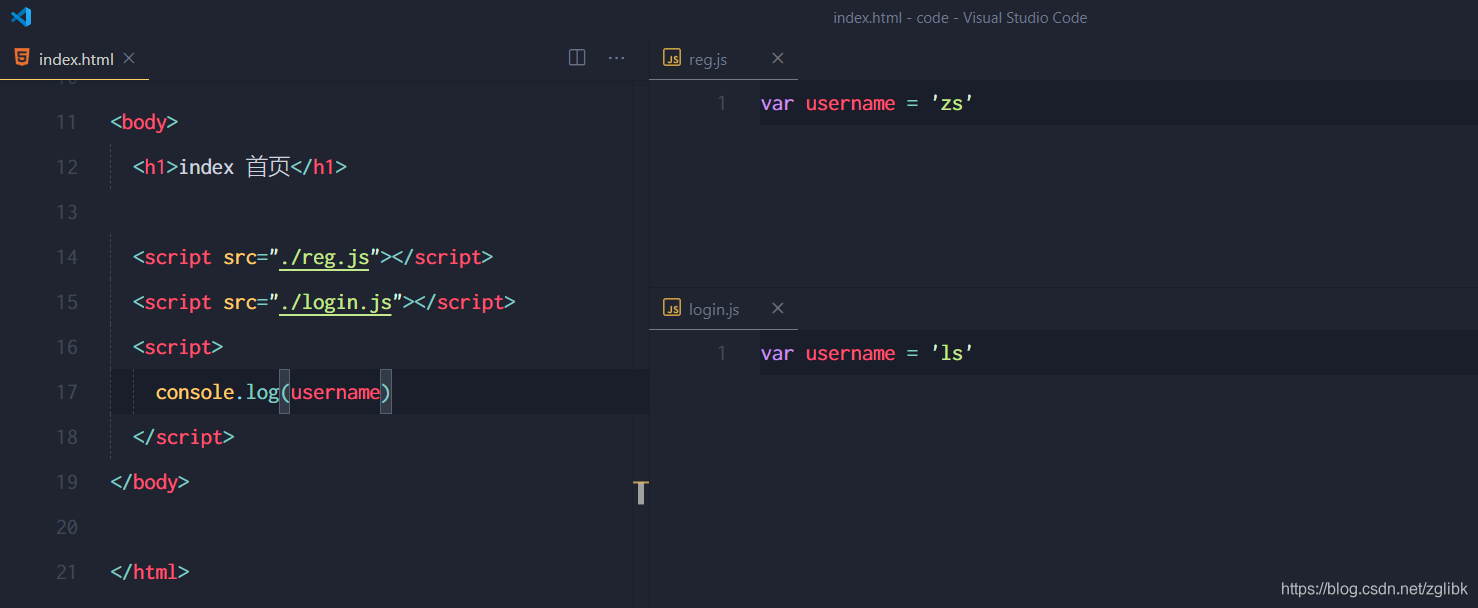
防止了全局变量污染的问题

2.4 对外共享模块作用域中的成员
2.4.1 module对象
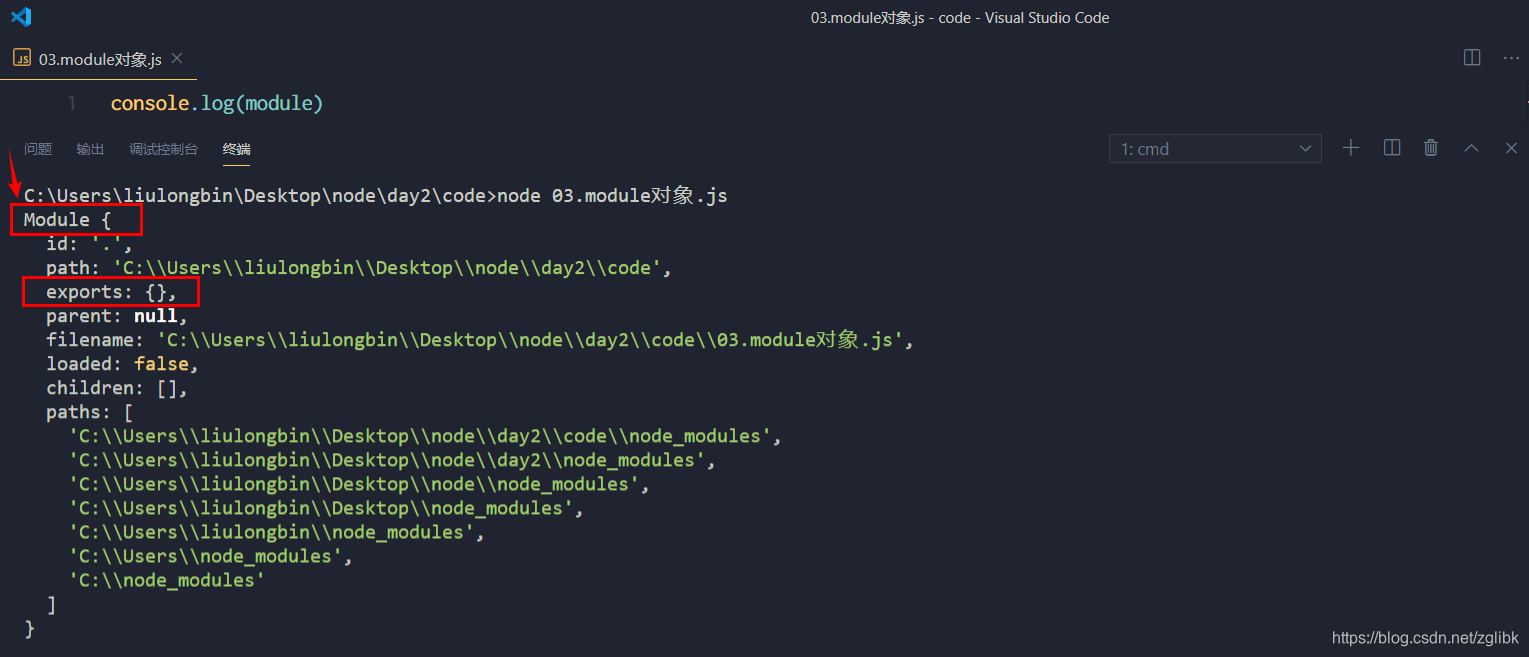
在每个.js 自定义模块中都有一个 module 对象,它里面存储了和当前模块有关的信息,打印如下:

2.4.2 module.exports对象
在自定义模块中,可以使用 module.exports 对象,将模块内的成员共享出去,供外界使用。
外界用 require() 方法导入自定义模块时,得到的就是 module.exports 所指向的对象。
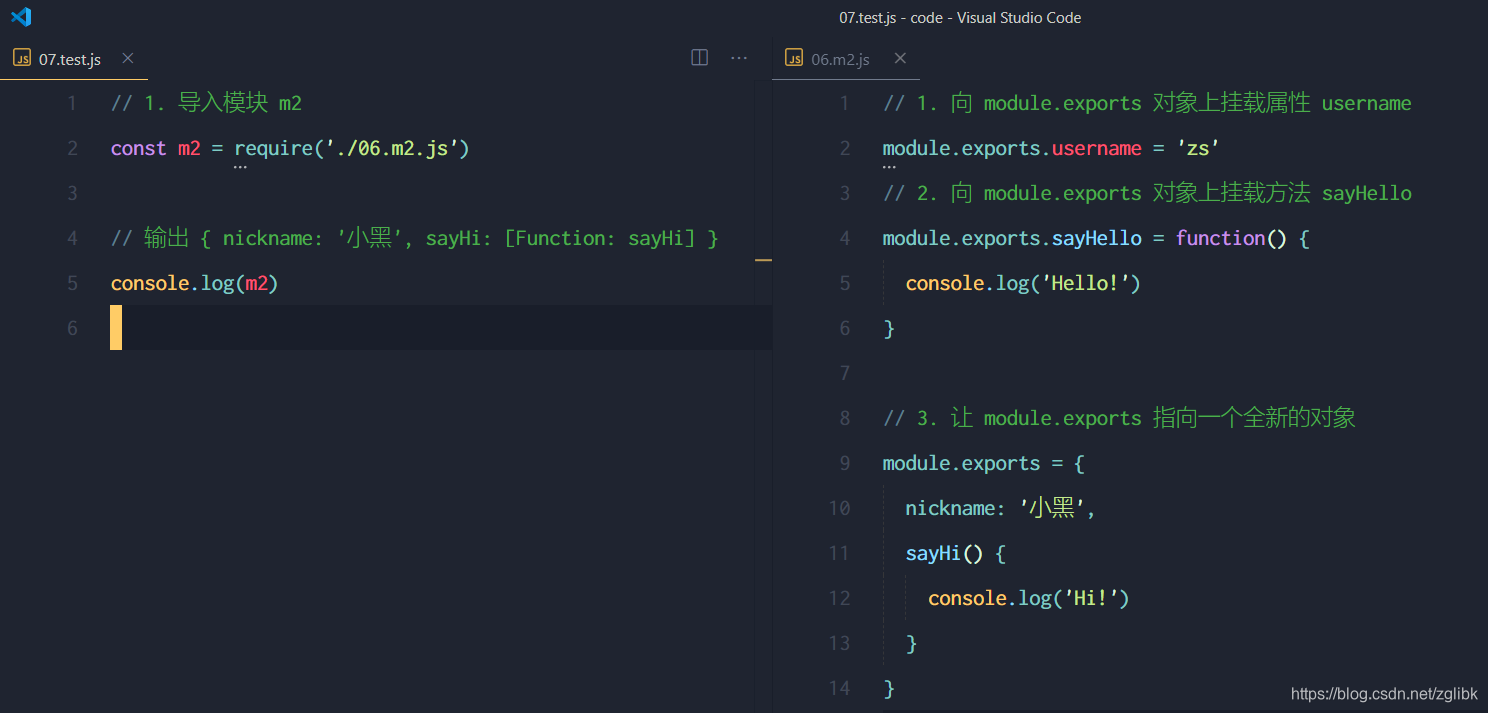
2.4.3 共享成员时的注意点
使用require()方法导入模块时,导入的结果, 永远以 module.exports 指向的对象为准 。

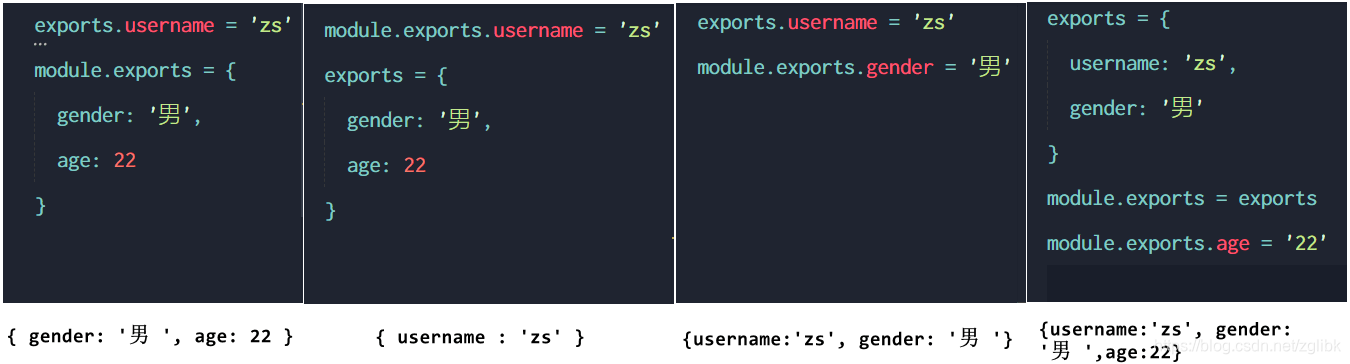
2.4.4 exports 对象
由于 module.exports 单词写起来比较复杂,为了简化向外共享成员的代码, Node 提供了 exports 对象。 默认情况下 exports 和 module.exports 指向同一个对象 。最终共享的结果,还是 以 module.exports 指向的对象为准。
2.4.5 exports 和 module.exports 的使用误区
时刻谨记,require() 导入模块时,得到的永远是 module.exports 指向的对象:

注意:为了防止混乱,建议不要在同一个模块中同时使用 exports 和 module.exports。
2.5 Node.js 中的模块化规范
Node.js 遵循了 CommonJS 模块化规范,CommonJS 规定了 模块的特性 和 各模块之间如何相互依赖 。
CommonJS规定:
- 每个模块内部, module 变量 代表当前模块;
- module 变量是一个对象,它的
exports属性(即 module.exports)是对外的接口 ; - 加载某个模块,其实是加载该模块的
module.exports属性。 require() 方法用于加载模块。
3. npm与包
3.1 包
3.1.1 什么是包
Node.js 中的 第三方模块 又叫做 包 。
就像 电脑 和 计算机 通常指的是相同的东西,第三方模块 和 包 指的是同一个概念,只不过叫法不同。
3.1.2 包的来源
不同于 Node.js 中的内置模块与自定义模块, 包是由第三方个人或团队开发出来的 ,免费供所有人使用。
🔔 注
Node.js 中的包都是免费且开源的,不需要付费即可免费下载使用。
3.1.3 为什么需要包
由于 Node.js 的内置模块仅提供了一些底层的 API ,导致在基于内置模块进行项目开发时,效率很低。
包是基于内置模块封装出来的,提供了更高级、更方便的 API, 极大的提高了开发效率 。
包和 内置模块 之间的关系,类似于 jQuery 和 浏览器内置 API 之间的关系。
3.1.4 从哪里下载包
国外有一家 IT 公司,叫做 npm, Inc. 这家公司旗下有一个非常著名的网站:https://www.npmjs.com/,它是 全球最大的包共享平台 ,你可以从这个网站上搜索到任何你需要的包,只要你有足够的耐心;
到目前位置,全球约 1100 多万 的开发人员,通过这个包共享平台,开发并共享了超过 120 多万个包 供我们使用。
npm, Inc.公司 提供了一个地址为 https://registry.npmjs.org/ 的服务器,来对外共享所有的包,我们可以从这个服务器上下载自己所需要的包。
🔔 注意:
- https://www.npmjs.com/ (网站):用于搜索自己所需要的包
- https://registry.npmjs.org/ (服务器):用于下载自己需要的包
3.1.5 如何下载包
npm, Inc.公司 提供了一个包管理工具,我们可以使用这个包管理工具,从 https://registry.npmjs.org/ 服务器把需要的包下载到本地使用。
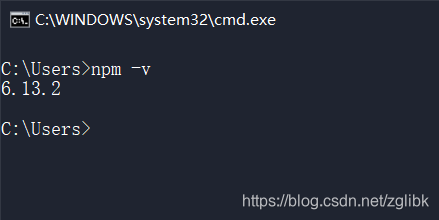
这个包管理工具的名字叫做 Node Package Manager (简称 npm包管理工具 ),这个包管理工具随着 Node.js 的安装包一起被安装到了用户的电脑上。
我们可以在终端中执行 npm -v 命令,来查看自己电脑上已安装的 npm 包管理工具的版本号:

3.2 npm初体验
3.2.1 格式化时间的传统做法
1)思路:
- 创建格式化时间的自定义模块;
- 定义格式化时间的方法;
- 创建补零函数;
- 从自定义模块中导出格式化时间的函数;
- 导入格式化时间的自定义模块;
- 调用格式化时间的函数
2)代码
// 1. 定义格式化时间的方法
function dateFormat(dtStr) {const dt = new Date(dtStr)const y = dt.getFullYear()const m = padZero(dt.getMonth() + 1)const d = padZero(dt.getDate())const hh = padZero(dt.getHours())const mm = padZero(dt.getMinutes())const ss = padZero(dt.getSeconds())return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
}// 定义补零函数
function padZero(n) {return n > 9 ? n : '0' + n
}// 导出将要格式化时间的函数
module.exports = {dateFormat
}
// 导入自定义的格式化时间的模块
const TIME = require('./15.dateFormat')// 调用方法,进行时间的格式化
const dt = new Date()
// console.log(dt)
const newDT = TIME.dateFormat(dt)
console.log(newDT)
3.2.2 格式化时间的高级做法(npm)
- 使用 npm 包管理工具,在项目中安装格式化时间的包 moment;
- 使用
require()导入格式化时间的包; - 参考 moment 的官方 API文档 对时间进行格式化。
1)项目中安装格式化时间包:
npm install moment
2)导入和使用包:
// 1. 导入需要的包
const moment = require('moment') // 注:导入的名称,就是装包时的名称const dt = moment().format('YYYY-MM-DD HH:mm:ss')
console.log(dt) //输出 2020-09-26 17:08:48
🔔 对比 以上3.2.1 和 3.2.2两种方式,npm包的 效率 和 便利性 显而易见!
3.2.3 安装npm包的命令
如果想在项目中安装指定名称的包,需要运行如下的命令:
npm install 包的完整名称
上述的装包命令,可以简写成如下格式:
npm i 包的完整名称
3.2.4 初次装包后多了哪些文件
初次装包完成后,在项目文件夹下多一个叫做 node_modules 的文件夹和 package lock.json 的配置文件。
其中:
node_modules 文件夹 用来 存放所有已安装到项目中的包 。 require() 导入第三方包时,就是从这个目录中查找并加载包。
package lock.json 配置文件 用来 记录 node_modules 目录下的每一个包的下载信息 ,例如包的名字、版本号、下载地址等。
⚠️ 注意:我们不要去手动修改 node_modules 或 package lock.json 文件中的任何代码, npm 包管理工具会自动维护它们。
3.2.5 安装指定版本的包
默认情况下,使用 npm install 命令安装包的时候, 会自动安装最新版本的包 。如果需要安装指定版本的包,可以在包名之后,通过 @ + 版本号 指定具体的版本,例如:
npm i moment@2.23.1
3.2.6 包的语义化版本规范
包的版本号是以 “点分十进制” 形式进行定义的,总共有三位数字,例如 2.24.0
其中每一位数字所代表的的含义如下:
- 第1 段数字: 大版本;
- 第2 段数字: 功能版本;
- 第3 段数字: Bug 修复版本。
版本号提升的规则:只要前面的版本号增长了,则后面的版本号 归零 。
3.3 包管理配置文件
npm规定,在 项目根目录 中, 必须 提供一个叫做 package.json 的包管理配置文件。用来记录与项目有关的一些配置信息。例如:
- 项目的名称、版本号、描述等;
- 项目中都用到了哪些包;
- 哪些包只在 开发期间 会用到;
- 那些包在 开发 和 部署 时都需要用到。
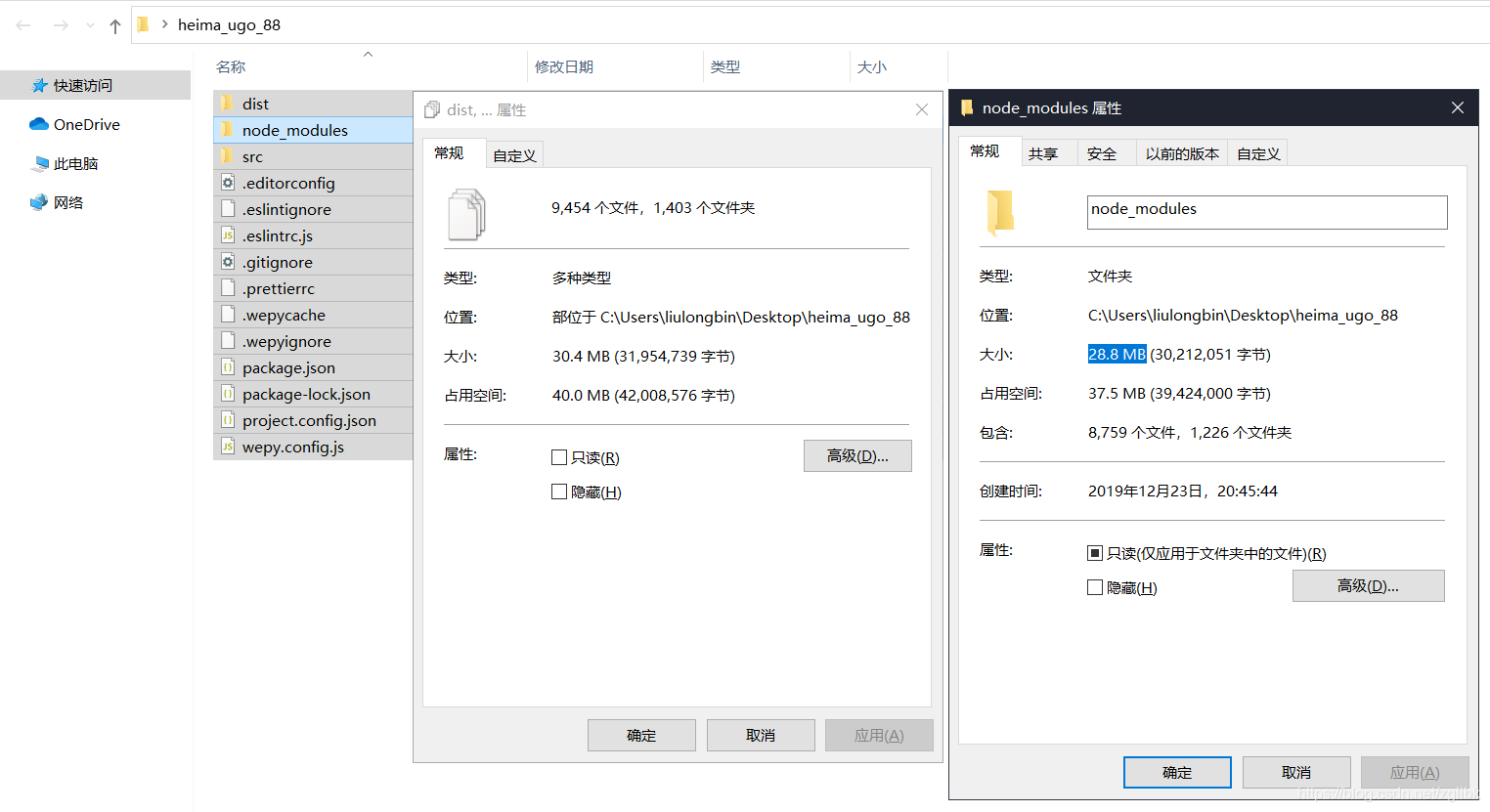
3.3.1 多人协作的问题

整个项目的体积是 30.4M
第三方包的体积是 28.8M
项目源代码的体积 1.6M
🔔 遇到的问题:
第三方包的体积过大 ,不方便团队成员之间共享项目源代码。
解决方案:
共享时剔除 node_modules(⚠️在项目开发中,把 node_modules 文件夹添加到 gitignore 忽略文件中)。
3.3.2 如何记录项目中安装了哪些包
在 项目根目录 中,创建一个叫做 package.json 的配置文件,即可用来记录项目中安装了哪些包。从而方便在剔除 node_modules 目录之后,在团队成员之间共享项目的源代码。
3.3.3 快速创建 package.json
npm 包管理工具提供了一个 快捷命令 ,可以在执行命令时所处的目录中 ,快速创建 package.json 这个包管理配置文件:
// 作用:在执行命令所处的目录中,快速新建 package.json 文件
npm init -y
⚠️注意:
- 上述命令 只能在英文的目录下成功运行 !所以,项目文件夹的名称一定要使用英文命名 ,不能使用中文,不能出现空格 ;
- 运行
npm install命令安装包的时候, npm 包管理工具会自动把 包的名称 和 版本号 ,记录到 package.json 中。
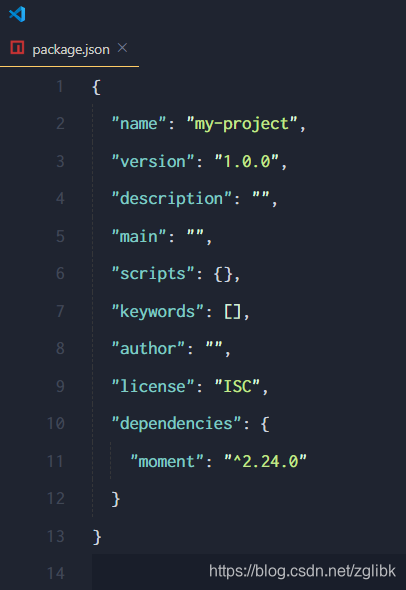
3.3.4 dependencies 节点

package.json 文件中,有一个 dependencies 节点,专门用来记录您使用 npm install 命令安装了哪些包。
3.3.5 一次性安装所有的包
可以运行 npm install 命令(或 npm i )一次性安装所有的依赖包。
npm install
执行
npm install命令时,npm 包管理工具会读取 package.json 中的dependencies节点,读取到记录的所有依赖包名称和版本号之后,npm 包管理工具会把这些包一次性下载到项目中。
3.3.6 卸载包
可以运行 npm uninstall 命令,来卸载指定的包,如:
npm uninstall moment
格式为: npm uninstall 具体的包名 (卸载包命令没有简写)
⚠️注意:
npm uninstall 命令执行成功后,会把与所卸载的包的相关信息,自动从 package.json 这个配置文件中的 dependencies 对象中移除掉。
3.3.7 devDependencies 节点
如果某些包 只在项目开发阶段 会用到,在 项目上线之后不会用到 ,则建议把这些包记录到 devDependencies 节点中。
与之对应的,如果某些包在 开发 和 项目上线之后 都需要用到,则建议把这些包记录到 dependencies 节点中。
我们可以使用如下的命令,将包记录到 devDependencies 节点中:
// 安装指定的包,并记录到 devDependencies 节点中
npm i 包名 -D// 注意:上述命令是简写形式,等价于下面完整的写法
npm install 包名 --save-dev
3.4 解决下包速度慢的问题
3.4.1为什么下包速度慢
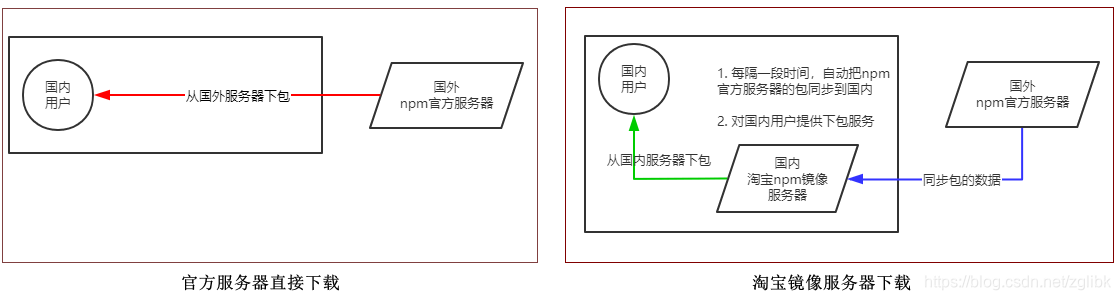
在使用 npm 下包的时候,默认从国外的 https://registry.npmjs.org/ 服务器进行下载,此时,网络数据的传输需要经过漫长的海底光缆 因此下包速度会很慢。
3.4.2 淘宝 NPM 镜像服务器
淘宝在国内搭建了一个服务器,专门把国外官方服务器上的包 同步 到国内的服务器,然后在国内提供下包的服务。从而极大的提高了下包的速度。

镜像:
英文 Mirroring ,是一种文件存储形式,一个磁盘上的数据在另一个磁盘上存在一个完全相同的副本即为镜像。
3.4.3 切换 npm 的下包镜像源
下包的镜像源,指的就是下包的服务器地址 。
1) 查看当前的下包镜像源:
npm config get registry
2)将下包的镜像源切换为淘宝镜像源:
npm config set registry=https://registry.npm.taobao.org/
3)检查镜像源是否切换成功:
npm config get registry
3.4.4 nrm 工具安装及安装出错的处理
为了更方便的切换下包的镜像源,我们可以安装 nrm 这个小工具,利用 nrm 提供的终端命令,可以快速查看和切换下包的镜像源。
1)通过 npm 包管理器,将 nrm 安装为全局可用的工具
npm i nrm -g
如果出现安装错误,类似“nrm : 无法加载文件 C:\Users\xxx\AppData\Roaming\npm\nrm.ps1。未对文件进行数字签名。无法在当前系统上运行该脚本。有关运行脚本和设置执行策略的详细信息”
解决办法:
1、win键 + s 搜索 powershell 并以管理员身份运行;
2、powershell 中运行set-ExecutionPolicy RemoteSigned命令 => 重新安装 nrm 即可。
2)查看所有可用的镜像源
nrm ls
3)将下包的镜像源切换为 taobao 镜像
nrm use taobao
3.5 包的分类
使用 npm 包管理工具下载的包,共分为两大类,分别是:
- 项目包
- 全局包
3.5.1 项目包
那些被安装到项目的node_modules 目录中的包,都是项目包。
项目包又分为两类,分别是:
- 开发依赖包 (被记录到 devDependencies 节点中的包,只在开发期间会用到);
- 核心依赖包 (被记录到 dependencies 节点中的包,在开发期间和项目上线之后都会用到)
npm i 包名 -D // 开发依赖包(会被记录到 devDependencies节点下)
npm i 包名 // 核心依赖包(会被记录到 dependencies 节点下)
3.5.2 全局包
在执行 npm install 命令时,如果提供了 g 参数,则会把包安装为全局包 。
全局包会被安装到 C:\Users\用户目录\AppData\Roaming\npm\node_modules 目录下。
🔔 注意:
- 只有工具性质的包,才有全局安装的必要性。因为它们提供了好用的终端命令。
- 判断某个包是否需要全局安装使用,参考官方提供的使用说明 即可。
3.5.3 md文档转html工具 i5ting_toc
i5ting_toc 是一个可以把 md 文档转为 html 页面的小工具,使用步骤如下:
1)将 i5ting_toc 安装为全局包
npm install -g i5ting_toc
🔔 命令中的
-g也可放在i5ting_toc之后,位置不影响命令执行结果。
2)调用 i5ting_toc,轻松实现 md 转 html 的功能
i5ting_toc -f 要转换的md文件路径 -o
3.6 规范的包结构
在清楚了包的概念、如何下载以及使用包之后,接下来,我们深入了解一下
包的内部结构 。
一个规范的包,它的组成结构,必须符合以下 3 点要求:
- 包必须以 单独的目录 而存在;
- 包的顶级目录下要必须包含 package.json 这个包管理配置文件;
- package.json 中必须包含 name、version、 main 这三个属性,分别代表 包的名字、 版本号、包的入口。
🔔 注意: 以上3 点要求是一个规范的包结构必须遵守的格式,关于更多的约束,可以参考如下网址:
https://classic.yarnpkg.com/zh-Hans/docs/package-json
3.7 开发属于自己的包
3.7.1 功能需求
- 格式化日期;
- 转义 HTML 中的 特殊字符;
- 还原 HTML 中的 特殊字符。
// 导入自己的包
const bk = require('../bk-tools')
1)功能1:格式化日期
const dt = bk.dateFormat(new Date())
console.log(dt) // 输出 2020-09-27 14:58
2)功能2:转义 HTML 中的特殊字符
const htmlStr='<h1 style="color:red;">你好!©<span>小黄!</span></h1>'
const str = bk.htmlEscape(htmlStr)
// <h1 style="color:red;">你好!&copy;<span>小黄!<span></h1>
console.log(str)
3)功能3:还原 HTML 中的特殊字符
const rawHTML = bk.htmlUnEscape(str)
// 输出 <h1 style="color:red">你好!©<span>小黄!</span></h1>
console.log(rawHTML)
3.7.2 初始化包的基本结构

-
新建 bk-tools 文件夹,作为包的根目录;
-
在 bk-tools 文件夹中,新建如下 3 个文件:
– package.json (包管理配置文件)
– index.js (包的入口文件)
– README.md (包的说明文档)
3.7.3 初始化 package.json
{"name": "bk-tools","version": "1.0.0","main": "index.js","description": "提供了格式化时间,HTMLEscape 等相关功能","keywords": ["bk", "dateFormat", "escape"],"license": "ISC"
}
在这个 json对象中,包含 6 个属性,其各自的作用介绍如下:
name:包的名称,不允许重复。命名前,建议先去 npm官网 检索该名称是否已存在。version:包的版本号。默认从1.0.0开始;main:指定包的入口文件(即外部使用require()导入包时,实际导入的是main属性所指向的那个 js 文件);description:包的描述信息,比例包的基本功能;keywords:搜索关键字;license:包所遵循的开源许可协议。npm 推荐使用“ISC”开源许可协议。
可不可以不选择 License ?
没有 License 的内容是默认会被版权保护。所以如果你想要的是让大家都放心使用,就需要选择一个合适的 License ,只有这样才能赋予任何人使用,分享和修改这个软件的权力。
Github 官方专门制作了一个网站 https://choosealicense.com/ 帮助大家选择合适的开源许可。
关于更多 license 许可协议相关的内容,可参考以下链接的文章:
https://www.cnblogs.com/Wayou/p/how_to_choose_a_license.html
https://zhuanlan.zhihu.com/p/144054495
http://www.ruanyifeng.com/blog/2011/05/how_to_choose_free_software_licenses.html
3.7.4 在 index.js 中定义格式化时间的方法
1)定义格式化时间的方法:
// 定义格式化时间的函数
function dateFormat(dateStr) {const dt = new Date(dateStr)const y = dt.getFullYear();const m = padZero(dt.getMonth() + 1);const d = padZero(dt.getDate());const hh = padZero(dt.getHours());const mm = padZero(dt.getMinutes());const ss = padZero(dt.getSeconds());return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
}
2)定义补零的方法:
// 定义一个补零的函数
function padZero(n) {return n > 9 ? n : '0' + n
}
3)向外暴露成员:
module.exports = {dateFormat
}
3.7.5 在 index.js 中定义转义 HTML 的方法
// 定义转义 HTML 字符的函数
function htmlEscape(htmlstr) {return htmlstr.replace(/<|>|"|&/g, (match) => {switch (match) {case '<':return '<'case '>':return '>'case '"':return '"'case '&':return '&'}})
}
参数match:匹配成功的字符 - 当匹配成功后,需要将对应的符号替换成实体字符。
关于实体字符对照表,请参阅 https://www.w3school.com.cn/html/html_entities.asp
3.7.6 在 index.js 中定义还原 HTML 的方法
function htmlUnEscape(str) {return str.replace(/<|>|"|&/g,(match)=>{switch(match) {case '<':return '<'case '>':return '>'case '"':return '"'case '&':return '&'}})
}
3.7.7 将不同的功能进行模块化拆分
- 将格式化时间的功能,拆分到
src-->dateFormat.js中; - 将处理 HTML 字符串的功能,拆分到
src-->htmlEscape.js中; - 在
index.js中,导入两个模块,得到需要向外共享的方法; - 在
index.js中,使用module.exports把对应的方法共享出去
1)在项目根目录bk-tools下新建 src 文件夹,再在里面新建 两个空白 文件 dateFormat.js、htmlEscape.js,并将 index.js 中各功能代码剪切到 对应空白 js 文件中去。

2)在index.js 文件中,导入 dateFormat.js和htmlEscape.js模块,并添加暴露成员。
const date = require('./src/dateFormat')
const escape = require('./src/htmlEscape')// 向外暴露需要的成员
module.exports = {...date,...escape
}
解释: 将...date、...escape这两个对象挂载到 module.exports对象中,...展开运算符,是ES6的写法,表示把对象的所有属性展开,交给 module.exports 对象保存。
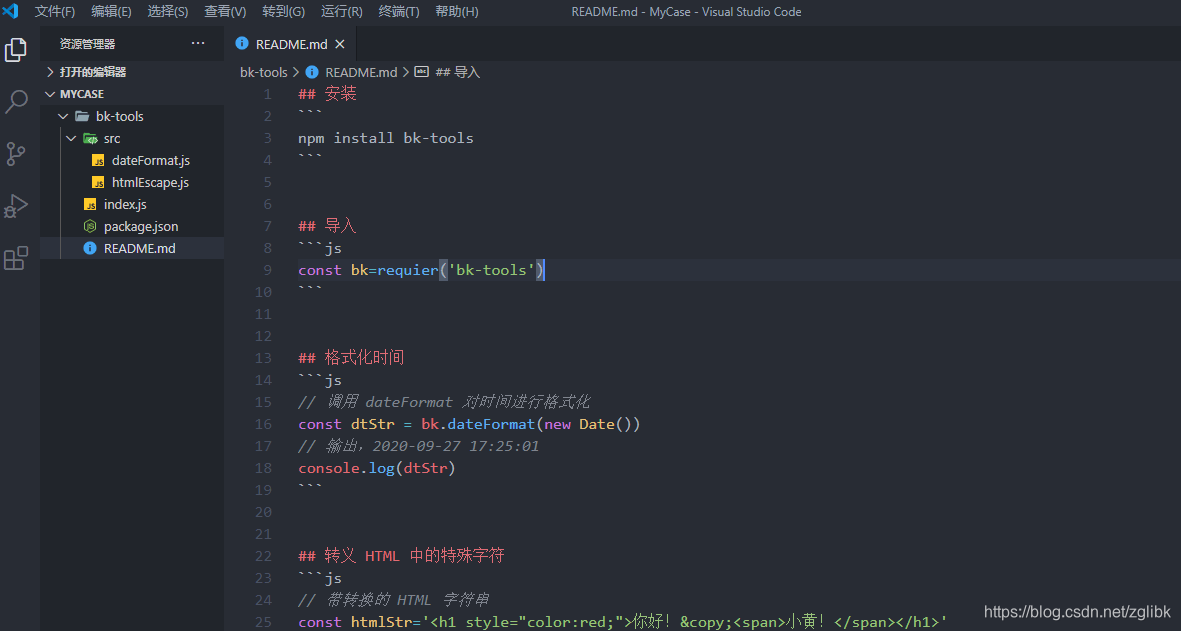
3.7.8 编写包的说明文档
包根目录中的 README.md 文件,是 包的使用说明文档 。通过它,我们可以事先把包的使用说明,以 markdown 的格式写出来,方便用户参考。
README 文件中具体写什么内容,没有强制性的要求;只要能够清晰地把包的作用、用法、注意事项等描述清楚即可。
我们所创建的这个包的 README.md 文档中,会包含以下 6 项内容:
- 安装方式;
- 导入方式;
- 格式化时间;
- 转义 HTML 中的特殊字符;
- 还原 HTML 中的特殊字符;
- 开源协议

3.8 发布包
3.8.1.注册 npm 账号
- 访问 https://www.npmjs.com/ 网站,点击 sign up 按钮,进入注册用户界面;
- 填写账号相关的信息: Full Name 、 Public Email 、 Username 、 Password;
- 点击 Create an Account 按钮,注册账号;
- 登录邮箱, 点击验证链接 ,进行账号的验证。
3.8.2 登录npm帐号
npm 账号注册完成后,可以在终端中执行 npm login 命令,依次输入用户名、密码、邮箱后,即可登录成功。

Password 处输入密码时,终端上不会显示你正在键入的内容。完整输入密码后,再输入注册邮箱即可。
⚠️ 注意:
在运行 npm login 命令之前,必须先把 下包的服务器 地址切换为 npm 的官方服务器 。否则会导致发布包失败!
3.8.3 把包发布到 npm 上
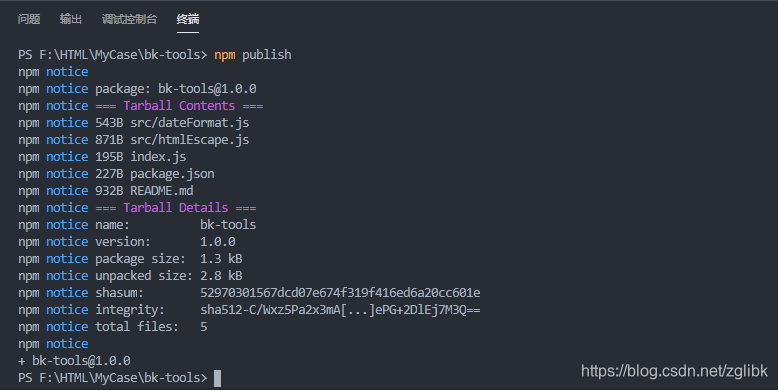
将终端切换到包的根目录之后,运行 npm publish 命令,即可将包发布到 npm 上(注意: 包名不能雷同 ,发布前,到 npm 官网进行查重操作)。
PS F:\HTML\MyCase\bk-tools> npm publish

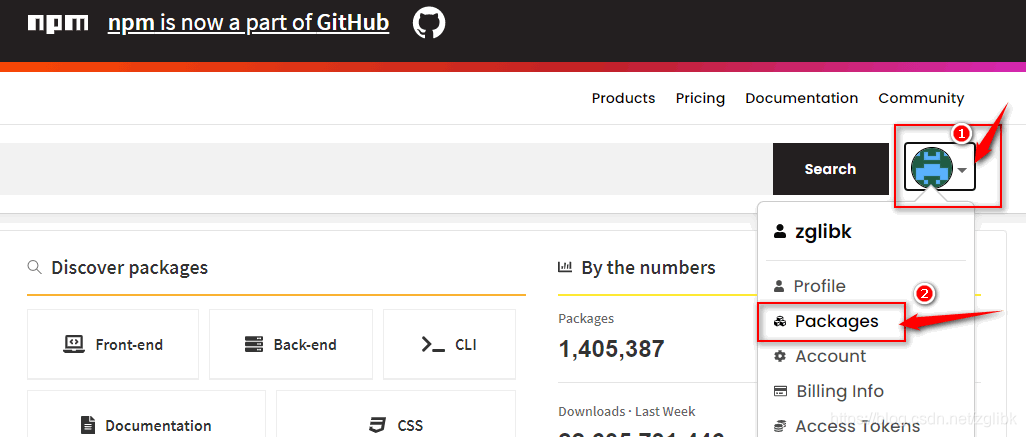
接下来,就可以登录到 npm官网自己的账号来检查有没有发布上去这个包

点开 packages ,就能看到自己发布的包了。
3.8.4 删除已发布的包
npm unpublish 包名 --force

删除成功!(如需再次发布,需要等 24 小时之后才可以发布)
🔔 注意:
npm unpublish命令只能删除 72 小时以内 发布的包;npm unpublish删除的包,在 24 小时内 不允许重复发布;- 发布包的时候要慎重, 尽量不要往 npm 上发布没有意义的包。
4. 模块加载机制
4.1 优先从缓存中加载
模块在第一次加载后会被缓存。 这也意味着多次调用 require() 不会导致模块的代码被执行多次。
注意: 不论是内置模块、用户自定义模块、还是第三方模块,它们都会优先从缓存中加载,从而提高模块的 加载效率 。
4.2 内置模块的加载机制
内置模块是由Node.js 官方提供的模块, 内置模块的加载优先级最高 。
例如,require(‘fs’) 始终返回内置的 fs 模块,即使在 node_modules 目录下有名字相同的包也叫做 fs 。
4.3自定义模块的加载机制
使用 require() 加载自定义模块时,必须指定以./或 …/ 开头的 路径标识符 。在加载自定义模块时,如果没有指定 ./ 或 …/这样的路径标识符,则 node 会把它当作 内置模块 或.第三方模块 进行加载。
同时,在使用require() 导入自定义模块时,如果省略了文件的扩展名,则 Node.js 会按顺序分别尝试加载以下的文件:
- 按照 确切的文件名 进行加载;
- 补全
js扩展名进行加载; - 补全
.json扩展名进行加载; - 补全
.node扩展名进行加载; - 加载失败,终端报错。
4.4 第三方模块的加载机制
如果传递给 require() 的模块标识符不是一个内置模块,也没有以 ‘./’ 或 ‘…/’ 开头,则 Node.js 会从当前模块的父目录开始,尝试从 node_modules 文件夹中加载第三方模块。
如果没有找到对应的第三方模块, 则移动到再上一 层父目录中,进行加载, 直到文件系统的根目录。
例如,假设在C:\Users\fore-end\project\foo.js文件里调用了 require(‘tools’) ,则 Node.js 会按以下顺序查找:
- C: \Users\fore-end\project\node_modules\tools;
- C:\Users\fore-end\node_modules\tools;
- C:\Users\node_modules\tools;
- C:\node_modules\tools
4.5 目录作为模块
当把目录作为模块标识符,传递给 require() 进行加载的时候,有三种加载方式:
- 在被加载的目录下查找一个叫做
package.json的文件,并寻找main属性,作为require()加载的入口; - 如果目录里没有
package.json文件,或者main入口不存在或无法解析,则Node.js将会试图加载目录下的index.js文件 ; - 如果以上两步都失败了,则
Node.js会在终端打印错误消息,报告模块的缺失:Error: Cannot find module 'xxx'
<<< 第二部分(完)
上一篇:Node.js 入门详解 (一)
下一篇:Node.js 入门详解 (三)







)



获取用户所在位置信息)







