文章目录
- 一、前端
- 1. 封装网络请求
- 2. 封装模块请求方法
- 二、后端
- 2.1. 返回对象
- 2.2. 热搜接口
- 三、微信模拟请求
- 3.1. Network
- 3.2. Console
一、前端
1. 封装网络请求
- 创建
utils文件夹 - 创建
request.js,封装请求对象
// const BASE_URL = 'https://api.imooc-blog.lgdsunday.club/api';
const BASE_URL = 'http://127.0.0.1:8080';
function request({ url, data, method }) {return new Promise((resolve, reject) => {// 发起网络请求uni.request({url: BASE_URL + url,data,method,success: ({ data }) => {// 响应成功,获取数据,解析数据if (data.success) {resolve(data);} else {// 响应失败,给用户提示uni.showToast({title: data.message,icon: 'none',mask: true,duration: 3000,});reject(data.message);}},fail: (error) => {reject(error);},complete: () => {// 关闭加载uni.hideLoading();},});});
}export default request;
后端需要按照前的接收的对象,封装后端返回的对象
2. 封装模块请求方法
原则:每个模块都有自己的请求管理api
- 创建
api文件夹 - 创建
hot文件,封装hot相关的请求方法
hot.js
import request from '../utils/request';export function getHotTabs() {return request({url: '/hot/tabs'});
}
数据列表
<template><view class="hot-container"><view v-for="(item, index) in tabData" :key="index">{{ item.label }} - {{ index }}</view></view>
</template><script>
import { getHotTabs } from 'api/hot';
export default {data() {return {tabData: [],};},// 组件实例配置完成,但是DOM尚未渲染,进行网络请求,配置响应数据created() {this.loadHotTabs();},methods: {/*** 获取热搜标题数据*/async loadHotTabs() {// uniapp 支持 async awaitconst res= await getHotTabs();this.tabData = res.content;console.log('res', res.content);},},
};
</script><style lang="scss"></style>
二、后端
2.1. 返回对象
package com.gblfy.wx.miniapp.vo;/*** 返回封装对象** @author gblfy* @date 2022-01-02*/
public class ResponseDto<T> {/*** 业务上的成功或失败*/private boolean success = true;/*** 返回码*/private String code;/*** 返回信息*/private String message;/*** 返回泛型数据,自定义类型*/private T content;public String getCode() {return code;}public void setCode(String code) {this.code = code;}public boolean getSuccess() {return success;}public void setSuccess(boolean success) {this.success = success;}public String getMessage() {return message;}public void setMessage(String message) {this.message = message;}public T getContent() {return content;}public void setContent(T content) {this.content = content;}@Overridepublic String toString() {final StringBuffer sb = new StringBuffer("ResponseDto{");sb.append("success=").append(success);sb.append(", code='").append(code).append('\'');sb.append(", message='").append(message).append('\'');sb.append(", content=").append(content);sb.append('}');return sb.toString();}
}2.2. 热搜接口
package com.gblfy.wx.miniapp.controller;import com.gblfy.wx.miniapp.vo.ResponseDto;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;/*** 热搜列表用于测试前后端数据交互** @author gblfy* @date 2022-01-02*/
@RestController
public class HotController {@GetMapping("/hot/tabs")public ResponseDto hotList() {Map<String, Object> map = new HashMap<>();map.put("id", 1);map.put("label", "热榜");Map<String, Object> map2 = new HashMap<>();map2.put("id", 2);map2.put("label", "热榜2");Map<String, Object> map3 = new HashMap<>();map3.put("id", 3);map3.put("label", "热榜3");Map<String, Object> map4 = new HashMap<>();map4.put("id", 4);map4.put("label", "热榜4");Map<String, Object> map5 = new HashMap<>();map5.put("id", 5);map5.put("label", "热榜5");List<Map<String, Object>> list = new ArrayList<>();list.add(map);list.add(map2);list.add(map3);list.add(map4);list.add(map5);ResponseDto dto = new ResponseDto();dto.setContent(list);return dto;}
}
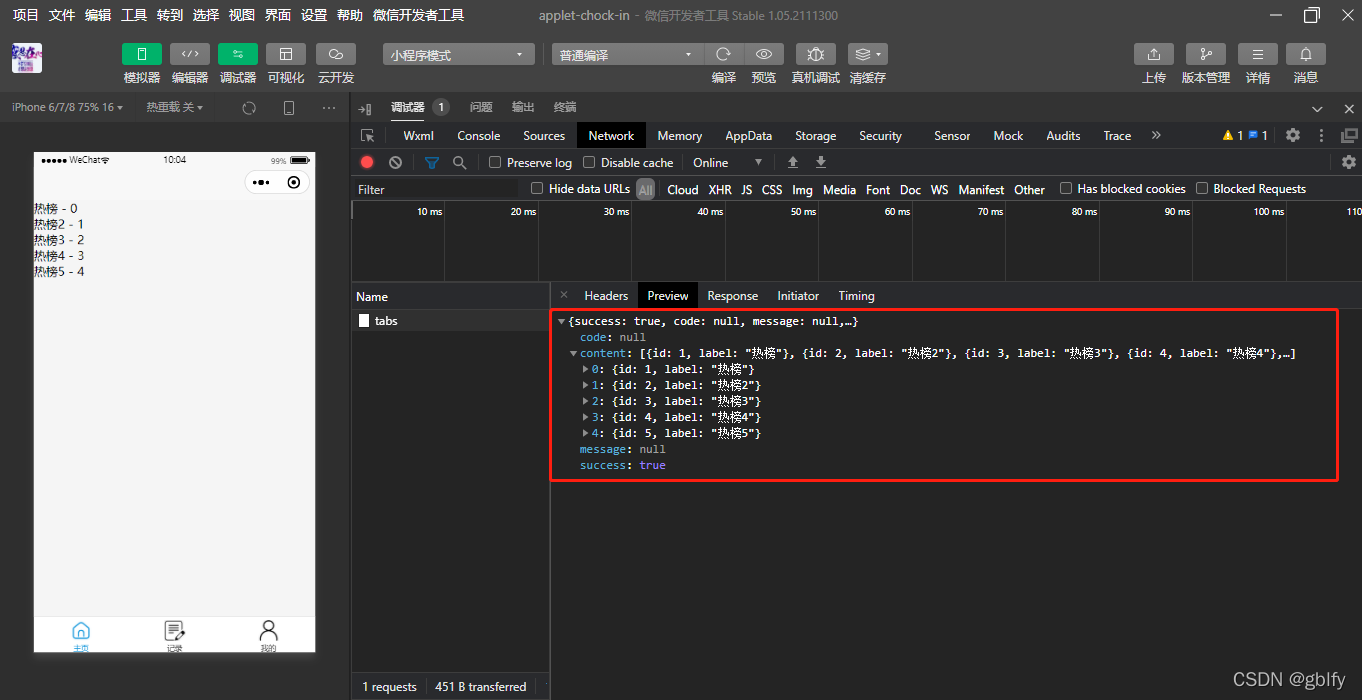
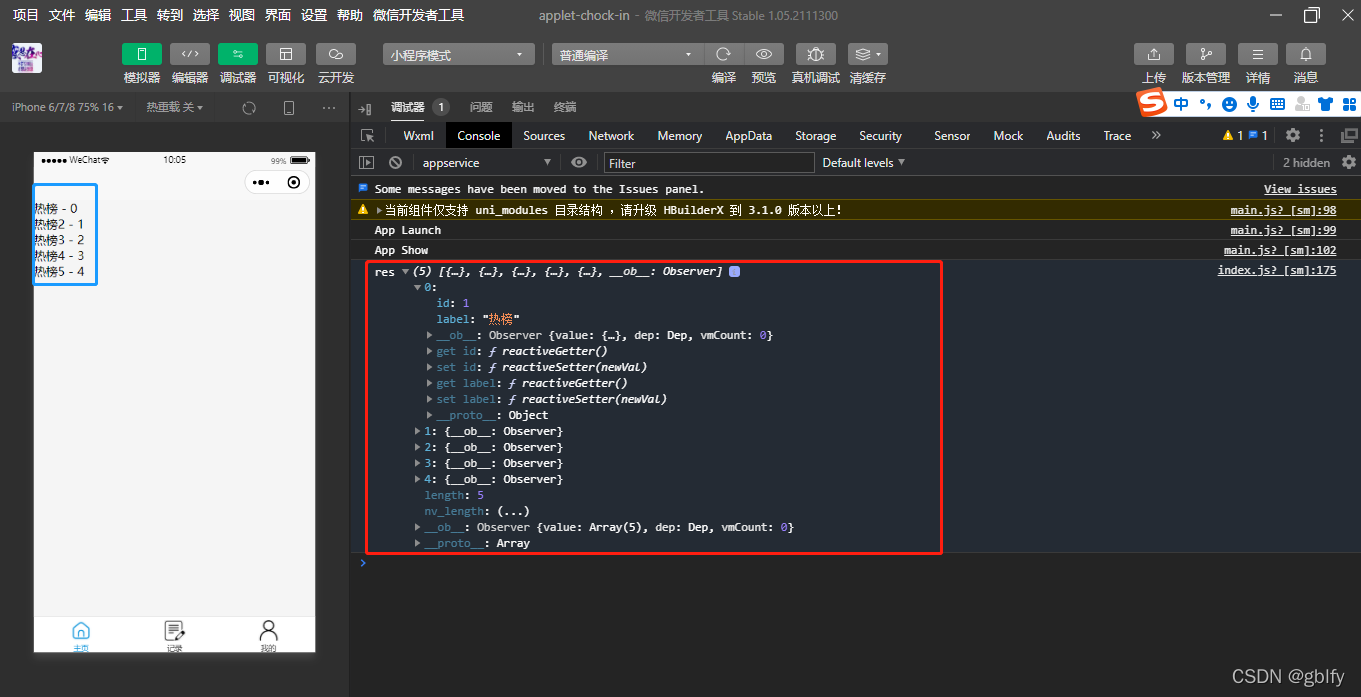
三、微信模拟请求
3.1. Network

3.2. Console

















)


